一,整体设计思路
圣诞树h5(简易)
1.页面布局与样式:
页面使用了全屏的黑色背景,中央显示圣诞树,树形由三层绿色的三角形组成,每一层的大小逐渐变小。树干是一个棕色的矩形,位于三角形的底部。
2.动态元素
装饰球:通过 JavaScript 动态添加,每个装饰球都是一个红色的圆形,并且使用 @keyframes 实现闪烁效果。装饰球的位置和颜色是随机的,当用户点击装饰球时会弹出提示框。雪花:通过 JavaScript 动态添加雪花,雪花是白色的小圆形,使用 @keyframes 让雪花从屏幕顶部落下,落下速度是随机的。
3.动画与交互:
a.闪烁动画:装饰球通过 CSS 的 @keyframes 实现闪烁效果,让它们看起来像闪烁的灯泡。雪花下
b.落动画:雪花也使用了类似的动画,使它们从屏幕上方逐渐掉落至屏幕底部。
c.随机效果:装饰球的颜色、位置、雪花的数量和动画时长都是随机生成的,使每次加载页面时都呈现不同的效果。
详细解释 会放在代码注释里面。
二,整体代码
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>圣诞树</title> <style> /* 设置页面的基本样式,居中显示并设置黑色背景 */ body { margin: 0; padding: 0; background-color: #000; /* 背景颜色为黑色 */ color: #fff; /* 字体颜色为白色 */ font-family: Arial, sans-serif; /* 设置字体 */ display: flex; justify-content: center; /* 水平居中 */ align-items: center; /* 垂直居中 */ height: 100vh; /* 高度为视口的100% */ overflow: hidden; /* 防止滚动条 */ } /* 树的容器样式 */ .tree { position: relative; width: 0; height: 0; margin-top: -50px; /* 调整树的位置 */ } /* 树叶的层样式 */ .triangle { position: absolute; width: 0; height: 0; border-left: 100px solid transparent; border-right: 100px solid transparent; } /* 每一层树叶的样式 */ .layer1 { border-bottom: 150px solid green; /* 第一层绿色树叶 */ top: 0; left: -80px; /* 居中对齐 */ } .layer2 { border-bottom: 130px solid green; /* 第二层树叶 */ top: 100px; left: -80px; } .layer3 { border-bottom: 110px solid green; /* 第三层树叶 */ top: 180px; left: -80px; } /* 树干样式 */ .trunk { position: absolute; top: 290px; /* 树干位置 */ width: 40px; height: 60px; background-color: brown; /* 树干颜色 */ } /* 装饰球样式 */ .ornament { position: absolute; width: 20px; height: 20px; background-color: red; /* 红色装饰球 */ border-radius: 50%; /* 圆形 */ box-shadow: 0 0 10px rgba(255, 0, 0, 0.7); /* 发光效果 */ animation: blink 2s infinite alternate; /* 让装饰球闪烁 */ } /* 定义闪烁效果 */ @keyframes blink { to { opacity: 0.2; /* 透明度变化 */ } } /* 雪花样式 */ .snowflake { position: absolute; top: -20px; /* 雪花从顶部开始 */ width: 10px; height: 10px; background-color: white; /* 雪花颜色为白色 */ border-radius: 50%; /* 圆形 */ box-shadow: 0 0 10px rgba(255, 255, 255, 0.9); /* 发光效果 */ animation: fall linear infinite; /* 雪花下落动画 */ } /* 定义雪花下落效果 */ @keyframes fall { 100% { transform: translateY(100vh); /* 让雪花下落到视口底部 */ } } </style></head><body> <!-- 圣诞树容器 --> <div class="tree"> <div class="triangle layer1"></div> <!-- 第一层 --> <div class="triangle layer2"></div> <!-- 第二层 --> <div class="triangle layer3"></div> <!-- 第三层 --> <div class="trunk"></div> <!-- 树干 --> </div> <script> // 动态添加装饰球和雪花 const tree = document.querySelector('.tree'); const totalOrnaments = 20; // 圣诞树上的装饰球数量 const totalSnowflakes = 50; // 雪花的数量 // 创建装饰球 function createOrnaments() { for (let i = 0; i < totalOrnaments; i++) { const ornament = document.createElement('div'); ornament.classList.add('ornament'); ornament.style.left = `${Math.random() * 180 - 80}px`; // 随机位置 ornament.style.top = `${Math.random() * 280}px`; // 随机位置 ornament.style.backgroundColor = getRandomColor(); // 随机颜色 tree.appendChild(ornament); // 点击事件:点击装饰球时弹出提示 ornament.addEventListener('click', () => { alert('你点击了一个装饰球!'); }); } } // 创建雪花 function createSnowflakes() { for (let i = 0; i < totalSnowflakes; i++) { const snowflake = document.createElement('div'); snowflake.classList.add('snowflake'); snowflake.style.left = `${Math.random() * window.innerWidth}px`; // 随机位置 snowflake.style.animationDuration = `${Math.random() * 5 + 3}s`; // 随机动画持续时间 document.body.appendChild(snowflake); } } // 获取随机颜色 function getRandomColor() { const colors = ['#FF0000', '#00FF00', '#0000FF', '#FFFF00', '#FF00FF', '#00FFFF']; return colors[Math.floor(Math.random() * colors.length)]; } // 初始化圣诞场景 createOrnaments(); createSnowflakes(); </script></body></html>三,详细解释
I 大树部分
<body> <div class="tree"> <div class="triangle layer1"></div> <div class="triangle layer2"></div> <div class="triangle layer3"></div> <div class="trunk"></div> </div></body>一棵大树,里面有树干和树叶部分,树叶部分用triangle类名,并在css当中把它绘制成三角形。
.triangle { position: absolute; width: 0; height: 0; border-left: 100px solid transparent; border-right: 100px solid transparent;}layer表示层级 有三层,trunk类名的div是树干。
//树干.trunk { position: absolute; top: 290px; width: 40px; height: 60px; background-color: brown;}II 动画效果
动态装饰球(Ornaments)这个是随机生成的。
function createOrnaments() { for (let i = 0; i < totalOrnaments; i++) { const ornament = document.createElement('div'); ornament.classList.add('ornament'); ornament.style.left = `${Math.random() * 180 - 80}px`; ornament.style.top = `${Math.random() * 280}px`; ornament.style.backgroundColor = getRandomColor(); tree.appendChild(ornament); ornament.addEventListener('click', () => { alert('你点击了一个装饰球!'); }); }}装饰球闪烁效果(CSS 动画)
@keyframes blink { to { opacity: 0.2; }}动态雪花效果
function createSnowflakes() { for (let i = 0; i < totalSnowflakes; i++) { const snowflake = document.createElement('div'); snowflake.classList.add('snowflake'); snowflake.style.left = `${Math.random() * window.innerWidth}px`; snowflake.style.animationDuration = `${Math.random() * 5 + 3}s`; document.body.appendChild(snowflake); }}createSnowflakes 函数生成了 50 个雪花(totalSnowflakes = 50)。每个雪花是一个小圆形的 div 元素,位置是随机的,雪花的 left 值根据窗口宽度随机生成。animationDuration 设置了雪花的下落时间,使每片雪花的下落速度不同。
随机颜色生成(JavaScript 函数)
function getRandomColor() { const colors = ['#FF0000', '#00FF00', '#0000FF', '#FFFF00', '#FF00FF', '#00FFFF']; return colors[Math.floor(Math.random() * colors.length)];}
提前祝福大家 圣诞快乐
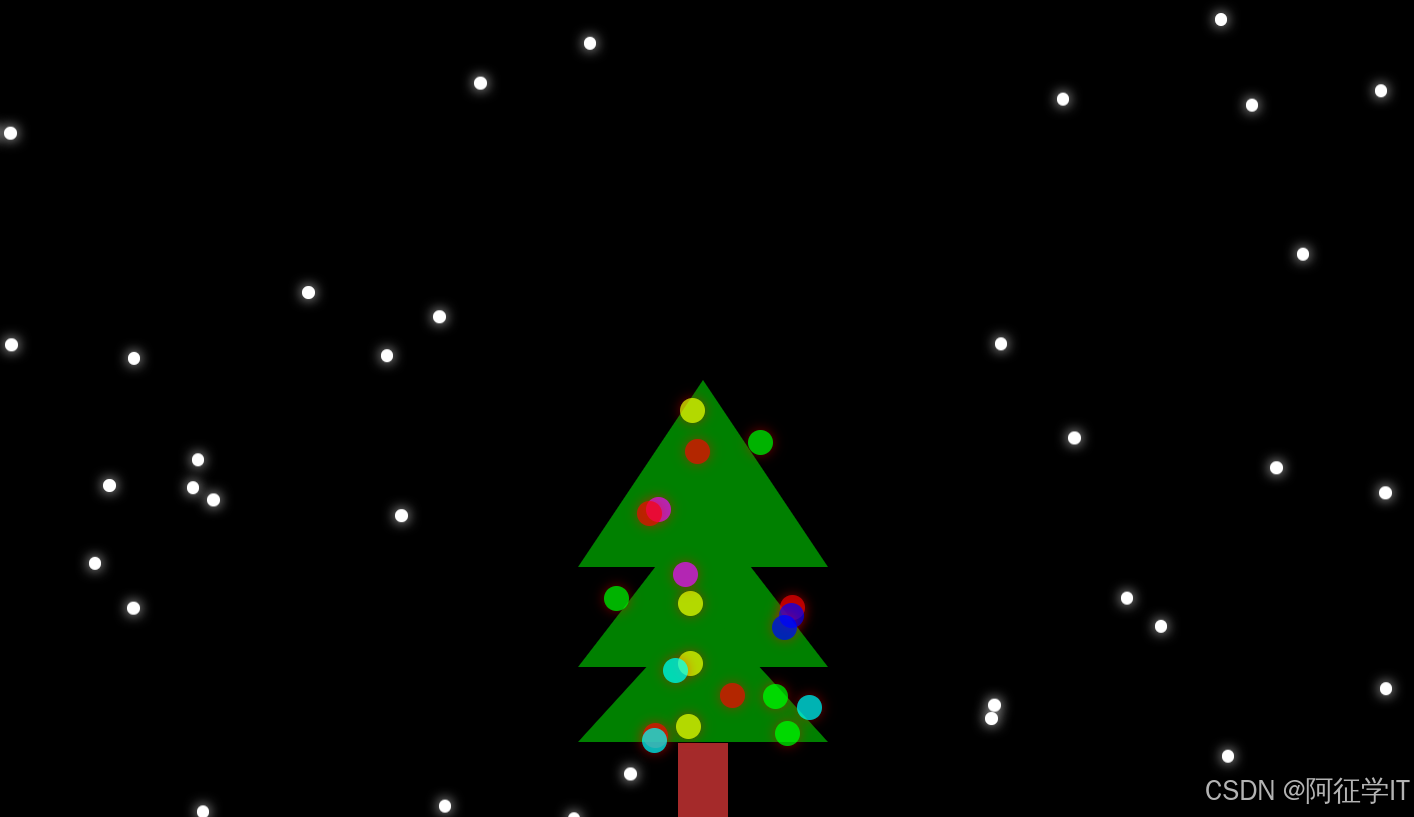
效果:

圣诞树h5(简易)