性能优化之往返缓存
往返缓存简介: 如何验证当前页面是否有往返缓存? 有哪些开发场景可以用bfcache提升性能?哪些无需关注? 阻止页面进行往返缓存的行为都有哪些? 1、缓存 2、强制刷新 3、浏览器设置 4、JavaScript 代码 5、网络问题 6、 iframe 本身不符合 bfcache 的条件 为什么会提示broadcastChannel和unload handler的往返缓存问题? BroadcastChannel 什么是“BroadcastChannel”? 如何找到该监听器BroadcastChannel? 新项目验证阻止往返缓存存在问题: unload 有哪些开发工具内置停用bfcache? nuxt是否还有其他问题 usecookie bfcache fail 问题(已修复) 很多开发者都推崇broadcastchannel的多窗口同步模式:
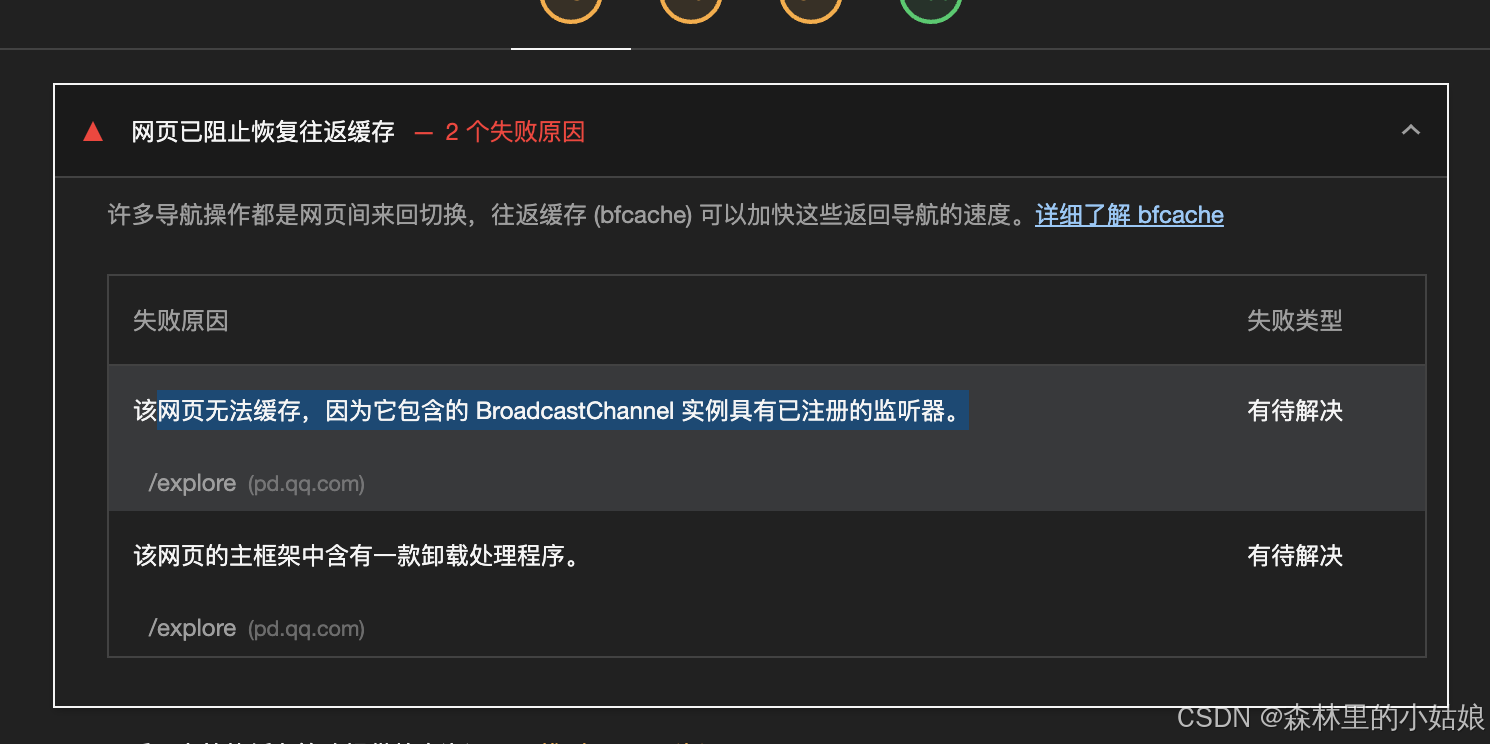
最近参与了一个频道-web端项目(欢迎大家来体验),进入了性能优化阶段。发现一个之前没有映像的bfcache的lighthouse评分actionable。如下:

在解决问题之前,先来了解一下要解决的是什么
往返缓存简介:
往返缓存
总的来说,它是浏览器内置的功能,帮助我们服务开发者处理快速的前后路由切换的
对当前盛行的单页面SPA应用,虽然回退等操作原理不一样,但仍然有一定的作用,见
bfcache 和单页应用
如何验证当前页面是否有往返缓存?
测试往返缓存
有哪些开发场景可以用bfcache提升性能?哪些无需关注?
通常来讲,登录的动作是需要多窗口更新,无可避免的信息同步。但依然可以采取触发页面访问的时候再去刷新,带来较少的浏览器消耗。
除此之外,bfcache适用于场景内容重新刷新无价值、边缘信息无影响、一定单一访问/多窗口信息同步依赖刷新的网站或内容。比如:文案类型的详情页面、电商购物列表、电商购物车、基金详情页等;而
像互动社交平台类型,互动、设置等状态变化为首要信息 且 多tab之间有访问预览信息同步的内容平台反而需要尽早更新到最新内容,需要窗口间通信。
阻止页面进行往返缓存的行为都有哪些?
1、缓存
缓存策略:如果服务器设置了缓存策略,但设置了 Cache-Control: no-cache 或 Cache-Control: no-store,浏览器将不会缓存页面,因此无法被缓存到 BFCache 中。
但本身的no-cache不会触发bfcache的lighthouse评分,主动设置不缓存是合理的,只有代码未规范阻塞的才是可以改善的地方。 缓存过期