辅助开发类:
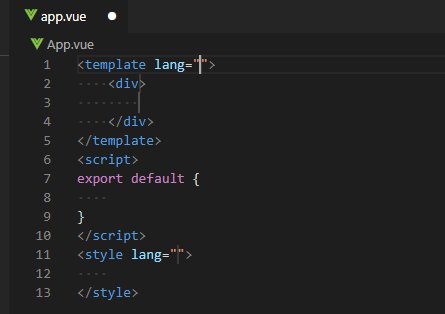
1. Vetur
VUE开发必备插件
1.语法高亮,包括 vue/html css/sass/scss/less/stylus js/ts
2.语义高亮,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件
3.语法错误检查,包括 CSS/SCSS/LESS/Javascript/TypeScript
4.emmet 支持
5.支持调试
6.代码片段自动补全 包括 HTML/CSS/SCSS/LESS/JavaScript/TypeScript
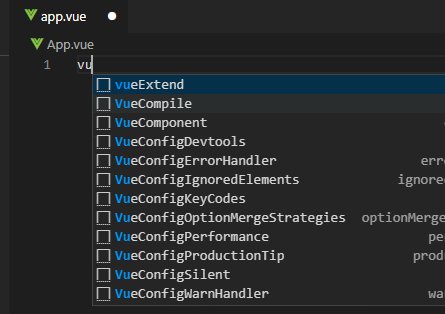
2. Vue 3 Snippets
包含所有的 Vue.js 2 和 Vue.js 3 的 api 对应的代码片段

3. Prettier Formatter
代码格式化工具
1.可配置化
2.支持多种语言
3.集成多数的编辑器
4.简洁的配置项
4.Path Intellisense
路径补全,自动提示文件名
5. ESLint
代码风格校验,代码统一、自动修复
6. GitLens — Git supercharged
Git提交记录,包括 行、块代码修改,修改人、修改时间、提交记录等

7. Chinese (Simplified) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包
8. Markdown All in One
Markdown文档编辑插件
1.丰富的快捷键
2.TOC标签
3.数学公式
4.自动完成
5.列表编辑
6.输出HTML同时转PDF
7.Github风格文档9.wechat-snippet
微信小程序代码辅助,代码片段自动补齐
视觉提升类:
1.vscode-icons
VsCode 文件图标插件,区分文件夹、node_module、vue、html、JS等不同文件类型

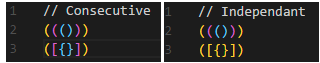
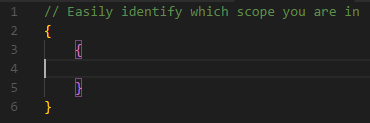
2.Bracket Pair Colorizer
括号对色器,区分相对应的括号(),花括号{}、中括号[]等


更多待补充~