工程分析
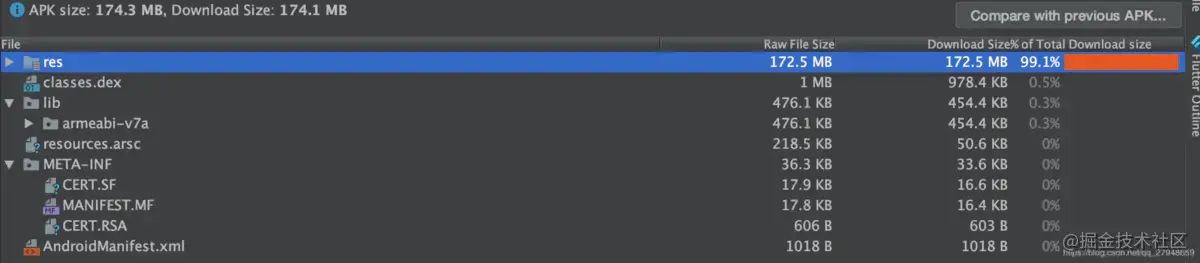
如果真机运行过后,我们可以通过 Android Studio Build -> Analyze APK - > 选择 app/build/output 下的apk文件 debug 或者 relase 两个文件夹下的 apk文件。下图为demo工程的 分析结构图 (忽略raw 文件为啥那么大 -,-)

由上图可知一个APK主要包含如下文件夹(当然有些文件可能我这个Demo APK没有包含):
-
res:包含了一些不会被编译到resources.arsc的资源文件。如drawable文件、layout文件、mipmap文件、anim文件等。
-
lib:包含了一些区分于处理器的编译代码,主要是SO文件,eg:armeabi, armeabi-v7a, arm64-v8a, x86, x86_64, and mips。
-
assets:包含了一些通过AssetManager能够检索到的资源。如MP3、字体、webp等资源文件。
-
META-INF:包含了CERT.SF和CERT.RSA签名文件,还有MANIFEST.MF文件 (因为秘钥文件 或签名文件大小不大,所以这里暂时没有优化的点)
文件
- resources.arsc:包括了所有可以被编译的位于res/values/目录下的XML资源。打包工具在打包过程中会把XML的内容编译成二进制的形式,亦或者把相关资源的引用路径编译成二进制,然后整合到该文件里面。例如string文件、layout的路径、图片的路径等。
- classes.dex:包含了所有的Java文件编译后的class文件,class文件最终转化成该dex文件。一般文件都比较大,有的App有几个dex文件,这是因为单个DEX文件限制方法数在65536,所以当代码量过大时,就需要通过multiDex进行分包,拆分成多个dex文件,解决这个问题。
- AndroidManifest.xml:如果多module,内包含多个module的AndroidMainifest文件的权限、声明等配置文件。
瘦身优化
Res 目录优化
-
Android设备在加载图片时会优先加载对应分辨率文件夹下的图片,如果对应分辨率文件下没有所要的图片,则找高分辨率对应文件夹下的图片。目前不同分辨率对应优先加载的文件夹中图片如下,如果是针对国内用户的App可以只保留xxhdpi目录(19201080 -> xxhdpi),而如果是东南亚市场的App则可以只保留xhdpi (1280720 -> xhdpi)。
-
PNG图片压缩 (详细办法在下一个小节详细讲述)
-
lint检测出无用的资源文件,可以直接在AS里面使用。(Android Studio 打开 Analyze -> Run Inspection by Name -> 输入:Unused resources ->跳出弹框选择范围即可)注意:lint检查出来的资源都是无直接引用的,所以如果我们通过getIdentifier()方法引用文件时,lint也会标记为无引用,所以删除时注意不要删除通过getIdentifier()引用的资源。
-
shrinkResources:在编译过程中用来检测并删除无用资源文件,也就是没有引用的资源,minifyEnabled 这个是用来开启删除无用代码,比如没有引用到的代码,所以如果需要知道资源是否被引用就要配合minifyEnabled使用,只有两者都为true时才会起到真正的删除无效代码和无引用资源的目的。在build.gralde文件里面打开即可:
android {
buildTypes{
release {
// 混淆
minifyEnabled true
// 移除无用的资源
shrinkResources true
}
}
}
Andorid PNG图片压缩
以PNG资源为例,PNG 图片相对于 JPEG 图片来说,它是一种无损的图像存储格式,同时多了一条透明度A通道,所以一般情况下,PNG 图片要比 JPEG 图片要大,如何缩小图片所占内存大概分为三种办法(个人推荐度依次递减):
-
将PNG图片通过 AndroidStudio 转换工具将PNG/PSD图片转为 SVG图片 (具体AndroidStudio步骤:右键res下的drawable 文件 -> 选择New ->Vector Asset -> Local file 将本地图片导入转换为 SVG xml文件)。导入后建议使用 AppCompatImageView 显示SVG图片,不过只要依赖 AppCompatActivity ,xml中的imageview 会自动转为 AppCompatImageView 处理(support包中所有含有AppCompat前缀的控件均受相同处理)。
eg:app:srcCompat="@drawable/svg_ic_arrow_right"
-
关于 PNG 的压缩算法有很多,这里我们只说两种比较常用的:Indexed_color 和 Color_quantization。 Indexed_color :将具体的 ARGB 颜色存储转换成索引下表,来减少文件的大小。ARGB 中,每个通道的存储都需要 8 位,也就是 1 字节,一个 ARGB 存储就需要 4 字节,而索引的存储只需要 1 字节。而索引指向的颜色会存放在一个叫 palette(调色板)的数组里面。优点:减少文件大小 缺点:调色板的大小通常只支持 4,16,256 所以png的颜色不能超过 256个 Color_quantization:通过使用相似颜色来减少图像中使用的颜色种类,再配合调色板,来达到减少图片文件大小的目的,这是一种有损的压缩算法
说完我上述的资源优化后(个人观点),我们简单的分析一下 AAPT2 打包资源的源码思路。(6.0源码)
// Check if image is really grayscale
if (isGrayscale) {
f (rr != gg || rr != bb) {
// ==>> Code 1
isGrayscale = false;
}
}
// Check if image is really opaque
if (isOpaque) {
if (aa != 0xff) {
// ==>> Code 2
isOpaque = false;
}
}
// Check if image is really <= 256 colors
if (isPalette) {
col = (uint32_t) ((rr << 24) | (gg << 16) | (bb << 8) | aa);
bool match = false;
for (idx = 0; idx < num_colors; idx++) {
if (colors[idx] == col) {
match = true;
break;
}
}
if (!match) {
if (num_colors == 256) {
// ==>> Code 3
isPalette = false;
} else {
colors[num_colors++] = col;
}
}
}
其实看到源码中部分的判断 已经知道AAPT2 使用的压缩为 Indexed_color 方式,通过判断将 PNG图片分为四种压缩方式
- PNG_COLOR_TYPE_PALETTE
使用调色板模式,最终图片的大小就是 一个像素 1 字节 + 调色板中一个颜色 4 字节
- PNG_COLOR_TYPE_GRAY
灰度模式,这种是最节省的模式,一个像素 1 字节
- PNG_COLOR_TYPE_GRAY_ALPHA
灰度模式,同时存在透明通道,一个像素 2 字节
- PNG_COLOR_TYPE_RGB
RGB 模式,删除了透明通道,一个像素 3 字节
- PNG_COLOR_TYPE_RGB_ALPHA
ARGB 模式,一个像素 4 字节(没有压缩)
在不损坏图片画质的情况下进行压缩 也算是比较保险的压缩方式,当然也可以使用 第三方的一些压缩方式: pngcrush、pngquant(相对推荐 压缩后的提及其他人测试会更小一点)、tinypng 这里暂时不展开一一说明了。工具用就完了…
Assests 目录优化
- 对于中文字体文件,字体文件包含了好几千个汉字,但是实际上在App中并不会全部都使用,这时候我们就可以把字体文件进行删减,在Github上面有一个字体提取工具FontZip,删除不用的字体文件
- 如果Assests下有 mp3、mp4等大的资源,可以再使用到的时候 从服务端下载缓冲下来。如果不联网的话,可以通过7z 、zip 压缩资源到本地,压缩 -> 打包 -> 安装使用 -> 解压缩
libs 目录优化
Android系统现在支持很多种CPU架构(如mips、arm、x86等),市面上主流机型都是arm架构。所以可以有选择地保留某些架构的so,从而降低lib文件夹的大小。一般只保留armeabi或者armeabi-v7a即可。操作也是比较简单,只需要在根目录的build.gradle下配置:
android {
buildTypes {
ndk {
abiFilters "armeabi-v7a"
}
}
}
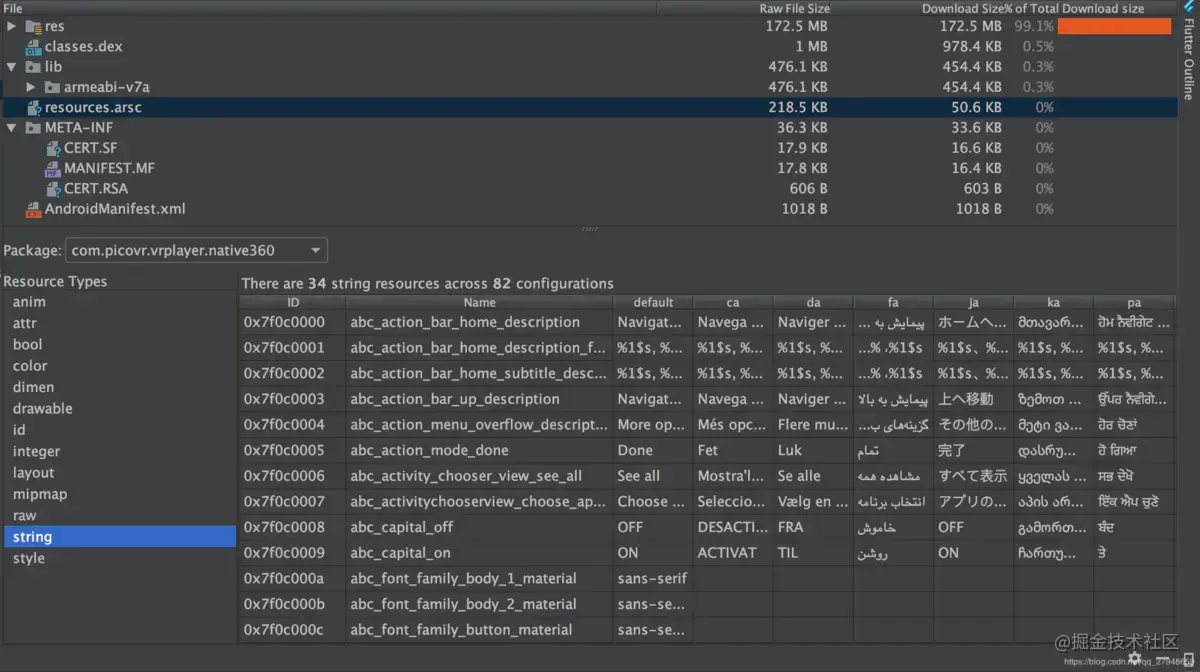
resources.arsc文件压缩
个人感觉这里的优化文件名称压缩 收效甚微。部分数据看下图

如果应用不需要支持多种语言的情况下(只保留zh 国内的文字),我们只需要在build.gralde里面进行如下配置即可完成无用语言资源的删除,这样在打包的时候就会排除私有项目、android系统库和第三方库中非中文的资源文件了,效果还是比较显著的。
android {
defaultConfig {
// 只保留中文
resConfigs "zh"
}
}
- AndResGuard:缩小APK大小的工具,他的原理类似Java Proguard,但是只针对资源。他会将原本冗长的资源路径变短,例如将res/drawable/xxxxxxx 变为 r/d/x。在build.gradle文件中进行如下配置:
andResGuard {
mappingFile = null
use7zip = true
useSign = true
keepRoot = false
whiteList = [
//图标
"R.drawable.icon",
...
]
compressFilePattern = [
"*.png",
"*.jpg",
"*.jpeg",
"*.gif",
"resources.arsc"
]
sevenzip {
artifact = 'com.tencent.mm:SevenZip:1.1.9'
}
}
dex压缩
Dalvik是Android平台运行时的环境,但是Dalvik虚拟不支持直接执行Java的字节码,所以会对编译生成的 .class 文件进行翻译、重构、解释、压缩等处理,这个处理过程是由 dx 进行处理,处理完成后生成的产物会以 .dex 结尾,称为Dex文件。如果单个Dalvik Excutable(DEX)字节码文件内的方法数不可以超过65536个,所以需要DEX分包配置来避免这个限制,使应用能够构建并读取DEX文件。 这里就推荐 官方提供的优化方案:Proguard代码混淆 在build.gradle里面设置minifyEnabled为ture,同时在proguardFiles指向proguard的规则文件即可(如下代码)。
android {
buildTypes{
minifyEnabled true
proguardFiles 'proguard.cfg'
}
}
最后小编分享一份,我在学习提升时,从网上收集整理了一些 Android 开发相关的学习文档、面试题、Android 核心笔记等等文档,希望能帮助到大家学习提升,如有需要参考的可以直接去我 CodeChina地址:https://codechina.csdn.net/u012165769/Android-T3 访问查阅。
