本文章将浅谈浏览器宏任务与微任务执行机制 请看完
我有理由相信,在面试过程中你遇到的如下问题:(他们是怎么执行并输出的)
setTimeout(()=>{
console.log(1)
})
console.log(2)
let a = new Promise((resolve,reject)=>{
console.log(3)
resolve(4)
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
console.log(5)
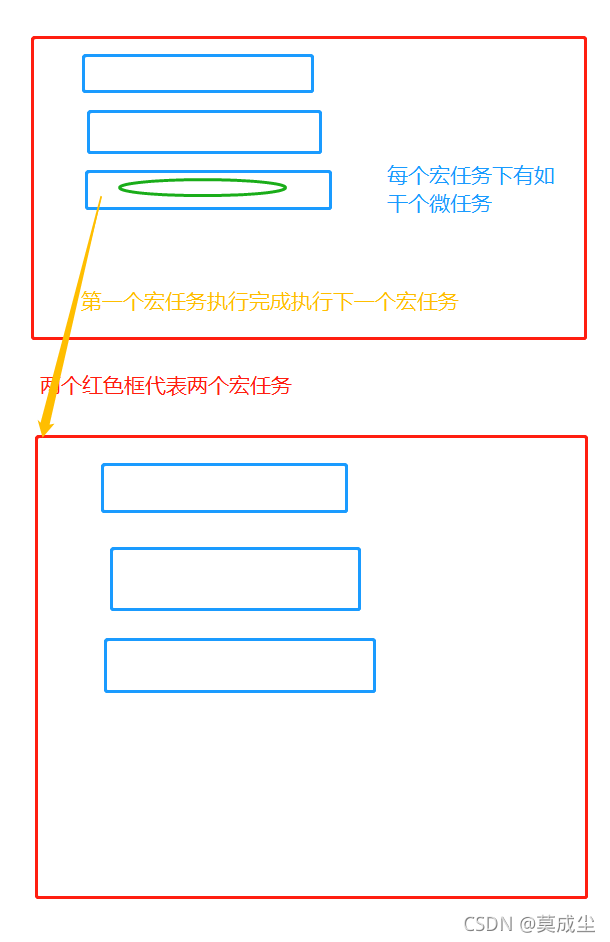
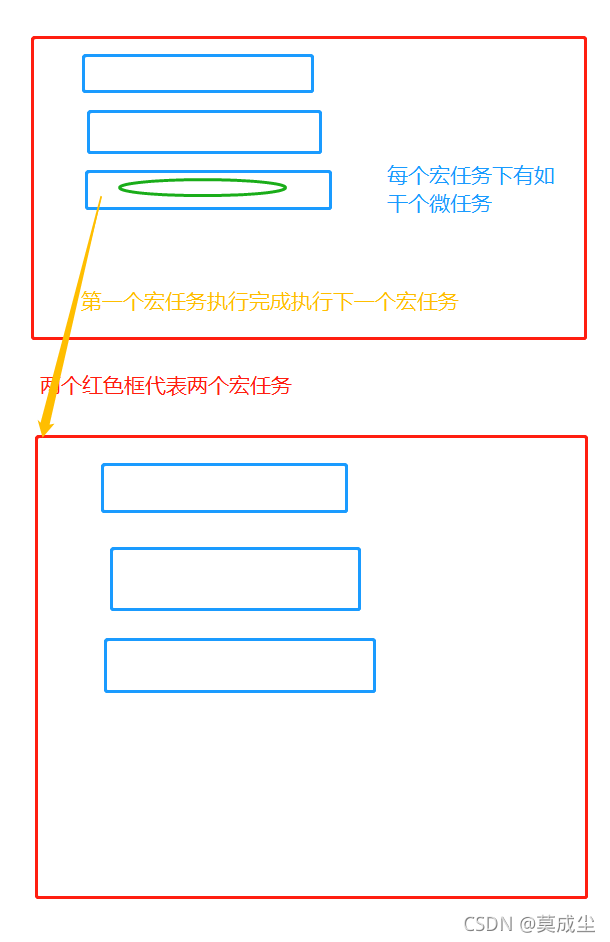
我们先来简单总结概念:在js执行中,代码从第一行开始被解释的时候(事件循环)便会进行任务队列的执行机制,此时会出现宏任务队列每个宏任务下有若干个微任务,称为微任务队列 当第一个宏任务执行完成之后才会执行下一个宏任务 每一个宏任务中的微任务依次执行

让我们看看:对于前端来说宏任务与微任务分别有什么?(知道这四个就行)
| 宏任务 | 微任务 |
|---|
| setTimeOut | nextTick |
| setInterval | Promise,console |
我们就用上面这个题做分析( 重点来了: Promise 被声明的瞬间就会执行,同时他有:等待(pending)、已完成(fulfilled)、已拒绝(rejected)三种状态 。)来分析一下为什么输出 2 3 5 4 1
setTimeout(()=>{
console.log(1) //宏任务中 最后执行
})
console.log(2) //自上而下 第一个输出: 我们得到2
let a = new Promise((resolve,reject)=>{
console.log(3) //第二个输出 Promise被执行 此时的状态是pending
// 遇到第一个异步停止 (.then)
resolve(4)
}).then(res=>{ //第四个执行 由于我们是resolve 所以输出 4 如果是 rejected将会进入到.catch中去执行
console.log(res)
}).catch(err=>{
console.log(err)
})
console.log(5) //第三个输出 5 你或许会疑惑怎么执行到这里了 事实上Promise还存在,状态是pending
// 输出 2 3 5 4 1
- 我们知道了 setTimeout 是一个宏任务 所以他必将等待上一个宏任务执行完成,因此 它是最后输出的 (即使放在Promise中也是)
- 然后执行到了 console.log(2) 这一行 输出 2
- 此时执行Promise运行的结果 虽然Promise的状态没有改变 但是被第一个异步函数.then打断了执行 所以浏览器解析下一个
- 到了最后一行输出5
- 下一个宏任务setTimeout 执行 输出 1
- 至此:我们得到了 2 3 5 4 1
注意: Promise.resolve().then(function () {console.log(‘two1’);}); 和 new Promise之后的then是同一级,从上到下执行 ,执行顺序在 console.log之后(他需要等待状态的改变)假如我们是这样的代码 那么他的输出在 ‘a.then’之前
setTimeout(()=>{
console.log(1) //宏任务中 最后执行
})
console.log(2) //自上而下 第一个输出: 我们得到2
Promise.resolve().then(function () { // 解析Promise
console.log('Promise');
});
let a = new Promise((resolve,reject)=>{
console.log(3) //第二个输出 Promise被执行 此时的状态是pending
// 遇到第一个异步停止 (.then)
resolve(4)
}).then(res=>{ //第四个执行 由于我们是resolve 所以输出 4 如果是 rejected将会进入到.catch中去执行
console.log(res)
}).catch(err=>{
console.log(err)
})
console.log(5) //第三个输出 5 你或许会疑惑怎么执行到这里了 事实上Promise还存在,状态是pending
// 输出 2 3 5 Promise 4 1
其他有关此方面的疑问或者此方法不理解的地方您可留言,我会尽快回复并帮您解决。本文章浅谈相关的宏任务,微任务和Promise ,希望帮助您轻松应对面试,如需要更深研究,请参考相关文章