前端实现json动画(附带示例)
使用lottie制作动画。1.json动画2.实现效果3.git仓库4.运行5.json动画天堂6.代码7. 经常使用的方法
使用lottie制作动画。
1.json动画
废话不多说,直接看效果图2.实现效果

3.git仓库
https://gitee.com/chaiachai/lottie
4.运行
npm installnpm run serve5.json动画天堂
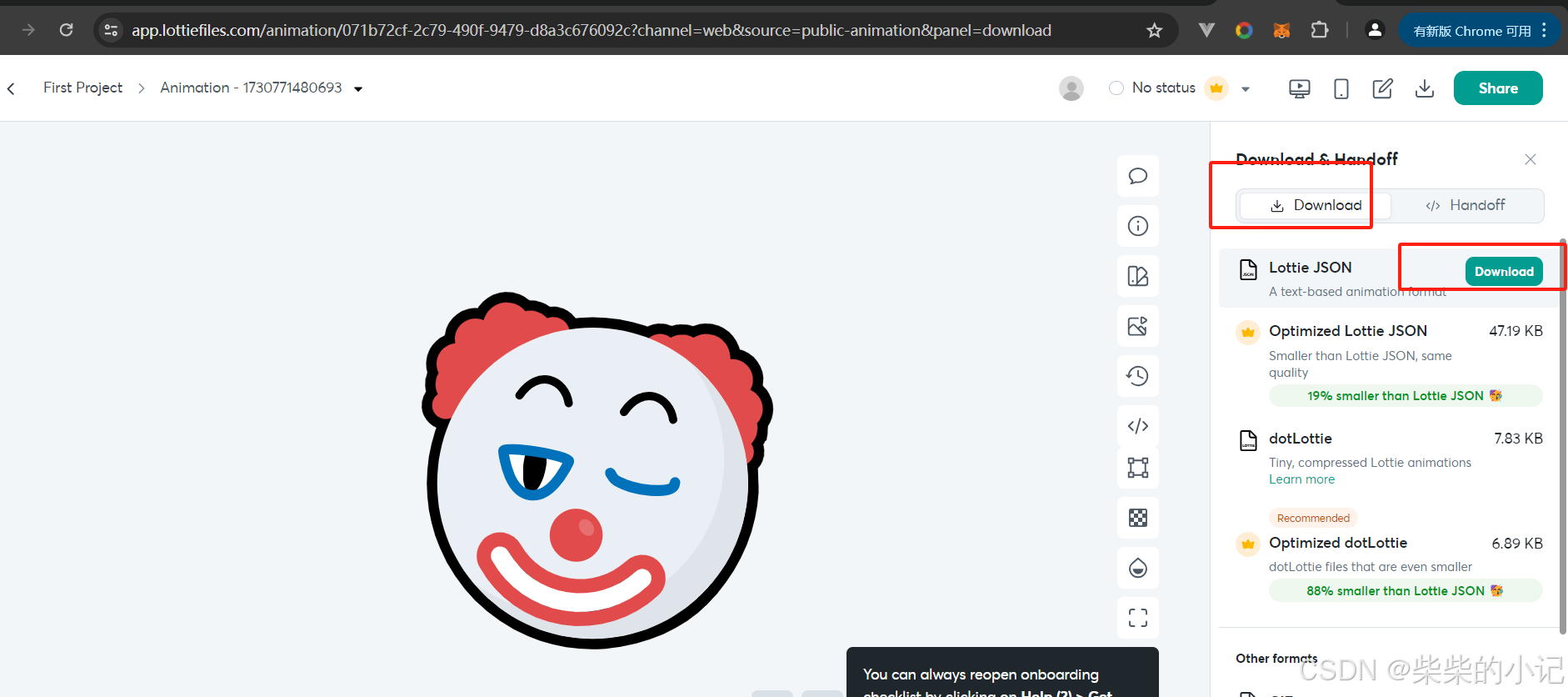
https://lottiefiles.com/
可以下载想要的json动画



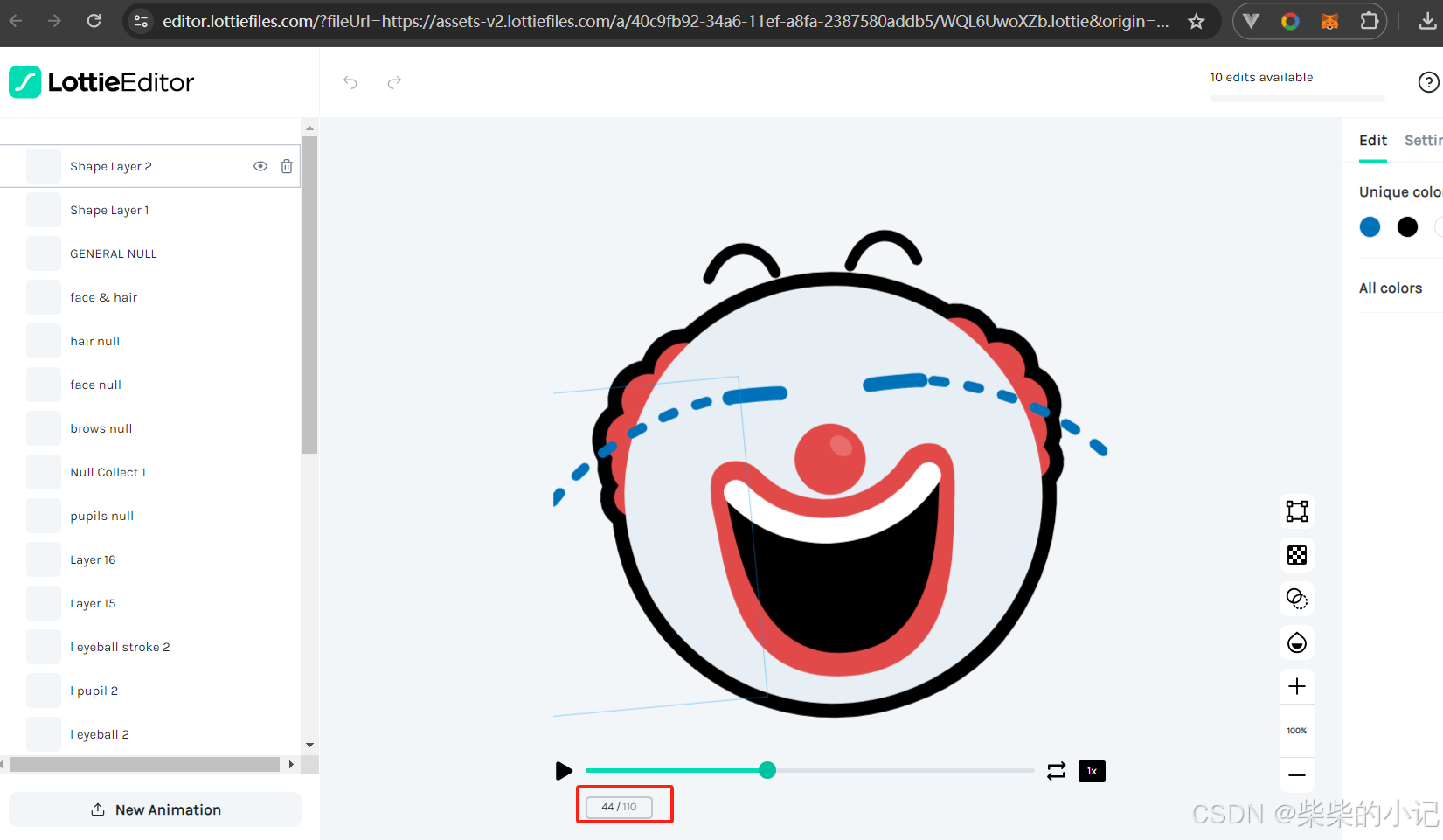
显示json的帧数详情
6.代码
<template> <div class="home"> <div class="wrap" ref="lavContainer" @click="changeAnimal"></div> <button v-on:click="change('wink')">wink</button> <button v-on:click="change('cry')">哭泣</button> <button v-on:click="change('laugh')">大笑</button> <button v-on:click="change('rolleyes')">转眼睛</button> </div></template><script>import lottie from 'lottie-web'import * as animationData from '@/assets/lottie/AnimationLong.json'import * as animationData1 from '@/assets/lottie/AnimationDate.json'//json 引入的json可能也会有问题,json文件下载的过程中丢失了?export default { name: 'app', components: { }, data() { return { anim: null, changeFlag: false } }, mounted() { this.anim = lottie.loadAnimation({ container: this.$refs.lavContainer, renderer: 'svg', loop: false,//是否循环 autoplay: true,//自动播放 倘若只需要一打开页面就直接播放动画,可以设置为true。如果动画播放完,需要执行其他的操作,可以设置动画播放多少秒结束(和制作动画的人配合,他会告诉你动画多长时间,或者在lottie网站下的动画,进到编辑页面可以查看到动画的帧数时长),直接进行其他的逻辑。 animationData: animationData,//这里有的可能会报错,可以使用require的方式 } ) this.anim.addEventListener('complete', () => { console.log('animation data has loaded') })//监听动画播放完,进行操作 }, methods: { changeAnimal() { this.anim.destroy() this.anim = lottie.loadAnimation({ container: this.$refs.lavContainer, renderer: 'svg', loop: this.changeFlag ? false : true, autoplay: this.changeFlag ? false : true, animationData: this.changeFlag ? animationData : animationData1, } ) this.changeFlag = !this.changeFlag }, change(type) { switch (type) { case 'rolleyes': this.anim.playSegments([[0, 23], [99, 105]], true)//播放片段 因为没有ui制作的json,所以直接自己假装构建一个比较自然的动画 break case 'cry': this.anim.playSegments([[28, 48], [99, 105]], true) break case 'laugh': this.anim.playSegments([[50, 79], [99, 105]], true) break case 'wink': this.anim.playSegments([80, 100], true) break } } }}</script><style>.home{ }.wrap{ width: 200px; height: 200px; overflow: hidden; margin: 0 auto;}</style>7. 经常使用的方法
lottie-web提供了很多的控制动画播放的方法,下面是一些常用的方法。
animation.play(); // 播放该动画,从目前停止的帧开始播放animation.stop(); // 停止播放该动画,回到第0帧animation.pause(); // 暂停该动画,在当前帧停止并保持animation.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止。isFrame(默认false)指示value表示帧还是时间(毫秒)animation.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并进行播放animation.goToAndStop(30, true); // 跳转到第30帧并停止animation.goToAndPlay(300); // 跳转到第300毫秒并播放animation.playSegments(arr, forceFlag); // arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段animation.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧animation.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧animation.setSpeed(speed); // 设置播放速度,speed为1表示正常速度animation.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放animation.destroy(); // 删除该动画,移除相应的元素标签等。在unmount的时候,需要调用该方法//监听//eg this.anim.addEventListener('complete', () => { console.log('animation data has loaded') })//监听动画播放完,进行操作complete: 播放完成(循环播放下不会触发)loopComplete: 当前循环下播放(循环播放/非循环播放)结束时触发enterFrame: 每进入一帧就会触发,播放时每一帧都会触发一次,stop方法也会触发segmentStart: 播放指定片段时触发,playSegments、resetSegments等方法刚开始播放指定片段时会发出,如果playSegments播放多个片段,多个片段最开始都会触发。data_ready: 动画json文件加载完毕触发 * DOMLoaded: 动画相关的dom已经被添加到html后触发destroy: 将在动画删除时触发