
一张网页带你了解中秋节的前世今生
- 🌗序言
- 一、🌙题材选取
- 1. 诗词赏析
- 2. 原型图抢先看
- 3. 界面设计
- 二、🌛编码阶段
- 1. 项目目录结构
- 2. html设计
- (1)nav结构设计
- (2)banner结构设计
- (3)诗词背景设计
- (4)赏析设计
- 3. css设计
- (1)nav样式美化
- (2)banner样式美化
- (3)背景及赏析样式美化
- 三、🌔结果展示
- 四、🌓结束语
- ☪️彩蛋 One More Thing
- (:素材获取
- (:番外篇
🌗序言
中秋节是中国的传统节日之一,是一个非常历史悠久的节日。同时,各地也有各地的习俗,祭月、赏月、观花灯、吃月饼等等。除此之外呢,各地还有民间拜月、月光马儿、兔儿爷、舞龙灯等。
当然,对于中秋来说,有一首最为相关的诗,就是《水调歌头》。
《水调歌头》是苏轼的中秋望月怀人之作,此人运用形象描绘的收发,勾勒出一种皓月当空、亲人潜力、孤高旷远的境界氛围。
那么,借着2021年的来临之际,周一以这首诗作为背景,来写一张关于中秋明月的网页。一起来欣赏这一湾明月吧~
一、🌙题材选取
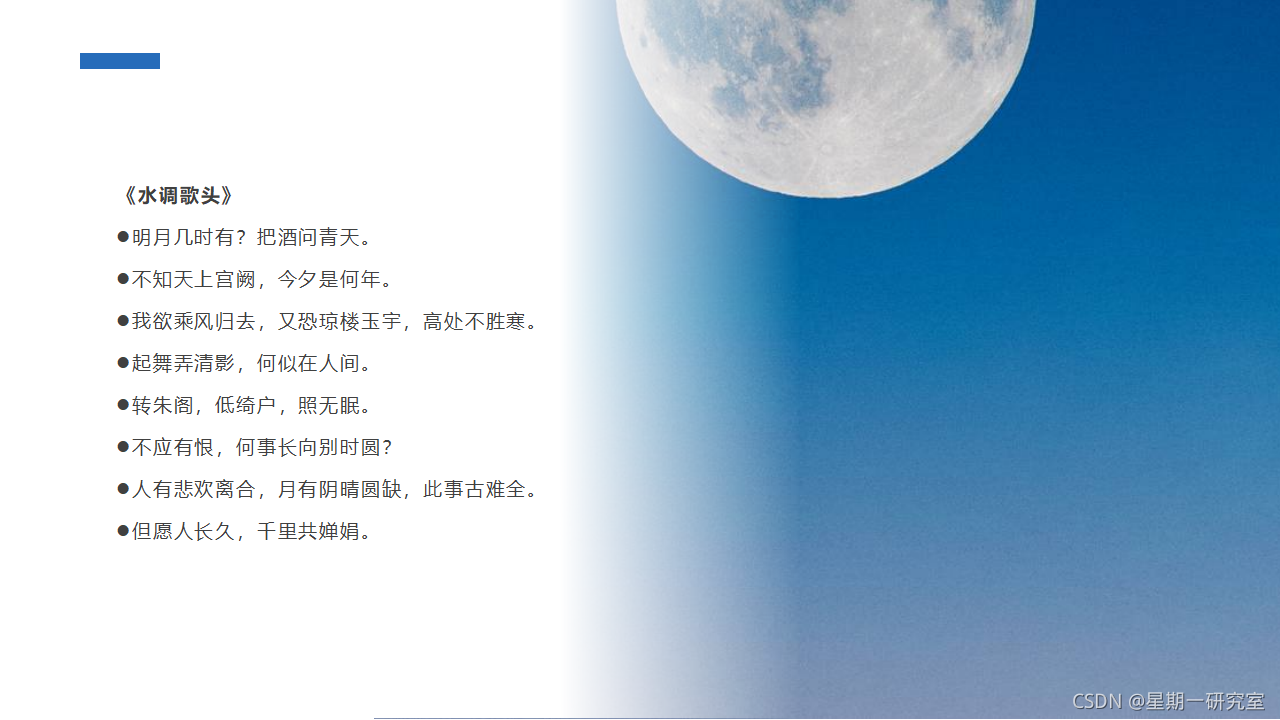
1. 诗词赏析
首先,我们先来赏析《水调歌头》这首诗。具体如下图:

大家可以看到,诗一共有 8 句。那接下来我们就以这八句诗,加上对其的解析,来进行设计稿设计。
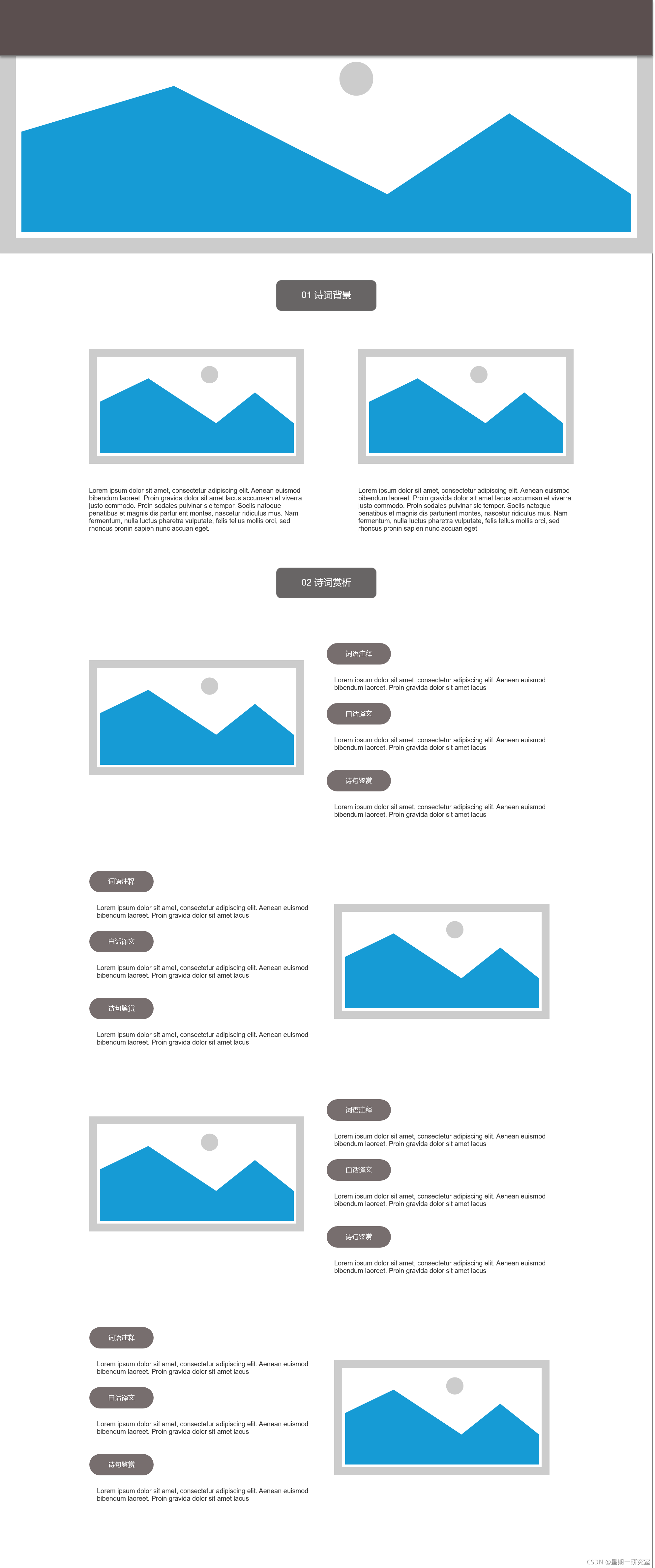
2. 原型图抢先看
依据以上诗词,我们从导航栏 nav 、 banner 、诗词背景和诗词赏析几个方面来进行原型设计。具体如下图:

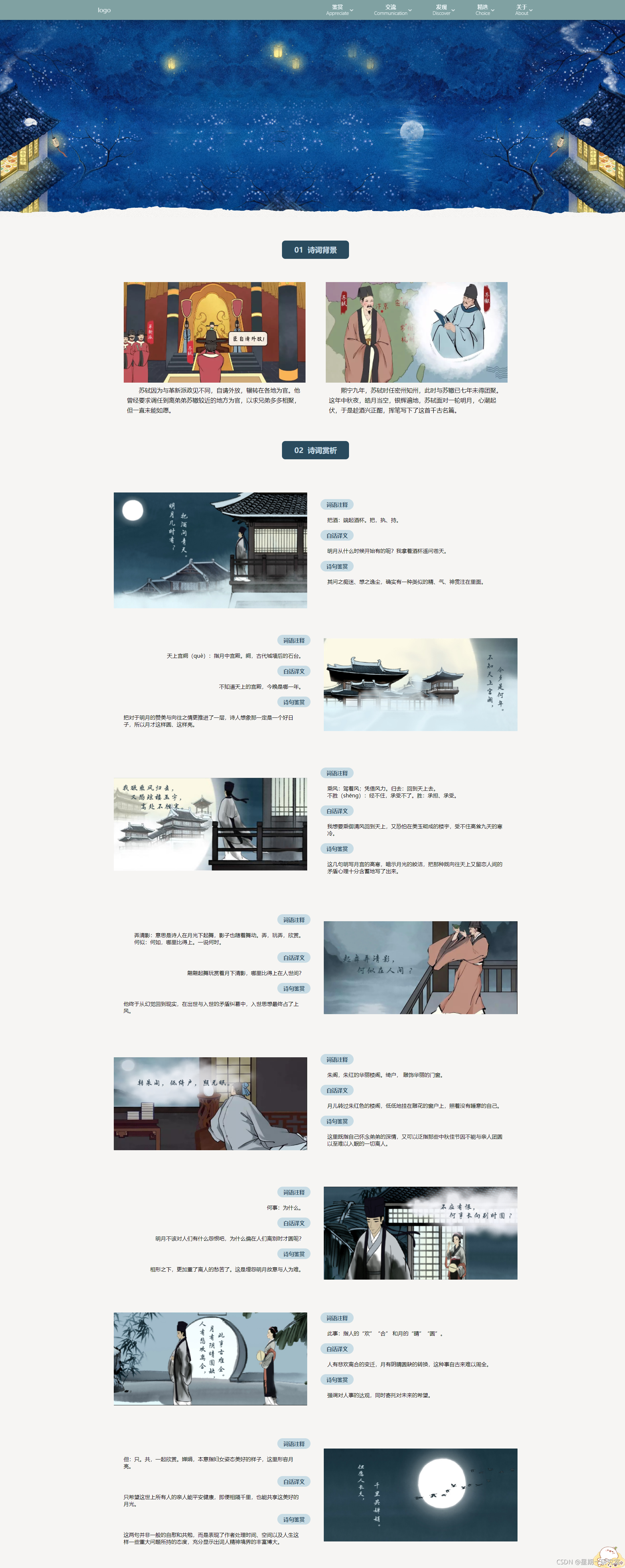
3. 界面设计
好了,依据上面的原型图,我们来设计最终的高保真界面。具体如下图:

二、🌛编码阶段
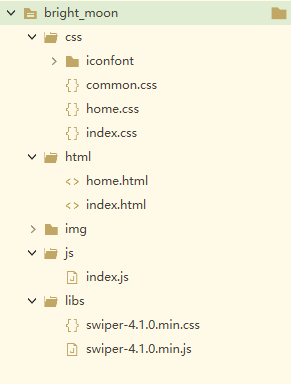
1. 项目目录结构
首先我们先来看项目的目录结构。具体如下图:

2. html设计
(1)nav结构设计
对于导航栏来说,我们先来看下其 html 结构。具体代码如下:
<div class = "nav">
<!-- 左边logo -->
<div class="left">
<a href="">logo</a>
</div>
<!-- 右边导航栏 -->
<div class="right">
<ul>
<li>
<div>
<p>鉴赏</p>
<p>Appreciate</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>交流</p>
<p>Communication</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>发现</p>
<p>Discover</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>精选</p>
<p>Choice</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>关于</p>
<p>About</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
</ul>
</div>
</div>
(2)banner结构设计
依据上面的设计图,大家还可以看到有一个背景图。背景图其实周一内嵌了3张图,并且用轮播的形式呈现。具体如下图所示:
轮播图
依据以上轮播图,我们来对其进行结构设计。具体代码如下:
<!-- banner栏 -->
<div class = "banner">
<div class = "swiper-container" :key = "bannerList.length">
<ul class = "swiper-wrapper">
<li class = "swiper-slide">
<img src="../img/home_banner_5.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_2.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_3.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_4.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_1.jpg" alt="">
<div class="banner_db"></div>
</li>
</ul>
</div>
</div>
(3)诗词背景设计
设计完背景之后,我们来设计第一个模块:诗词背景。具体代码如下:
<div class = "background">
<div class = "background_title">
<p>01 </p>
<p>诗词背景</p>
</div>
<div class = "background_content">
<div class = "background_content_top">
<img src="../img/background①.jpg" alt="">
<img src="../img/background②.jpg" alt="">
</div>
<div class = "background_content_bottom">
<p>苏轼因为与革新派政见不同,自请外放,辗转在各地为官。他曾经要求调任到离弟弟苏辙较近的地方为官,以求兄弟多多相聚,但一直未能如愿。</p>
<p>
<span>熙宁九年,苏轼时任密州知州,此时与苏辙已七年未得团聚。</span>
<span>这年中秋夜,皓月当空,银辉遍地,苏轼面对一轮明月,心潮起伏,于是趁酒兴正酣,挥笔写下了这首千古名篇。</span>
</p>
</div>
</div>
</div>
(4)赏析设计
接下来是第二个模块:诗词赏析。具体代码如下:
<div class = "definition">
<div class = "definition_title">
<p>02 </p>
<p>诗词赏析</p>
</div>
<div class = "definition_content">
<!-- first sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/first_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>把酒:端起酒杯。把,执、持。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>明月从什么时候开始有的呢?我拿着酒杯遥问苍天。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>其问之痴迷、想之逸尘,确实有一种类似的精、气、神贯注在里面。</p>
</div>
</div>
</div>
</div>
<!-- second sentence -->
<div class = "definition_content_combination">
<div class = "verse_right verse_right_reverse">
<div class = "verseTop verseTopReverse">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>天上宫阙(què):指月中宫殿。阙,古代城墙后的石台。</p>
</div>
</div>
<div class = "verseMiddle verseMiddleReverse">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>不知道天上的宫殿,今晚是哪一年。</p>
</div>
</div>
<div class = "verseBottom verseBottomReverse">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>把对于明月的赞美与向往之情更推进了一层,诗人想象那一定是一个好日子,所以月才这样圆、这样亮。</p>
</div>
</div>
</div>
<div class = "verse_left">
<img src="../img/second_sentence.jpg" alt="">
</div>
</div>
<!-- third sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/third_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>乘风:驾着风;凭借风力。归去:回到天上去。</p>
<p>不胜(shēng):经不住,承受不了。胜:承担、承受。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>我想要乘御清风回到天上,又恐怕在美玉砌成的楼宇,受不住高耸九天的寒冷。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>这几句明写月宫的高寒,暗示月光的皎洁,把那种既向往天上又留恋人间的矛盾心理十分含蓄地写了出来。</p>
</div>
</div>
</div>
</div>
<!-- forth sentence -->
<div class = "definition_content_combination">
<div class = "verse_right verse_right_reverse">
<div class = "verseTop verseTopReverse">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>弄清影:意思是诗人在月光下起舞,影子也随着舞动。弄,玩弄,欣赏。</p>
<p>何似:何如,哪里比得上。一说何时。</p>
</div>
</div>
<div class = "verseMiddle verseMiddleReverse">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>翩翩起舞玩赏着月下清影,哪里比得上在人世间?</p>
</div>
</div>
<div class = "verseBottom verseBottomReverse">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>他终于从幻觉回到现实,在出世与入世的矛盾纠葛中,入世思想最终占了上风。</p>
</div>
</div>
</div>
<div class = "verse_left">
<img src="../img/fourth_sentence.jpg" alt="">
</div>
</div>
<!-- fifth sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/fifth_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>朱阁,朱红的华丽楼阁。绮户, 雕饰华丽的门窗。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>月儿转过朱红色的楼阁,低低地挂在雕花的窗户上,照着没有睡意的自己。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>这里既指自己怀念弟弟的深情,又可以泛指那些中秋佳节因不能与亲人团圆以至难以入眠的一切离人。</p>
</div>
</div>
</div>
</div>
<!-- sixth sentence -->
<div class = "definition_content_combination">
<div class = "verse_right verse_right_reverse">
<div class = "verseTop verseTopReverse">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>何事:为什么。</p>
</div>
</div>
<div class = "verseMiddle verseMiddleReverse">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>明月不该对人们有什么怨恨吧,为什么偏在人们离别时才圆呢?</p>
</div>
</div>
<div class = "verseBottom verseBottomReverse">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>相形之下,更加重了离人的愁苦了。这是埋怨明月故意与人为难。</p>
</div>
</div>
</div>
<div class = "verse_left">
<img src="../img/sixth_sentence.jpg" alt="">
</div>
</div>
<!-- seventh sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/seventh_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>此事:指人的“欢”“合” 和月的“晴”“圆”。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>人有悲欢离合的变迁,月有阴晴圆缺的转换,这种事自古来难以周全。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>强调对人事的达观,同时寄托对未来的希望。</p>
</div>
</div>
</div>
</div>
<!-- eighth sentence -->
<div class = "definition_content_combination">
<div class = "verse_right verse_right_reverse">
<div class = "verseTop verseTopReverse">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>但:只。共,一起欣赏。婵娟,本意指妇女姿态美好的样子,这里形容月亮。</p>
</div>
</div>
<div class = "verseMiddle verseMiddleReverse">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>只希望这世上所有人的亲人能平安健康,即便相隔千里,也能共享这美好的月光。</p>
</div>
</div>
<div class = "verseBottom verseBottomReverse">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>这两句并非一般的自慰和共勉,而是表现了作者处理时间、空间以及人生这样一些重大问题所持的态度,充分显示出词人精神境界的丰富博大。</p>
</div>
</div>
</div>
<div class = "verse_left">
<img src="../img/eighth_sentence.jpg" alt="">
</div>
</div>
</div>
</div>
3. css设计
好了,上面的内容搭建完以后,我们要来对其样式进行美化。让它呈现出高保真图片里面的效果。
(1)nav样式美化
首先,我们能先来对导航栏 nav 进行一个美化。具体如下:
/*导航栏*/
html,body {
background: #f6f5f3;
}
#main {
display: flex;
justify-content: center;
}
.nav {
width:100%;
background: #80a1a2;
height:60px;
position: fixed;
z-index: 4;
top: 0;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: nowrap;
box-shadow: 0 7px 30px rgba(0,0,0,.15), 0 5px 10px rgba(0,0,0,.12);
}
.nav .left {
color: #fff;
font-size: 14px;
}
.nav .left a {
color: #e6f0f2;
font-size: 18px;
line-height:70px;
}
.nav .left a:hover {
color: #cfe4ec;
}
.nav .right ul{
display: flex;
}
.nav .right ul li {
margin-left: 60px;
color: #e6f0f2;
display: flex;
align-items: center;
cursor: pointer;
font-family: "microsoft yahei";
}
.nav .right ul li:hover{
color: #cfe4ec;
}
.nav .right ul li p:nth-child(1){
font-weight: 550;
}
.nav .right ul li p:nth-child(2){
font-size: 14px;
font-weight: 200;
}
.nav .right ul li div:nth-child(1){
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.nav .right ul li div:nth-child(2) i{
color: #e6f0f2 !important;
font-weight: bold;
}
(2)banner样式美化
现在,我们来对 banner 进行样式优化。具体代码如下:
/*banner栏*/
.banner{
width: 100%;
margin-top: 60px;
display: flex;
justify-content: center;
}
.banner .swiper-container .swiper-wrapper .swiper-slide img{
width: 100%;
max-height: 600px;
}
.banner .swiper-container .swiper-wrapper .banner_db{
position: absolute;
bottom: 0;
width: 100%;
left: 0;
height: 34px;
background: url(../img/Irregular.png) no-repeat center bottom;
background-size: 100% 100%;
z-index: 3;
}
同时呢,在上面我们可以了解到,这一块内容我们要做的是一个轮播,同时我们使用的是 swiper 来进行处理。因此,接下来我们来对其动作进行一个描述。具体代码如下:
var swiper = new Swiper('.swiper-container', {
pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + '</span>';
},
},
});
(3)背景及赏析样式美化
好了,到这里,我们完成了整个网页的 50% 左右。那现在,我们来下面的两部分进行美化。
首先是诗词背景样式的美化,具体代码如下:
/*body*/
.bright_body .background,
.bright_body .definition{
/* background-color: #000000; */
width: 80%;
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: center;
/* margin-bottom: 300px; */
}
.bright_body .background .background_title,
.bright_body .definition .definition_title{
width: 190px;
height: 55px;
border-radius: 10px;
background-color:#2a4b5e;
display: flex;
justify-content: center;
align-items: center;
margin: 0 0 70px 0;
padding: 0 6px;
font-size: 22px;
font-weight: 600;
}
.bright_body .background .background_title,
.bright_body .definition .definition_title{
margin-top: 70px;
}
.bright_body .background .background_title p:nth-child(1),
.bright_body .definition .definition_title p:nth-child(1){
/* width: 32%; */
/* height: 70%; */
color: #c8dce5;
/* background-color: #d5f5e1; */
text-align: center;
/* line-height:31.5px; */
/* border-radius: 1px; */
}
.bright_body .background .background_title p:nth-child(2),
.bright_body .definition .definition_title p:nth-child(2){
/* width: 80%; */
color: #c8dce5;
text-align: center;
}
.bright_body .background .background_content,
.bright_body .definition .definition_content{
width: 80%;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.bright_body .background .background_content .background_content_top{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.bright_body .background .background_content .background_content_top img{
width: 45%;
}
.bright_body .background .background_content .background_content_bottom{
display: flex;
flex-direction: row;
justify-content: space-around;
}
.bright_body .background .background_content .background_content_bottom p{
width: 45%;
margin: 8px 40px;
font-size: 18px;
line-height: 30px;
font-family: "microsoft yahei";
text-indent: 2em;
}
.bright_body .definition .definition_content .definition_content_combination{
margin: 30px 0;
display: flex;
}
.bright_body .definition .definition_content .definition_content_combination .verse_left{
width: 50%;
display: flex;
align-items: center;
}
.bright_body .definition .definition_content .definition_content_combination .verse_left img{
width: 100%;
border-radius: 1px;
}
.bright_body .definition .definition_content .definition_content_combination .verse_right{
width: 50%;
display: flex;
flex-direction: column;
padding: 20px 10px 20px 40px;
}
.bright_body .definition .definition_content .definition_content_combination .verse_right_reverse{
width: 50%;
display: flex;
flex-direction: column;
align-items: flex-end;
padding: 20px 40px 20px 10px;
}
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseTop,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseMiddle,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseBottom{
display: flex;
flex-direction: column;
}
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseTop .green_square,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseMiddle .green_square,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseBottom .green_square{
width: 100px;
height: 32px;
background-color: #c8dce5;
border-radius: 24px;
display: flex;
justify-content: center;
align-items: center;
color: #2a4b5e;
font-weight: bold;
}
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseTop .green_sentence,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseMiddle .green_sentence,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseBottom .green_sentence{
padding: 20px 20px;
}
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseTopReverse,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseMiddleReverse,
.bright_body .definition .definition_content .definition_content_combination .verse_right .verseBottomReverse{
display:flex;
align-items: flex-end;
}
三、🌔结果展示
到这里,我们就基本完成了整张网页的绘制。现在,我们用一张动图,来看下实现效果:
中秋明月结果演示
四、🌓结束语
好了,到这里,关于《水调歌头》的内容呈现就已经结束啦!同时也提前祝大家中秋快乐呀~🥂🥂
☪️彩蛋 One More Thing
(:素材获取
- 微信搜索
星期一研究室并关注,回复关键词中秋明月获取资料~
(:番外篇
- 关注公众号星期一研究室,第一时间关注优质文章,更多精选专栏待你解锁~
- 如果这篇文章对你有用,记得留个脚印jio再走哦~
- 以上就是本文的全部内容!我们下期见!👋👋👋