
目录
图片展示
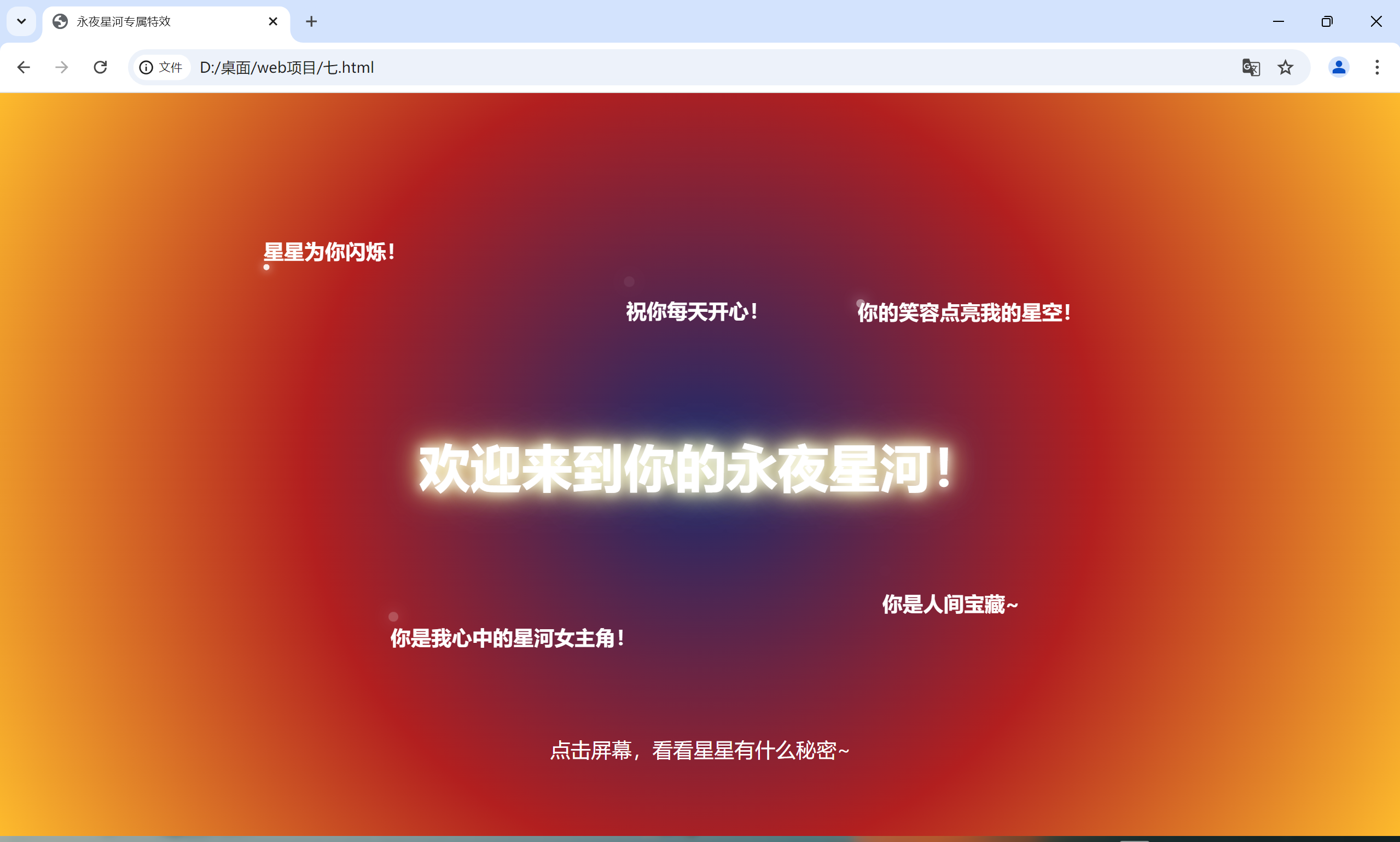
星河背景 + 闪烁文字+点击星星 + 文字弹出特效
特效介绍:
使用方式:
图片展示

星河背景 + 闪烁文字+点击星星 + 文字弹出特效
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>永夜星河专属特效</title> <style> /* 页面整体样式 */ body { margin: 0; height: 100vh; display: flex; justify-content: center; align-items: center; background: linear-gradient(to bottom, #0d1b2a, #1b263b, #415a77); overflow: hidden; color: white; font-family: 'Arial', sans-serif; position: relative; /* background: url('yyxhbk2.png') no-repeat center */ } /* 星星文字标题 */ h1 { font-size: 3rem; text-shadow: 0 0 10px #ffffff, 0 0 20px #e0e4ff; animation: glow 2s infinite alternate; } @keyframes glow { from { text-shadow: 0 0 5px #ffffff, 0 0 10px #e0e4ff; } to { text-shadow: 0 0 15px #ffffff, 0 0 30px #e0e4ff; } } /* 点击文字提示 */ .message { position: absolute; bottom: 10%; font-size: 1.2rem; text-align: center; opacity: 0; transition: opacity 1s ease; } /* 星星特效 */ .star { position: absolute; width: 5px; height: 5px; background-color: white; border-radius: 50%; box-shadow: 0 0 8px #fff; animation: fade-out 2s forwards ease; } @keyframes fade-out { 0% { opacity: 1; transform: translateY(0) scale(1); } 100% { opacity: 0; transform: translateY(-50px) scale(2); } } body { margin: 0; overflow: hidden; background: radial-gradient(circle, #1a2a6c, #b21f1f, #fdbb2d); height: 100vh; display: flex; justify-content: center; align-items: center; color: white; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; } /* 星星点点 */ canvas { position: absolute; top: 0; left: 0; } /* 闪烁文字 */ .title { font-size: 3em; font-weight: bold; text-transform: uppercase; text-shadow: 0 0 20px #fff, 0 0 30px #ff9, 0 0 40px #ff9; animation: glow 2s infinite alternate; } @keyframes glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #ff9, 0 0 30px #ff9; } to { text-shadow: 0 0 30px #ff9, 0 0 50px #ff9, 0 0 70px #ff9; } } /* 动态漂浮图片 */ .character { position: absolute; bottom: 10%; width: 150px; animation: float 4s ease-in-out infinite; } @keyframes float { 0%, 100% { transform: translateY(0); } 50% { transform: translateY(-20px); } } </style></head><body> <h1>欢迎来到你的永夜星河!</h1> <div class="message">点击屏幕,看看星星有什么秘密~</div> <script> // 页面加载时,显示提示信息 const message = document.querySelector('.message'); setTimeout(() => { message.style.opacity = 1; }, 1000); // 点击页面触发星星和文字特效 document.body.addEventListener('click', (e) => { // 创建星星 const star = document.createElement('div'); star.classList.add('star'); star.style.left = `${e.clientX}px`; star.style.top = `${e.clientY}px`; document.body.appendChild(star); // 移除星星动画 setTimeout(() => { star.remove(); }, 2000); // 显示动态文字 const text = document.createElement('div'); text.style.position = 'absolute'; text.style.left = `${e.clientX}px`; text.style.top = `${e.clientY - 30}px`; text.style.color = 'white'; text.style.fontSize = '1.2rem'; text.style.fontWeight = 'bold'; text.textContent = getRandomText(); document.body.appendChild(text); // 移除文字 setTimeout(() => { text.remove(); }, 2000); }); // 随机文字生成 function getRandomText() { const texts = [ '你是我心中的星河女主角!', '星星为你闪烁!', '祝你每天开心!', '你的笑容点亮我的星空!', '你是人间宝藏~', '今天也要元气满满哦!', ]; return texts[Math.floor(Math.random() * texts.length)]; } </script></body></html>特效介绍:
星星点击特效:
点击页面时,会在鼠标位置生成一颗星星,慢慢变大并消失,模拟星星散落的效果。星星使用div 和 CSS 动画实现,配合鼠标点击事件动态生成。 动态文字彩蛋:
点击后随机显示一句温暖的“彩蛋文字”,比如“你是我心中的星河女主角!”、“星星为你闪烁!”等。文字位置根据鼠标点击动态生成,显示后自动消失。视觉效果:
页面背景使用渐变模拟夜空,标题文字带有“光晕”效果。特效简单又有趣,文字内容可以根据对方喜好自定义,增强专属感。使用方式:
直接运行: 将代码保存为 index.html 文件,直接用浏览器打开即可。
自定义文字内容: 修改 getRandomText 函数中的文字内容,加入你想说的专属话语。
增强趣味性:
可以加入背景音乐(如《永夜星河》的主题曲)。添加剧中角色图片作为背景装饰。嗨,我是命运之光。如果你觉得我的分享有价值,不妨通过以下方式表达你的支持:? 点赞来表达你的喜爱,? 关注以获取我的最新消息,? 评论与我交流你的见解。我会继续努力,为你带来更多精彩和实用的内容。
点击这里? ,获取最新动态,⚡️ 让信息传递更加迅速。
