一、WebGL:前端开发的强大利器
WebGL 是一种基于 OpenGL ES 的 JavaScript API,它允许在网页浏览器中呈现交互式 2D 和 3D 图形,而无需安装额外的插件。其强大之处主要体现在以下几个方面:

WebGL 能够利用图形硬件加速,实现高效的图形渲染。这使得在网页上展示复杂的 3D 场景成为可能,无论是逼真的游戏画面还是精细的工程模型,都能以流畅的帧率呈现。跨平台兼容性
由于基于网页浏览器运行,WebGL 具有出色的跨平台特性。无论是在 Windows、Mac 还是 Linux 系统上,只要浏览器支持 WebGL,就可以运行相同的 3D 应用程序,大大提高了开发的效率和应用的可访问性。

作为一种 JavaScript API,WebGL 可以与前端开发中广泛使用的 JavaScript 语言无缝集成。开发人员可以利用 JavaScript 的强大功能来控制图形渲染、处理用户交互等,实现丰富的前端交互体验。
二、3D 可视化:开启全新的视觉体验
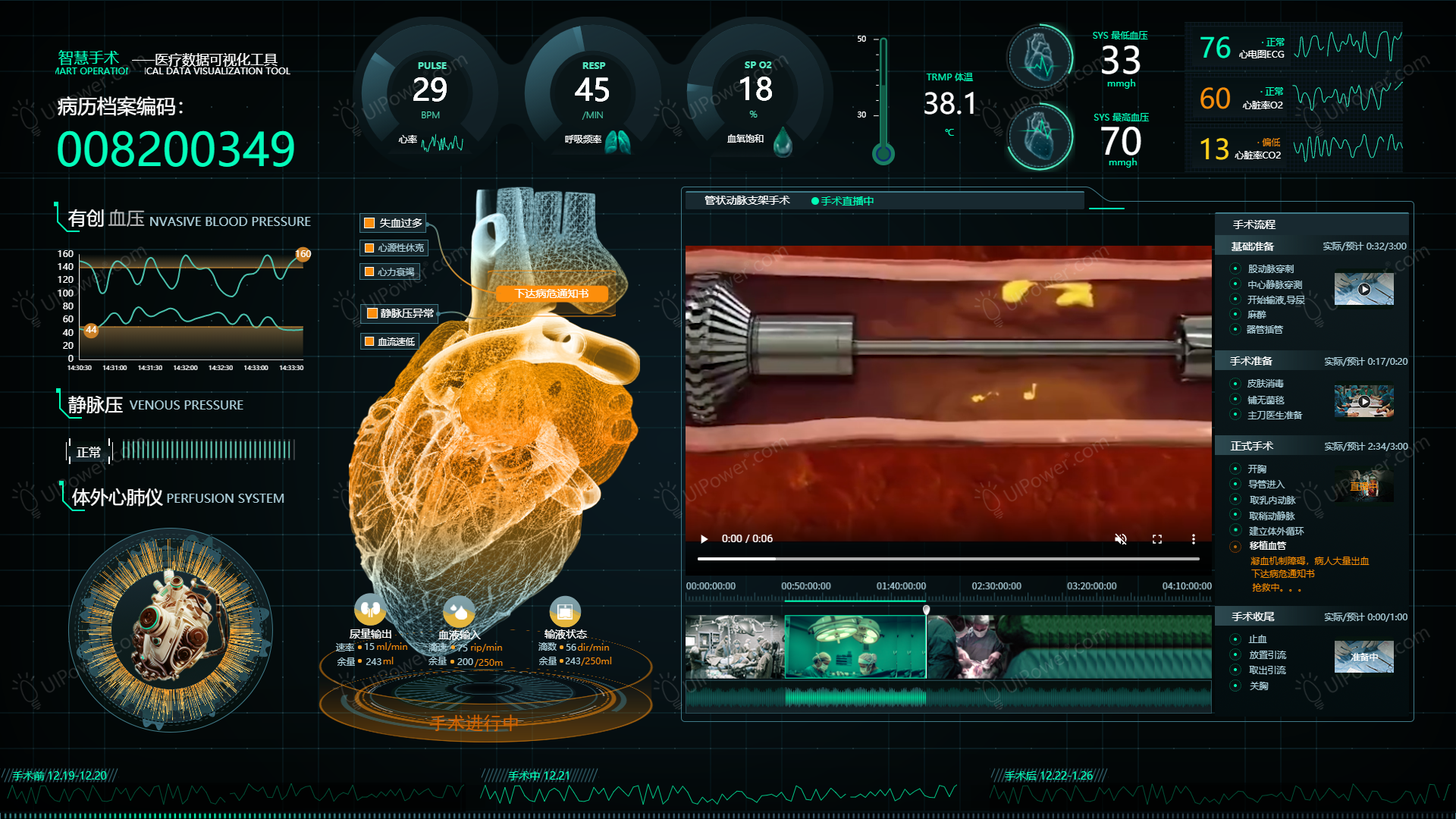
3D 可视化是将数据、模型或场景以三维形式呈现出来,以便更好地理解和分析。它在多个领域都有着广泛的应用,如建筑设计、工业制造、医疗影像等。

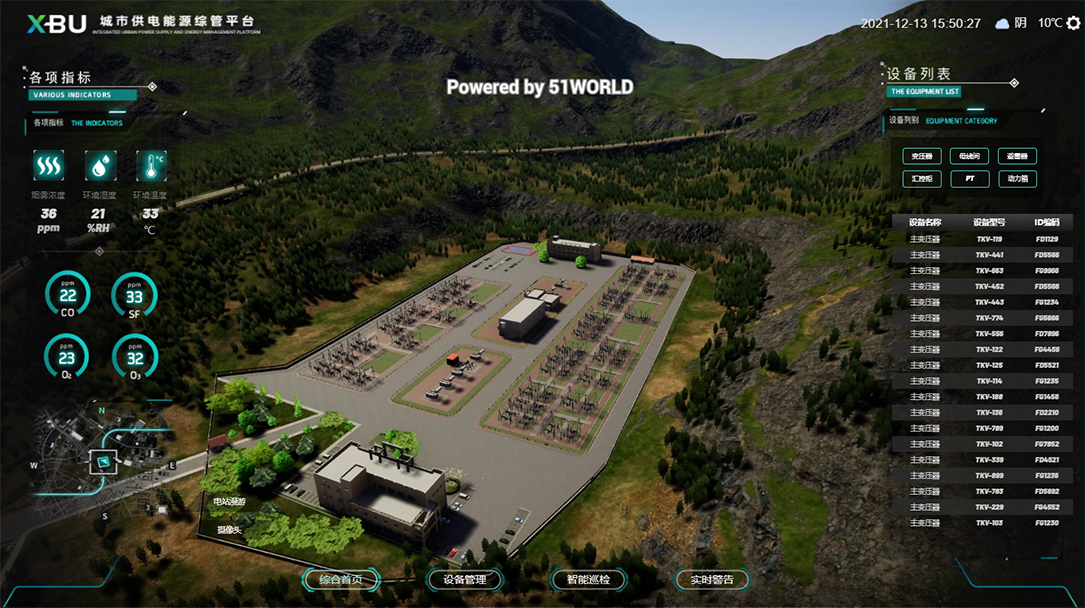
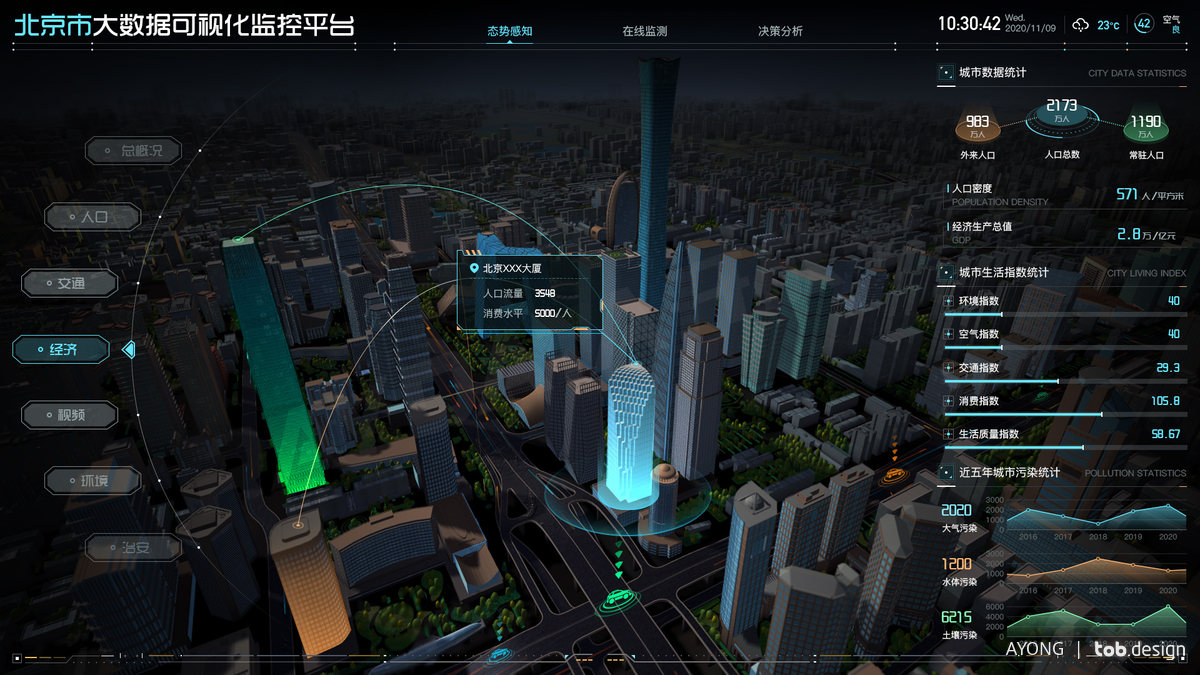
3D 可视化能够将抽象的数据转化为直观的三维模型或场景,使人们更容易理解数据的含义和关系。例如,在城市规划中,通过 3D 可视化可以直观地展示建筑物的布局、交通流线等,帮助决策者做出更科学的规划。沉浸式交互体验
3D 可视化通常提供沉浸式的交互体验,用户可以通过旋转、缩放、平移等操作来探索三维场景,深入了解其中的细节。这种交互方式不仅增加了用户的参与感,还能帮助用户更好地发现问题和解决问题。多领域应用价值
3D 可视化在不同领域都有着重要的应用价值。在工业制造中,3D 可视化可以用于产品设计、模拟装配等环节,提高生产效率和质量;在医疗领域,3D 可视化可以帮助医生更准确地诊断疾病、制定治疗方案。

三、WebGL 与 3D 可视化的比较
技术层面 WebGL 是实现 3D 可视化的重要技术手段之一。它为 3D 可视化提供了底层的图形渲染能力,使得开发人员可以在网页上创建出复杂的 3D 场景。



四、未来发展趋势
技术融合
随着技术的不断发展,WebGL 与 3D 可视化将更加紧密地融合在一起。开发人员可以利用 WebGL 的强大图形渲染能力,结合 3D 可视化的数据分析和交互功能,创造出更加丰富、高效的前端应用。智能化发展
人工智能、大数据等技术的发展将为 3D 可视化带来新的机遇。例如,通过人工智能算法对数据进行自动分析和处理,实现智能的 3D 可视化展示;利用大数据技术对大规模的 3D 数据进行管理和优化,提高可视化的效率和性能。跨平台应用
未来,3D 可视化将更加注重跨平台应用的开发。无论是在网页端、桌面端还是移动设备上,用户都可以享受到一致的 3D 可视化体验。同时,随着虚拟现实(VR)和增强现实(AR)技术的不断成熟,3D 可视化将与这些技术相结合,为用户带来更加沉浸式的交互体验。