提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言1.概述1.1什么是模块化1.2为什么要使用模块化 2.有哪些模块化规范3.CommonJS3.1导入3.1.1正常导入3.1.2解构导入 3.2导出3.2.1exports导出3.2.2module.exports导出 3.3扩展 4.ECMAScript4.1导入4.1.1全体导入4.1.2命名导入4.1.3默认导入4.1.4无接收导入 4.2导出4.2.1分别导出4.2.2统一导出4.2.3默认导出 4.3ES6规范在浏览器端和服务器端的使用4.3.1浏览器端4.3.2服务器端 总结
前言
前端模块化是学习node以及学习vue,react等框架必须掌握的内容,本文章将介绍前端模块化的几种标准。
1.概述
1.1什么是模块化
原本庞大的单份js文件按照一定规则拆分成多份每个拆分的文件都是一个模块,各模块间相互隔离模块可以自行决定将自己内部的属性和方法暴露出去1.2为什么要使用模块化
没使用模块化前可能存在以下问题:
全局污染(命名冲突):当一个页面中引入了两个或以上js文件,并且这些文件有冲突(有同名的属性、方法),那么就会导致其中一些方法或属性失效(后引入的覆盖先引入的)。依赖混乱: 在不使用模块化的情况下,我们在使用三方的包时,需要先引入该三方包依赖的其它包,甚至还要进一步引入依赖包的依赖包。并且这些依赖包还必须在使用它的包之前引入。这导致我们想要使用一个三方包不得不关联引入很多其他的依赖,并且还必须注意引入的顺序。比如:如果我们要使用BootStrap就必须关联引入JQuery和tether,并且顺序都得在Bootstrap之前

数据安全:所有的数据都放在一个作用域中,可能被其他模块误修改。以及其他一些安全问题。
2.有哪些模块化规范
发展至今,有很多可用的模块化规范,但主流的有两种:
commonJS:nodeJS的默认规范,服务器端应用广泛(用node写的服务器)ECMAScript:现行的框架使用的规范(vue,react),浏览器端应用广泛3.CommonJS
3.1导入
3.1.1正常导入
格式:
const 变量= require(‘文件路径’);
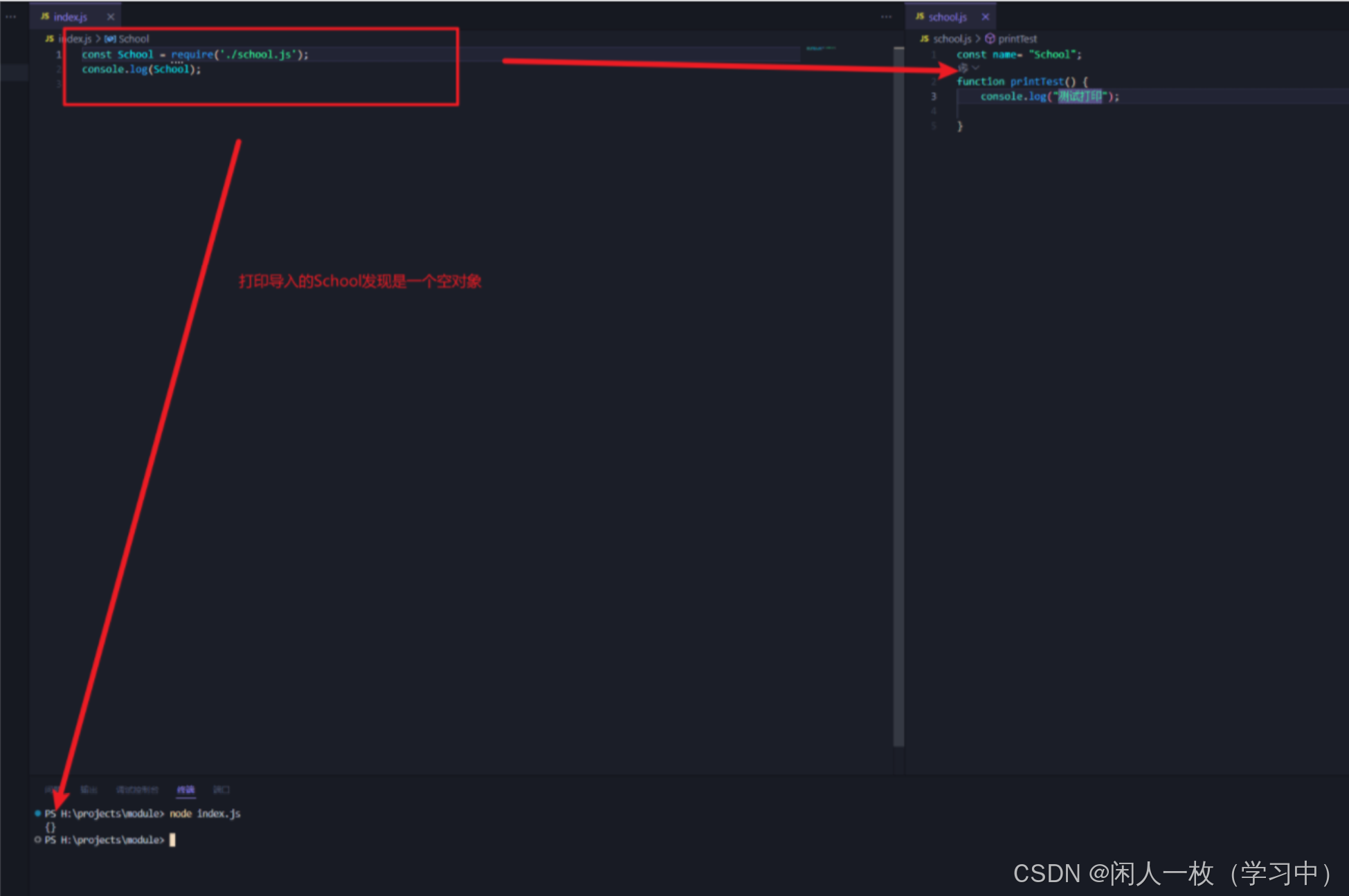
补充:如果要导入的文件并没有导出任何东西,那么我们会得到一个空对象。

于是可用看出,commonjs本质上是创建出一个空对象,然后将模块中导出的元素丢进去,再传递给导入方使用。
3.1.2解构导入
既然说我们导入的是一个对象,那么我们可以使用赋值解构,来在导入时直接将属性提取出来。
格式:
const {变量1,变量2……}=require(‘文件路径’);
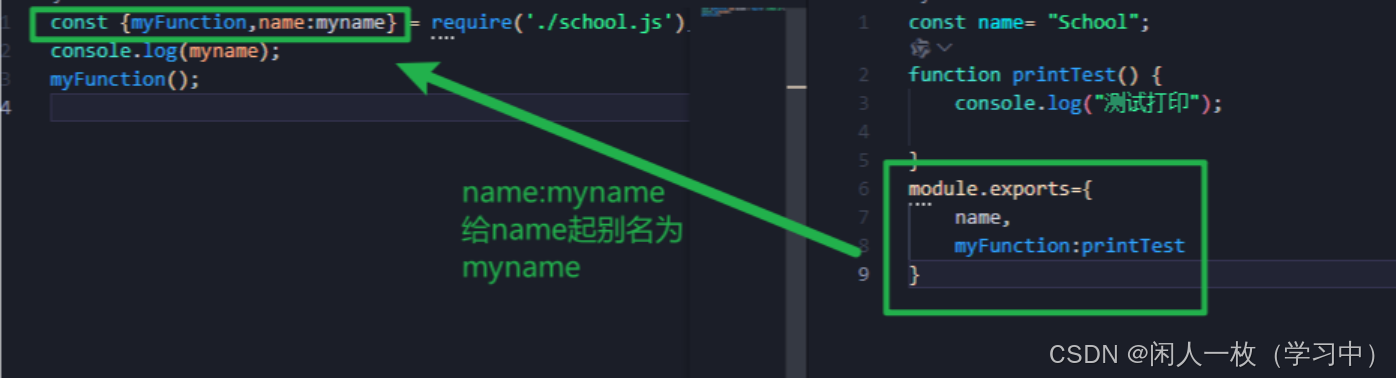
解构对象时会把对象中的属性和方法,赋值给同名的变量.
但是也可以在接收时重新起别名

3.2导出
上面我们说commonJS是提前创建出一个空对象然后往里面装东西来完成模块操作。那么我们要进行导出操作,就是要得到这个对象,然后把要导出的东西放进去。
如何获取这个对象?CommonJS中提供了以下变量来指向该对象:
3.2.1exports导出
格式:
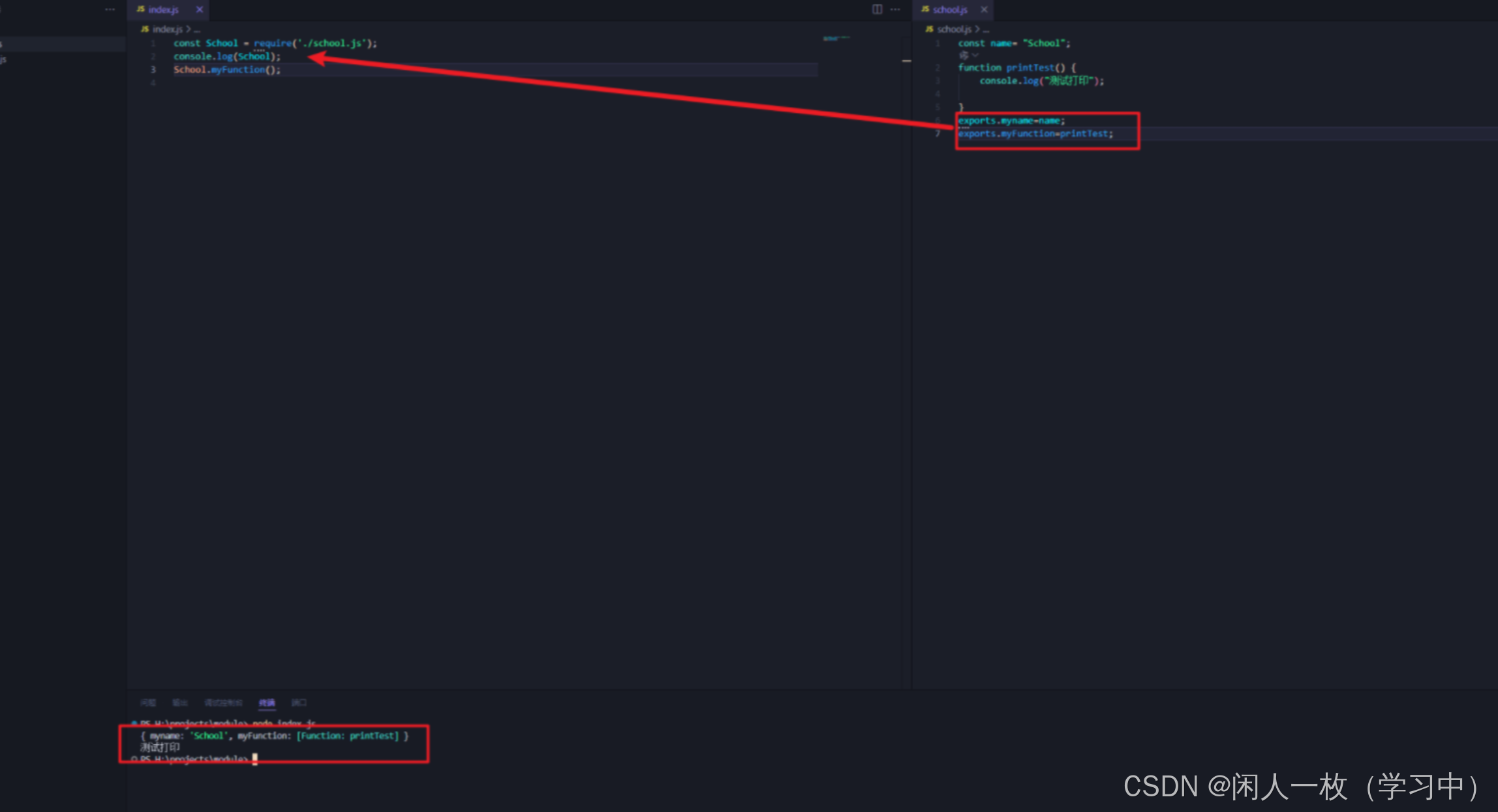
exports.自定义变量名=要导出的属性或方法

3.2.2module.exports导出
格式:
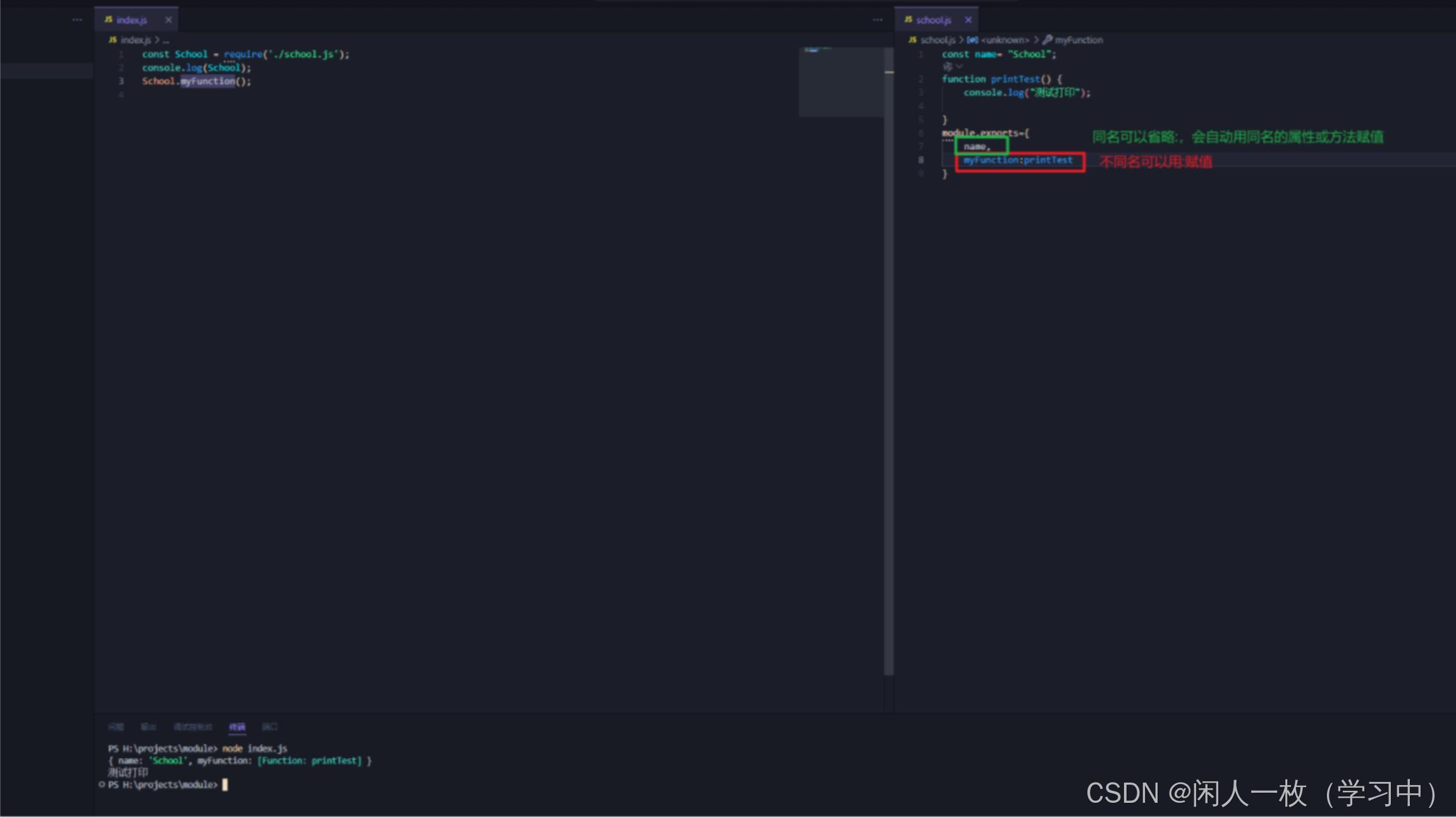
module.exports={
自定义变量名:要导出的属性或方法
}
补充:当自定义变量名和要导出的属性或方法名相同时,可以省略:以及以后内容。详情看下图

3.3扩展
在CommonJS规范中,模块中我们自定义的代码,会被封装到另一个函数中,该函数中提供了exports等变量,所以我们才可以使用这些变量进行导出。
4.ECMAScript
4.1导入
4.1.1全体导入
格式:
import * as 别名 from ‘文件路径’
4.1.2命名导入
格式:
import {变量名1,变量名2……} from ‘文件路径’
也可以为获取的属性起别名:
import{变量名1 as 别名1,变量名2 as 别名2} from ‘文件路径’
注意:只有在分别导出和统一导出时能够使用命名导入。
4.1.3默认导入
格式:
import 自定义名称 from ‘文件路径’
注意:在使用默认导出时才可以使用默认导入,并且名称可以自定义
4.1.4无接收导入
有时一些js模块中可能不会提供变量和函数,而是为了执行一些方法,那么我们只要直接用import导入执行即可,并不需要变量接收

4.2导出
4.2.1分别导出
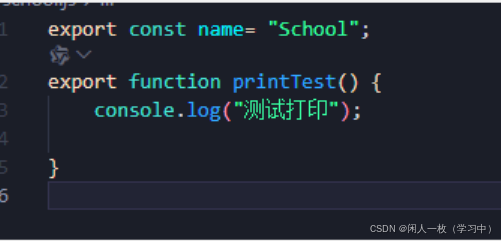
直接在属性或方法前添加export修饰即可。

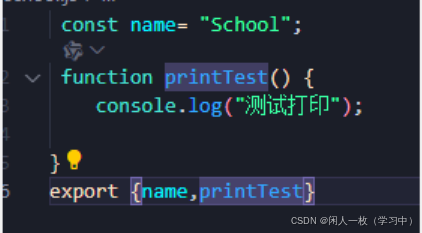
4.2.2统一导出
格式:
export {属性或方法名1,属性或方法名2}

注意:这里导出虽然使用了{},但其并不代表一个对象。
4.2.3默认导出
格式:
export default 值
注意:这种导出方式,本质是导出一个键值对,键是"default",值就是后面跟的东西,可以是常量、变量、方法。如果要批量导出也可以使用数组和对象
4.3ES6规范在浏览器端和服务器端的使用
4.3.1浏览器端
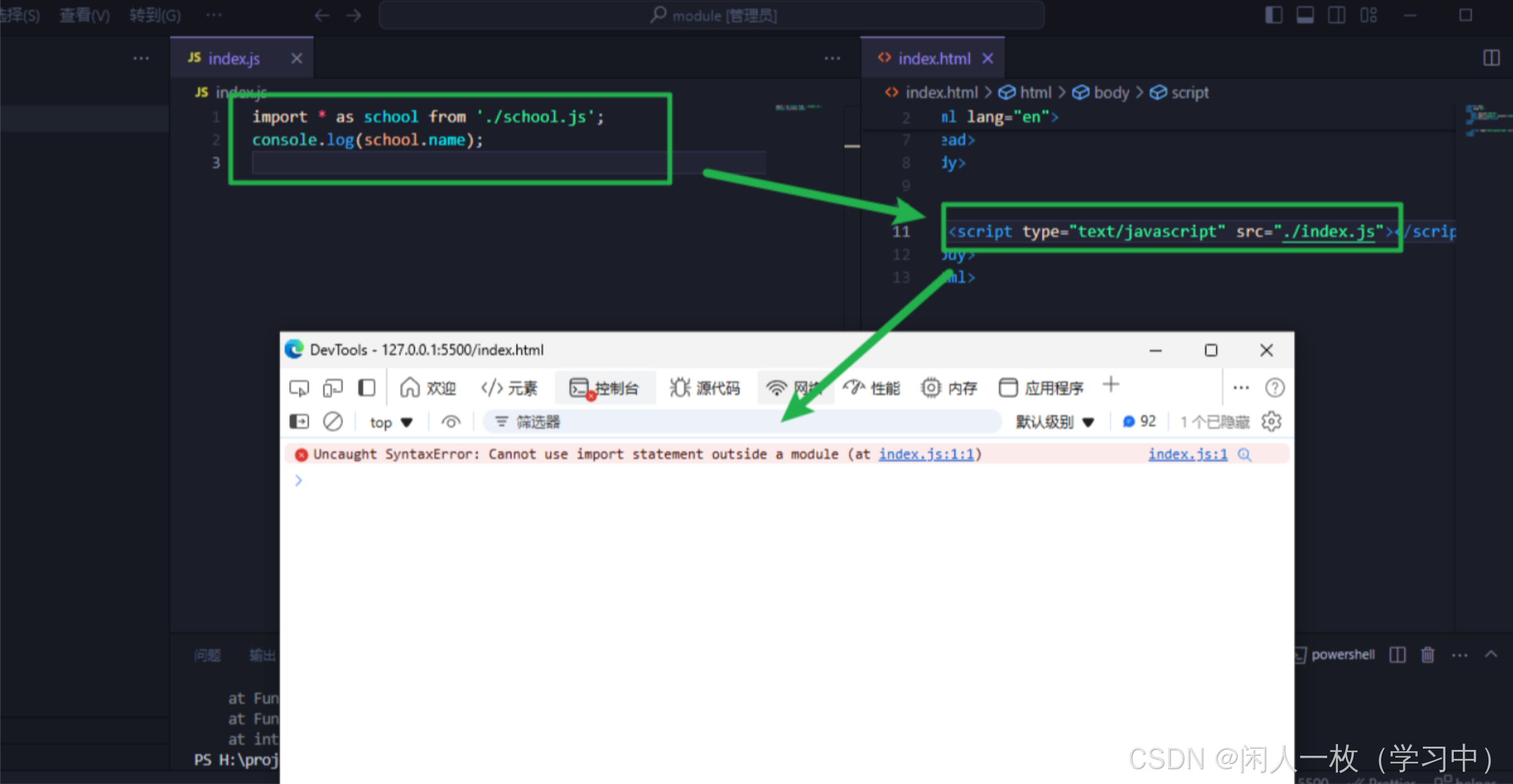
虽然我们已经可以完成不同js模块间的导入和导出,那如何应用到页面中呢?我们使用以前在html中引入js文件的方式试试,发现有问题:

可以看出,引入普通js文件的方式,是不能用来引入ES6规范下的js文件的。
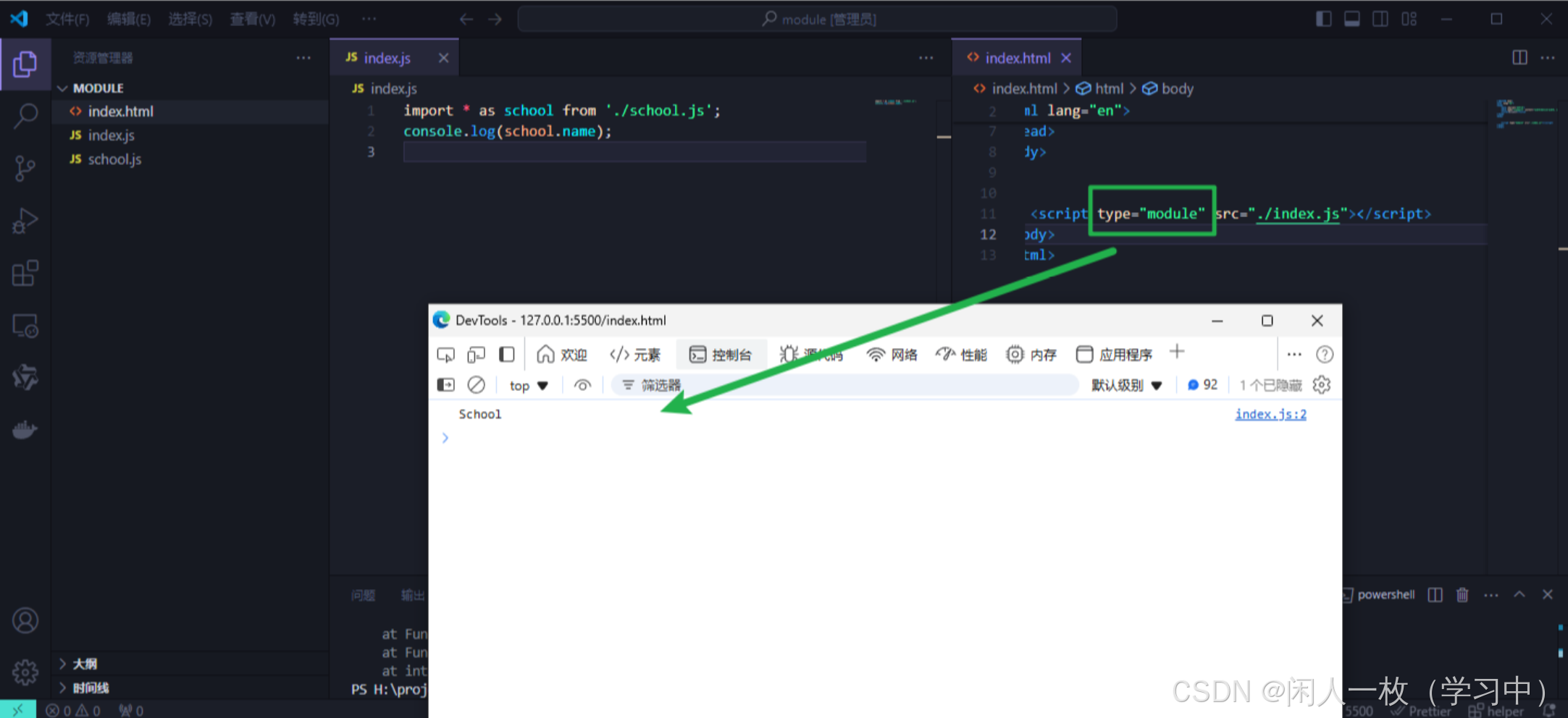
我们需要更改type类型为module:

4.3.2服务器端
虽然我们说node运行的js文件中默认使用commonJS规范,但是ES6也是可以用在服务器端的。
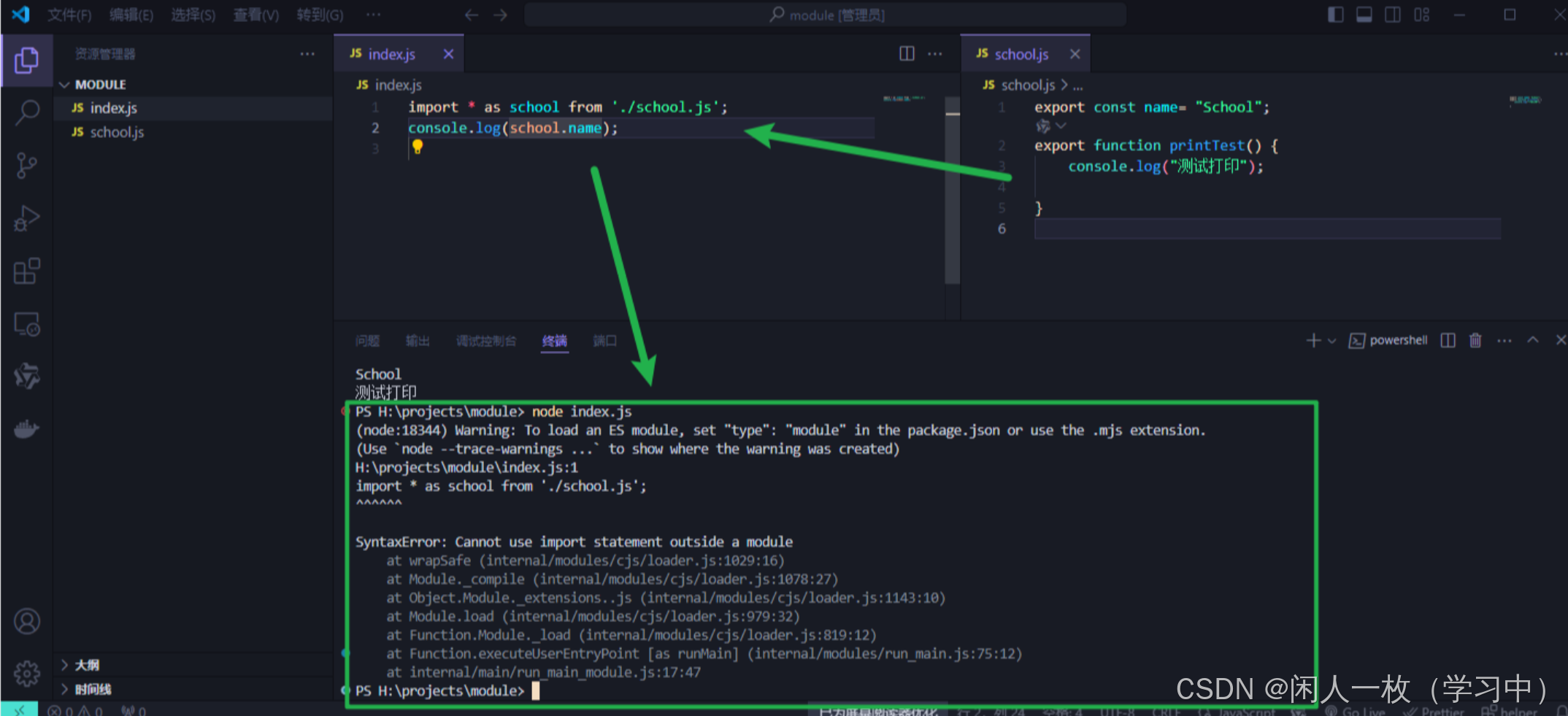
首先,直接使用node运行ES6的文件是会出问题的,我们直接用node运行代码如下:

我们有以下方法可以用node运行ES6规范的代码:
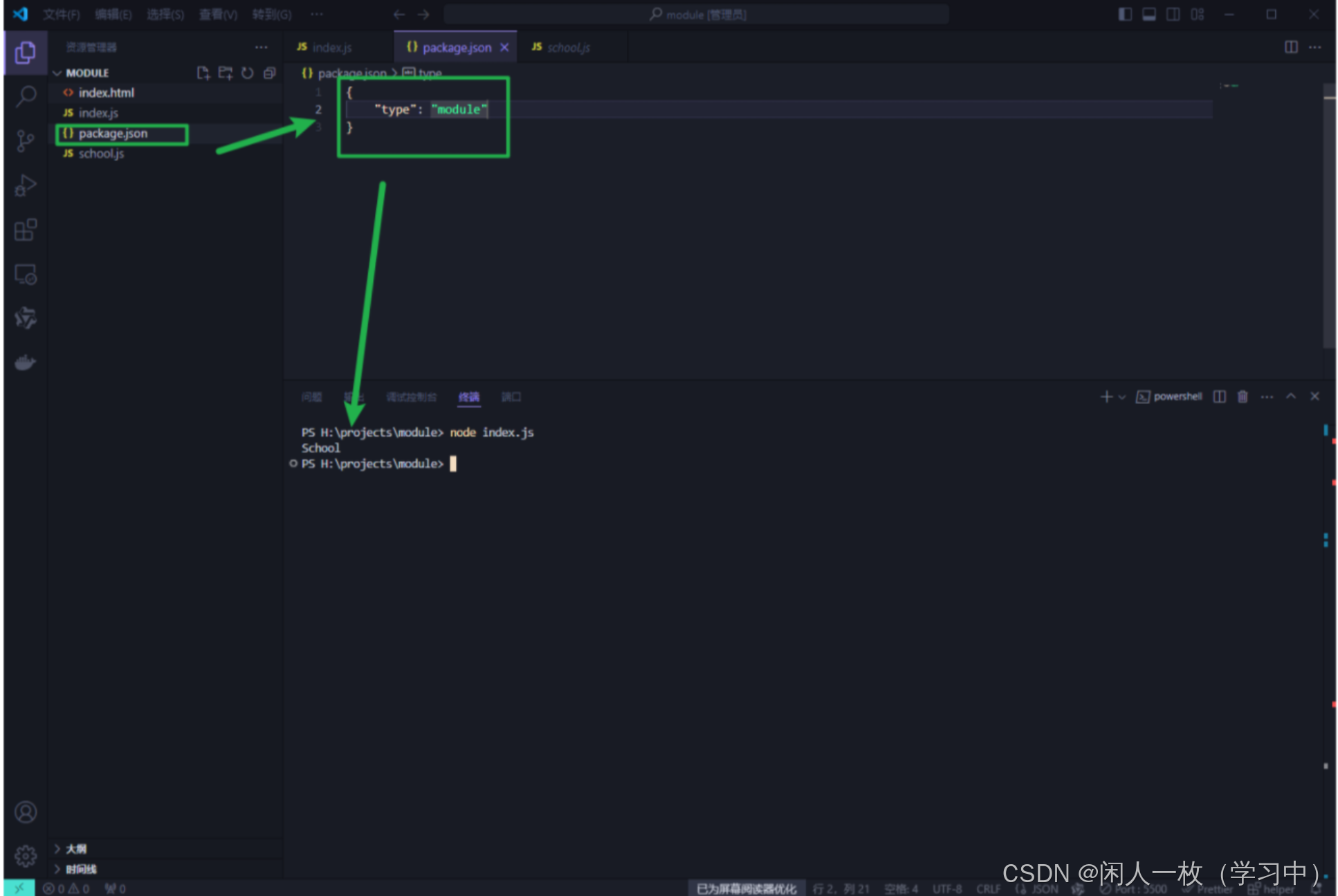
将所有使用ES6标准的代码文件后缀改为mjs在package.sjon配置文件中添加配置项"type" : “module”
总结
本文章介绍了前端模块化的几种标准,以及各自的导入和导出方式。