?精彩专栏推荐 ?文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
? 作者主页: 【主页——?获取更多优质源码】
? web前端期末大作业: 【?毕设项目精品实战案例 (1000套) 】
? 程序员有趣的告白方式:【?HTML七夕情人节表白网页制作 (110套) 】
?超炫酷的Echarts大屏可视化源码:【? Echarts大屏展示大数据平台可视化(150套) 】
? HTML+CSS+JS实例代码: 【?️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
? 免费且实用的WEB前端学习指南: 【?web前端零基础到高级学习视频教程 120G干货分享】
? 关于作者: ?历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 ?坚持原创,热衷分享,初心未改,继往开来!
?文章目录
一、??网站题目二、✍️网站描述三、?网站介绍四、?网站演示五、⚙️ 网站代码?HTML结构代码?CSS样式代码 六、? 如何让学习不再盲目七、?更多干货
一、??网站题目
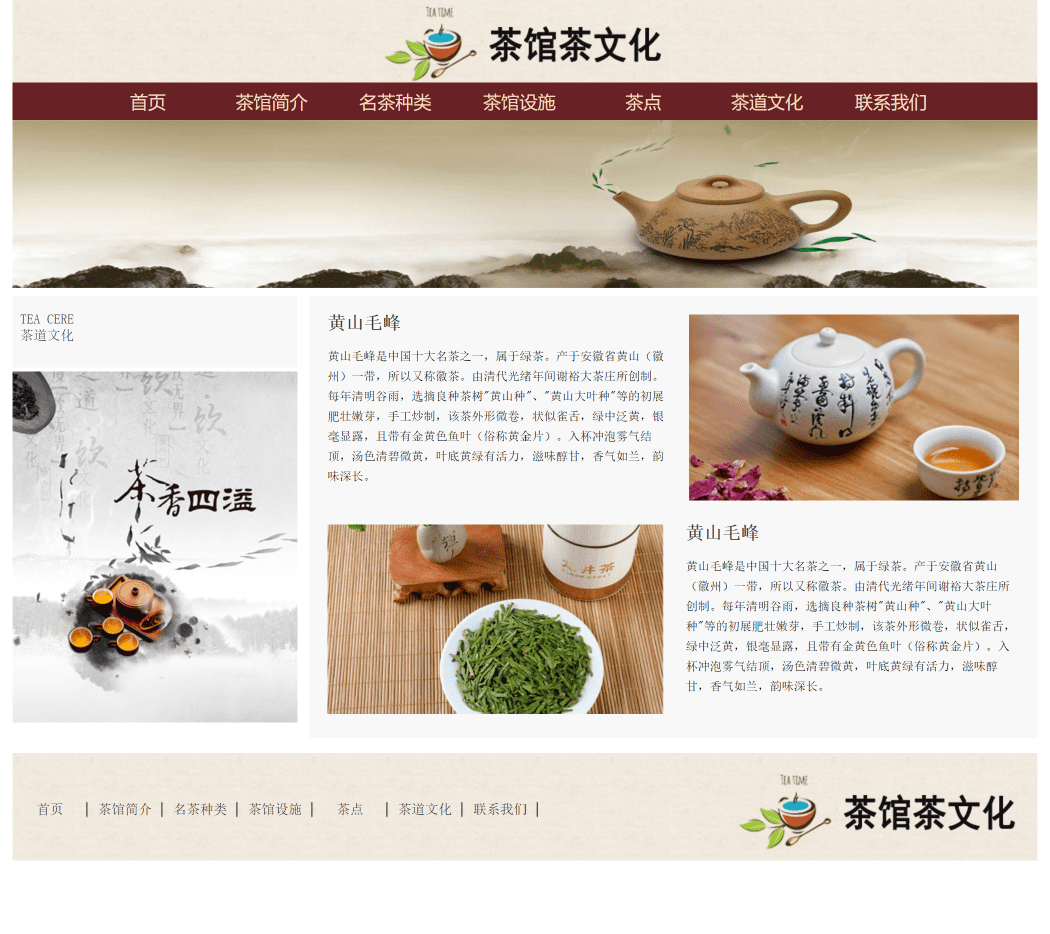
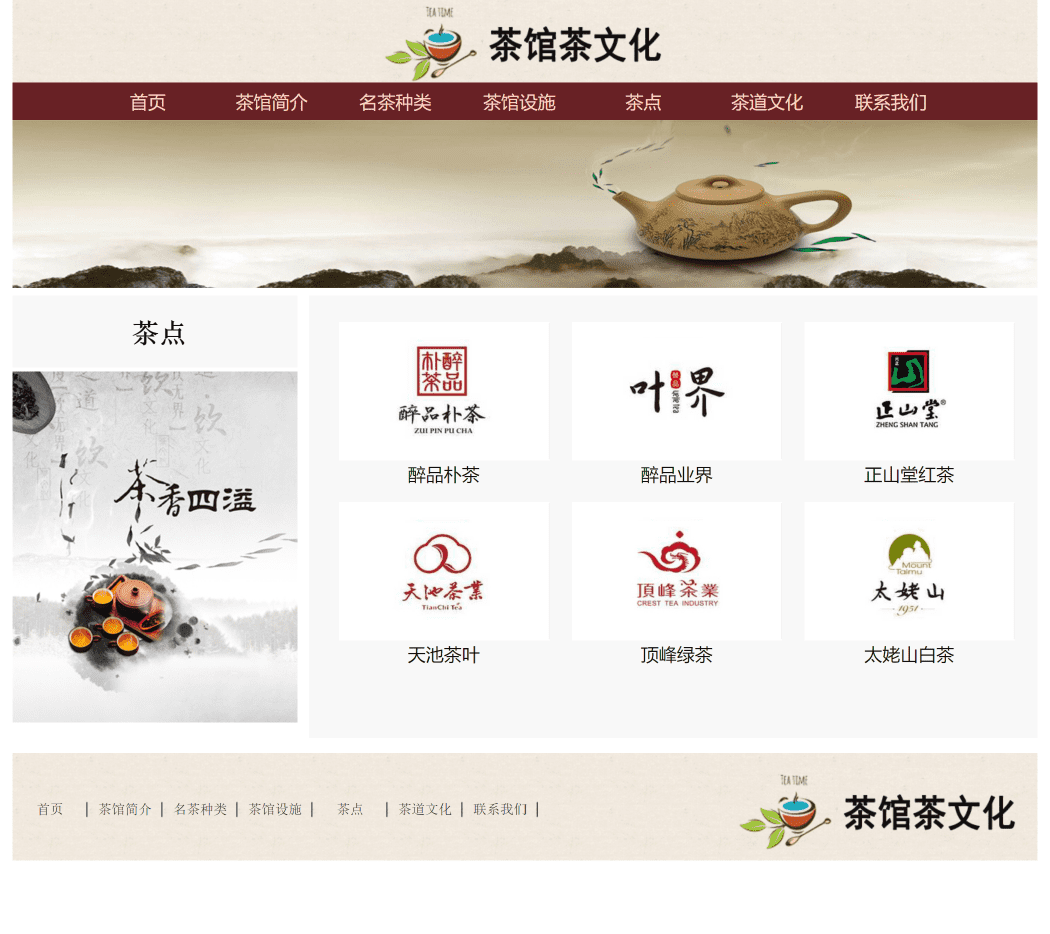
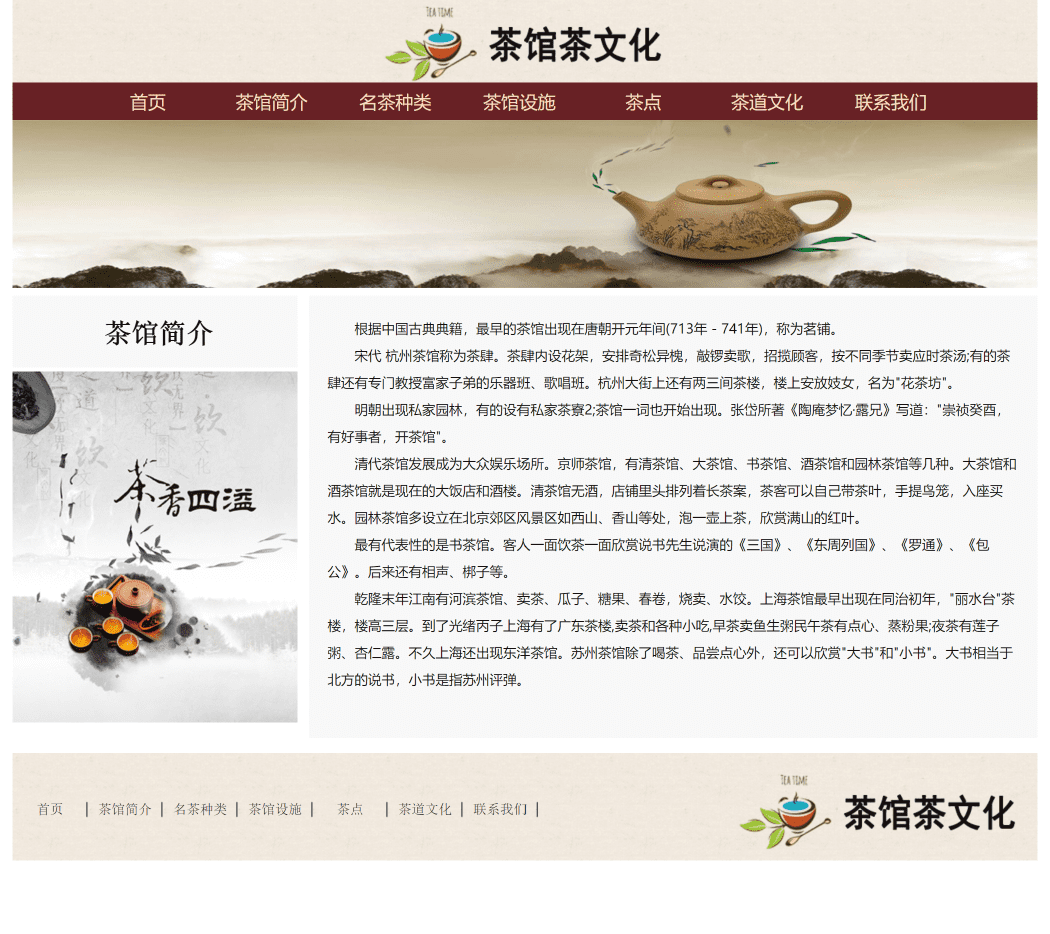
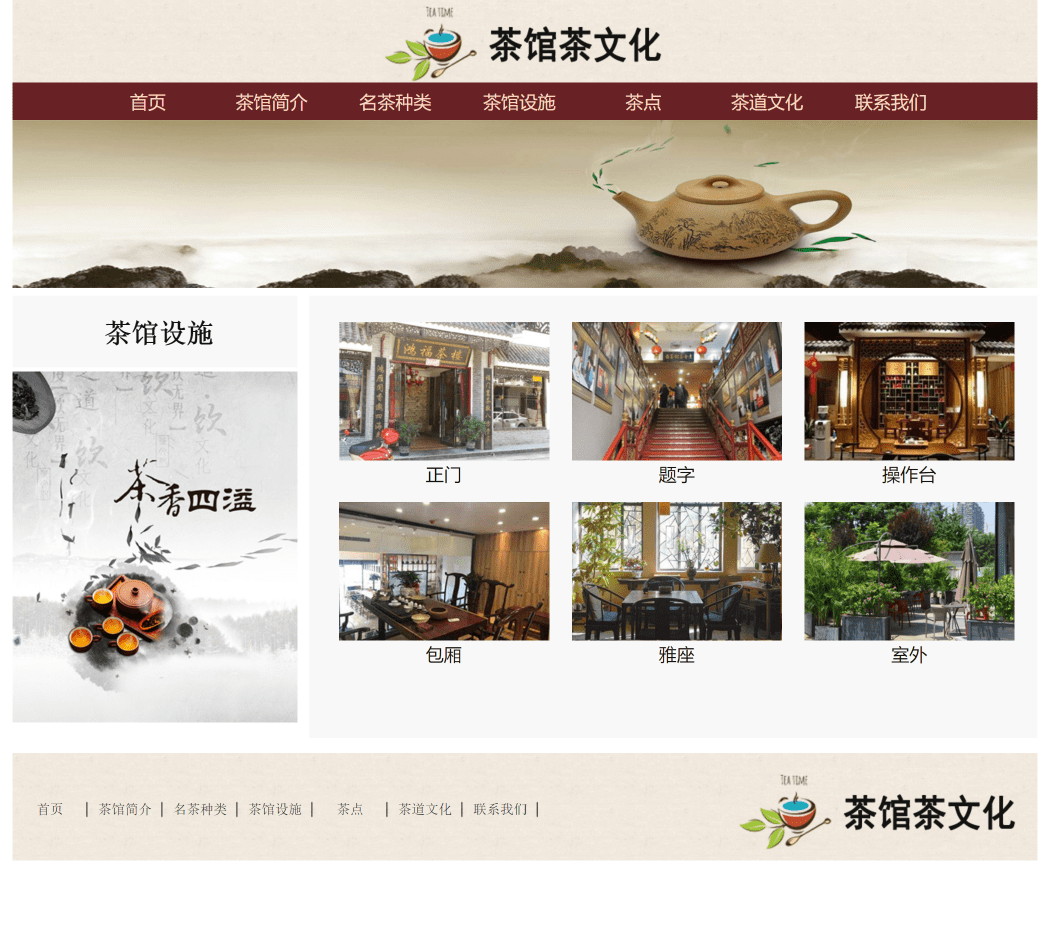
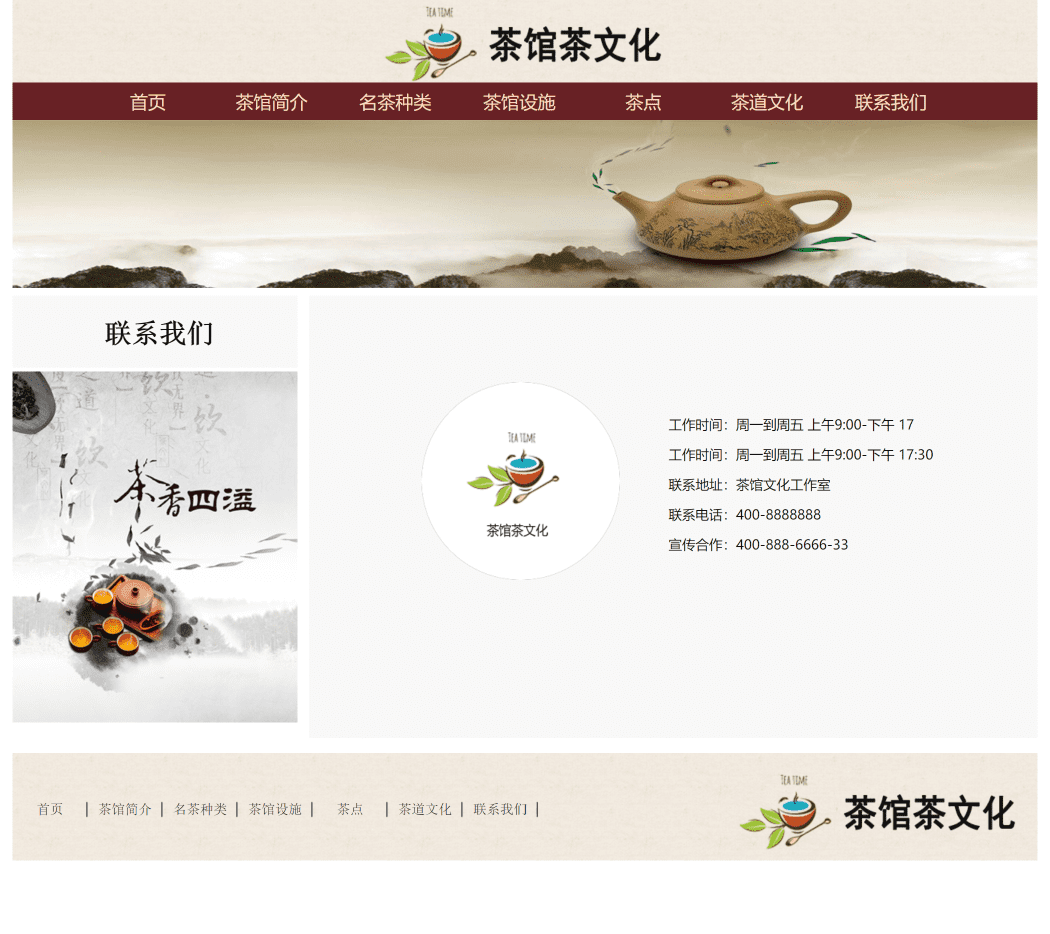
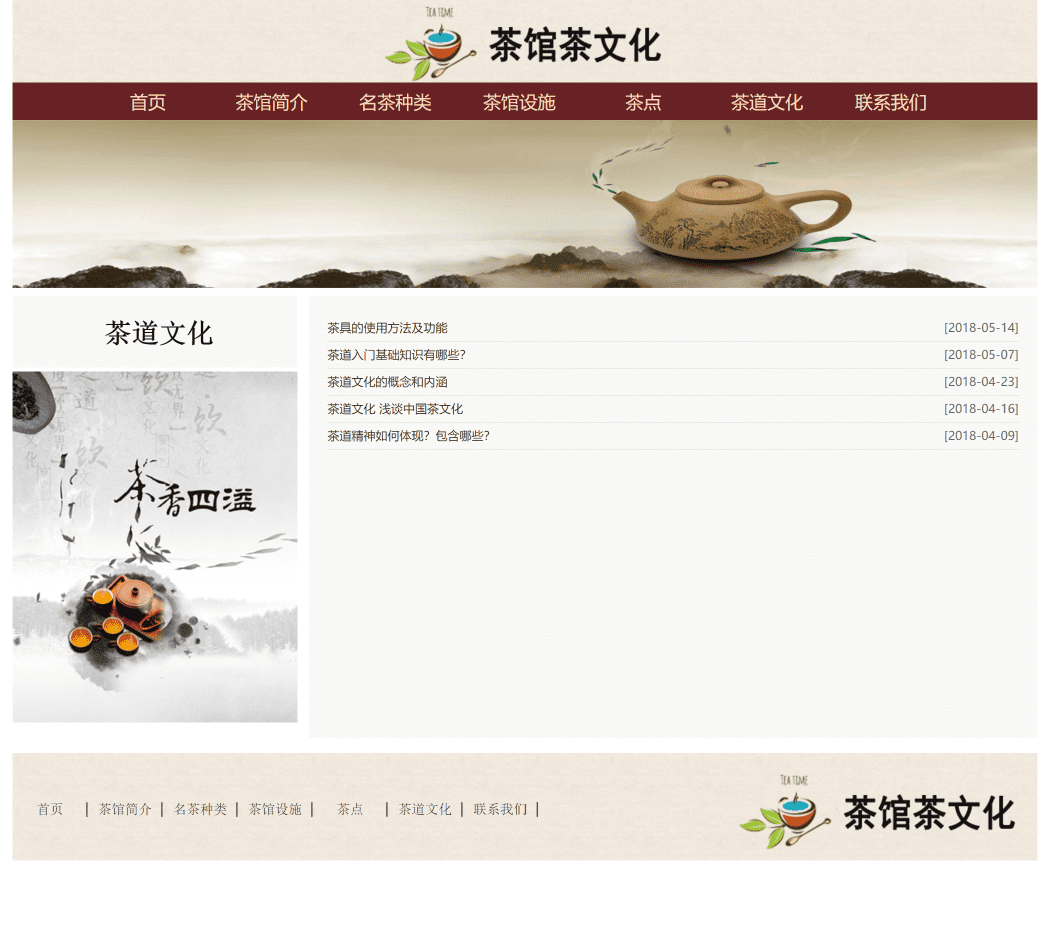
?茶文化网站、?️?中华传统文化题材、京剧文化?水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
?️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
? 一套优质的?网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、?网站演示






五、⚙️ 网站代码
?HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>茶馆茶文化</title><link href="css/public.css" rel="stylesheet" type="text/css" /><link href="css/index.css" rel="stylesheet" type="text/css" /></head><body><!-----头部开始-------><div class="top"><a href="index.html"><img src="images/logo.jpg" /></a> </div><!---nav开始----><div class="daohang"><div id="nav"><ul><li><a href="index.html">首页</a></li><li><a href="jianjie.html">茶馆简介</a></li><li><a href="zhonglei.html">名茶种类</a></li><li><a href="sheshi.html">茶馆设施</a></li><li><a href="chadian.html">茶点</a></li><li><a href="wenhua.html">茶道文化</a></li><li><a href="lianxi.html">联系我们</a></li></ul></div></div><!---nav结束----><!-----banner-------><div class="ban"><img src="images/ban.jpg" /></div><!-----头部结束-------><!-----main开始-------><div class="main"><div class="left"><div class="title"><p>TEA CERE</p><p>茶道文化</p></div><img src="images/left-img.jpg" /></div><div class="right"><div class="box1"><div class="wen"><h1>黄山毛峰</h1><p>黄山毛峰是中国十大名茶之一,属于绿茶。产于安徽省黄山(徽州)一带,所以又称徽茶。由清代光绪年间谢裕大茶庄所创制。每年清明谷雨,选摘良种茶树"黄山种"、"黄山大叶种"等的初展肥壮嫩芽,手工炒制,该茶外形微卷,状似雀舌,绿中泛黄,银毫显露,且带有金黄色鱼叶(俗称黄金片)。入杯冲泡雾气结顶,汤色清碧微黄,叶底黄绿有活力,滋味醇甘,香气如兰,韵味深长。</p></div><img src="images/ri01.jpg" /></div><div class="box2"><img src="images/ri02.jpg" /><div class="wen"><h1>黄山毛峰</h1><p>黄山毛峰是中国十大名茶之一,属于绿茶。产于安徽省黄山(徽州)一带,所以又称徽茶。由清代光绪年间谢裕大茶庄所创制。每年清明谷雨,选摘良种茶树"黄山种"、"黄山大叶种"等的初展肥壮嫩芽,手工炒制,该茶外形微卷,状似雀舌,绿中泛黄,银毫显露,且带有金黄色鱼叶(俗称黄金片)。入杯冲泡雾气结顶,汤色清碧微黄,叶底黄绿有活力,滋味醇甘,香气如兰,韵味深长。</p></div></div></div></div><!-----main结束-------><!-----bottom开始-------><div class="bottom"><div class=" daoh"><ul><li><a href="index.html">首页</a></li><li><a href="jianjie.html">茶馆简介 </a></li><li><a href="zhonglei.html">名茶种类</a></li><li><a href="sheshi.html">茶馆设施</a></li><li><a href="chadian.html">茶点</a></li><li><a href="wenhua.html">茶道文化</a></li><li><a href="lianxi.html">联系我们</a></li></ul></div><img src="images/logo.jpg" /></div><!-----bottom结束-------></body></html>?CSS样式代码
@charset "utf-8";/* CSS Document */.main{ width:1366px; height:590px; margin:0 auto; }.left{ width:380px; height:570px; float:left; margin-right:15px; }.left .title{ width:370px; padding-left:10px; height:76px; padding-top:20px; background:#f8f8f8; margin-bottom:5px; }.left .title p{ font-size:18px; color:#3c3c3c;}.right{ width:921px; padding:25px; height:540px; float:left; background:#f8f8f8}.right .box1{ width:921px; height:250px; }.right .box1 img{ width:440px; height:248px; float:right; margin-left:30px;}.box1 .wen{ width:450px; float:left;}.box1 h1{ color: #3c3c3c;font-size: 24px;width: 100%;margin-bottom:20px;}.box1 p{ display: block;font-size: 16px;width: 100%;line-height:27px;}.right .box2{ width:921px; height:257px; margin-top:30px;}.right .box2 img{ width:447px; height:253px; float:left; margin-right:30px;}.box2 .wen{ width:440px; float:left;}.box2 h1{ color: #3c3c3c;font-size: 24px;width: 100%;margin-bottom:20px;}.box2 p{ display: block;font-size: 16px;width: 100%;line-height:27px;}六、? 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| ?获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题?欢迎一起交流学习???????