Flutter ListView加载图片优化(滑动不加载,停止滑动加载)
前言:为了更好的减小网络的带宽,使得列表更加流畅,我们需要了解懒加载,也称延迟加载。 面试真题:flutter如何实现懒加载?
本章,我们会实现wechat朋友圈的优化功能,即当页面在滑动时不加载图片,在界面停止滑动时加载图片。
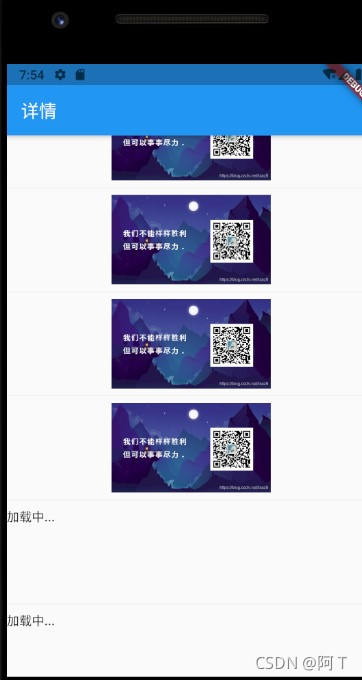
效果图:
滑动时:
停止滑动开始加载:

1.了解widget通知监听:NotificationListener
NotificationListener属性:
-
child:widget -
onNotification:NotificationListenerCallback<Notification> 返回值true表示消费掉当前通知不再向上一级NotificationListener传递通知,false则会再向上一级NotificationListener传递通知;这里需要注意的是通知是由下而上去传递的,所以才会称作冒泡通知
2.需要一个bool来控制是否加载
///加载图片的标识
bool isLoadingImage = true;
3.编写传递通知的方法,使其作用于NotificationListener
bool notificationFunction(Notification notification) {
///通知类型
switch (notification.runtimeType) {
case ScrollStartNotification:
print("开始滚动");
///在这里更新标识 刷新页面 不加载图片
isLoadingImage = false;
break;
case ScrollUpdateNotification:
print("正在滚动");
break;
case ScrollEndNotification:
print("滚动停止");
///在这里更新标识 刷新页面 加载图片
setState(() {
isLoadingImage = true;
});
break;
case OverscrollNotification:
print("滚动到边界");
break;
}
return true;
}
4.根据bool值加载不同的组件
ListView buildListView() {
return ListView.separated(
itemCount: 1000, //子条目个数
///构建每个条目
itemBuilder: (BuildContext context, int index) {
if (isLoadingImage) {
///这时将子条目单独封装在了一个StatefulWidget中
return Image.network(
netImageUrl,
width: 100,
height: 100,
fit: BoxFit.fitHeight,
);
} else {
return Container(
height: 100,
width: 100,
child: Text("加载中..."),
); //占位
}
},
///构建每个子Item之间的间隔Widget
separatorBuilder: (BuildContext context, int index) {
return new Divider();
},
);
}
完整代码:
class ScrollHomePageState extends State {
///加载图片的标识
bool isLoadingImage = true;
///网络图片地址
String netImageUrl =
"https://img-blog.csdnimg.cn/0ce73ce3b5f3418faa7f42bc19ed0365.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3R4YXo2,size_16,color_FFFFFF,t_70#pic_center";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("详情"),
),
///列表
body: NotificationListener(
///子Widget中的滚动组件滑动时就会分发滚动通知
child: buildListView(),
///每当有滑动通知时就会回调此方法
onNotification: notificationFunction,
),
);
}
bool notificationFunction(Notification notification) {
///通知类型
switch (notification.runtimeType) {
case ScrollStartNotification:
print("开始滚动");
///在这里更新标识 刷新页面 不加载图片
isLoadingImage = false;
break;
case ScrollUpdateNotification:
print("正在滚动");
break;
case ScrollEndNotification:
print("滚动停止");
///在这里更新标识 刷新页面 加载图片
setState(() {
isLoadingImage = true;
});
break;
case OverscrollNotification:
print("滚动到边界");
break;
}
return true;
}
ListView buildListView() {
return ListView.separated(
itemCount: 1000, //子条目个数
///构建每个条目
itemBuilder: (BuildContext context, int index) {
if (isLoadingImage) {
///这时将子条目单独封装在了一个StatefulWidget中
return Image.network(
netImageUrl,
width: 100,
height: 100,
fit: BoxFit.fitHeight,
);
} else {
return Container(
height: 100,
width: 100,
child: Text("加载中..."),
); //占位
}
},
///构建每个子Item之间的间隔Widget
separatorBuilder: (BuildContext context, int index) {
return new Divider();
},
);
}
}
是不是很简单~
欢迎留言纠正 ~ 不妨给个点赞哈哈
我是阿T一个幽默的程序员 我们下期再见~
添加我为你的好友,领取源码以及Flutter学习资料~

加入我们吧,一起学习,一起进步~