文章目录
- 一,练习
- --1,测试
- 二,vue指令
- --1,概述
- --2,测试
- 三,Vue指令v-on v-bind
- --1,测试
- 四,Vue 组件
- --1,概述
- --2,测试
- 五,Vue项目
- --1,安装脚手架
- --2,配置项目
一,练习

–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 Vue基础语法</title>
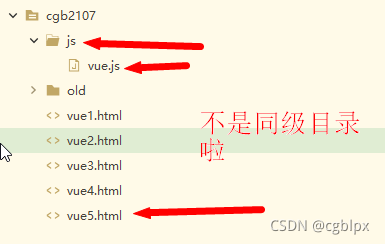
<!-- 引入外部文件的路径问题:
1. 如果你想要的引入的资源,和你在同级目录,直接写 vue.js
2. 如果你想要的引入的资源,和你不在同级目录,就先写同级的目录再继续写资源名称js/vue.js
-->
<script src="js/vue.js"></script>
</head>
<body>
<div id="d1">
{{msg}}
{{show()}}
{{add(1,2)}}
</div>
<script>
new Vue({
el:"#d1",
data:{
msg:100
},
methods:{
// show:function(){ //标准写法
show(){ //简写
alert(1)
},
// add:function(a,b){ //标准写法
add(a,b){ //简写
alert(a+b)
}
}
})
</script>
</body>
</html>
二,vue指令
–1,概述
使用方式: 就是在HTML的标签上,加一些v-的指令.
v-model: 实现数据驱动,双向绑定.
v-if: 用来判断,不满足判断条件就不展示
v-show: 用来判断,不满足判断条件就不展示(通过css实现)
v-else-if / v-else : 顺序的要求类似于java
v-cloak : 用来解决闪现问题(网页展示了插值表达式)
v-html: 获取数据,也可以解析HTML标签
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 Vue指令</title>
<!-- 1.引入vue.js -->
<script src="js/vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<!-- 2.准备数据渲染区 -->
<div id="app" v-cloak>
{{msg}} <br />
{{msg}} <br />
<!--
2.1. v-model是Vue的指令,实现了双向绑定的功能.把值绑定到指定属性上
数据驱动,双向绑定: 改Model会影响View,改View会影响Model
-->
<input type="text" v-model="msg" />
<!-- 2.2. v-html指令可以解析数据,并识别HTML代码 -->
<p v-html="msg"></p>
<!-- 2.3. v-cloak指令解决插值表示的闪现问题 -->
<!-- 2.4. v-if指令用来做判断,条件满足才展示,不满足就不展示 -->
<p v-if="person.age>=18">成年人</p>
<!-- 2.5. v-show指令也用来做判断,不满足的话,利用css控制着style="display: none;" -->
<p v-show="person.age>=18">成年人</p>
<!-- 2.6. v-else指令,组成顺序依次 if...else if...else -->
<p v-if="type === 'A'">优秀</p>
<p v-else-if="type === 'C'">中等</p>
<p v-else-if="type === 'B'">良好</p>
<p v-else>错误</p>
<!-- 2.7. v-for指令用来循环,可以循环数组,类似于JS里的for...in语法,
i表示遍历得到的数据,index是下标
-->
<ol>
<li v-for="i in arr">{{i}}</li>
</ol>
<ul>
<li v-for="i,index in arr">数据是:{{i}} -> 下标是:{{index}}</li>
</ul>
</div>
<!-- 3.创建Vue对象 -->
<script>
new Vue({
el:"#app", //挂载点
data: { //要被渲染的数据
msg : '<h1>hello vue123</h1>',
type: 'C' ,
person:{
age:10
},
arr : ['杨幂','迪乐热巴','Anglelababa']
}
})
</script>
</body>
</html>
三,Vue指令v-on v-bind
–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 Vue指令</title>
<!-- 引入vue.js -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 渲染区 -->
<div id="app">
<!-- 1. v-on指令用来给HTML元素添加Vue事件,
用:指定事件的触发方式v-on:可以简写成一个@
-->
<button v-on:click="show()">点我1</button>
<button @click="say('hi bro')">点我2</button>
<button v-on:dblclick="say('hi vue')">点我3</button>
<!-- 练习:计数器,点一次按钮就把次数++ -->
<button v-on:click="count++">赞{{count}}</button>
<!-- 2. v-bind指令用来获取变量的值-->
<a href="{{url}}">点我跳转1</a> <!-- 错的 -->
<a v-bind:href="url">点我跳转2</a> <!-- 对的 -->
<a :href="url">点我跳转3</a> <!-- 简写 -->
</div>
<!-- Vue对象 -->
<script>
new Vue({
el:"#app",//挂载点
data:{
count:0 ,//计数器
url:'https://www.baidu.com'
},
methods:{ //存方法
// show:function(){
show(){//函数的简写形式
alert(100);
},
say(a){
alert(a);
}
}
})
</script>
</body>
</html>
四,Vue 组件
–1,概述
当想要扩展HTML的功能时,使用vue定义一些组件.
1,全局组件: Vue.component(组件名, 组件的功能)
2,局部组件: 在Vue对象里, 再加一个属性components
3,使用组件: 在数据渲染区 , 直接把组件名当做HTML的标签名用
区别? 全局组件可以被多个Vue对象使用.局部组件只能在当前Vue对象中使用.
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 组件Component</title>
<!-- 1.导入vue.js -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 2.数据渲染区 -->
<div id="app">
<!-- 5.使用组件 -->
<Hellocom></Hellocom>
</div>
<div id="d1">
<Hellocom></Hellocom>
<person></person>
</div>
<script>
//4. 创建Vue的全局组件(可以被多个Vue实例使用):类似于扩展了HTML的标签
//Vue.component(1,2)-1是组件名(最好是全小写)-2是组件的显示效果
Vue.component('Hellocom',{
template : '<h1>你好 Vue组件</h1>' //组件的显示效果
})
//3. 创建Vue对象
new Vue({
el:'#app'
})
new Vue({
el:'#d1' ,
// 局部组件(只被当前的Vue对象拥有,在指定渲染区可以使用)
components: {
'person':{//组件名
template : '<h1>你好 person组件</h1>' //组件的显示效果
}
}
})
</script>
</body>
</html>
五,Vue项目
–1,安装脚手架
node -v #检查nodejs的安装版本
npm config get registry # 查看当前配置的镜像,结果是默认的国外网址
npm config set registry https://registry.npm.taobao.org #设置成淘宝镜像
npm install vue-cli -g #安装vue-cli脚手架
vue -V #查看版本
where vue #vue安装在哪里
–2,配置项目
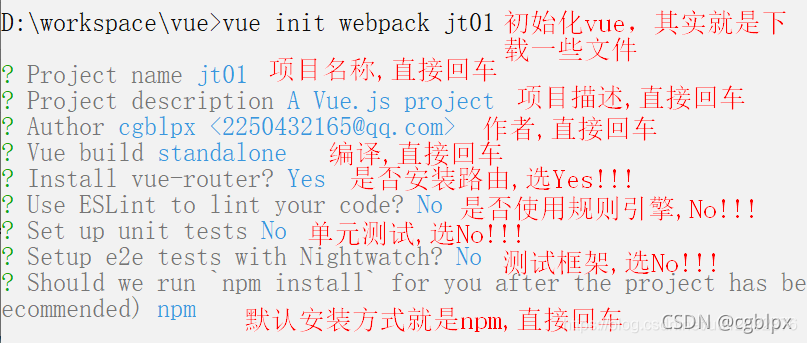
vue init webpack jt01 # 慢,等....做了很多选择 # 可能需要执行多次才会成功
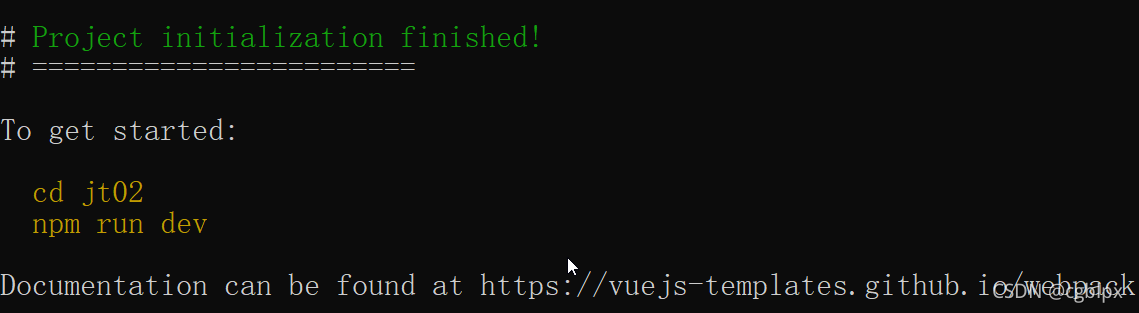
cd jt02 #进入项目目录
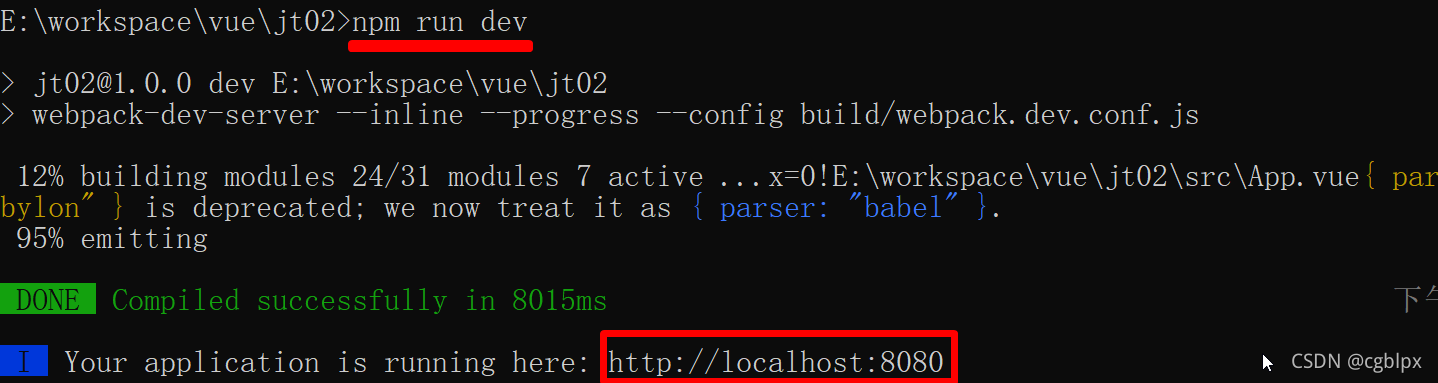
npm run dev #启动项目
打开浏览器访问网址: http://localhost:8080