在编写url模块代码之前先安装一个查看日志的依赖
在当前文件目录下先初始化一个package.json
npm init -y
然后在生产环境安装日志依赖包安装命令
npm install log4js -D
url一共提供了三个方法
url.parse();方法可以将一个url的字符串解析并返回一个url的对象
参数:urlString指传入一个url地址的字符串
var log4js = require("log4js");
log4js.configure({
appenders: { cheese: { type: "file", filename: "cheese.log" } },
categories: { default: { appenders: ["cheese"], level: "error" } }
});
var logger = log4js.getLogger('cheese');
logger.level = "debug";
const url= require("url")
const urlString = "https://www.baidu.com:443/path/index.html?id=2#tag=3"
logger.debug(url.parse(urlString))
// parse解析地址 new URL
// parse这个方法可以将一个url的字符串解析并返回一个url的对象
写入以上代码之后运行发现生成了一个cheese.log 的日志文件

点进入之后可以发现在里面可以很清楚的看到你在哪个时间段做了哪些修改

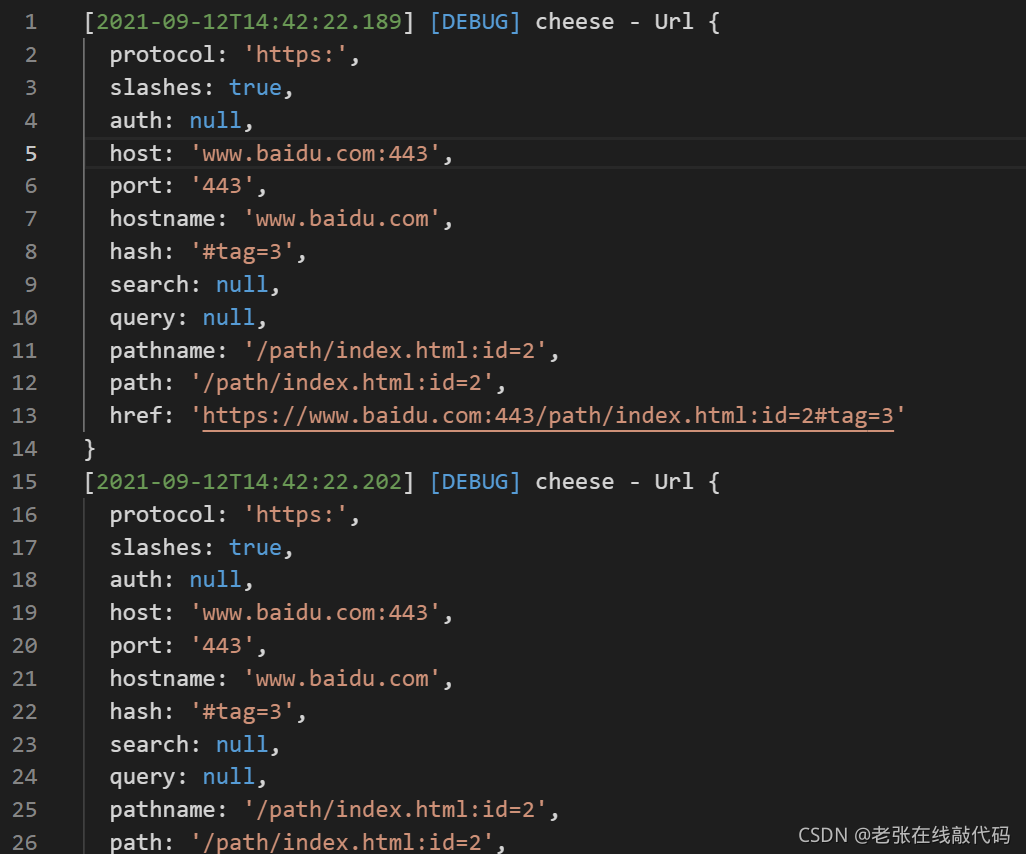
转换结果发现在cheese.log中发现parse方法将字符串地址转换成了对象
url.format();这个方法是将传入的url对象编程一个url字符串并返回
与parse正好相反
var log4js = require("log4js");
log4js.configure({
appenders: { cheese: { type: "file", filename: "cheese.log" } },
categories: { default: { appenders: ["cheese"], level: "error" } }
});
var logger = log4js.getLogger('cheese');
logger.level = "debug";
const url= require("url")
const urlObj={
protocol: 'https:',
slashes: true,
auth: null,
host: 'www.baidu.com:443',
port: '443',
hostname: 'www.baidu.com',
hash: '#tag=3',
search: null,
query: null,
pathname: '/path/index.html:id=2',
path: '/path/index.html:id=2',
href: 'https://www.baidu.com:443/path/index.html:id=2#tag=3'
}
logger.debug(url.format(urlObj))
转换结果

url.resolve()方法用于拼接URL,它根据相对URL拼接成新的URL
var log4js = require("log4js");
log4js.configure({
appenders: { cheese: { type: "file", filename: "cheese.log" } },
categories: { default: { appenders: ["cheese"], level: "error" } }
});
var logger = log4js.getLogger('cheese');
logger.level = "debug";
const url= require("url")
const urlString = "https://www.baidu.com:443/path/index.html?id=2#tag=3"
logger.debug(url.resolve('http://www.abc.com', '/b'))
转换结果