1.layout_weight是布局比重的意思
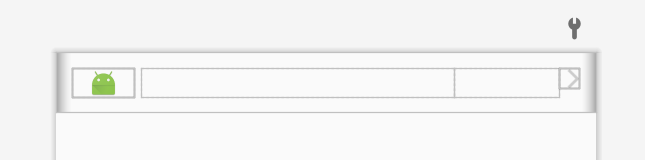
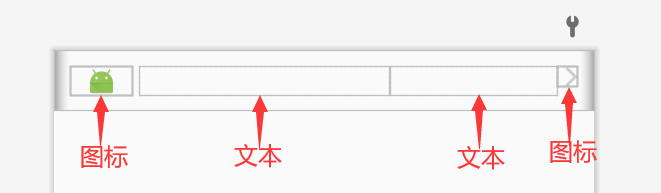
2.item的视图如下:

3. item代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="12.0dp">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="5dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3.0"
android:textSize="16.0sp" />
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2.0"
android:gravity="center"
android:textSize="16.0sp" />
<ImageView
android:id="@+id/iv_arrow"
android:layout_width="15.0dip"
android:layout_height="15.0dip"
android:paddingLeft="5.0dp"
android:src="@drawable/ic_arrow_right" />
</LinearLayout>

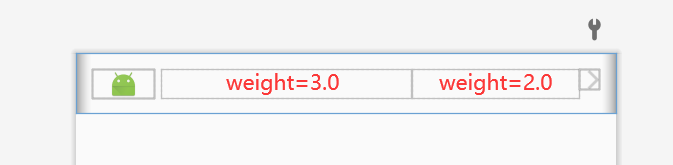
layout_weight如下图,注意:layout_width要为0dp

layout_weight=2.0,2.0改1.0,如下图: