测开学习
- 计算机数据计量单位
- 二进制中0和1
- 计算机组成部分
- 五大浏览器
- JPG PNG GIF格式特点
- DOS命令
- 网站的访问过程
- 客户端和服务器端
- 网站的访问过程
- HTML简介
- HTML骨架标签
- 基本的HTML标签
- HTML表单标签
计算机数据计量单位
1B(字节:bytes ) = 8b(比特:bit 位,人为规定的最小计量单位 )
1KB = 1024B
1MB(兆) = 1024KB
1GB = 1024MB
1TB = 1024GB
1PB = 1024TB
作业:
1、换算10MB =10240 KB
2、换算1GB =1024 MB
3、换算10GB =10240 MB
二进制中0和1
二进制是一种数学进制,只有0和1二个基数,计算机底层里用到的就是二进制。
高电位、高电压1、逻辑真true,低电位、低电压、0、逻辑假false
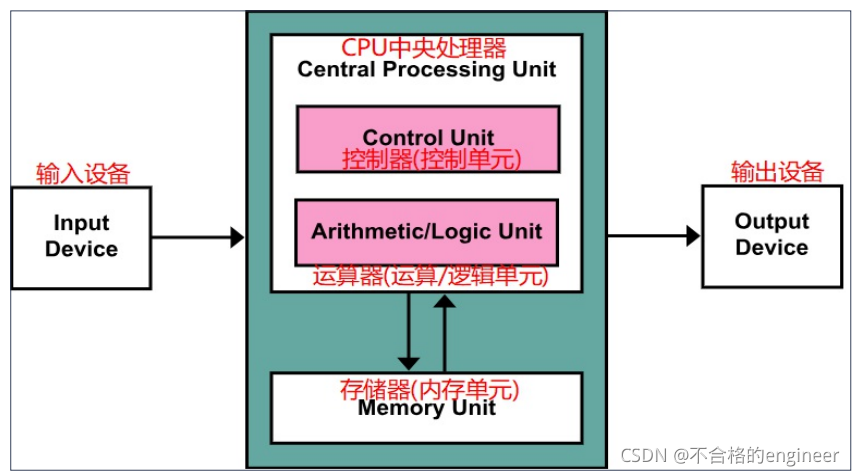
计算机组成部分
计算机硬件组成:
1.输入设备:给计算机提供数据。例如:键盘 鼠标…
2.输出设备:将计算机处理后的数据展示出来。例如:屏幕 音响…
3.计算器+控制器: 中央处理器( cpu )
4.存储器:分为内存和外存,对数据进行管理

计算机软件组成:
计算机软件系统由操作系统软件+应用软件组成。
常见的操作系统软件:
1.图形化桌面操作系统软件:Windows、MacOS、Linux
2. 移动设备操作系统:Android( 底层也是一款小型的Linux )、 iOS等
3. 服务器操作系统:Linux(开源、稳定、免费) 、windows server(微软,收费)
4. 嵌入式操作系统:Linux–pda、各种盒子
五大浏览器
IE、谷歌、火狐、欧朋、苹果
内核:核心技术

JPG PNG GIF格式特点
- .jpg: 颜色信息比较丰富的一种图片格式
- .png: 可以支持透明的一种图片格式
- .gif: 支持动图,占用体积小,色彩表现力不如前两者
DOS命令
DOS命令:计算机术语,是指DOS操作系统的命令,是一种面向磁盘的操作命令,主要包括目录操作类命令、磁盘操作类命令、文件操作类命令和其它命令;DOS命令需要在DOS窗口中进行操作。
常用DOS命令:
1、ping 网址 查看当前电脑和目标电脑之间的网络连接情况(ms代表毫秒,1000ms毫秒 = 1s秒)
2、ipconfig -all 查看当前电脑的网卡信息
3、切换盘符: 盘符名: 注意:符号是冒号,必须是英文状态
4、dir 查看当前目录结构,用列表展示出来
5、上下键:快速翻看之前写过的命令
6、cd 目录/文件夹 切换到这个目录/文件夹中
7、cd … 返回上一级目录/文件夹
8、cd / 返回当前盘符的根目录/根文件夹
网站的访问过程
URL:统一资源定位符,常说的网页网址
URL格式: 协议://主机地址/路径
HTTP协议:超文本传输协议,规定了浏览器和服务器之间通信的规则
域名:又称网域,好处是方便记忆
IP地址:每台电脑连上互联网都会被分配到一个不重复的ip地址数字串,好像门牌号一样
所有的域名有一个相对应的IP地址,并且可以把URL中域名替换成IP地址
理解:
https://www.baidu.com/ 等同于URL
www.baidu.com 等同于域名
180.101.49.11 等同于URL中域名替换为IP地址

DNS:域名系统,用于把域名转换为对应的IP地址。域名解析就是由域名到IP地址的转换过程。域名的解析工作由DNS服务器完成。
hosts:电脑中的一个文件而已,这个文件中的内容是ip地址和域名之间的对应关系的表,当输入网址的时候,优先查看hosts中有无对应内容,有就打开自己电脑的中的数据,没有才会去互联网上去查找数据
hosts文件位置: C:\Windows\System32\drivers\etc
客户端和服务器端
客户端(Client):又称为用户端,是指与服务器相对应,为客户提供服务的程序。比如:用户使用的浏览器、桌面应用程序、APP等。
服务器端(Server):是指网络中能对其它机器提供某些服务的计算机系统。
HTTP请求:客户端向服务器端发送基于HTTP协议的请求
HTTP响应:服务器对客户端对请求做出的反应,返回客户端所需要的数据

网站的访问过程
- 在浏览器中输入URL
- 需要通过解析,去找到相应的IP
- 查找IP首先会从本地的hosts文件开始,如果找不到则去DNS服务器查找
- 如果DNS帮我们找到了目标的IP,我们先发送一个测试的请求,通过之后再发送正式请求
- 服务器接收到正式的请求之后,它还需要进行验证。如果验证通过,则去帮我们找到当次请求想要的文件
- 服务器开始处理我们的想要的文件,在这个过程中有可能会用到数据库中的数据
- 当服务器将文件处理毕之后再通过http协议还给浏览器,此时浏览器就用自已的渲染引擎来进行渲染展示
HTML简介
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language) ,标记语言是一套标记标签 (markup tag)
- HTML 使用标签来描述网页
HTML骨架标签
<!DOCTYPE html>
<!--用于声明当前的文档类型是html-->
<html>
<!--根标签-->
<head>
<!--网页的头部-->
<meta charset="UTF-8">
<!--定义网页的编码标准,国际编码-->
<title>成长</title>
<!--网页标题标签-->
</head>
<body>
<!--网页主体标签-->
</body>
</html>
基本的HTML标签
HTML标题:h1到h6分六级,依次减小效果,每个标题都是独占一行空间
<h1>成长Growth</h1>
<h2>挫折setback</h2>
<h3>勇气courage</h3>
<h4>友情friendship</h4>
<h5>爱情love</h5>
<h6>成功win</h6>

HTML段落:P标签定义–标签语义化
<p>岁月总叫人成长,却从不指明方向</p>
<p>人之所以痛苦,在于追求错误的东西</p>

HTML超链接:通过 a 标签进行定义的,在 href 属性中指定链接的地址。
<!--打开线上的网站: href属性对应的属性值应该设置成带有http://-->
♥ <a href="http://www.baidu.com">进入幸福世界</a>
<!--打开本地的页面,只需要把目标文件和当前文件放在同一个目录中,在href属性中写目标文件的名字即可-->
<br />
☞ <a href="two.html">进入遗忘时空</a>
<!--新窗口打开链接:默认超链接都是在当前窗口打开,如果想在新窗口打开,需要添加target属性-->
<br />
❀ <a href="two.html" target="_blank">跳转至遗忘时空</a>
<!--空链接:暂时不知道点击之后跳转到哪里,使用空链接占位,当知道具体要跳转的位置后,再回来更改即可-->
<br />
🚀 <a href="#">准备穿越</a>

HTML图片:通过 img 标签进行定义
<img src="街道.jpg" width="1000" height="500" title="别挨着我!!!" alt="暗夜的写字楼"/>
<!--
1. src:用来指定当前想要引入的图片位置,也叫路径
2. title:用来定义鼠标悬停到图片上方时的提示文字
3. alt:当图片由于某些原因无法正常加载显示的时候,才会显示 alt 里的文字
4. width:用来定义图片的宽度
5. height:用来定义图片的高度
6. 如果只设置宽度或高度中的一个,另外的一个就会按着原图的比例自动缩放
-->
HTML音频标签:audio,video
<audio src="留有声 - 寂寞沙洲冷.mp3" controls="controls"></audio>
<br />
<video src="视频.mp4" width="1000" controls="controls"></video>
HTML布局标签:当没有任何语义的时候,就可以使用div或span来进行内容的包裹,目的是后期css代码可以找到对应标签中的内容来设置样式
div:块级元素;独占一行
span:是内联元素,可用作文本的容器,该元素也没有特定的含义;可以一行放置多个
<div>成长</div>
<div>挫折</div>
<div>勇气</div>
<span>友情</span>
<span>爱情</span>
<span>成功</span>

HTML文字标签:
b和strong都可以实现加粗效果,后者有特别强调语义
i和em都可以实现倾斜效果,后者有一般强调语义
s和del都可以实现删除线效果,前者即将被后者替代(W3C联盟组织:指定语法规则)

<div><b>成长</b></div>
<div><strong>挫折</strong></div>
<div><i>勇气</i></div>
<span><em>友情</em></span>
<span><del>爱情</del></span>
<span><s>成功</s></span>
HTML表单标签
表单就是在web网页上用来收集用户输入数据,并将数据提交到后台的一个HTML代码段;表单可以包含许多不同类型的表单元素,比如:输入框、单选框、复选框、提交按钮等等
form标签:所有的表单元素必须要放在一个form标签中,表单标签里面就是所有用户填写的表单数据
<form action="" method="get">
<!--
action:把表单数据提交给哪一个后台程序去处理
method:传递数据时候的方式方法,post代表隐式提交数据;get明文传送数据
-->
</form>
input标签的type类型:
type=“text” 普通的输入框
type=”password” 密码框
type=“radio” 单选框
注:在一组单选按钮中,同时只能选中其中的一个;name的属性值相同,即为一组元素
type=“checkbox” 多选框、复选框
checked=“checked” 此属性可以表达默认选中状态
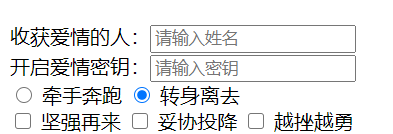
<!--文本输入标签:提供文本输入功能,并且是单行输入-->
收获爱情的人:<input type="text" placeholder="请输入姓名" />
<br />
<!--密码输入标签:输入的内容会被做掩码处理,一般显示为星号或实心圆-->
<!--autofocus="autofocus" 代表光标优先显示-->
开启爱情密钥:<input type="password" placeholder="请输入密钥" autofocus="autofocus"/>
<br />
<input type="radio" name="sex" id="run" />
<!--点击字体即可来回切换-->
<label for="run">牵手奔跑</label>
<input type="radio" name="sex" id="abandon" checked="checked" />
<label for="abandon">转身离去</label>
<br />
<!--多选框-->
<input type="checkbox" id="11" />
<label for="11">坚强再来</label>
<input type="checkbox" id="22" />
<label for="22">妥协投降</label>
<input type="checkbox" id="33" />
<label for="33">越挫越勇</label>
<br />

select元素定义下拉列表 ;option元素定义下拉列表的选项
selected=“selected” 下拉菜单的默认选中
textarea文本域标签:可以输入多行文本内容
按钮标签:
type=“button” 普通按钮,需要js配合才能实现其它效果
type=“reset” 重置按钮,点击后可以让表单数据恢复默认值
type=“submit” 提交按钮,点击后可以让表单提交给指定后台处理
value属性设置按钮身上的文字
<!--下拉框-->
行进的方向:
<select name="">
<option value="">大海</option>
<option value="">岛屿</option>
<option value="" selected="selected">天空</option>
</select>
<br />
<!--可拖拽禁用-->
<style type="text/css">
textarea{resize: none;}
</style>
梦想:
<!--row行(宽) col列(长)-->
<!--autofocus 光标自动锁定-->
<textarea name="" id="" cols="20" rows="5" placeholder="有多少梦想?" >
</textarea>
<br />
行为一:<input type="button" value="亲你一口" />
<br />
行为二:<input type="reset" value="抱你一下" />
<br />
行为三:<input type="submit" value="拍你一下" />

列表标签:
无序列表:ul嵌套若干li,每个li就是一个选项
有序列表:ol嵌套若干li,每个li就是一个选项
<!--无序列表-->
<ul>
<li>做好自己</li>
<li>爱好自己</li>
<li>呵护别人</li>
</ul>
<!--有序列表-->
<ol>
<li>去牵手</li>
<li>去吃饭</li>
<li>去游玩</li>
</ol>

资源路径:相对路径和绝对路径
相对路径:相对于当前html文件去找其它资源的方式:
同级查找:当前html和目标在同一级目录中;语法:直接写资源的名字即可
img src=“t1.gif” alt=""
上级查找:当前html和目标在上级目录中;语法:…/写资源的名字即可
img src="…/t1.gif" alt=""
下级查找:当前html和目标在下级目录中;语法:文件夹名/写资源的名字
img src=“tu/t1.gif” alt=""
绝对路径:资源在电脑中的具体位置:
img src="F:\测试课程\直播课03\tu2\t1.gif"
