目录
一、网页介绍
二、技术栈
三、✍项目描述
四、项目亮点
五、项目展示
六、部分代码展示
七、源码请自取
一、网页介绍
本项目旨在通过前后端分离的开发模式,完成了一个故宫博物院官网的实践,展现中国传统文化的数字化魅力。此项目是我的期末大作业,凝聚了大量心血。希望能为文化传播贡献一份力量,也希望对正在学习Web开发的同学有所帮助。
## 免责声明
本项目纯属学习与交流目的,所有设计灵感来源于故宫博物院官网。喜欢的同学可以前往官网查看原网站,网站很精美
二、技术栈
后端:C# (.NET Core)
前端:HTML5、CSS3、原生JavaScript
开发模式:前后端分离
三、✍项目描述
这是一个基于HTML/CSS/JS的故宫博物院官网的仿制项目。主要包括以下几个模块:
1. 主页展示:仿制故宫博物院官网的主页风格,包含博物院简介、热门展品推荐等内容。
2. 精品收藏:展示故宫博物院中的各类精品文物,包括陶瓷、玉器、绘画等,并提供详细的信息介绍。
3. 学术研究:模仿官网的学术研究栏目,展示博物院的学术动态、研究成果等。
4. 参观指南:仿制故宫博物院的参观指南部分,包括开放时间、交通路线等实用信息。
5. 互动社区:提供线上留言互动区域,方便用户交流学习。
整个项目以HTML、CSS、JavaScript为主要技术栈,力求还原故宫博物院官网的界面风格和功能特色。在保留原有风格的基础上,也适当加入了一些创新元素,力求为用户带来更好的浏览体验。
四、项目亮点
1. 完全还原故宫官网的UI与交互体验
2. 前后端分离架构,代码解耦合
3. 响应式设计,兼容多端浏览
4. 使用原生JS,无框架依赖
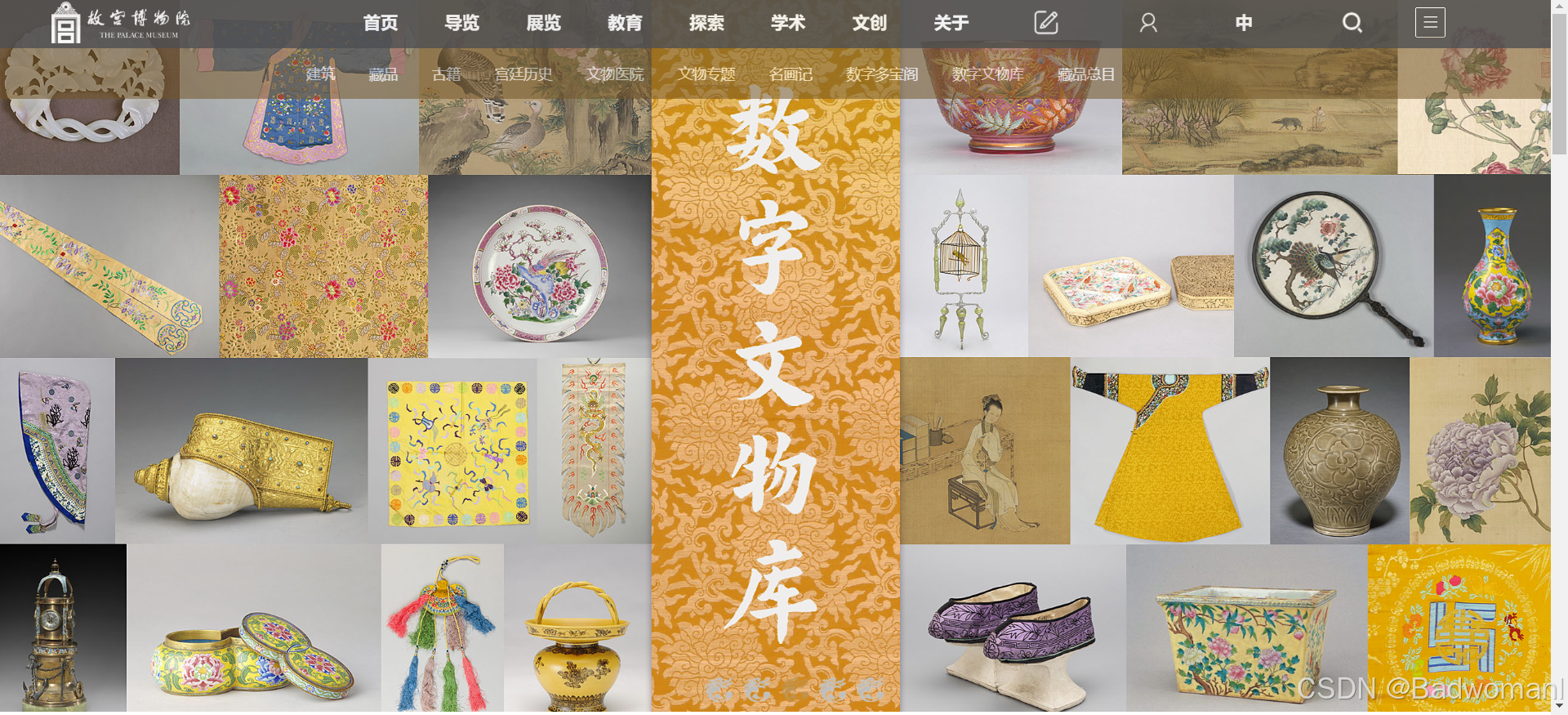
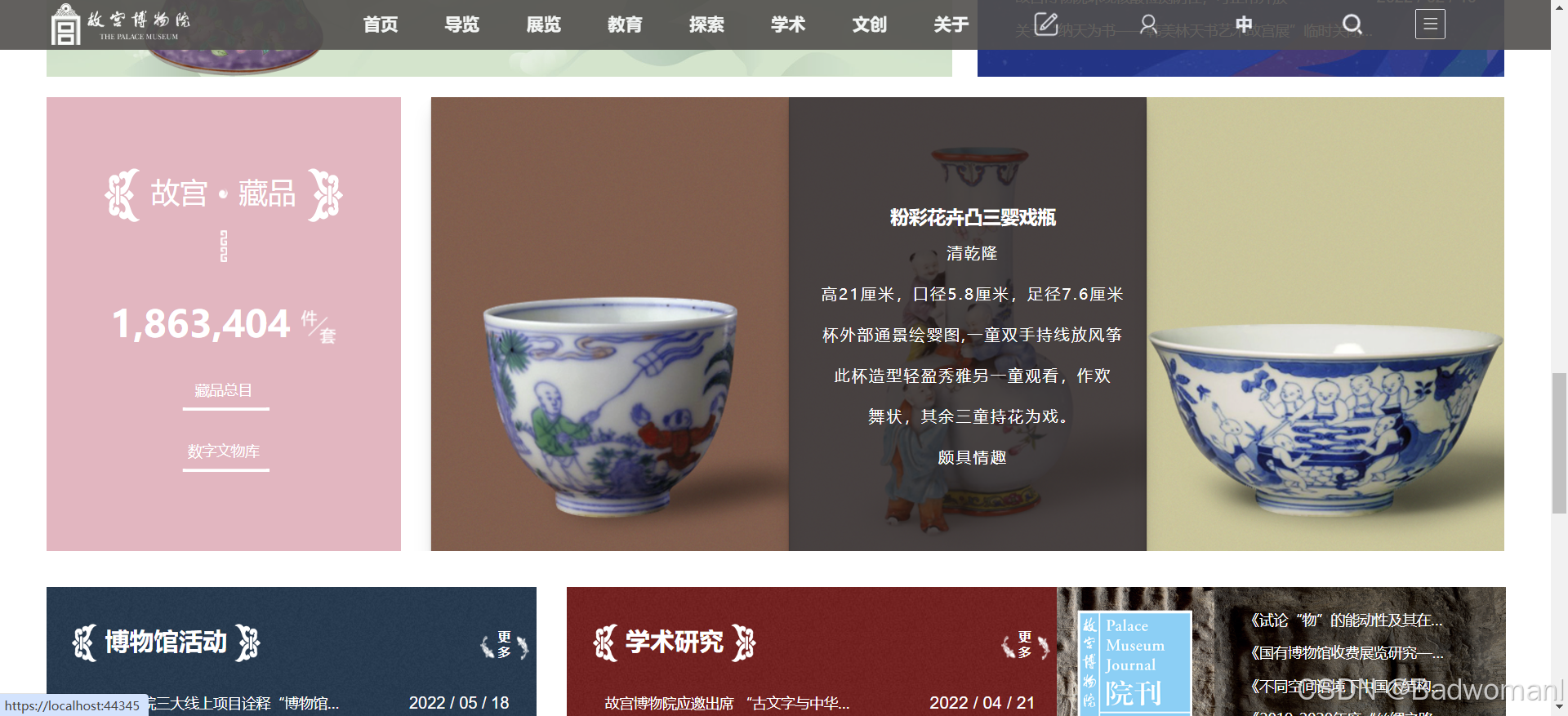
五、项目展示
以下以首页展示为例:







以上主要展示了首页,其他页面还包括导览、展览、教育、探索、学术、文创等多个子页面
六、部分代码展示
<!-- 导航栏 --> <div class="menu"> <div class="row"> <div class="logo col-md-1"> <a href=""><img src="images/s611e2933ab432.png"></a> </div> <div class="menu_title"> <div><a href="~/Home/Index">首页</a></div> <div id="guideVisitors" class="tab_item"><a href="~/GuideVisitors/GuideVisitors">导览</a></div> <div id="exhibition" class="tab_item"><a href="">展览</a></div> <div id="education" class="tab_item"><a href="~/Academic/Educate">教育</a></div> <div id="explore" class="tab_item"><a href="~/Explore/Explore">探索</a></div> <div id="academic" class="tab_item"><a href="~/Academic/Academic">学术</a></div> <div id="culCreate" class="tab_item"><a href="~/Cultural/CulturalCollect">文创</a></div> <div id="about" class="tab_item"><a href="">关于</a></div> <div class="menuWriteBox"> <div class="menuWrite"> <div> <a> <div class="write"></div> </a> </div> </div> <div class="lyb" style="margin-top:10px ;"> <a href="~/MessageBoard/MessageBoard">留言板</a> </div> </div> <div class="menuWriteBox"> <div class="menuUser"> <div> <a> <div class="user"></div> </a> </div> </div> <div class="lyb" style="margin-top:10px ;"> <a href="~/User/Login">登录</a> </div> <div class="lyb"> <a href="~/User/Login">注册</a> </div> </div> <div class="menuWriteBox"> <div class="menuZhon"> <div> <a> <div class="zhon">中</div> </a> </div> </div> <div class="lyb" style="margin-top: 20px;"> <a href="">E N</a> </div> <div class="lyb"> <a href="">青少版</a> </div> </div> <div> <div class="menuSearch"> <div> <a> <div class="search"></div> </a> </div> </div> </div> <div class="menuWriteBox"> <div class="menu1"> <div> <a> <div class="cdl" id="showList"></div> </a> </div> </div> </div> </div> </div> <!-- 子菜单 --> <div class="GuideVisitors tab"> <div class="GuideVisitorsBox"> <div><a href="">开放时间</a></div> <div><a href="">在线订票</a></div> <div><a href="">交通路线</a></div> <div><a href="">浏览须知</a></div> <div><a href="">全景故宫</a></div> </div> </div> <div class="Exhibition tab" > <div class="ExhibitionBox"> <div><a href="">近期展览</a></div> <div><a href="">专馆</a></div> <div><a href="">原状陈列</a></div> <div><a href="">赴外展览</a></div> </div> </div> <div class="Education tab"> <div class="EducationBox"> <div><a href="">教育新闻</a></div> <div><a href="">故宫讲坛</a></div> <div><a href="">书画考级</a></div> <div><a href="">故宫博物院教育中心</a></div> <div><a href="">国际博协培训中心</a></div> <div><a href="">故宫志愿者</a></div> </div> </div> <div class="Explore tab"> <div class="exploreBox"> <div><a href="">建筑</a></div> <div><a href="">藏品</a></div> <div><a href="">古籍</a></div> <div><a href="">宫廷历史</a></div> <div><a href="">文物医院</a></div> <div><a href="">文物专题</a></div> <div><a href="">名画记</a></div> <div><a href="">数字多宝阁</a></div> <div><a href="">数字文物库</a></div> <div><a href="/Cultural/CulturalCollect">藏品总目</a></div> </div> </div> <div class="Academic tab"> <div class="AcademicBox"> <div><a href="">学术资讯</a></div> <div><a href="">专家名录</a></div> <div><a href="">故宫研究院</a></div> <div><a href="">故宫学院</a></div> <div><a href="">其他学术机构</a></div> <div><a href="">故宫博物院院刊</a></div> </div> </div> <div class="CulCreate tab"> <div class="CulCreateBox"> <div><a href="">故宫出版</a></div> <div><a href="">文创产品</a></div> <div><a href="">故宫壁纸</a></div> <div><a href="">故宫APP</a></div> <div><a href="">故宫游戏</a></div> </div> </div> <div class="About tab"> <div class="AboutBox"> <div><a href="">总说</a></div> <div><a href="">领导</a></div> <div><a href="">资讯</a></div> <div><a href="">院史编年</a></div> <div><a href="">景仁榜</a></div> <div><a href="">机构设置</a></div> </div> </div> <!-- 子菜单end --> <div class="listBox"> <div class="logo"> <a id="closeList"><img src="images/ico_close.png"></a> </div> <div class="list"> <div class="item"> <h1><a href="/Visit.html">导览</a></h1> <div><img src="images/nav_liststyle.png" alt=""></div> <dl> <dd><a href="/Visit.html#block3">开放时间</a></dd> <dd><a href="https://gugong.ktmtech.cn/" target="_blank">在线订票</a></dd> <dd><a href="/Visit.html#block5">交通路线</a></dd> <dd><a href="/Visit.html#block6">游览须知</a></dd> <dd><a href="http://pano.dpm.org.cn/gugong_app_pc/index.html" target="_blank">全景故宫</a></dd> </dl> </div> <div class="item"> <h1><a href="/shows.html">展览</a></h1> <div><img src="images/nav_liststyle.png" alt=""></div> <dl> <dd><a href="/shows.html#temporary2">近期展览</a></dd> <dd><a href="/shows.html#temporary4">专馆</a></dd> <dd><a href="/shows.html#temporary_5">原状陈列</a></dd> <dd><a href="/shows.html#temporary_6">赴外展览</a></dd> </dl> </div> <div class="item"> <h1><a href="/Events.html">教育</a></h1> <div><img src="images/nav_liststyle.png" alt=""></div> <dl> <dd><a href="/Events.html#hd1-2">教育新闻</a></dd> <dd><a href="/gugongforum.html">故宫讲坛</a></dd> <dd><a href="/calligraphy_paint/index.html">书画考级</a></dd> <dd><a href="/Events.html#hd1-3">故宫博物院教育中心</a></dd> <dd><a href="/Events.html#hd1-6">国际博协培训中心</a></dd> <dd><a href="/Events.html#hd1-7">故宫志愿者</a></dd> </dl> </div> <div class="item"> <h1><a href="/Explore.html">探索</a></h1> <div><img src="images/nav_liststyle.png" alt=""></div> <dl> <dd><a href="/explore/buildings.html">建筑</a></dd> <dd><a href="/explore/collections.html">藏品</a></dd> <dd><a href="/explore/ancients.html">古籍</a></dd> <dd><a href="/explores/courts.html">宫廷历史</a></dd> <dd><a href="/explore/protects.html">文物医院</a></dd> <dd><a href="/explore/cultures.html">文化专题</a></dd> <dd><a href="http://minghuaji.dpm.org.cn" target="_blank">名画记</a></dd> <dd><a href="/shuziduobaoge/html.html" target="_blank">数字多宝阁</a></dd> <dd><a href="https://digicol.dpm.org.cn/" target="_blank">数字文物库</a></dd> <dd><a href="https://zm-digicol.dpm.org.cn/" target="_blank">藏品总目</a></dd> </dl> </div> <div class="item"> <h1><a href="/Research.html">学术</a></h1> <div><img src="images/nav_liststyle.png" alt=""></div> <dl> <dd><a href="/learning/dynamic.html">学术资讯</a></dd> <dd><a href="/expert.html">专家名录</a></dd> <dd><a href="/achaime/institute.html">故宫研究院</a></dd> <dd><a href="/science/platform.html">故宫学院</a></dd> <dd><a href="/organization_others.html">其他学术机构</a></dd> <dd><a href="/journals.html">故宫博物院院刊</a></dd> </dl> </div> <div class="item"> <h1><a href="/Creative.html">文创</a></h1> <div><img src="images/nav_liststyle.png" alt=""></div> <dl> <dd><a href="/publishes.html">故宫出版</a></dd> <dd><a href="/Creative.html#protects">文创产品</a></dd> <dd><a href="/lights/royal.html">故宫壁纸</a></dd> <dd><a href="/Creative.html#app">故宫APP</a></dd> <dd><a href="http://young.dpm.org.cn/damaoxian#gamezone" target="_blank">故宫游戏</a></dd> </dl> </div> <div class="item"> <h1><a href="/About.html">关于</a></h1> <div><img src="images/nav_liststyle.png" alt=""></div> <dl> <dd><a href="/about/about_view.html">总说</a></dd> <dd><a href="/about/leader_list.html">领导</a></dd> <dd><a href="/about/information.html">资讯</a></dd> <dd><a href="/about/about_chron.html">院史编年</a></dd> <dd><a href="/about/patrons+benefactors.html">景仁榜</a></dd> <dd><a href="/about/organization.html">机构设置</a></dd> </dl> </div> </div> </div> </div> <!-- 导航栏end -->/* 导航栏 */ .menu { background-color: rgb(81, 79, 76); opacity: 0.9; position: fixed; height: 5rem; width: 100%; right: 0; top: 0; z-index: 999; } .menu .logo { width: 166px; margin-left: 50px; padding-top: 5px; margin-right: 155px; } .main_box img { border: 0; outline: 0; vertical-align: middle; max-width: 100%; max-height: 100%; display: flex; } .menu_title .menu1 img { position: absolute; width: 4%; } .menu_title a { line-height: 5rem; text-decoration: none; font-weight: 550; font-size: 17px; color: rgb(246, 247, 248); } .menu_title a:hover { color: antiquewhite; } .menu_title { display: flex; justify-content: space-between; width: 70%; } .listBox { overflow: hidden; background: url('images/nav_bg.jpg') no-repeat; display: none; } .listBox .logo { margin-right: 60px; margin-top: 40px; margin-left: 1400px; } /* 旋转图片 */ .logo img { -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; } .logo img:hover { -moz-transform: rotate(360deg) scale(1.5); -webkit-transform: rotate(360deg) scale(1.5); -o-transform: rotate(360deg) scale(1.5); -ms-transform: rotate(360deg) scale(1.5); transform: rotate(360deg) scale(1.5); } .list { display: flex; margin: auto; width: 80%; padding-top: 80px; padding-bottom: 90px; justify-content: space-between; } .list .item { min-width: 160px; text-align: center; } .list .item img { padding-left: 72px; padding-bottom: 20px; } .list .item h1 a { color: white; font-size: 28px; font-weight: normal; } .list .item dl a { color: rgb(208, 161, 161); justify-content: center; line-height: 30px; } .list .item dl a:hover { color: white; } .list .item dl dd { text-align: center; margin-inline-start: 0% } .Explore { background-color: rgba(118, 85, 39); padding-left: 300px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .exploreBox { width: 65%; display: flex; flex-direction: row; justify-content: space-between; } .Explore a { line-height: 5rem; text-decoration: none; font-size: 14px; color: white; } .Explore span { margin-left: 40px; height: 50px; } .menu1 { margin-right: 30px; } .menu .cdl { margin-top: 10px; padding-top: 20px; width: 30px; height: 30px; line-height: 5rem; background: url(images/ico_menu2.png) no-repeat center 0px; background-position: center 0px; background-size: cover; background-position: 0 0px; cursor: pointer; } .menuWriteBox { width: 5%; } .menu .menuWrite { width: 30px; height: 30px; background: url(images/留言板.png) no-repeat center 0px; background-position: center 0px; background-size: cover; cursor: pointer; margin-top: 10px; margin-left: 15px; } .lyb { border: 1px solid white; border-radius: 4px; width: 60px; height: 35px; text-align: center; display: none; } .lyb a { line-height: 2em; } .menu .menuWrite:hover { background: url(images/留言板hover.png) no-repeat center 0px; background-position: center 0px; background-size: cover; } .menu .menuUser { width: 30px; height: 30px; background: url(images/用户.png) no-repeat center 0px; background-position: center 0px; background-size: cover; cursor: pointer; margin-top: 10px; margin-left: 15px; } .menu .menuZhon { width: 30px; height: 30px; background-position: center 0px; background-size: cover; cursor: pointer; margin-left: 15px; } .menu .menuUser:hover { background: url(images/用户hover.png) no-repeat center 0px; background-position: center 0px; background-size: cover; } .menu .menuSearch { width: 30px; height: 30px; background: url(images/搜索.png) no-repeat center 0px; background-position: center 0px; background-size: cover; cursor: pointer; margin-top: 10px; margin-left: 15px; } .menu .menuSearch:hover { background: url(images/搜索hover.png) no-repeat center 0px; background-position: center 0px; background-size: cover; } .cdlBox { width: 50px; height: 50px; background: url(images/ico_menu2.png) no-repeat center 0px; background-position: center 0px; background-size: cover; background-position: 0 -35px; } /* 子菜单 */ .Explore { background-color: rgba(118, 85, 39); padding-left: 300px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .exploreBox { width: 65%; display: flex; flex-direction: row; justify-content: space-between; } .Explore a, .GuideVisitors a, .Exhibition a, .Education a, .Academic a, .CulCreate a, .About a { line-height: 5rem; text-decoration: none; font-size: 14px; color: white; } .Explore span, .GuideVisitors span, .Exhibition span, .Education span, .Academic span, .CulCreate span, .About span { margin-left: 40px; height: 50px; } .GuideVisitors { background-color: rgba(118, 85, 39); padding-left: 330px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .GuideVisitorsBox { width: 35%; display: flex; flex-direction: row; justify-content: space-between; } .GuideVisitorsBox a:hover { color: rgb(118, 85, 39); } .Exhibition { background-color: rgba(118, 85, 39); padding-left: 450px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .ExhibitionBox { width: 35%; display: flex; flex-direction: row; justify-content: space-between; } .Education { background-color: rgba(118, 85, 39); padding-left: 350px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .EducationBox { width: 55%; display: flex; flex-direction: row; justify-content: space-between; } .Academic { background-color: rgba(118, 85, 39); padding-left: 450px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .AcademicBox { width: 65%; display: flex; flex-direction: row; justify-content: space-between; } .CulCreate { background-color: rgba(118, 85, 39); padding-left: 600px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .CulCreateBox { width: 50%; display: flex; flex-direction: row; justify-content: space-between; } .About { background-color: rgba(118, 85, 39); padding-left: 700px; opacity: 0.6; height: 5rem; width: 100%; display: flex; display: none; } .AboutBox { width: 55%; display: flex; flex-direction: row; justify-content: space-between; } /* 子菜单end */ .frame { width: 1435px; height: 600px; overflow: hidden; margin: auto; /* border:1px solid darkorchid;*/ } .frame .photos { width: 6200px; height: 600px; animation: move 20s ease infinite; } .frame .photos img { width: 1435px; height: 600px; } @keyframes move { 0%, 15% { margin-left: 0; } 25%, 40% { margin-left: -1435px; } 55%, 70% { margin-left: -2875px; } 85%, 100% { margin-left: -4315px; } } /* 导航栏end */七、源码请自取
?项目 GitHub 地址:GitHub - Badwomano/ThePalaceMuseum: 本项目为仿故宫博物馆官网项目,用c#和前端知识搭建本项目为仿故宫博物馆官网项目,用c#和前端知识搭建. Contribute to Badwomano/ThePalaceMuseum development by creating an account on GitHub. https://github.com/Badwomano/ThePalaceMuseum
https://github.com/Badwomano/ThePalaceMuseum