博主在这里说明一下,接口是免费的,不过需要自己注册,如自己有接口的可以跟着教学一步步来,没有的还请加博主微信qing_an_an,与大伙一起学习,总之,你怎么样都不亏就是了。但是得抱有学习的心。想白嫖,这可不太好哦。
Postman大家应该都不陌生,接口测试工具嘛,也可以跟fiddler搭配起来一起使用,非常的方便。让我们直接进入正题。
下载地址:https://www.getpostman.com/apps
支持系统:Mac / windows / linux
安装方法:双击exe文件可以完成安装,简称傻瓜式安装,这里并是说各位,而是指安装方式很简单,直接下一步下一步就好。
进来之后就是这样的了,


这里暂做简介,后续我们也会慢慢讲到其他的功能点。
工具使用
步骤:
1、复制链接,百度搜索天气,这里只是建议哈,直接点进去,复制链接http://weathernew.pae.baidu.com/weathernew/pc?query=%E5%B9%BF%E4%B8%9C%E6%B7%B1%E5%9C%B3%E5%A4%A9%E6%B0%94&srcid=4982&city_name=%E6%B7%B1%E5%9C%B3&province_name=%E5%B9%BF%E4%B8%9C
https://tianqiapi.com/free/day这里给到两个接口,后面这个接口需要自己注册账号,所以自行注册玩吧。
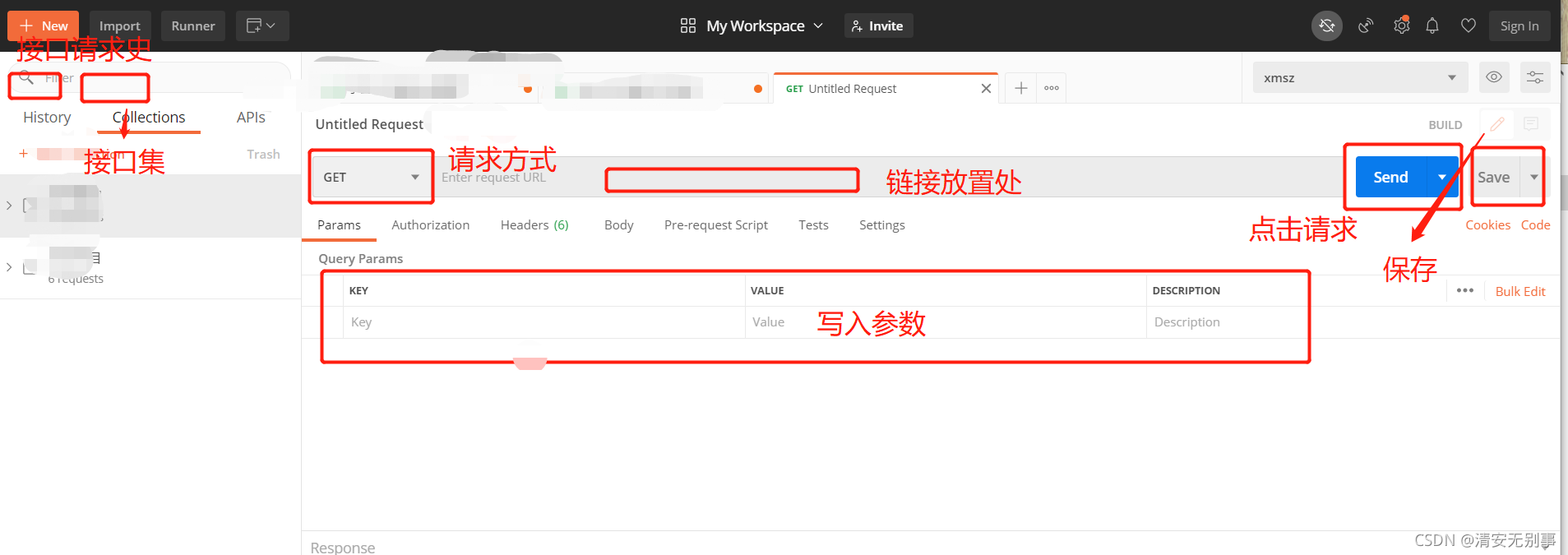
2、放入URL框中,后面的一系列参数postman中会自动填入
3、点击send发送请求即可
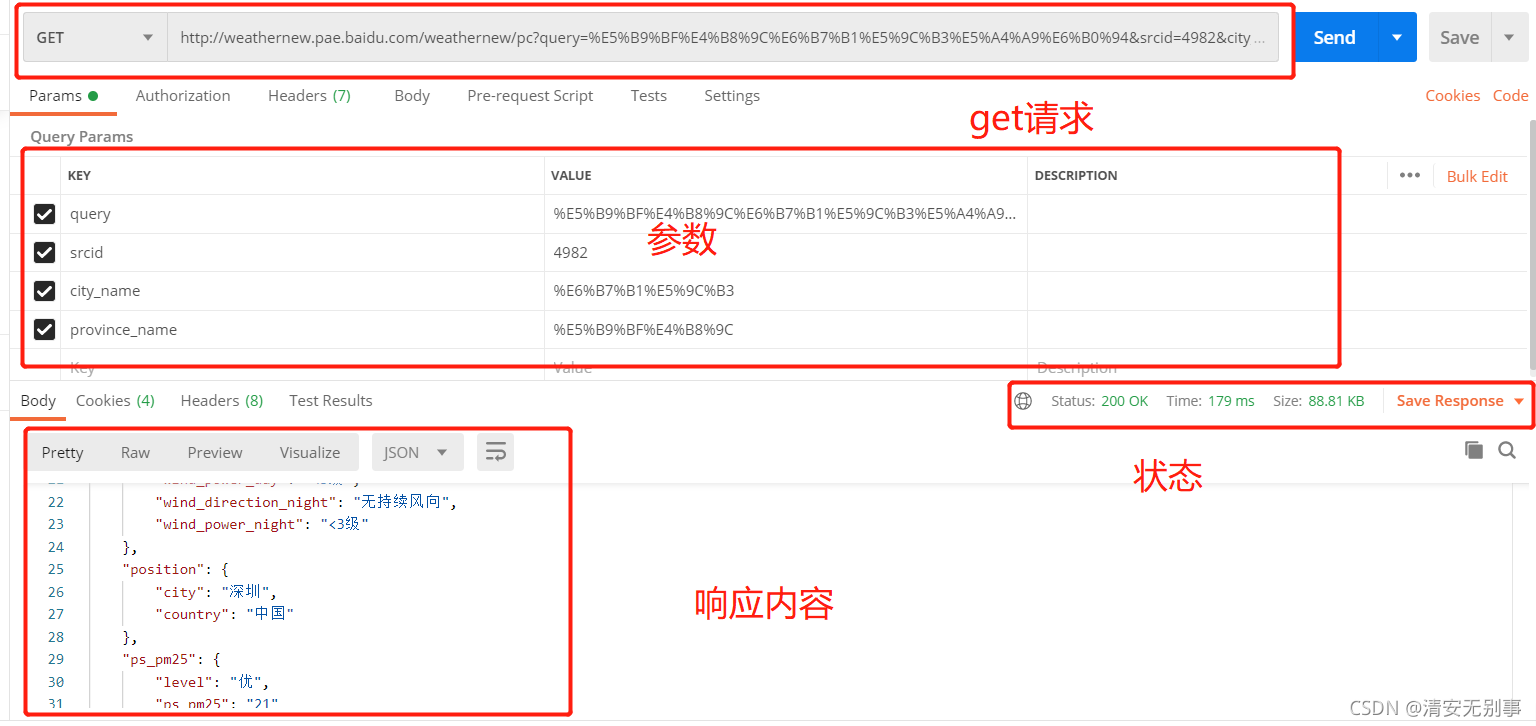
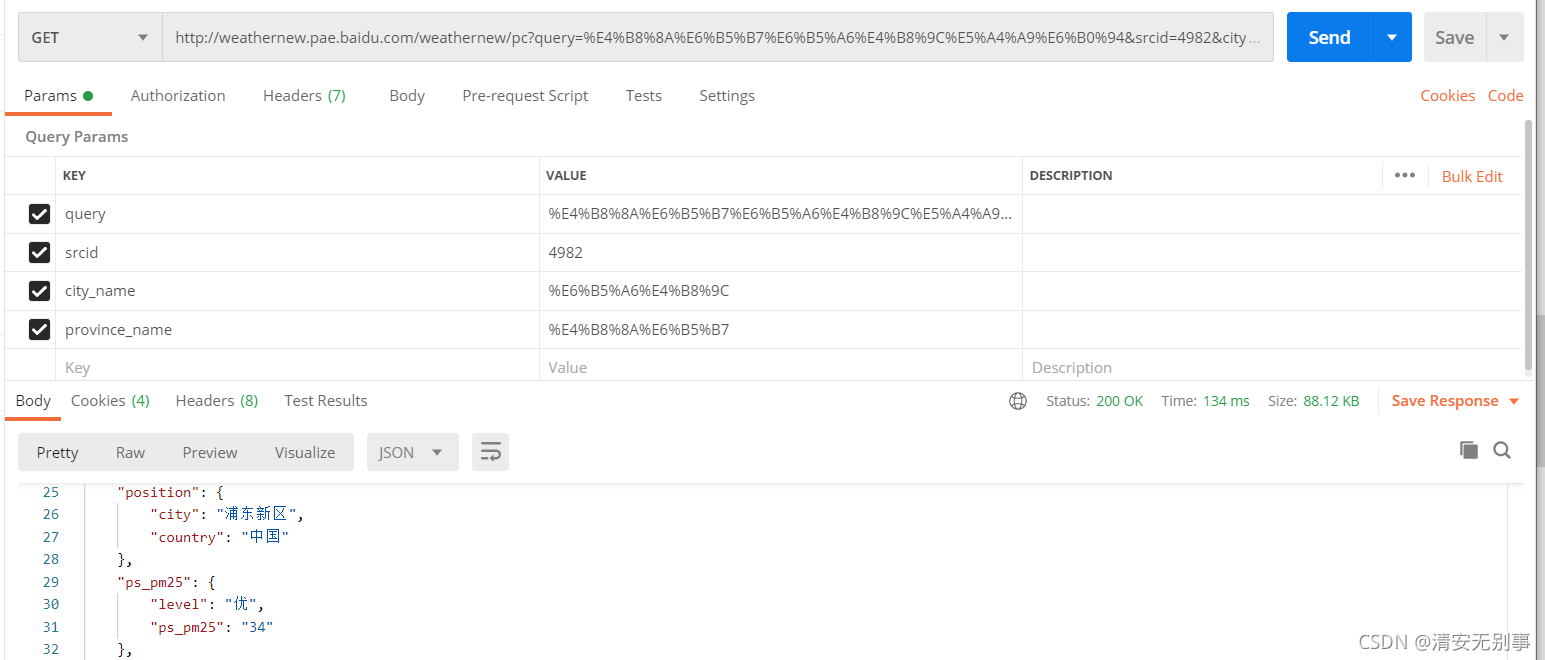
如果你不知道使用的什么请求,就用fiddler进行抓包,或者把链接复制到fiddler中用fiddler请求一次就好。我们使用get请求,放松请求后,就会得到下面的一些列内容,响应内容处也会有超多的内容,后面的关联就是需要用到了。

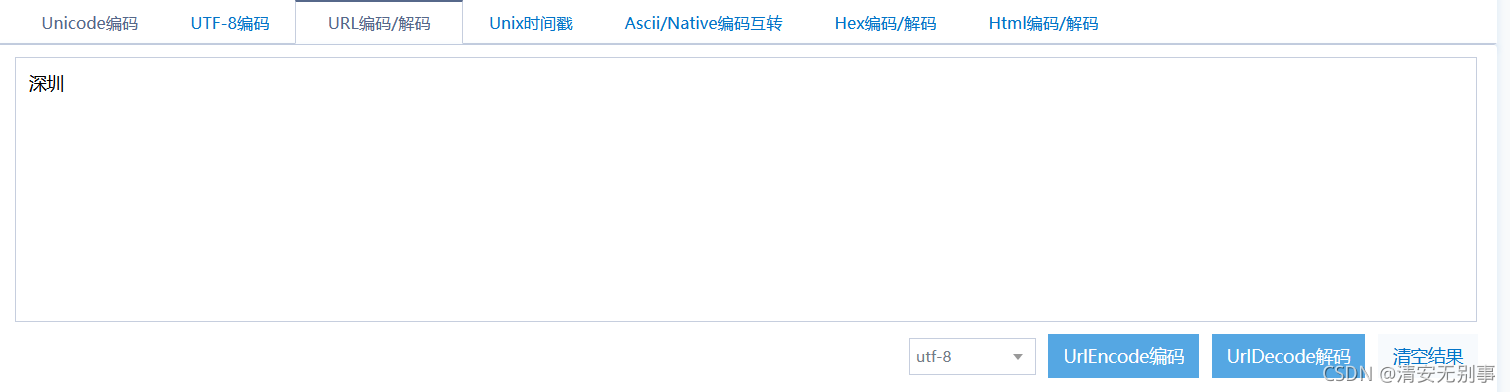
这里有朋友就会问了这里的city_name里面是啥,我们解码看看就知道了,解码出来是一样的,深圳,那么我们可以更改参数,把广东深圳改成上海浦东看看。解码地址:
UrlEncode编码/UrlDecode解码 - 站长工具

这里需要根据解码来:所以比较麻烦,毕竟是网上找的:

这里用的是JSON类型进行查看的,你用其他类型查看可是看不到这的哦。
postman代码请求
看图,这里最值得注意的是,Pre-request-Script 请求前设置,tests请求发送后的脚本编写,右边画框的部分就是给不会写代码的朋友的福音了。get开头的都是获取值,set开头的都是改变值,clear清除值。
pm.globals.set("variable_key", "variable_value");
pm.globals.set("query","%E4%B8%8A%E6%B5%B7%E6%B5%A6%E4%B8%9C%E5%A4%A9%E6%B0%94");
pm.globals.set("city_name","%E6%B5%A6%E4%B8%9C")
pm.globals.set("province_name","%E4%B8%8A%E6%B5%B7")
// globals全局变量, set ,variable_key:全局变量名 ,variable_value:修改后的值
//pm.environment.set("urll", "111.111.111.1");
// 修改各属性值点击Pre-request-Script,选择set global variable,就会出现我上述复制的代码段了,如图所示:注意了是global set不是global get,别点错了。因为是随便找的项目,所以发送请求的时候需要发送三个值,还是有点麻烦的,
postman手动请求
这里可别误会啊,虽然都是要手动先搞起来,不过这一步却比代码的麻烦一些。但适合不会代码的朋友。

在这里面,你也能看到一个global,不过是globals,这里面也能存放一些全局变量

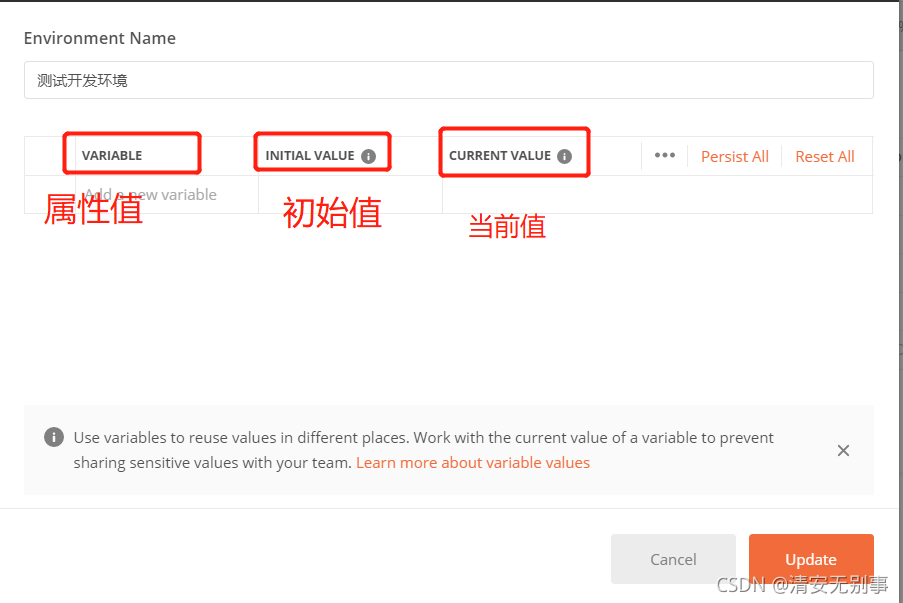
初始值其实可以不填,这里就跟上述的代码一致,将对应的value值填入,给定当前值,更新一下,就可以send了,效果一样,就是麻烦了点而已。
如图,这里我写了一个get_city,对应的当前值是贵港。![]()
那么我在主界面的就需要这样写:注:写法比较的不一样,别搞错了,需要在原来city值的地方进行应用全局变量用{{}}进行引用。
![]()
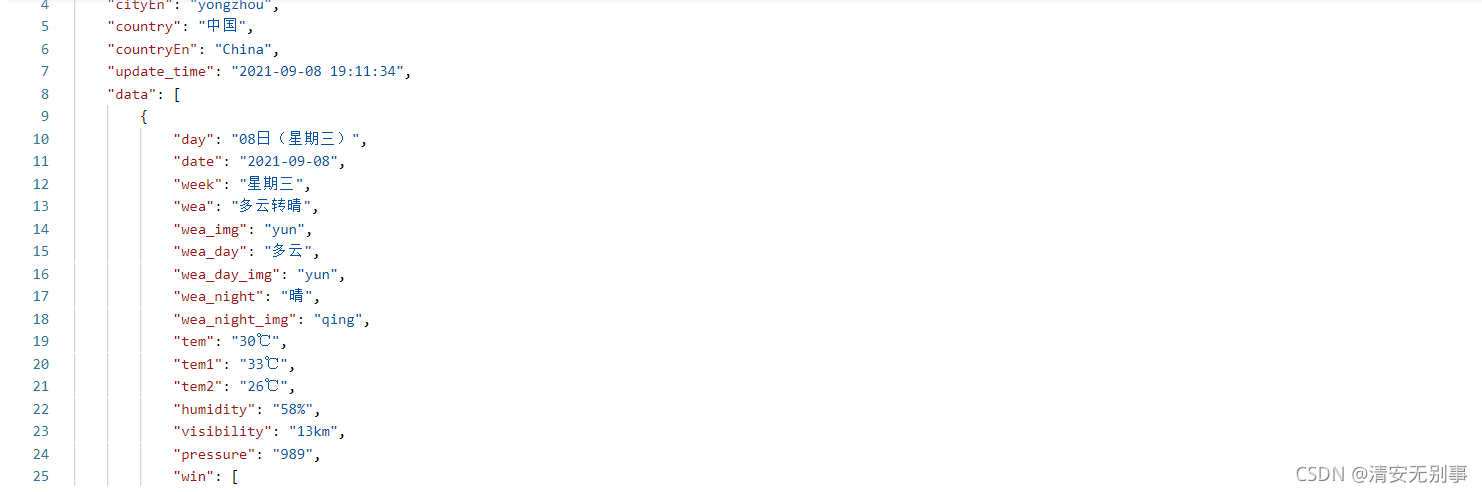
这样我们就能查询到贵港的天气了。你以为这样麻烦了吗,其实并不,这是为后面的关联做了一个准备。看下面。
postman接口关联
接口关联这里只给到思路,接口没有免费的实战接口,所以各位如果手上有接口的按这思路来即可。上面给到一个接口,看看各位能否运用起来。
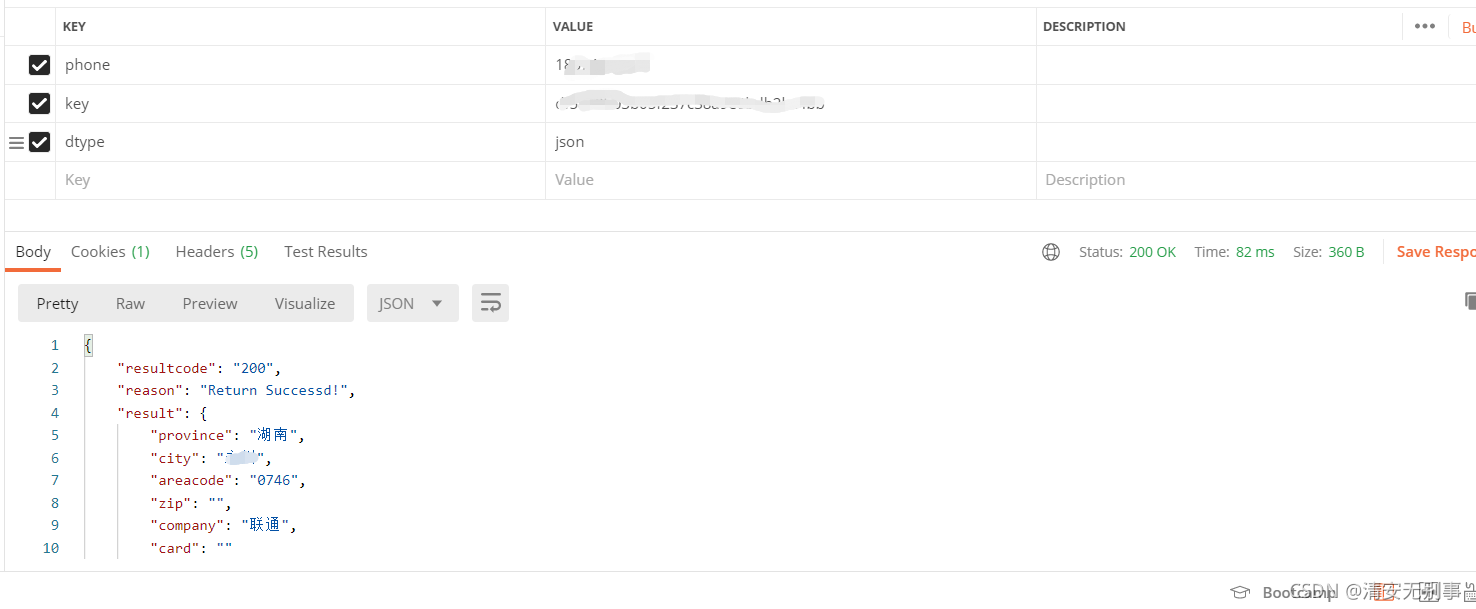
接口关联其实不难,找对应的关系就好。下面这里只是使用手机号码查询归属地的天气,如何关联呢,看返回值中的城市。

看这里,我通过手机号码获取到了城市的信息。那么我们需要提取出来用于关联。
var tq = pm.response.json(); //pm:postman response:响应头,响应体,响应正文。。。内容 响应结果拿到的是json格式数据
var get_city = tq.result.city;
// console.log(get_city)
//创建一个变量用于接收
pm.globals.set("get_city",get_city);

因为是响应后才能取值,所以这里就需要在tests中写入方法,提取city所对应的值,这里的的值是根据手机号码来改变的。接收的get_city值存在了哪呢。

就是在globals中了,每一次输入电话号码不一样,这里的值就会跟着改变一次,因为代码处一直在获取对应的city值。
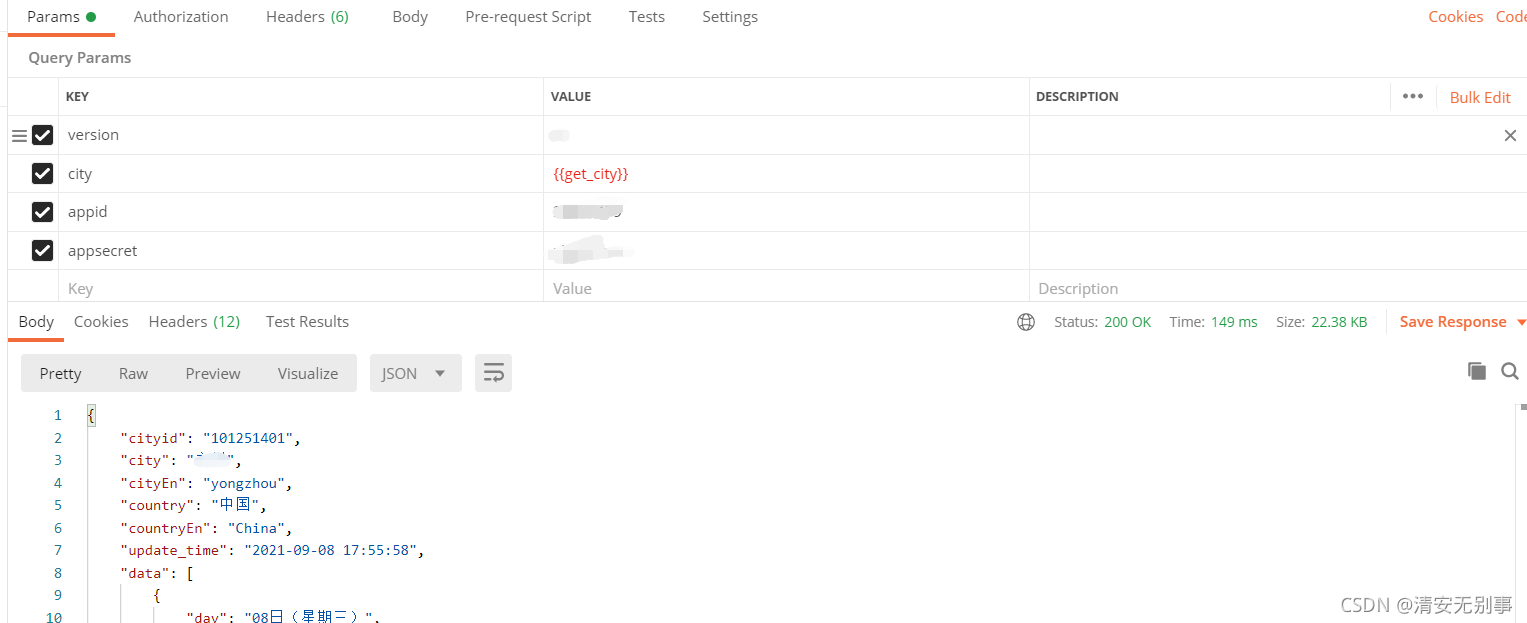
那么关联处呢,怎么办,当然是直接使用全局变量啦。对你没听错,直接使用即可。

正确的格式,正确的变量名即可,其他的参数不变直接send就好。就能得到非常详细的手机号码地的天气了,时时预报都有0哦。

代码关联
代码,这里是没有做封装的,也只是给到的借鉴代码,希望对各位有所帮助。
import requests
# 电话号码端接口
url = 'http://xxxx.com/get'
d= {
'phone':111111117,
'key':'db',
'dtype':'json'
}
# 发送请求
res = requests.get(url,params=d)
print(res.json())
# 获取对应的city值
get_city = res.json()['result']['city']
print("获取的值是:",get_city)
url1 = 'https://tianqiapi.com/free/day'
d = {
'version':'vv',
'city':get_city,
'appid':29,
'appsecret':'u'
}
# 发送请求
res1 = requests.get(url1,params=d)
print(res1.json())“”这里没有提供接口,但是给到了两个接口,还有一个免费给到联系的接口,如若脑洞够大,就能想到,但凡接口里面有的,你只需要再次弄个接口,两者只要有共同点就能进行关联。“”