系列文章目录
Android自定义view之线条等待动画(灵感来源:金铲铲之战)
文章最后有源码
文章目录
- 系列文章目录
- 前言
- 一、实现
- 1. 测量,定义测量最小长度
- 2.绘制线条
- 3.动画实现
- 源码
前言
又快要毕业了,最近在学人脸识别方面的东西,想写Android方面的博客又没有灵感,昨天同学给博主发课表的时候,邀博主一起玩这款游戏,博主对游戏中的等待动画线条的效果比较感兴趣,于是写一篇类似的效果。
游戏中的效果:

模仿的效果

一、实现
1. 测量,定义测量最小长度
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
useWidth = mWidth;
if (mWidth > mHeight) {
useWidth = mHeight;
}
}
将布局分为10份。以minwidth的1,3,5,7,9的倍数为标准点。
minwidth = useWidth / 10;
2.绘制线条
初始化画笔:
private void initPaint() {
mPaint = new Paint(); //创建画笔对象
mPaint.setColor(Color.BLACK); //设置画笔颜色
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(4f); //设置画笔宽度为10px
mPaint.setAntiAlias(true); //设置抗锯齿
mPaint.setAlpha(255); //设置画笔透明度
}
第一部分线条:
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5+mSweep,minwidth*5+mSweep,mPaint);
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5-mSweep,minwidth*5-mSweep,mPaint);
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5+mSweep,minwidth*5-mSweep,mPaint);
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5-mSweep,minwidth*5+mSweep,mPaint);
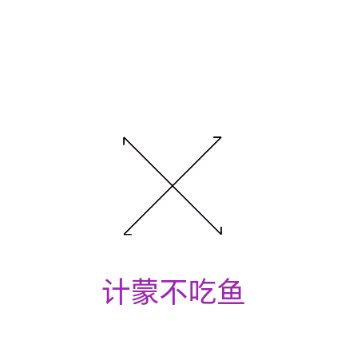
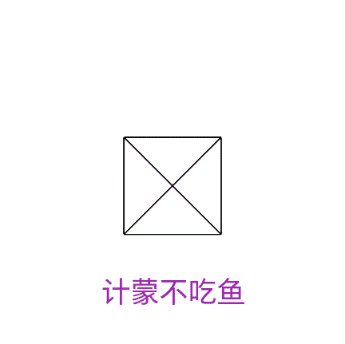
效果:

第二部分线条
canvas.drawLine(minwidth*5+mSweep,minwidth*5+mSweep,minwidth*5+mSweep,minwidth*5+mSweep-mSweep1,mPaint);
canvas.drawLine(minwidth*5-mSweep,minwidth*5-mSweep,minwidth*5-mSweep,minwidth*5-mSweep+mSweep1,mPaint);
canvas.drawLine(minwidth*5+mSweep,minwidth*5-mSweep,minwidth*5+mSweep-mSweep1,minwidth*5-mSweep,mPaint);
canvas.drawLine(minwidth*5-mSweep,minwidth*5+mSweep,minwidth*5-mSweep+mSweep1,minwidth*5+mSweep,mPaint);
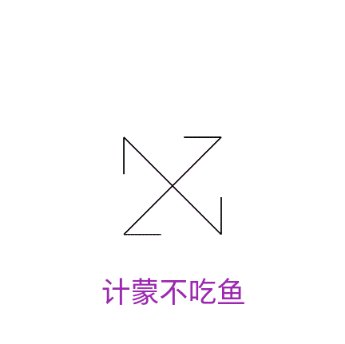
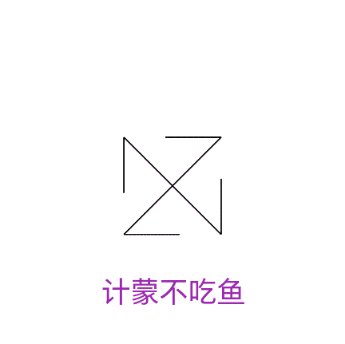
效果:

3.动画实现
借助四个变量
private boolean viewContinue=true,viewContinue1=true;
private float mSweep,mSweep1;
第一部分动画逻辑
if (viewContinue&&viewContinue1){
mSweep += 2;
if (mSweep > minwidth*2) {
viewContinue=false;
}
}
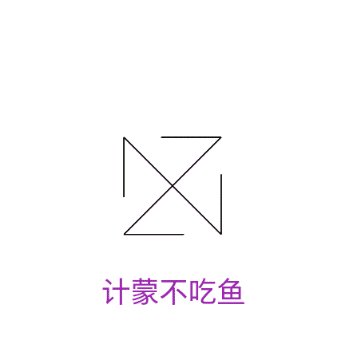
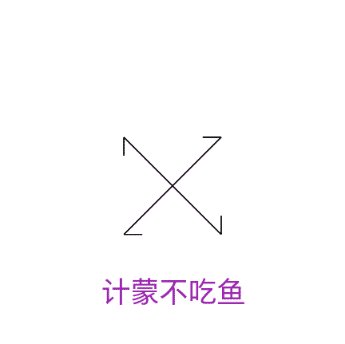
效果图:

第二部分动画逻辑
if (!viewContinue&&viewContinue1){
mSweep1 += 4;
if (mSweep1 > 4*minwidth) {
viewContinue1=false;
viewContinue=true;
}
}
效果图:

第三部分动画逻辑(回退)
if (viewContinue&&!viewContinue1){
if (mSweep1 <=0) {
mSweep-=4;
if (mSweep<0){
viewContinue=true;
viewContinue1=true;
}
}else{
mSweep1 -= 2;
}
}
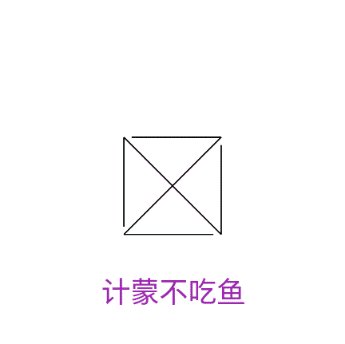
效果图:

记得刷新view
invalidate();
源码
public class JCCLoadingView extends View {
private Paint mPaint;
private int mWidth;
private int mHeight;
private int useWidth, minwidth;
private boolean viewContinue=true,viewContinue1=true;
private float mSweep,mSweep1;
public JCCLoadingView(Context context) {
super(context);
init();
}
public JCCLoadingView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public JCCLoadingView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
initPaint();
}
/**
* 初始化画笔
*/
private void initPaint() {
mPaint = new Paint(); //创建画笔对象
mPaint.setColor(Color.BLACK); //设置画笔颜色
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(4f); //设置画笔宽度为10px
mPaint.setAntiAlias(true); //设置抗锯齿
mPaint.setAlpha(255); //设置画笔透明度
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
useWidth = mWidth;
if (mWidth > mHeight) {
useWidth = mHeight;
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
minwidth = useWidth / 10;
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5+mSweep,minwidth*5+mSweep,mPaint);
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5-mSweep,minwidth*5-mSweep,mPaint);
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5+mSweep,minwidth*5-mSweep,mPaint);
canvas.drawLine(minwidth*5,minwidth*5,minwidth*5-mSweep,minwidth*5+mSweep,mPaint);
canvas.drawLine(minwidth*5+mSweep,minwidth*5+mSweep,minwidth*5+mSweep,minwidth*5+mSweep-mSweep1,mPaint);
canvas.drawLine(minwidth*5-mSweep,minwidth*5-mSweep,minwidth*5-mSweep,minwidth*5-mSweep+mSweep1,mPaint);
canvas.drawLine(minwidth*5+mSweep,minwidth*5-mSweep,minwidth*5+mSweep-mSweep1,minwidth*5-mSweep,mPaint);
canvas.drawLine(minwidth*5-mSweep,minwidth*5+mSweep,minwidth*5-mSweep+mSweep1,minwidth*5+mSweep,mPaint);
if (viewContinue&&viewContinue1){
mSweep += 2;
if (mSweep > minwidth*2) {
viewContinue=false;
}
}
if (!viewContinue&&viewContinue1){
mSweep1 += 4;
if (mSweep1 > 4*minwidth) {
viewContinue1=false;
viewContinue=true;
}
}
if (viewContinue&&!viewContinue1){
if (mSweep1 <=0) {
mSweep-=4;
if (mSweep<0){
viewContinue=true;
viewContinue1=true;
}
}else{
mSweep1 -= 2;
}
}
//刷新View
invalidate();
}
}