小程序嵌入了h5页面,点击h5页面按钮通过postMessage发送消息,小程序@message 方法处理。
小程序webview页面
<template><view><web-view src="https://xxxx" @message="handleMessage"></web-view></view></template><script>export default {data() {return {title: 'Hello1'}},onLoad(){},methods: {handleMessage(event) {uni.openLocation({latitude: event.detail.data[0].latitude,longitude: event.detail.data[0].longitude,success: function () {console.log('success');}});},handleButtonClick(data) {console.log('Button clicked with data:', data);// 在这里执行你需要的逻辑}}}</script><style></style>H5页面添加代码
static/index.html
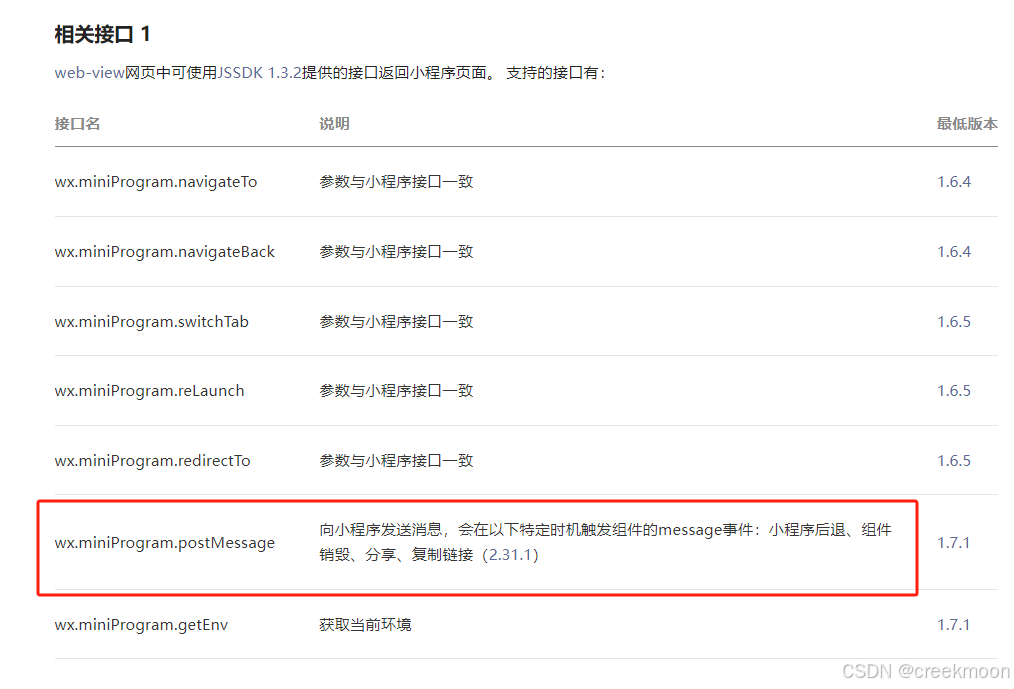
<script type="text/javascript" src="<%= BASE_URL %>static/jweixin-1.3.2.js"></script>h5触发事件页面添加代码
async openMapApp({ name, latitude, longitude }) { jWeixin.miniProgram.postMessage({ data: { latitude, longitude } });jWeixin.miniProgram.redirectTo({url: '/pages/index/index1?params=pages/student/exam/index'});},注意一定要加上 redirectTo navigateBack switchTab reLaunch。