文章目录
一、CSS1.CSS盒模型2.CSS选择器的优先级3.隐藏元素的方法4.px和rem的区别5.重绘和重排的区别6.让一个元素水平垂直居中的方式有哪些?7.CSS的哪些属性哪些可以继承?哪些不可以继承?8.预处理器9.布局引擎 二、JavaSscipt1.JS由哪三部分组成?2.JS有哪些内置对象?3.操作数组的方法4.JS对数据类的检测方式有哪些?5.闭包,闭包有什么特点?6.前端的内存泄漏怎么理解?7.事件委托8.基本数据类型和引用数据类型的区别?9.原型链。10.new操作符具体做了什么?
一、CSS
1.CSS盒模型
在HTML页面中的所有元素都可以看成是一个盒子。
盒子的组成:内容content、内边距padding、边框border、外边距margin
盒模型的类型:
标准盒模型:margin + border + padding + contentIE盒模型:margin + content(border + padding)标准盒的宽高为content,IE盒模型的宽高为content + border + padding
控制盒模型的模式:box-sizing:content-box(默认值,标准盒模型)、border-box(IE盒模型)
<!DOTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS盒模型</title> <style> *{ margin: 0; padding: 0; } .box{ padding: 10px; width: 200px; height: 200px; border: 3px solid; background-color: red; margin: 0 auto; <!-- content-box的content为174*174(content174+padding10*2+border3*2=200) border-box的content为200*200 --> box-sizing: content-box; } </style></head><body> <div class="box">盒模型</div></body></html>2.CSS选择器的优先级
CSS的特性:继承性、层叠性、优先级
优先级:写CSS样式的时候,会给同一个元素添加多个样式,此时谁的权重高就显示谁的样式
标签、类/伪类/属性、全局选择器、行内样式、id、!important
!important > 行内样式 > id > 类/伪类/属性 > 标签 > 全局选择器
3.隐藏元素的方法
display:none; 元素在页面上消失,不占据空间,不可交互
opacity:0; 设置了元素的透明度为0,元素不可见,占据空间位置,视情况可能可交互。
visibility:hidden; 让元素消失,占据空间位置,一种不可见的状态,不可交互
position:absolute; 配合负的 left 或 top 属性:元素会被移出视口,不可见,不占据空间,不可交互。
clip-path;
4.px和rem的区别
px是像素,显示器上给我们呈现画面的像素,每个像素的大小是一样,绝对单位长度
rem,相对单位 ,相对于html根节点的font-size的值,font-size默认16px,直接给html节点的font-size:62.5%;
1rem = 10px; (16px*62.5%=10px)
<!DOTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ font-size: 18px; } html{ font-size: 62.5%; } .boxs{ font-size: 1rem; } </style></head><body> <!-- 大小为18px --> <div class="box">像素的单位</div> <!-- 大小为16*62.5%*1=10px --> <div class="boxs">像素的单位</div></body></html>5.重绘和重排的区别
重排(回流):布局引擎会根据所有的样式计算出盒模型在页面上的位置和大小
重绘:计算好盒模型的位置、大小和其他一些属性之后,浏览器就会根据每个盒模型的特性进行绘制
对DOM的大小、位置进行修改后,浏览器需要重新计算元素的这些几何属性,就叫重排
对DOM的样式进行修改,比如color和background-color,浏览器不需要重新计算几何属性的时候,直接绘制了该元素的新样式,那么这里就只触发了重绘
重排一定触发重绘,重绘不一定触发重排
6.让一个元素水平垂直居中的方式有哪些?
定位+margin定位+transformflex布局grid布局table布局<!DOTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } /* 定位+margin:父元素为相对位置,子元素为绝对位置,margin为0 auto */ /* .father{ width: 400px; height: 400px; border: 1px solid; position: relative; } .son{ position: absolute; width: 200px; height: 200px; background-color: red; top: 0; right: 0; bottom: 0; left: 0; margin: 0 auto; } */ /* 定位+transform:top: 50%; left: 50%;将元素的左上角移动到容器的中心。 然后transform: translate(-50%, -50%);将元素向上和向左移动其自身宽度和高度的一半,从而实现了居中。*/ /* .father{ width: 400px; height: 400px; border: 1px solid; position: relative; } .son{ position: absolute; width: 200px; height: 200px; background-color: blue; top: 50%; left: 50%; transform: translate(-50%,-50%); } *//* flex/grid布局: display:flex justify-content:center; 水平居中 align-item:center; 垂直居中 place-items: center; 水平和垂直居中*/ .father{ display: flex; justify-content: center; align-items: center; width: 400px; height: 400px; border: 1px solid; } .son{ width: 200px; height: 200px; background-color: green; }/* table布局 */.table-wrapper { display: table; width: 100%; /* 或者具体的宽度 */ height: 100vh; /* 视图高度 */} .table-cell { display: table-cell; /* 单元格 */ text-align: center; /*文本居中 */ vertical-align: middle;} </style></head><body> <div class="father"> <div class="son"></div> </div><div class="table-wrapper"> <div class="table-cell"> 居中内容 </div></div></body></html>7.CSS的哪些属性哪些可以继承?哪些不可以继承?
子元素可以继承父类元素的样式
字体的一些属性:font文本的一些属性:line-height元素的可见性:visibility:hidden表格布局的属性:border-spacing列表的属性:list-style页面样式属性:page声音的样式属性8.预处理器
预处理语言增加了变量、函数、混入等强大的功能
SASS LESS
9.布局引擎
布局引擎在浏览器中起着关键作用,负责解析HTML和CSS代码、构建布局树、计算布局、绘制网页元素,以及处理重绘和回流等变化。
布局引擎是一种用于渲染和布局网页元素的核心技术,它的主要任务是计算网页元素的大小、位置和层次关系,以便将它们正确地显示在屏幕上。具体来说,布局引擎的工作原理包括以下几个步骤:
解析HTML和CSS:浏览器首先解析HTML和CSS代码,以确定网页的结构和样式。这包括创建DOM(文档对象模型)树和CSSOM(CSS对象模型)树。构建布局树:根据DOM树和CSSOM树,浏览器会构建一棵布局树,包含了屏幕上可见元素的所有信息,包括它们的大小、位置和层次关系。计算布局:布局引擎会遍历布局树,为每个元素计算确切的位置和尺寸。这包括处理盒模型、相对定位、绝对定位等布局方式。绘制:在计算完布局后,浏览器会将网页元素绘制到屏幕上。这包括创建图形上下文、处理背景、边框、颜色等样式,以及绘制文本、图像等内容。重绘和回流:在网页的生命周期中,可能会发生一些变化,如用户滚动页面、改变窗口大小、动态添加元素等。这些变化可能导致重绘和回流,从而影响性能。重绘是对已有内容的更改,而回流是指对页面布局进行的更改。优化:为了提高性能,浏览器会对布局引擎进行一些优化,例如批量处理多个重绘和回流操作、使用硬件加速等。二、JavaSscipt
1.JS由哪三部分组成?
ECMAScript:JS的核心内容,描述了语言的基础语法,比如var,for,数据类型(数组、字符串)
文档对象模型(DOM):DOM把整个HTML页面规划为元素构成的文档
浏览器对象模型(BOM):对浏览器窗口进行访问和操作
2.JS有哪些内置对象?
String Boolean Number Array Object Function Math Date RegExp(正则)…
Math:abs() sqrt() max() min() round() pow()
Date:
new Date():无参数时,返回当前日期和时间。 newDate(milliseconds):接受一个表示自1970年1月1日00:00:00 UTC以来的毫秒数,并返回对应的日期和时间。new Date(dateString):接受一个日期字符串(如"2023-07-25")并返回对应的日期和时间。 newDate(year, month, day, hours, minutes, seconds,milliseconds):接受年、月、日、小时、分钟、秒和毫秒作为参数,并返回对应的日期和时间。注意,月份是从0开始计数的,即0表示一月,11表示十二月。getFullYear():返回四位数的年份。getMonth():返回月份(从0开始计数),通常通过加1来得到人类可读的月份。 getDate():返回月份中的第几天。getDay():返回星期几(0代表星期日,6代表星期六)。getHours()、getMinutes()、getSeconds()、getMilliseconds():分别返回小时、分钟、秒和毫秒。String:
length:获取字符串的字符长度。slice():提取字符串的一部分。substring():类似于slice(),但不会接受负值索引。indexOf():查找某个字符或子字符串在字符串中首次出现的位置。lastIndexOf():从后向前搜索字符串,并返回字符串最后出现的位置。charAt():返回指定位置的字符。toUpperCase() 和 toLowerCase():分别用于将字符串转换为大写或小写。trim():去除字符串两端的空白字符,包括空格、制表符、换行符等。concat():连接两个或多个字符串,并返回一个新的字符串。 replace() 和replaceAll():在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。split():通过指定的分隔符将字符串分割成数组。 includes():检查字符串是否包含指定的子字符串。startsWith() 和 endsWith():分别检查字符串是否以指定的子字符串开头或结尾。3.操作数组的方法
concat():用于连接两个或多个数组。它不会改变现有的数组,仅返回被连接数组的一个副本。
join():将数组中的所有元素转换为一个字符串。元素通过指定的分隔符进行分隔,默认使用逗号作为分隔符。
push():向数组的末尾添加一个或多个元素,并返回新的长度。
pop():用于删除并返回数组的最后一个元素
shift():把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift():向数组的开头添加一个或更多元素,并返回新的长度。
splice():删除并返回指定的元素
sort():对数组的元素进行排序,并返回排序后的数组。
reverse():将数组中的元素进行倒序排列。
filter():创建一个新的数组,其包含通过测试函数的所有元素。
forEach():对数组的每个元素执行一次提供的函数。
map():创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
slice():返回一个新的数组对象,这个对象是一个由开始到结束(不包括结束)选择的、由原数组的浅拷贝。
indexOf():返回在数组中可以找到给定元素的第一个索引,如果不存在,则返回-1。
lastIndexOf():从尾部开始向前搜索,返回指定元素在数组中最后出现的位置的索引。 reduce() 和
reduceRight():对累加器和数组中的每个元素(从左到右或从右到左)应用一个函数(处理函数),将其减少为单个值。
哪些方法会改变原数组:push() pop() unshift() shift() sort() reverse() splice()
4.JS对数据类的检测方式有哪些?
typeof():输出数据的基本数据类型(number、boolean、string、object、undefined、function、symbol),若为引用数据类型,返回Object。
<script>console.log(typeof() 666) //number</script>instanceof():判断是否为指定的引用数据类型(String、Number、Boolean、Undefined、Null、Symbol),无法判断基本数据类型
<script>console.log([] instanceof(Array)) //true</script>constructor:几乎可以判断基本数据类型和引用数据类型
<script>console.log(([]).constructor() === Array) //true</script>Object.prototype.toString.call():所有数据类型均可判断
<script>var gettype = Object.prototype.toString gettype.call('aaaa') //输出 [object String] gettype.call(2222) //输出 [object Number] gettype.call(true) //输出 [object Boolean] gettype.call(undefined) //输出 [object Undefined] gettype.call(null) //输出 [object Null] gettype.call({}) //输出 [object Object] gettype.call([]) //输出 [object Array] gettype.call(function(){}) //输出 [object Function]</script>5.闭包,闭包有什么特点?
函数嵌套函数,内部函数被外部函数返回并保存下来时,就会产生闭包
<!DOTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> function fn(a){ return function(){ console.log(a) } } var fo = fn('abcd') fo()</script></body></html>特点:可以重复利用变量,并且这个变量不会污染全局的一种机制;这个变量是一直保存再内存中,不会被垃圾回收机制回收
缺点:闭包较多的时候,会消耗内存,导致页面的性能下降,在IE浏览器中才会导致内存泄漏
解决:
及时释放外部变量:确保在不再需要使用闭包中的外部变量时,将其释放或设置为null,以便垃圾回收器可以正确回收内存。使用空函数或null来解除引用:当你确定不再需要闭包时,可以将闭包内的引用设置为null或一个空函数,这样垃圾回收器就可以回收外部函数的作用域。使用场景:防抖,节流,函数嵌套函数避免全局污染的时候
6.前端的内存泄漏怎么理解?
JS里已经分配内存地址的对象,但是由于长时间没有释放或者没办法清除,造成长期占用内存的现象,会让内存资源大幅浪费,最终导致运行速度慢,甚至崩溃的情况。
垃圾回收机制
因素:一些为生命直接赋值的变量;一些未清空的定时器;过度的闭包;一些引用元素没有被清除。
7.事件委托
就是利用事件冒泡将内部的事件交给父元素来触发,可减少绑定次数(提高性能),可动态添加和删除(方便维护)
又叫事件代理,原理就是利用了事件冒泡的机制来实现,也就是说把子元素的事件绑定到了父元素的身上
如果子元素组织了事件冒泡,那么委托也就不成立
组织事件冒泡:event.stopPropagation()
addEventListener(‘click’,函数名,true/false) 默认是false(事件冒泡),true(事件捕获)
好处:提高性能,减少事件的绑定,也就减少了内存的占用。
8.基本数据类型和引用数据类型的区别?
基本数据类型:String Number Boolean undefined null
基本数据类型保存在栈内存当中,保存的就是一个具体的值
引用数据类型(复杂数据类型):Object Function Array
保存在堆内存当中,声明一个引用类型的变量,它保存的是引用类型数据的地址
假如声明两个引用类型同时指向了一个地址的时候,修改其中一个那么另外一个也会改变
9.原型链。
原型就是一个普通对象,它是为构造函数的实例共享属性和方法;所有实例中引用的原型都是同一个对象
使用prototype可以把方法挂在原型上,内存值保存一份
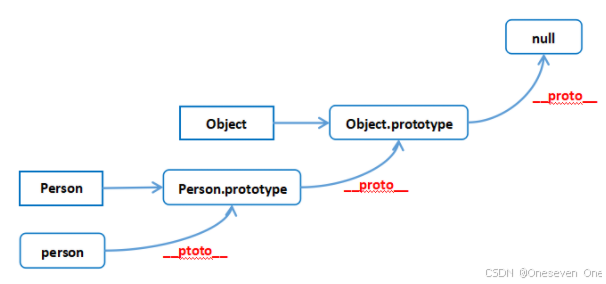
__proto__可以理解为指针,实例对象中的属性,指向了构造函数的原型(prototype)
实例对象和构造函数的__proto__指向构造函数原型,原型的__proto__指向父类原型
实例的隐式原型 === 构造函数的显式原型

10.new操作符具体做了什么?
1.先创建一个空对象
2.把空对象和构造函数通过原型链进行链接
3.把构造函数的this绑定到新的空对象身上
4.根据构建函数返回的类型判断,如果是值类型,则返回对象,如果是引用类型,就要返回这个引用类型