什么是HTML
超文本标记语言:
-
写网页的脚本语言
-
超文本,只是不仅仅能够显示文字,更能处理照片,视频,音频等数据
-
相当于约定标记的XML
-
约定的跟元素
<html> -
约定的元素嵌套关系
<html><head></head></html>
-
写网页,使用HTML
如何使用HTML
使用文本开发工具书写,第一个HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
Hello World!
</body>
</html>HTML 基本格式:
-
<!DOCTYPE html>约定HTML版本,这个是HTML5版本 -
HTML 的根元素必须是
<html> -
<html>的子元素有两个-
<head>元数据,这些数据不会直接显示到网页上-
<meta charset="UTF-8">拥有设定页面的编码,UTF-8支持中文
-
-
<body>网页正文,这个区域中的内容会显示到浏览器上
-
文本
-
空白折叠:网页正文中的空格回车等空白会在显示时候折叠为一个 空格
-
如果希望有更多空白,请使用 不可折叠空白
-
可以使用
<br>输出硬回车
案例:
Hello World!
HI 第一个测试! <br><!-- 硬回车,换行输出 -->
Hello World!文本元素
-
标题 h1 h2 h3 h4 h5 h6 1到6号标题
-
段落 p
<h1>1 HTML</h1>
<h2>1.1 什么是HTML</h2>
<p><strong>HTML</strong>就是<em>超文本</em><small>标记</small>语言</p>
<h2>1.2 什么情况下使用HTML</h2>
<p>需要写网页时候就使用<strong><em>HTML</em></strong></p>块元素 行内元素
-
在屏幕上占有一个方形区域,文字后自动插入回车
-
h1 h2 h3 h4 h5 h6 p 都是块元素
-
-
不会单独占有一个行,后面不会自动插入回车
-
i 斜体 em
-
b 加粗 strong
-
small 小一号
-
属性
在标签上可以有属性
-
标准属性: id class style 等,以后在CSS JS 课程中使用
-
自定义属性,用于JavaScript脚本编程
案例:
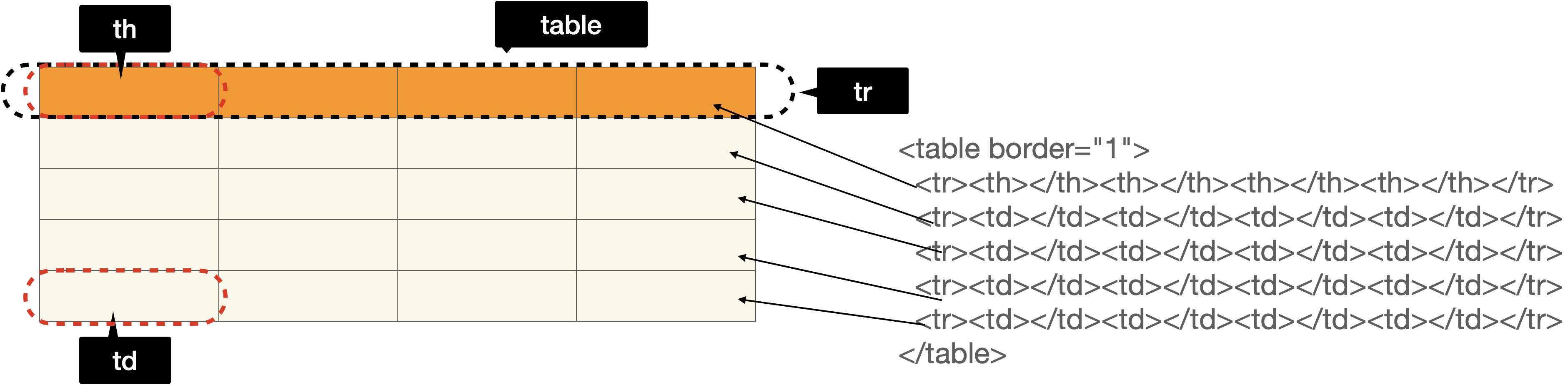
<h2 align="center">1.2 什么情况下使用HTML</h2>HTML 表格
标签: table tr td th
tr 表格行
td 表格数据
th 表头
原理:

案例:
<table border="1">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr>
<td>1</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>3</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>4</td>
<td></td>
<td></td>
<td></td>
</tr>
</table>表格列合并
在td/th元素上使用 colspan属性可以设置列合并功能:
原理:

案例:
<table border="1">
<tr>
<th colspan="2">日期</th> <th>数量</th> <th>价格</th>
</tr>
<tr>
<td>7</td> <td>1</td> <td>3</td> <td>1.5</td>
</tr>
<tr>
<td>7</td> <td>1</td> <td>3</td> <td>1.5</td>
</tr>
<tr>
<td>7</td> <td>1</td> <td>3</td> <td>1.5</td>
</tr>
<tr>
<td colspan="2">合计</td> <td>9</td> <td>4.5</td>
</tr>
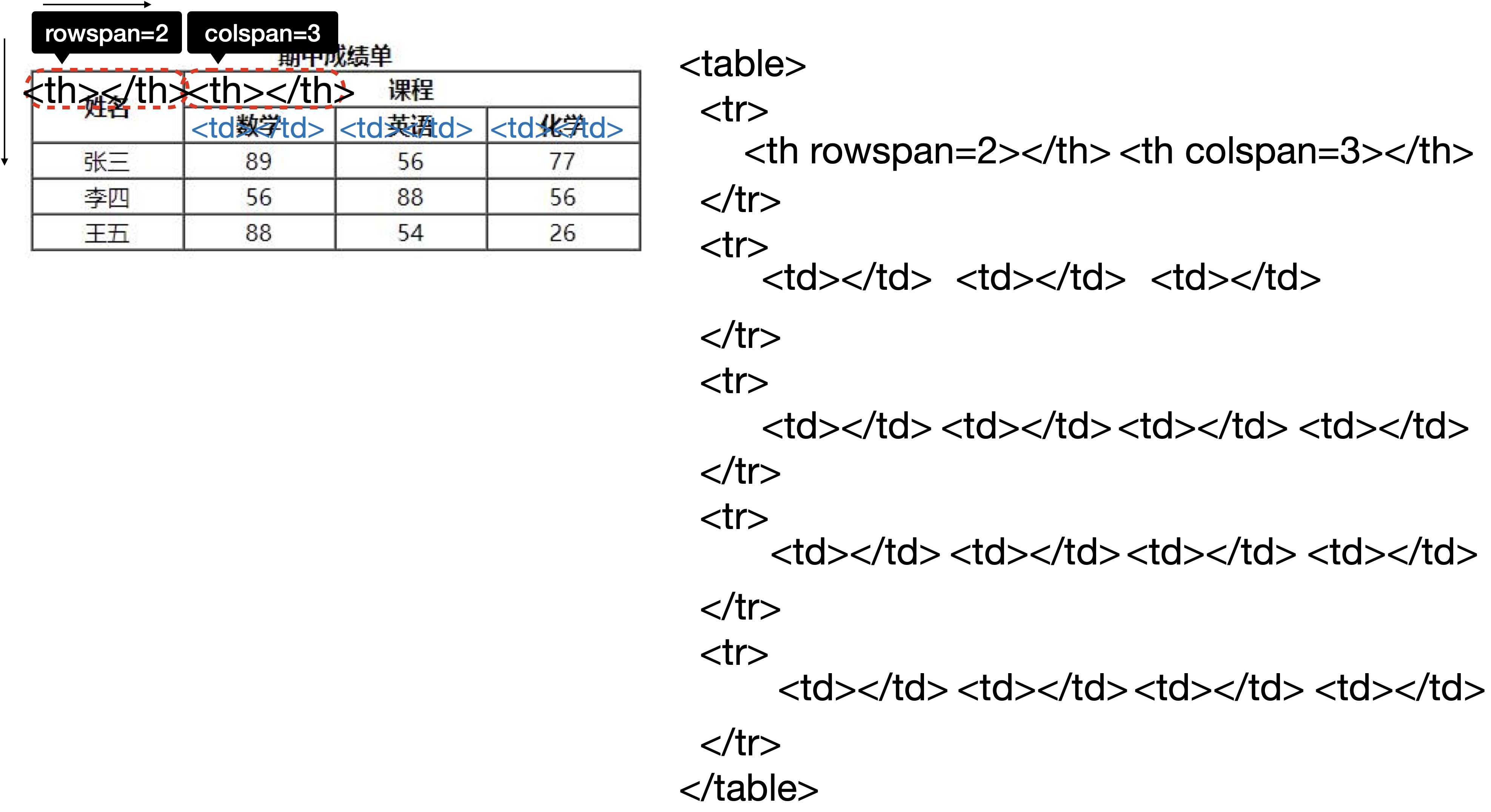
</table>行合并
原理:

案例:
<table border="1">
<tr>
<th rowspan="2">姓名</th> <th colspan="3">课程</th>
</tr>
<tr>
<td>语文</td> <td>数学</td> <td>科学</td>
</tr>
<tr>
<td>李四</td> <td>100</td> <td>20</td> <td>5</td>
</tr>
<tr>
<td王五</td> <td>100</td> <td>20</td> <td>5</td>
</tr>
<tr>
<td>马六</td> <td>100</td> <td>20</td> <td>5</td>
</tr>
</table>