1、介绍
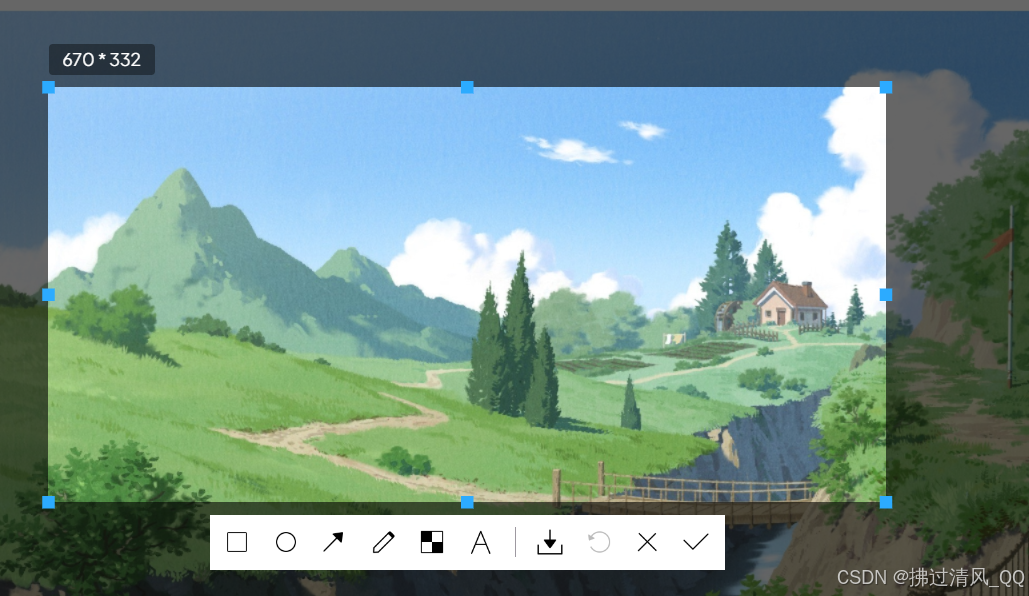
js-web-screen-shot可以在web端,对页面进行截图操作,并可以对截图的部分进行添加文字,框选等操作,类似于你用QQ、微信截图的时候......插件提供了两种模式:webRtc和html2canvas,在后面有介绍这两种的使用情况。

需求背景:最近接到一个新需求,在PC web端做一个PDF查看器,并进行编辑批注。然后就遇到了某些PDF文件,它不按正常操作来,PDF中很多图片上的文字无法进行编辑批注,那么就需要我们先对其进行截图,然后识别图片中的文字。
2、着手开发
在开发前,就会先分析一下思路:先利用截屏或者截图,将图片保存下来,然后通过OCR识别图片中的文字,返回结果到粘贴板。首先想到了html2canvas,npm install html2canvas --save,improt html2canvas from html2canvas,一顿操作猛如虎,一看结果,握草~一片黑,咋回事......
搜索资料发现了大问题,资料在这里:html2canvas插件在iframe中使用的优化
资料里面详细的介绍了为什么和解决办法。
后面在github中又找到了一个js-web-screen-shot
官网地址:https://www.kaisir.cn/js-screen-shot/
github地址:https://github.com/likaia/js-screen-shot
vue3版本:https://www.npmjs.com/package/vue-web-screen-shot,切记目前该版本只支持vue3,如果要在vue2或者react中使用还是安装js-web-screen-shot
//vue、react中安装npm install js-web-screen-shot --saveyarn add js-web-screen-shot//vue3安装yarn add vue-web-screen-shotnpm install vue-web-screen-shot --save多的就不说了,上面资料中很详细
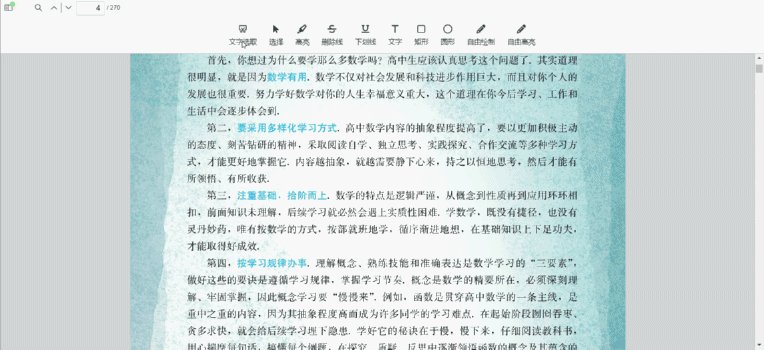
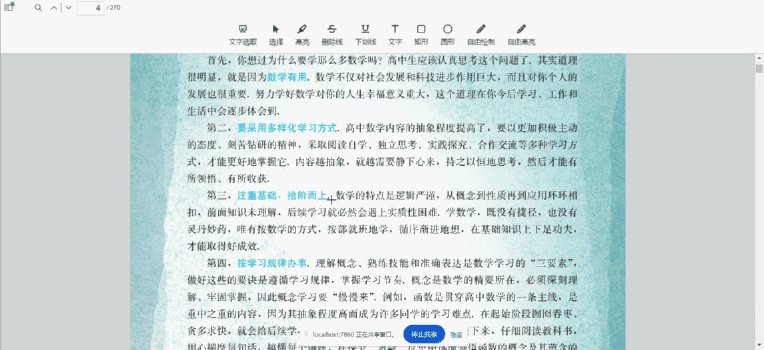
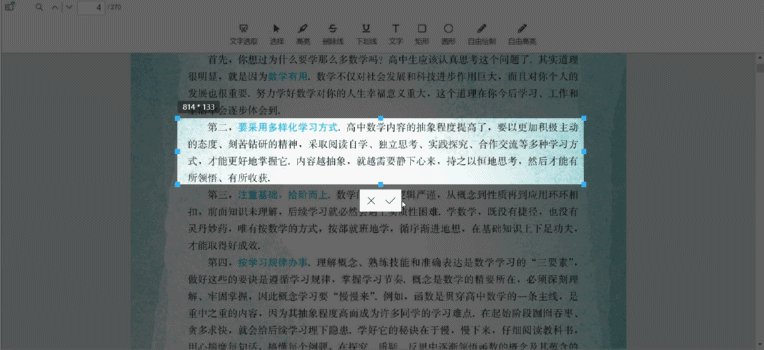
3、实际运行效果

我是集成到PDF插件中的,还用了OCR图片识别,所以可以识别文字返回结果
4、结尾
js-web-screen-shot运用了webRTC和html2canvas两种作为截屏,各有各的优势,各有各的劣势。我这个是pdf插件内嵌的iframe,PDF插件是用react开发打包后引入到vue项目中,如果你是在iframe内部使用的方法,那么恭喜你没问题,在外部使用截图插件的话,可能会出现一些无法截图、黑屏、白屏等问题
此外用webRTC模式截屏,需要向浏览器获取权限,增加了用户点击次数,体验感不是很好。目前只能被迫接受
5、更新【2024-08-22】解决iframe黑屏或白屏问题
new ScreenShot({ enableWebRtc: false,//关闭webRtc level: 99999, wrcWindowMode: true, hiddenToolIco: { square: true, round: true, rightTop: true, brush: true, mosaicPen: true, text: true, separateLine: true, save: true, undo: true }, screenShotDom: document.getElementById('mainContainer'),//使用html2canvas获取节点区域 completeCallback: callBack, triggerCallback: triggerCallback})禁用webRtc后,采用html2canvas绘画,在iframe内嵌的网页中去查找dom节点,给iframe设置一下宽高,如果你要截取iframe外部可能会出现一些问题。
最后运行效果就不需要再向浏览器授权,搞定!开心准时下班

6、更新【2024-09-10】Electron桌面端需要注意(避坑)
如果用htmlcanvas模式则不需要注意,如果要用webRtc模式就需要看看官方文档,
传送门:https://www.kaisir.cn/js-screen-shot/docs/use-electron/
7、更新【2024-10-22】页面嵌套iframe
父页面嵌套iframe子页面,由于父级页面无法获取iframe内子级页面的节点,此时需要用到截图的话,则需要在嵌套的子页面去使用截图插件