前言
本系列文章从我们在Vision 动效平台中做的一些工作为切入点,计划通过七篇文章全面展现我们的工作成果。首篇将阐述Vision动效平台的整体演进思路,聚焦于平台的核心能力,为读者勾勒出我们在动效领域的初步布局。随后,我们将详细介绍渲染引擎Crab,并分享在复杂动效渲染场景下积累的实践经验。接着,文章将深入剖析动效Code Gen能力的技术原理,揭示其背后的奥秘。此外,我们还将探讨多种序列帧格式(包括APNG、AVIF、WEBP、普通视频、透明视频等)的最佳实践,帮助读者更好地理解这些格式在实际应用中的优势和局限。在此基础上,我们将进一步讲解背后的序列帧多格式转换服务的技术原理,揭示其高效运作的机制。
接下来,文章将转向动效准入、准出检测过程中的技术原理,为读者呈现我们在确保动效质量方面所做的努力。最后,我们将分享Spine动效在React Native技术栈下的实践,展示其在移动开发中的广泛应用和潜力。通过这些内容,我们希望能够为读者提供一个全面而深入的视角,以更好地理解我们在动效领域的探索与实践。
一、动效的核心价值及现存挑战
1. 1 动效的重要性
快手作为一个短视频平台,其丰富的内容需要通过多样化的表现形式来呈现。设计师精心设计的动效,在各种业务和活动场景中展现出了极高的表现力,不仅增强了内容的吸引力,还提升了用户的互动体验。
此外,我们更是充分利用了动效的潜力,通过在相同场景下对比运用不同的动效设计方案进行A/B测试。测试结果清晰地表明,那些融入了动效的页面在数据表现上往往更加出色,无论是用户停留时长、互动率还是转化率,都较未使用动效的页面有了显著提升。这充分证明了动效在快手日常业务以及大型活动场景中的不可或缺性。以下是快手过去一些带有复杂动效的项目案例:

1.2 动效流程中的重重难题
鉴于动效在提升业务数据中的优秀表现,无论是日常运营需求还是大型活动项目,都涌现出了大量的动效需求。然而,动效的生产、交付、开发等多个关键环节都面临着诸多挑战。对于曾参与开发复杂动效需求的开发者而言,这种体验尤为深刻。要将动效需求高质量地开发并上线,往往需要付出较高的成本,开发效率也存在较大的提升空间。因此,我们亟需寻找解决方案,以优化动效开发流程,降低成本,提高效率。
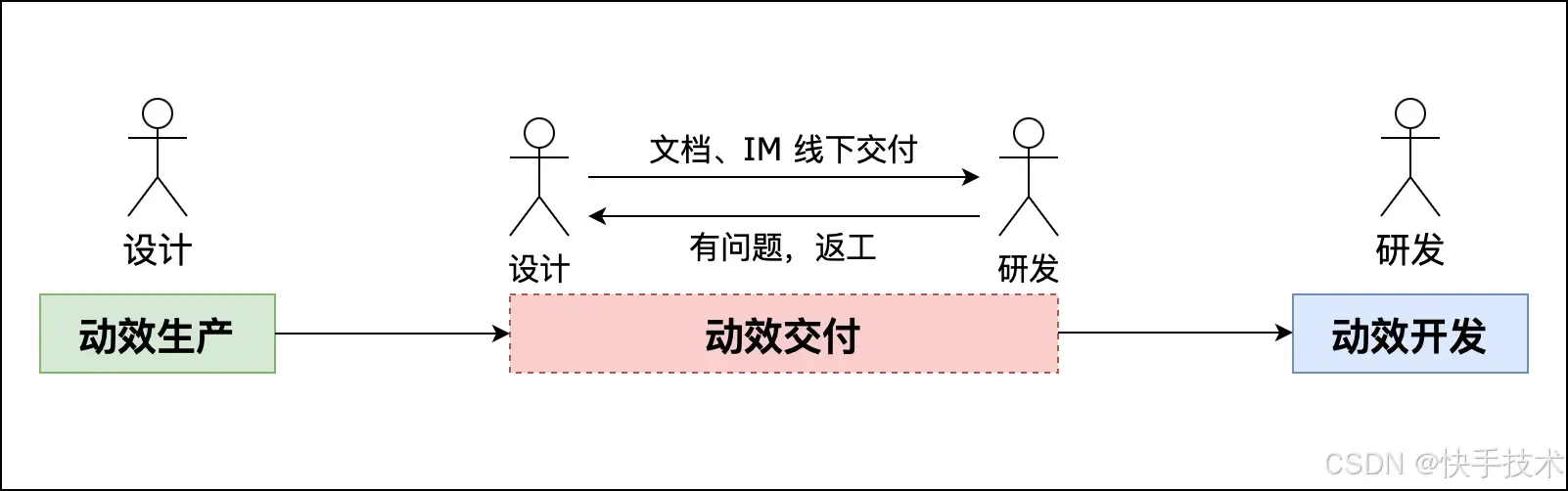
从动效流程简要可概述:

动效生产环节:设计师们主要遭遇以下难题:
生产与运行不一致:当前市面上的粒子生产工具大多源自游戏领域,如Unity、Unreal Engine等,它们所产出的动效往往无法直接在Web平台上顺畅播放,导致设计与实际展示间存在显著的差异。
资产管理成本高,复用难,例如:设计师生产完成的资产缺乏高效的管理手段,使得复用变得极为困难。这些资产不仅检索不易,还可能因设计师的流动而面临流失的风险,极大地增加了管理成本。
动效交付环节:设计师与研发人员之间的协调流程亦存在诸多问题:
交付流程繁琐:传统的基于文档的交付方式不仅要求设计师频繁导出资产并手动上传,而且在后续的维护上也需耗费较高成本。
缺乏交付标准:设计师在交付动效产物时,缺乏明确的流程标准和产物标准,导致研发人员在接收时难以判断其是否符合开发要求。
前置验收缺乏:设计师在工具中完成粒子、3D模型等设计后,无法直接预览其在Web平台上的实际播放效果
动效开发环节:研发人员则面临着更为严峻的挑战:
动效开发难度高,工作量大,动效的选型、复杂动效的还原、复杂渲染效果的实现以及跨平台的开发,每一项都考验着研发人员的专业技能与耐心,使得整个开发过程既耗时又费力。
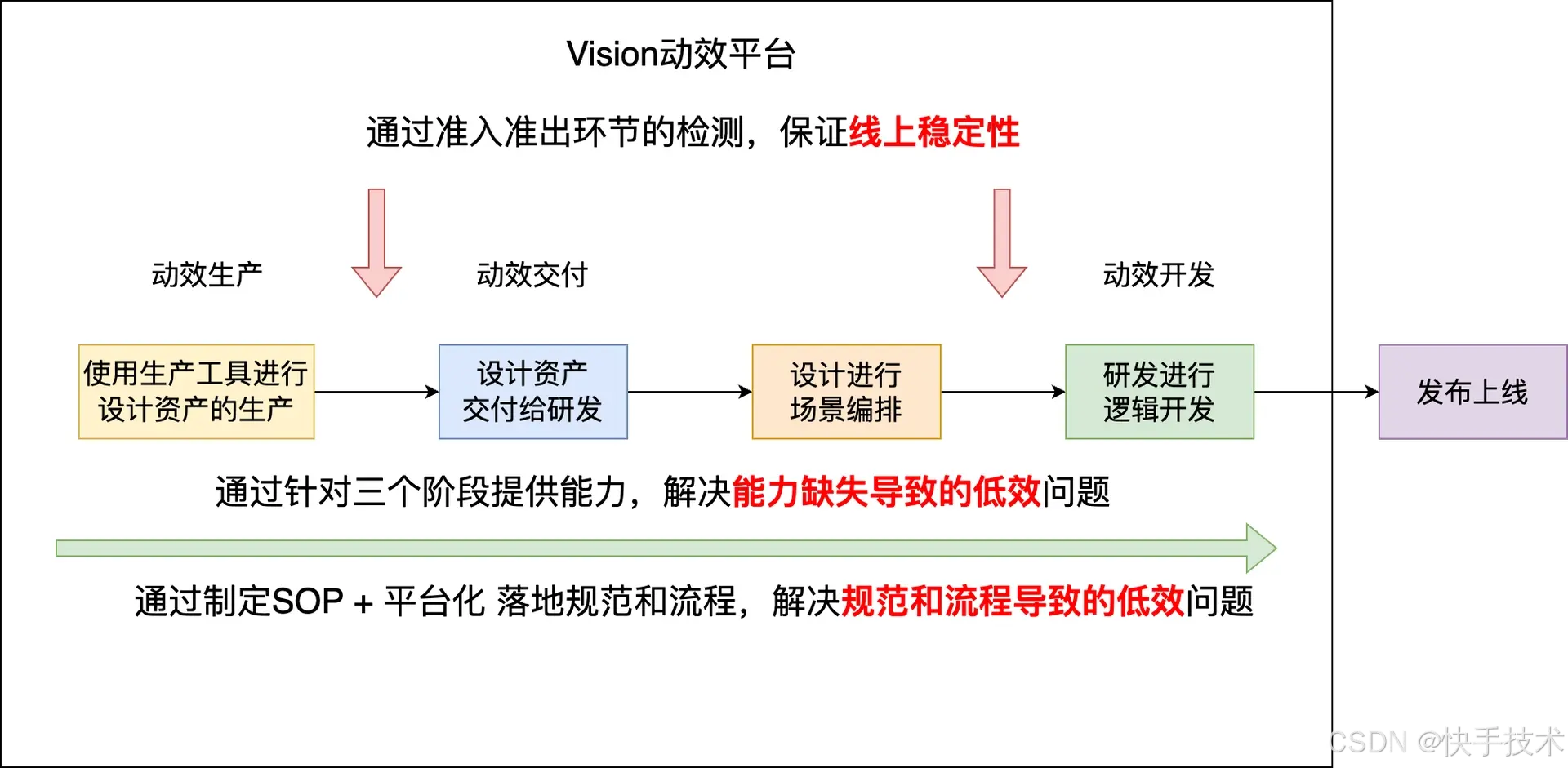
针对上述动效生产、交付及开发环节中存在的种种问题,我们渴望构建一套全面而高效的解决方案,以下图示正是我们对这一理想方案的憧憬与规划:

这套方案对于整个动效流程,希望通过制定 SOP + 平台化落地规范和流程,解决规范和流程导致的低效问题,同时在各个阶段通过提供不同的能力,解决上述提到的各个环节各自的问题。
二、快手Vision 动效平台演进之路
2.1 行业内的通用解决方案
在着手开发我们自己的解决方案之前,我们深入调研了行业内的现有方案。排除纯游戏开发的特定场景,当前在常规动效需求的开发中,业界主要呈现出以下三种策略:
游戏化开发方案:通过一个包含编辑器 + Runtime 在内的引擎,实现中大型团队协同完成复杂场景开发的问题。然而,该引擎本身并不支持动效的直接生产,需要配置专业人员来负责把生产工具的产物导入为符合引擎要求的格式。这一方案适合大型团队协同开发复杂需求的场景。单一动效类型的方案:通过只支持一种动效类型(例如序列帧),大大简化了交付与开发流程,大量减少自研工具复杂度和成本,但动效性能和表现力存在一定的局限性。更适合比较简单的纯播放类动效场景。多动效类型统一生产工具的方案:通过自研的生产工具 + 支持多类型动效的 Runtime,使设计资产可以无损传递到开发阶段。但该生产工具因为既要实现生产工具(例如 AE、Unity 等)的功能,又要实现方案一的编辑器功能,开发成本极高。适合中小型团队开发多种动效类型的场景。
2.2 快手动效开发的特点与需求
考虑到快手在日常业务和大型活动动效开发中的具体特点:
动效数量多但各自相对独立,很少需要多人协同开发一个复杂场景的需求业务场景对于性能和表现力要求高:需要尽可能用综合最优的动效方案,且可能同时使用多种动效类型进行组合开发我们发现,方案1对设计师的能力要求过高,与快手当前的组织架构和设计师团队现状不相符;方案2在动效性能和表现力上无法满足快手对大型活动的高标准;而方案3在人员能力匹配、性能要求满足以及业务场景适应性方面,整体更符合快手的实际需求。因此,方案3为我们提供了一个值得深入探索和优化的方向。
2.3 Vision平台的演进路线和功能拆解
或许有读者会感到好奇,为何我们不直接采纳现有的开源项目呢?
诚然,方案3中确实存在外部的优秀产品,但其中编辑器部分作为开发工作量较大的关键环节,却是以在线工具的形式存在,无法实现本地化部署。这一特性使得我们在使用时不得不面临资产流失的潜在风险。鉴于此,我们审慎地决定,整套方案需采取自研的方式,以确保资产的安全与可控。
当然,在自研的过程中,我们也并未完全排斥开源工具。相反,在部分场景下,我们巧妙地融入了合适的开源工具,以期在保障功能实现的同时,进一步降低开发成本。
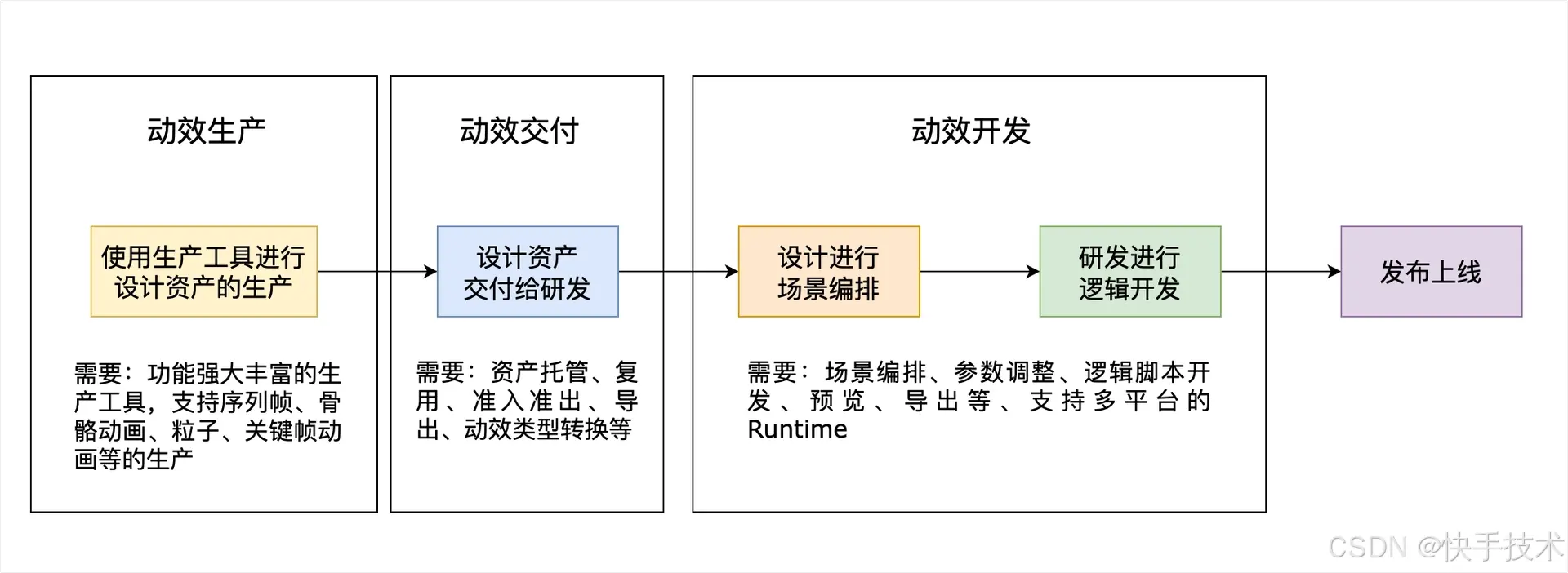
为了更高效地推进自研工作,我们对整个动效开发流程进行了详尽的功能拆解:

针对动效流程的三个部分:
| 动效生产 | 动效交付 | 动效开发 | |
| 主要痛点 | 生产环节的产物和运行时有 Gap 资产管理成本高,复用难 | 交付流程繁琐 缺乏交付标准 缺乏前置验收能力,可能由于资产不合法导致线上问题 | 选型成本高、开发成本高 复杂渲染需求开发成本高,大多数开源引擎比较臃肿 无跨平台能力 |
| ROI | 低 | 高 | 中 |
| ROI评估逻辑 | 自研的成本极高,而工业界有成熟的生产工具,只要解决交付问题,大多数情况下工业界的工具可以满足需求。 | 平台的功能开发成本远低于生产工具,同时能解决流程标准化和线上稳定性这两类高频出现的问题。 | Runtime 的开发成本相对较高,但一次开发后所有业务使用方都可以极大提效。 |
| 短期解决方案 | 只提供粒子生产工具 提供线上资产托管能力 | 制定各类型动效动效交付标准,平台化落地 SOP 和管理动效资产 动效资源准入和性能准出,提供动效及时预览能力 | 统一的 Runtime,并提供提效能力 功能强大的轻量级渲染引擎 提供跨平台 Runtime(Web、动态化版本等) |
进一步的拆解,因为我们专注于活动/日常业务场景的动效,不考虑纯游戏的场景,需求又分为两种类型:
| 通用性需求 | 复杂渲染类需求 | |
| 例子 | 弹窗、气泡、Banner 等常规动效 | 2D、3D 骨骼动画等复杂动效的简单应用 |
| 占比 | 约91% | 约9% |
| 重点关注 | 效率和稳定性 | 能力覆盖度和性能 |
| 承接方式 | 通过标准化、平台化交付,提升交付链路的效率 通过准入准出检测,提升线上稳定性 通过动效编排 + 统一的 Runtime,提升开发效率,同时要保证功能覆盖度 | 自研渲染引擎 Crab 实现满足业务需求的渲染和编辑功能,提升功能覆盖度和开发效率 对比其他开源渲染引擎,要做到性能更优、开发效率更高 |
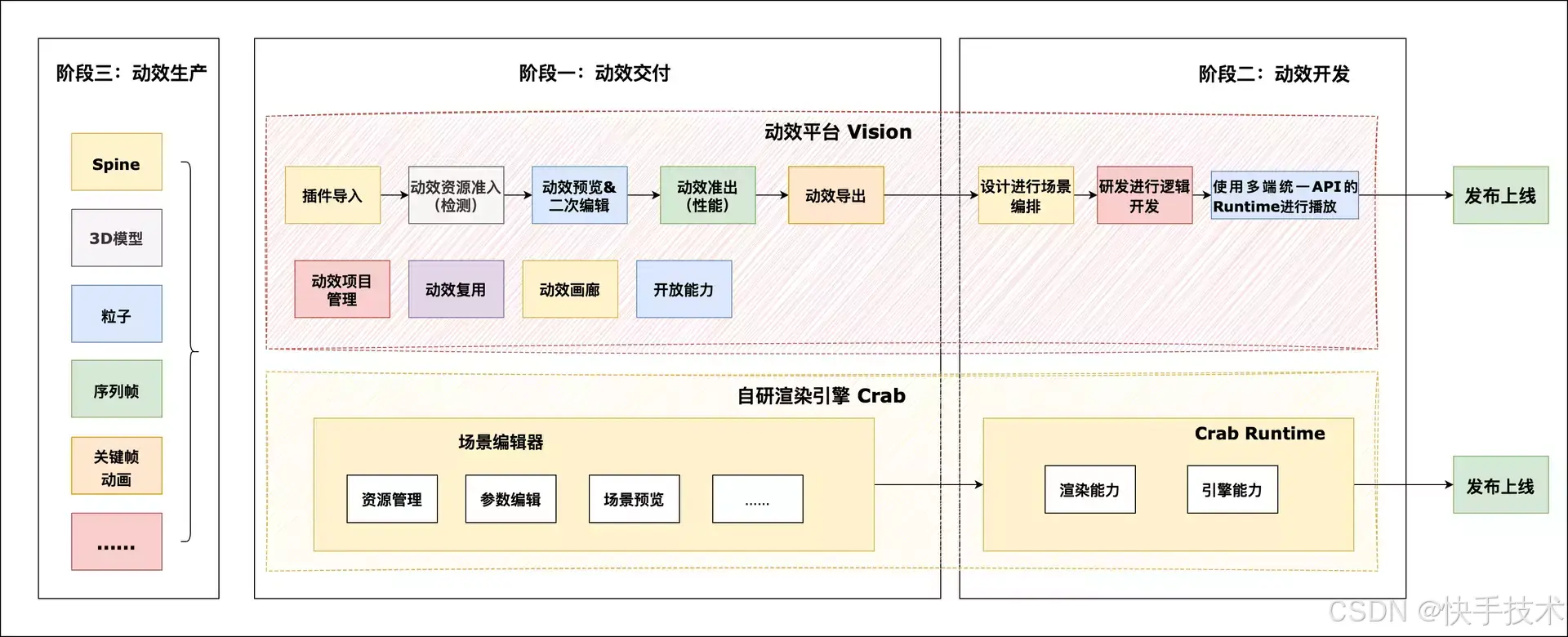
因此,我们整个平台的演进路线如下:

三、Vision 动效平台的核心功能
截至目前,我们已经圆满完成了阶段一与阶段二的核心功能构建,而阶段三关于动效生产的部分仍在紧锣密鼓地推进中。在此过程中,我们已经积累了超过3000个高质量的动效资产,成功规避了30多项可能引发线上崩溃的潜在风险,累计导出代码次数达3900余次。更令人高兴的是,借助我们的平台,一个动效的开发周期最短可缩短至15秒,这一成就显著降低了动效开发的成本。
这篇文章会大致讲解一下各个核心功能,对于其中的技术细节不会有很深入的讲解,会在之后通过其他的文章再详细分析。
3.1 动效的准入和准出
在动效的交付阶段,为了确保动效能够高质量地上线,我们同样实施了准入准出的管理机制,这一机制涵盖了动效资产的准入检测、单动效的性能准出检测以及多动效的性能集成测试三大关键环节。
3.1.1 动效资产的静态准入检测

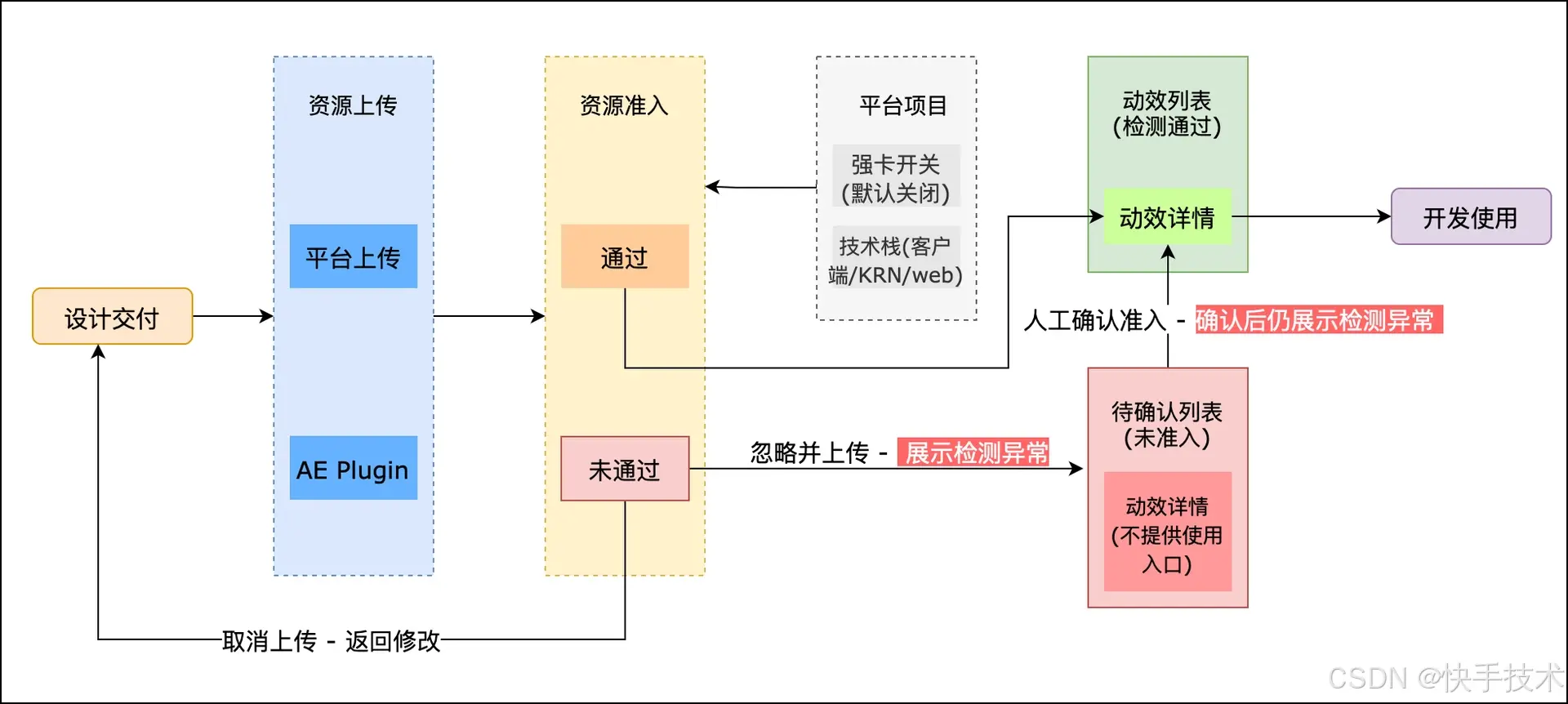
以上是 Vision 进行动效检测的一个大致流程,设计师使用 AE 等工具生产完动效后,需要把相应的产物导出后上传到 Vision 平台。首先,系统会对上传的入口文件进行初步校验,这包括检查文件的后缀名以及文件内容,以确保文件格式的正确性。这一步是确保后续检测能够顺利进行的基础。紧接着,系统会调用Vision的检测服务,对动效资产进行更为详尽的静态检测。

静态检测的目的有三个:
识别并规避线上Bug的直接诱因:例如当插件导出的 Lottie 缺乏 ind 属性时,iOS播放器可能会因此闪退。针对此类问题,我们提供的解决方案之一是将资产以base64的方式导出,以避免兼容性问题。同样,使用Webp等图片格式时,我们也会进行严格的兼容性检查,确保它们能在不同环境下正常显示。发现可能引发性能问题的异常:比如,如果图片的尺寸远大于实际图层所需,这将导致资源体积过大,进而影响加载速度和播放流畅度。另外,使用“Matte”等复杂特性时,可能会在运行时导致CPU使用率过高,造成卡顿现象。通过细致的检测,我们能够及时指出这些问题,并建议优化方案。确保生产工具预览与实际播放效果的一致性:有时,设计师在生产工具中看到的预览效果与实际播放效果可能存在差异。例如,Lottie文件中如果包含了摄像机图层,我们将提示设计师只能使用Lottie的HTML模式进行播放,否则摄像机效果将无法呈现。这样的检测有助于确保设计师的创意能够准确无误地传达给最终用户同时对于这些准入检测中发现的问题,部分问题我们会提供自动修复的能力,帮助设计师快速解决问题,例如删除空图层等。
3.1.2 单动效的性能准出检测
当设计师上传的动效通过静态检测,并在平台预览验收通过后,研发同学希望能尽快对动效的一些性能指标做验收,以防动效开发完成后,发现动效性能有问题再返工到生产环节。

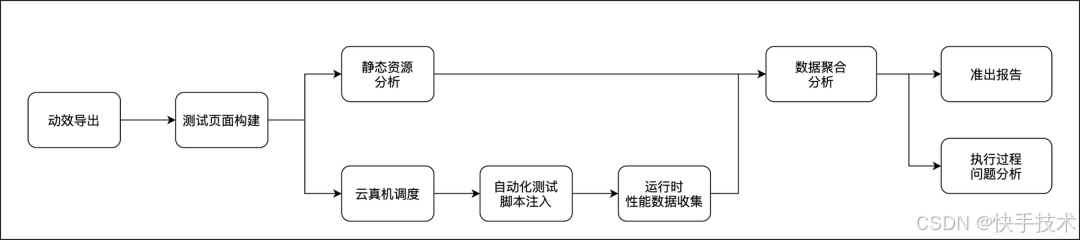
为了满足这一需求,我们巧妙地结合了公司的云真机平台与性能测试工具。把该动效添加到检测页面中,使用云真机对以下的一些指标进行测试:
此外,我们还根据公司稳定团队所设定的性能红线,为动效的准出环节增加了严格的校验机制。一旦某个动效的性能指标超出了预设的红线范围,系统将会立即向用户发出预警,提示其关注并优化该动效的性能表现。
3.1.3 多动效的性能集成测试
对于多动效的集成测试,用户需要自主构建测试用例(Test Case),并在页面级别上执行检测。检测的项目与单动效性能测试时保持一致,以确保整体动效集成后的稳定性和性能表现。此外,鉴于不同设备性能差异对动效体验的影响,特别是在低端机上,为保证基本可用性,往往需要对动效进行降级处理。因此,在进行性能测试时,用户可以选择高端机和低端机进行有针对性的测试,并依据各自设备的性能特点设定不同的通过标准。通过这样的测试策略,我们能够更全面地评估动效在不同设备上的表现,确保其在各种环境下都能提供稳定且流畅的用户体验。

3.2 动效开发提效
3.2.1 统一的 Runtime 和格式转换工具
在日常动效需求的开发中,我们深刻体会到,该领域涉及的概念繁多且复杂,这对我们的开发工作构成了不小的挑战。其中,最为突出的有以下三个方面:
动效类型与工具繁多导致的研发选型难的问题工具API差异带来的学习成本增加动效格式转换工具的混乱使用风险
为了解决这些问题,我们需要建立更加清晰、系统的动效开发流程和选型标准,同时加强对各种工具和API的学习和培训,以及审慎选择和使用动效格式转换工具,确保动效开发的顺利进行和高质量交付。
针对动效开发中所遇到的诸多问题,我们采取了一系列创新措施,其中最为核心的是开发了一个统一的Runtime环境。这一环境在多个层面上发挥了关键作用,有效解决了选型困难、学习成本高以及格式转换混乱等问题。在适配层,我们通过适配器针对不同的开发工具提供了统一的 API,减少了选型和学习成本。在功能层,我们实现了动效类型的工具透明化。我们可以随时根据技术的发展替换最佳实践方案。在最上层的应用层,我们提供针对不同平台的组件、Cli,以便用户快速在项目中使用。

此外,针对格式转换的需求,我们提供了标准化的格式转换能力。我们确保导出的格式与我们的Runtime环境完全兼容。这种配套的编码和解码工具不仅提高了动效的兼容性和稳定性,还为用户提供了更多的灵活性和便利性。

3.2.2 动效内容的动态替换和动效代码生成
动效内容的动态替换
先看一段动效:

在动效内容的实际应用中,我们经常会遇到需要将设计师导出的Lottie动效与业务数据相结合的场景。例如,动效中的文字、头像图片等可能需要根据服务端下发的动态数据进行实时更新。虽然理论上可以通过手动修改Bodymovin导出的JSON文件来实现这一需求,但在实际操作中却面临着两大难题:
修改成本高且易出错:并非所有开发者都熟悉Bodymovin的schema结构,因此手动修改JSON文件不仅成本高,而且容易引入错误。
Lottie数据不支持实时更改:原生的Lottie库并不支持在播放过程中实时更改动效数据。
为了解决这些问题,我们对lottie-web进行了深度定制和优化,实现了图层内容的动态替换功能。这一功能允许开发者在播放过程中实时替换文字图层的文字内容、图片图层的图片地址,甚至可以直接将某个图层替换为自定义的DOM元素。此外,为了支持更丰富的交互行为,还在图层上添加点击事件。
仅需两步即可完成具体操作:
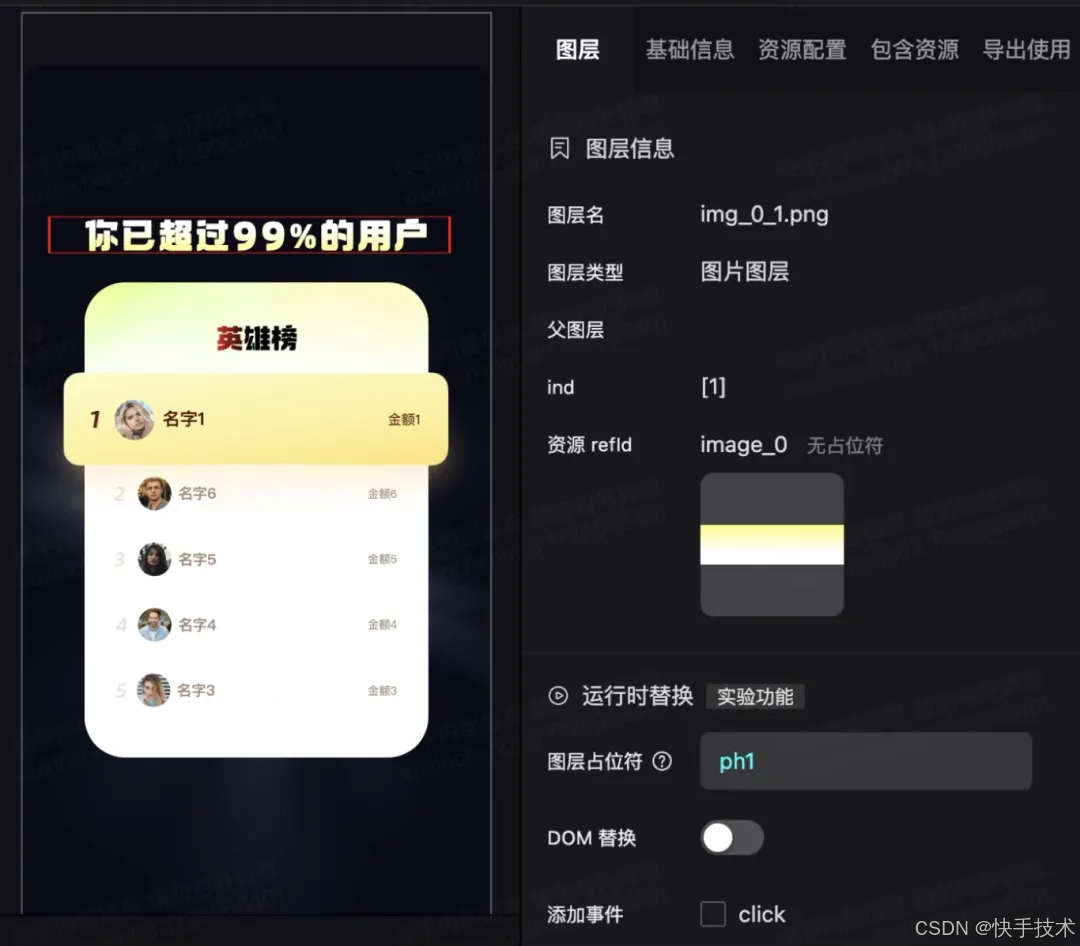
1、用户在平台上选中图层后,就可以添加占位符:

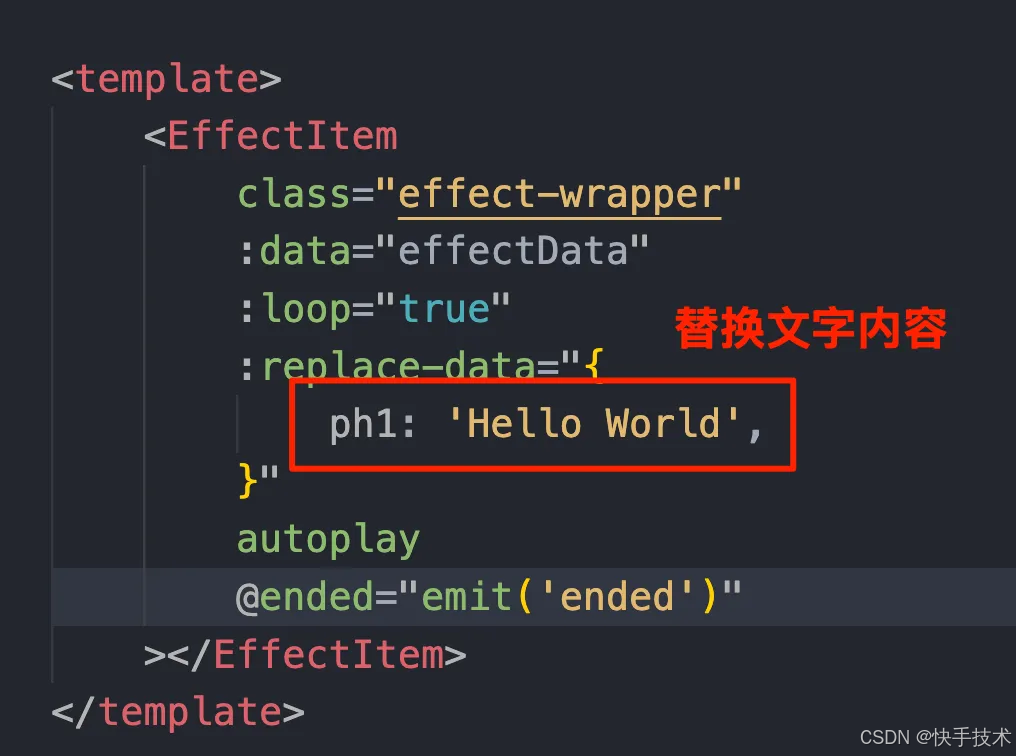
2、使用 Runtime 提供的替换能力快速替换内容:

就可以做到使用动态的内容进行动效播放,极大减少了过去需要开发组件 + 动效内容的开发成本。
动效代码生成
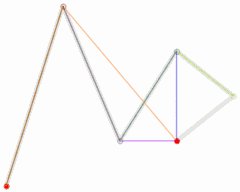
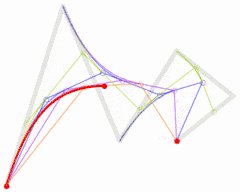
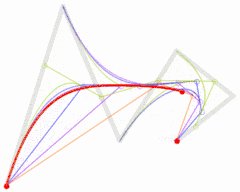
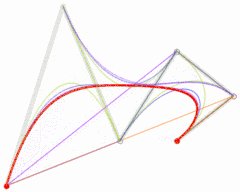
用 CSS 开发过贝塞尔曲线运动的读者可能会有体会,这类曲线运动效果实现起来还是比较困难的,因为无法直接用关键帧动画去实现。


类似的这类动效开发难题很多,而且不同水平的开发者还原程度也会有差异。那么我们想到,是不是可以通过系统直接生成代码的方式来解决这个问题?
答案是肯定的,我们系统提供了 Code Gen 的能力,设计师使用 Lottie 进行交付,Vision 会解析 Bodymovin 里的各种 transform 信息,并转换成动画代码片段。在平台上选中一个图层,用户可以复制使用。
例如这是一个复制了代码后实现的曲线运动效果。

这里我们还针对三种不同的场景,提供三种不同的代码生成方式:
普通CSS:适合关键帧可以实现的简单动画序列帧CSS:适合路径动画的场景Animated:适合 KRN 动效开发通过平台提供的代码生成能力,就避免了人工对参数“翻译”不准确的问题,规避了开发者能力导致的差异。

以上便是 Vision 动效平台的设计思路和一些核心功能的分享,其中有很多功能还有很多值得分享的技术细节,后续会有更多的文章来讲解,欢迎大家关注。