将 FastAPI 部署到生产服务器(全)
文章目录
将 FastAPI 部署到生产服务器(全)一、前言二、Fastapi项目 生产环境配置1. 准备环境2. 编写 FastAPI 应用3. 使用 Uvicorn 运行应用4. 配置生产级服务器 Gunicorn4.1 配置 Gunicorn 和 Uvicorn Workers 5. 使用 Supervisor 管理应用 三、加SSl证书配置https1、将域名解析到你的服务器2、验证该域名是否解析成功3、let's Encrypt 证书申请(1)certbot安装(2)let's Encrypt 证书申请 四、配置nginx1、nginx安装2、配置nginx.conf3、重新运行nginx 五、运行测试1、查看这个服务输出的日志2、访问网站
一、前言
未来的开发者们请上座。
以下是本次用到的FastAPI,Uvicorn,Gunicorn和Supervisor的简要介绍:
FastAPI:FastAPI 是一个现代、快速(高性能)的 web 框架,用于构建 APIs,基于 Python 3.6+ 类型提示。主要特性包括:
快速:非常高的性能,接近于 NodeJS 和 Go(由 Starlette 和 Pydantic 提供)。快速编码:提高开发速度约 200% 至 300%*。少出错:减少约 40% 的人为(开发者)错误。直观:优秀的编辑器支持,❤️ 的开发体验。易于使用:设计易于使用和学习,尽量减少开发时间。简洁:最小化代码复杂性,尽量减少开发者眼中的 bug。基于标准:基于(并完全兼容)开放标准:OpenAPI(以前称为 Swagger)和 JSON Schema。Django 风格的 ORM:支持 Tortoise-ORM 和 Pydantic 模型。Uvicorn:Uvicorn 是一个基于 asyncio 的 ASGI 服务器,用于部署 Python 的异步 web 应用,它的目标是成为 Python 异步服务器网关接口(ASGI)规范的最快实现之一。Uvicorn 支持 HTTP/1.1 和 WebSockets,并且可以配合像 Starlette 和 FastAPI 这样的框架使用。
Gunicorn:Gunicorn ‘Green Unicorn’ 是一个 Python WSGI HTTP 服务器,用于 UNIX。它是 Ruby 的 Unicorn 服务器的 Python 移植版。Gunicorn 的工作模式是预先分叉出多个进程来处理请求,这使得它在处理并发请求时具有较高的效率。然而,由于它基于同步的 WSGI,因此在处理 WebSockets 或长连接时可能不如 Uvicorn 高效。
Supervisor:Supervisor 是一个用 Python 开发的进程管理工具,可以很方便的用来在 UNIX-like 系统(不支持 Windows)下启动、重启(自动)和关闭进程(程序)。除了对单个进程的管理外,还可以同时启动、关闭多个进程,实现对程序的批量管理。Supervisor 通常被用于管理服务器上的后台程序。
每个工具都有其特定的用途:FastAPI 用于构建 API,Uvicorn 和 Gunicorn 用于部署应用,而 Supervisor 用于进程管理。在 Python 的 web 开发中,这些工具经常一起使用。
二、Fastapi项目 生产环境配置
1. 准备环境
操作系统:建议使用 Ubuntu、Debian 或 CentOS 等服务器操作系统。Python 环境:安装 Python 3.7+,并创建虚拟环境来隔离项目依赖。sudo apt updatesudo apt install python3 python3-venv python3-pip -ypython3 -m venv venvsource venv/bin/activatepip install fastapi uvicorn2. 编写 FastAPI 应用
确保你的 FastAPI 应用文件(如 app.py)结构清晰。例如:
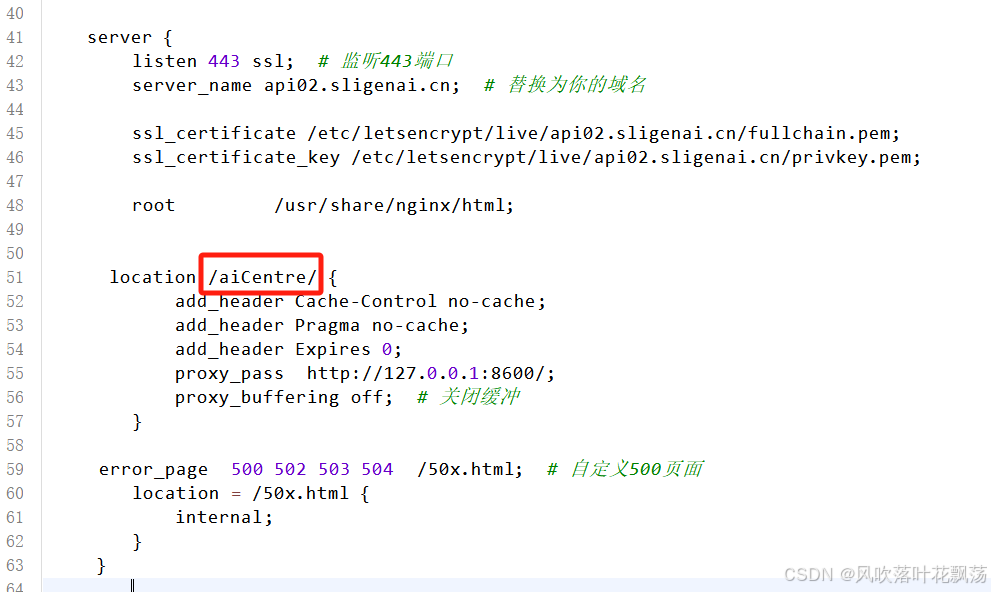
from fastapi import FastAPIfrom fastapi.middleware.cors import CORSMiddlewareapp = FastAPI(root_path="/aiCentre") # aicentre为nginx中api路由名# 启用CORS支持app.add_middleware( CORSMiddleware, allow_origins=["*"], allow_credentials=True, allow_methods=["*"], # 或者只列出 ["POST", "GET", "OPTIONS", ...] 等 allow_headers=["*"],)# 路由@app.get("/")async def read_root(): return {"message": "Welcome to FastAPI!"}注:nginx.conf中后端配置参考如下如下,注意root_path和路由要一致。

3. 使用 Uvicorn 运行应用
先在开发环境测试运行:
uvicorn app:app --host 0.0.0.0 --port 8000访问 http://<你的服务器IP>:8000,确认应用正常。
4. 配置生产级服务器 Gunicorn
生产环境通常需要使用反向代理(如 Nginx)和进程管理器(如 Gunicorn 、 Supervisor)。
4.1 配置 Gunicorn 和 Uvicorn Workers
安装 Gunicorn,并配置多进程支持:
pip install gunicorn uvicorngunicorn app:app -w 4 -k uvicorn.workers.UvicornWorker --bind 0.0.0.0:8000访问 http://<你的服务器IP>:8000,确认应用正常,Gunicorn正常运行。
-w 4:指定 4 个工作进程。-k uvicorn.workers.UvicornWorker:使用 Uvicorn Worker。app:app,第一个app是python文件名,第二个是FastAPI的实例化的对象名。 5. 使用 Supervisor 管理应用
为确保应用在服务器重启后自动运行,可以使用 Supervisor。
安装 Supervisor:sudo apt install supervisor -y/etc/supervisor/conf.d/fastapi.conf:[program:fastapi]command=/path/to/venv/bin/gunicorn app:app -w 4 -k uvicorn.workers.UvicornWorker --bind 127.0.0.1:8000directory=/path/to/your/projectuser=youruserautostart=trueautorestart=truestderr_logfile=/var/log/fastapi.err.logstdout_logfile=/var/log/fastapi.out.logsudo supervisorctl rereadsudo supervisorctl updatesudo supervisorctl start fastapi注1:每一次更改都需要都执行一遍。
注2:fastapi这个要求是文件名fastapi.conf 和 [program:fastapi]一致,可以更换为你的
三、加SSl证书配置https
前置条件:我默认你已经有域名了,如果没有需要在国内的阿里云、腾讯云、华为云,国外的Hostinger等云服务商都提供域名注册和域名解析服务。找一个你喜欢的就可以,在这里我用的是阿里云注册的域名进行演示。
(国内的域名需要提前备案,15天左右。如果比较着急且只是演示可以用香港或者国外如Hostinger 云服务厂商提供的域名这样可以免掉备案的步骤)
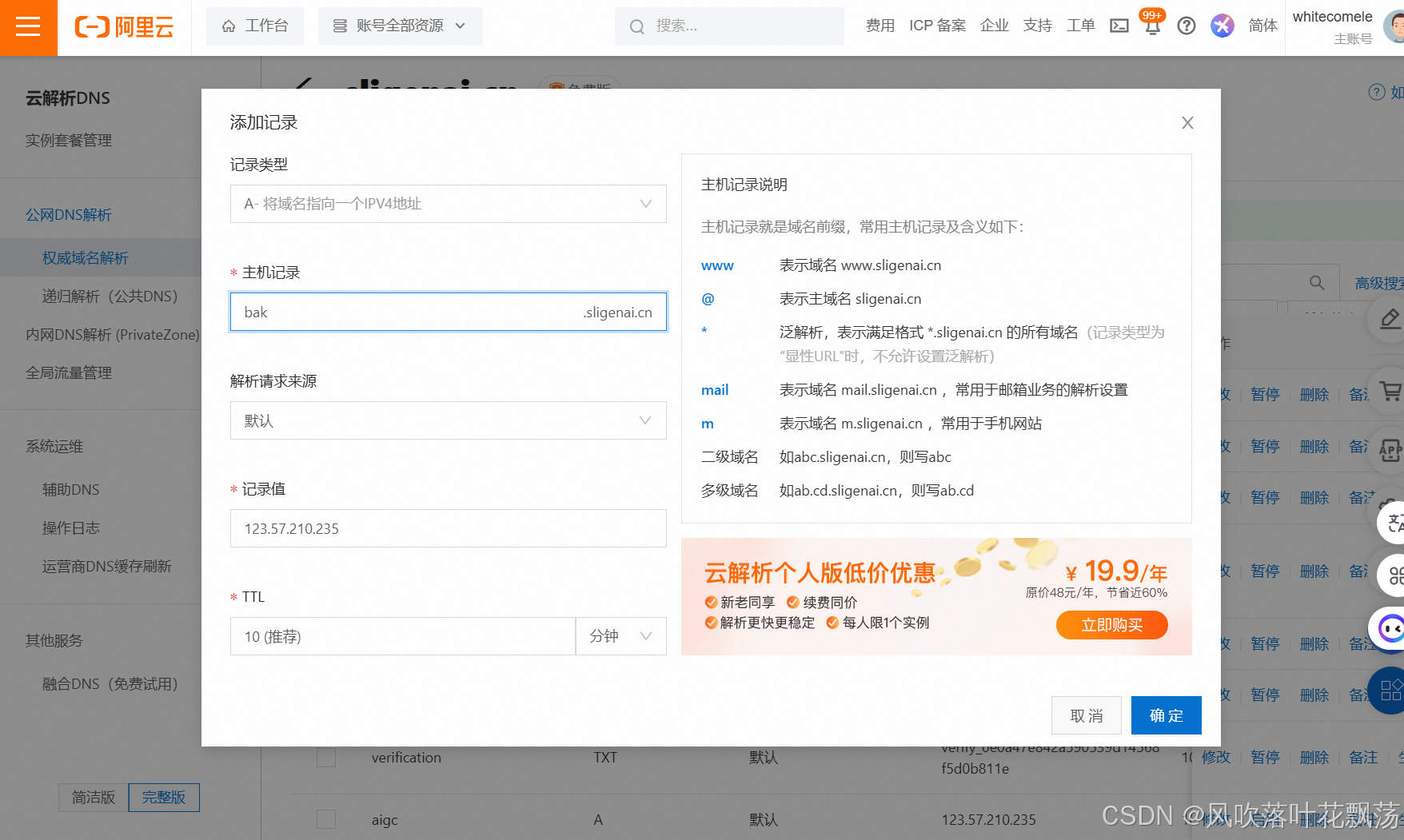
1、将域名解析到你的服务器

等待20s左右让其传播。
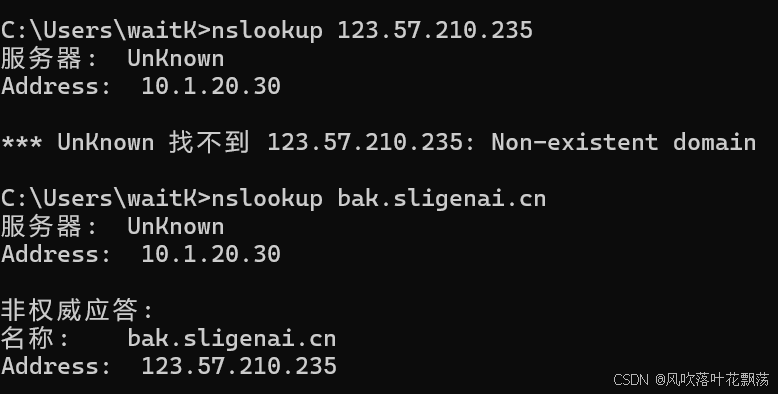
2、验证该域名是否解析成功
执行 nslookup + 域名,即可查询域名解析对象
nslookup bak.sligenai.cn
看到解析到你的公网服务器的ip就完成了
3、let’s Encrypt 证书申请
(1)certbot安装
我们需要安装Certbot并用于申请let’s Encrypt 。
打开终端,运行以下命令:
sudo apt updatesudo apt install certbot python3-certbot-nginx(2)let’s Encrypt 证书申请
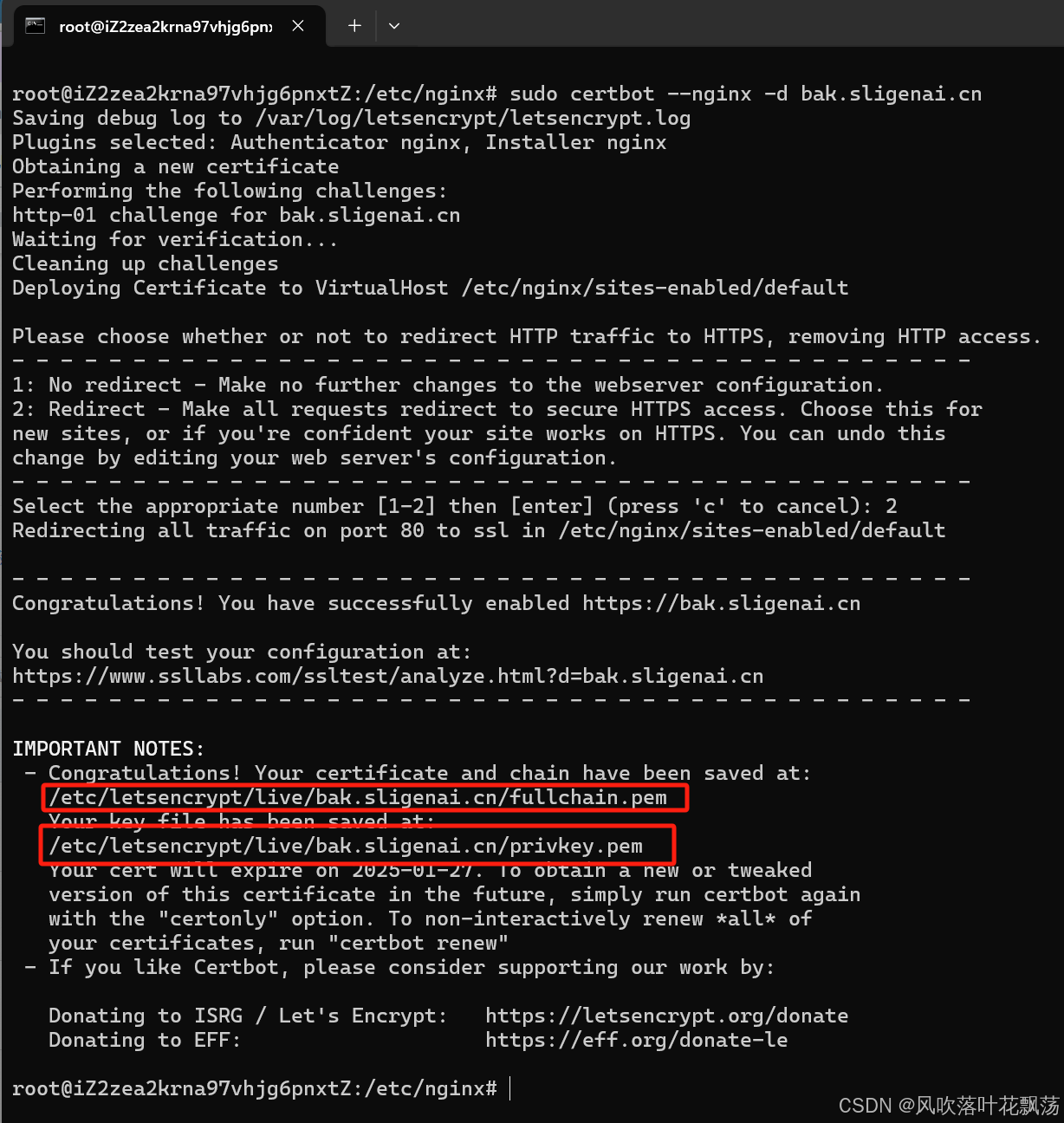
sudo certbot --nginx -d bak.sligenai.cn如果是第一次,可能会要你输入你的邮箱和让你输入A或Yes同意一些条款你按着输入就行。

然后就生成好证书了。记得保存好fullchain.pem和private.pem的路径,这个等下会用到。
下面是我的fullchain.pem和private.pem的路径
/etc/letsencrypt/live/bak.sligenai.cn/fullchain.pem
/etc/letsencrypt/live/bak.sligenai.cn/privkey.pem
fullchain.pem和privkey.pem这两个文件对于配置Web服务器以安全地提供服务是非常重要的。下面是这两个文件的详细说明:
fullchain.pem
fullchain.pem文件包含了你的域名证书以及任何中间证书的完整链,但不包括根证书。这个文件是将你的证书(cert.pem)和中间证书(chain.pem)合并而成的。在大多数Web服务器的SSL配置中,使用这个文件可以确保客户端(如Web浏览器)能够信任你的证书,即能够通过证书链验证到达一个根CA,该根CA已被客户端信任。用途:在配置SSL/TLS时,fullchain.pem通常用于服务器配置中指定证书文件。例如,在Nginx中,会用它来设置ssl_certificate指令。 privkey.pem
含义:privkey.pem文件包含了你的私钥,这是在生成CSR(证书签名请求)时创建的。私钥是安全通信的基础,用于在SSL/TLS握手过程中对服务器端信息进行加密,确保只有对应的公钥(即你的服务器证书)能够解密。私钥必须保密,任何泄露都可能导致通信被解密。用途:在Web服务器的SSL配置中,privkey.pem用于设置私钥文件的位置。例如,在Nginx配置中,会用它来设置ssl_certificate_key指令。 总结
fullchain.pem:包含你的域名证书和中间证书的全部内容,用于服务器配置中指定证书链。privkey.pem:包含你的私钥,用于服务器配置中指定私钥文件的位置。在配置SSL/TLS时,确保正确使用这些文件,同时保护好你的私钥,避免安全风险。
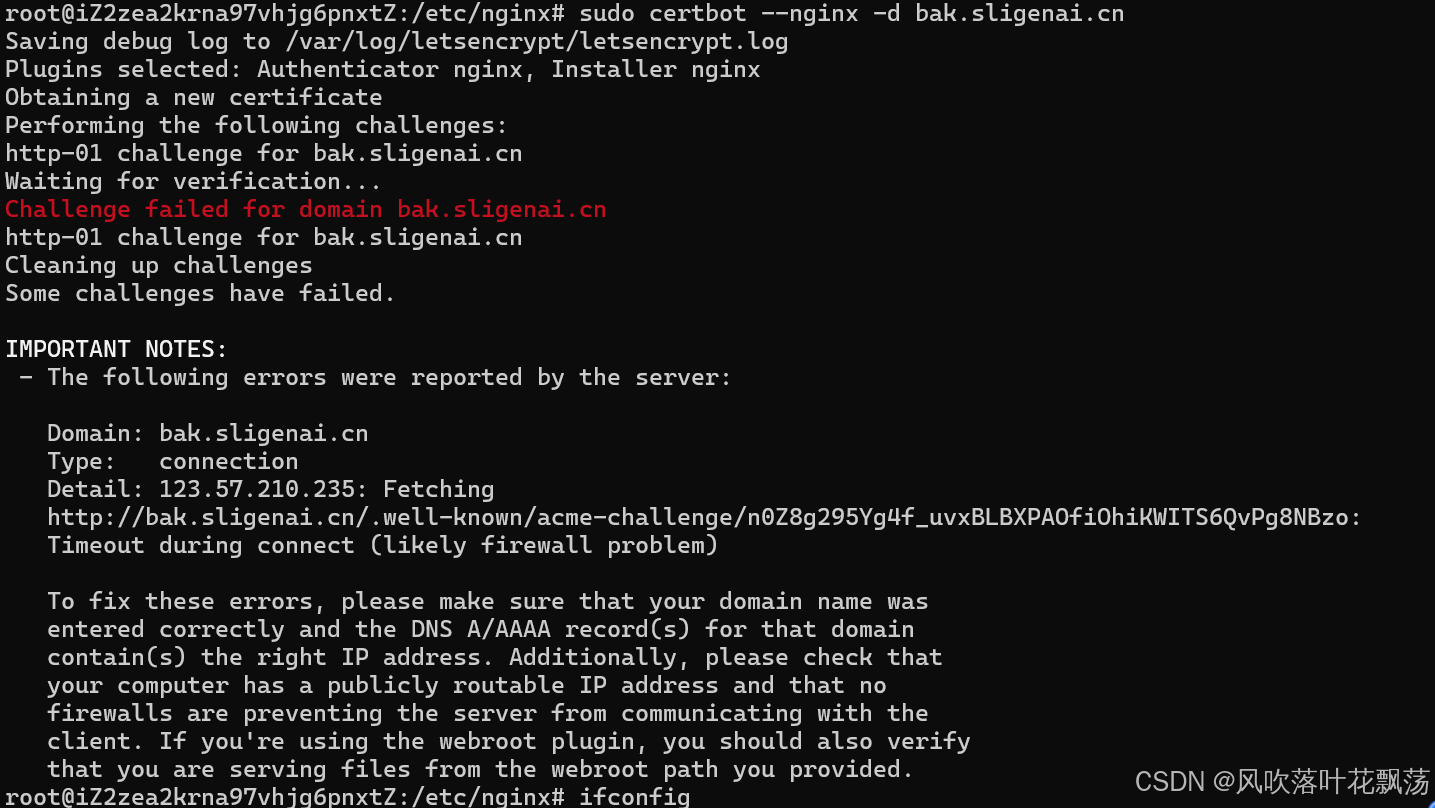
注1:如果你没有开放443,80端口,申请的时候会报错
注2:如果你没有将域名解析到这个服务器的ip也会报错,会出现类似下面的回复。

四、配置nginx
1、nginx安装
sudo apt updatesudo apt install nginx2、配置nginx.conf
打开nginx.conf
vim /etc/nginx/nginx.conf下面是一个nginx.conf模版
# nginx.confworker_processes auto; # 与worker_connections乘积表示实际处理事件的总数events { worker_connections 1024; # 每个工作进程连接数}http { include mime.types; # 文件扩展名与文件类型映射表 default_type application/octet-stream; client_max_body_size 10M; sendfile on; # 减少网络报文数量 keepalive_timeout 65; # 链接超时时间,自动断开,如果为0则无限时长。 # HTTP server配置(重定向到HTTPS) server { listen 80; # 监听80端口 server_name bak.sligenai.cn; # 替换为你的域名 return 301 https://$host$request_uri; # 强制重定向到HTTPS } # HTTPS server配置 server { listen 443 ssl; # 监听443端口 server_name bak.sligenai.cn; # 替换为你的域名 ssl_certificate /etc/letsencrypt/live/bak.sligenai.cn/fullchain.pem; #替换为你的fuuchian.pem ssl_certificate_key /etc/letsencrypt/live/bak.sligenai.cn/privkey.pem; #替换为你的privkey.pem root /usr/share/nginx/html; location / { index index.html index.htm; rewrite / /login permanent; # 根据需求选择是否保留 } location /vue-test { #替换为你的项目路由,注意需要一开头的base一致 index index.html index.htm; try_files $uri $uri/ /vue-test/index.html; #这个则是/路由/index.html 前面的部分一致不用动。 } location /abc { #替换为请求拦截器中的baseURL的地址,如果没有后端则可以删掉这一部分 add_header Cache-Control no-cache; add_header Pragma no-cache; add_header Expires 0; proxy_pass http://localhost:3777/; #后端地址 } error_page 404 /404.html; # 自定义404页面 location = /404.html { internal; } error_page 500 502 503 504 /50x.html; # 自定义500页面 location = /50x.html { internal; } } }注1:上面一共两个路由 /vue-test、 /abc ,分别为前端和后端。
注2:如果有多个项目则复制/vue-test 在旁边粘贴一个,改掉路由即可。
注3: 如果有其他域名,则额外把上面这个server复制一遍,即可。
3、重新运行nginx

检测nginx.conf是否配置正常
nginx -t如果报错,则按照提示修改即可。
重新运行nginx
sudo systemctl reload nginx五、运行测试
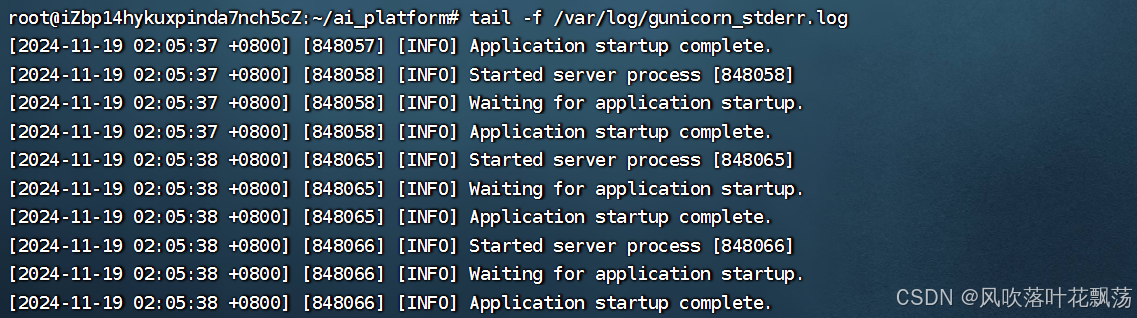
1、查看这个服务输出的日志
tail -f /var/log/gunicorn_stderr.log
服务正常。
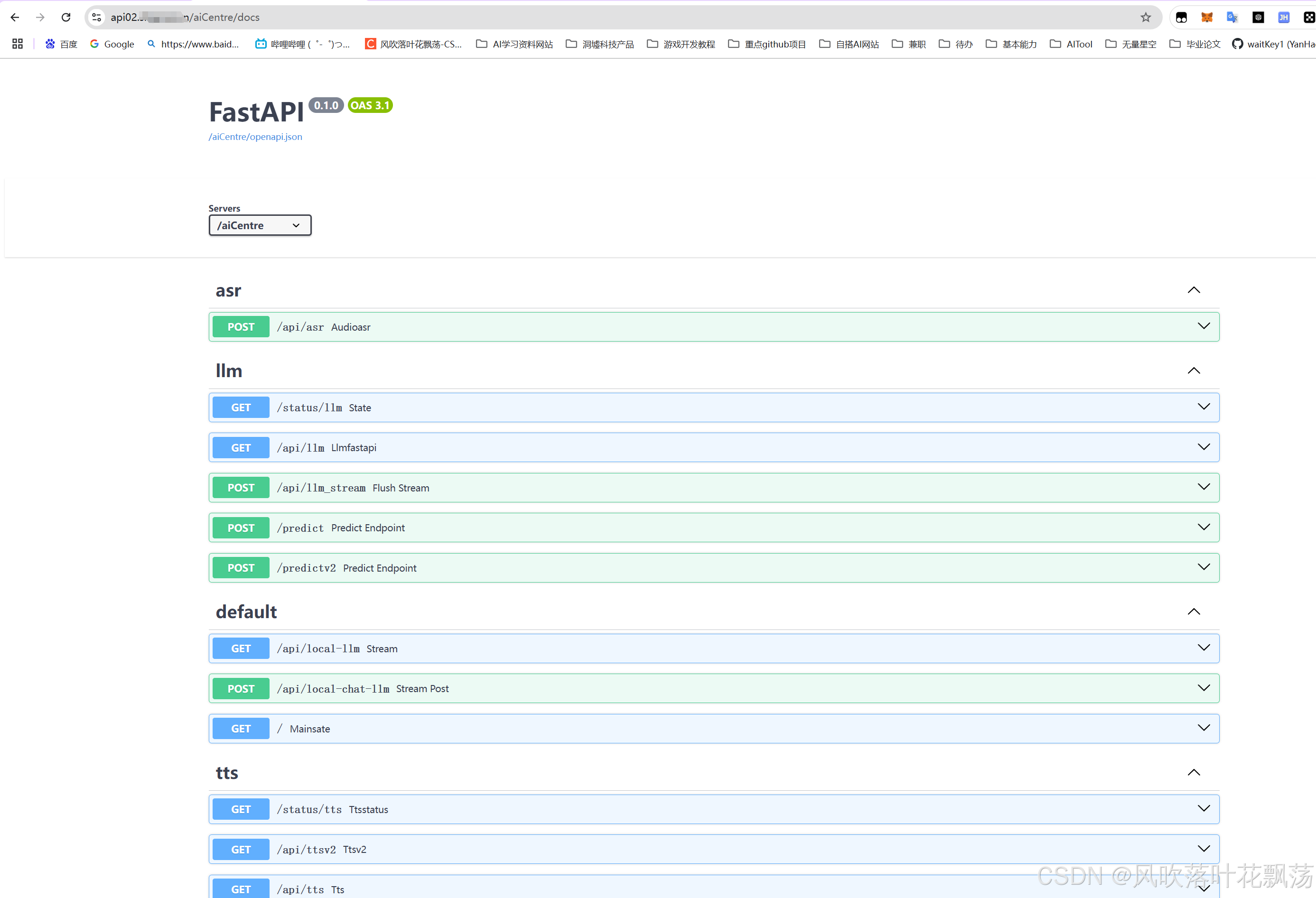
2、访问网站

可以看到后端可以正常访问。
恭喜你,掌握了企业级 py后端的部署步骤。