前言
后台管理系统的核心就是用户管理、角色管理(含权限分配)、菜单管理,以及一些业务管理。业务管理通常以及根据不同的角色进行了权限分配。本次任务完成用户管理页面。
一 界面设计
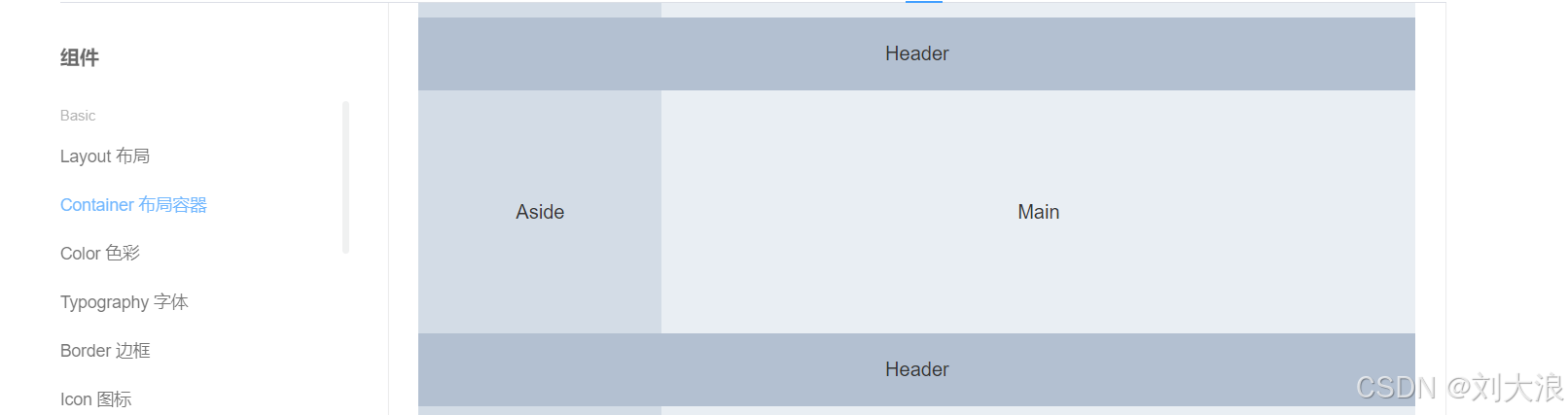
1.引用Element 的Container 布局容器。
以上次博客中vue 搭建项目为例,项目博客链接如下vue搭建项目。
Container 相关介绍连接;Element-ui
本项目采用如图所示布局:

html引用代码如下:
<el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-header>Header</el-header> <el-main>Main</el-main> </el-container> </el-container>将此段代码粘贴到原HomeView.vue的 <el-row>
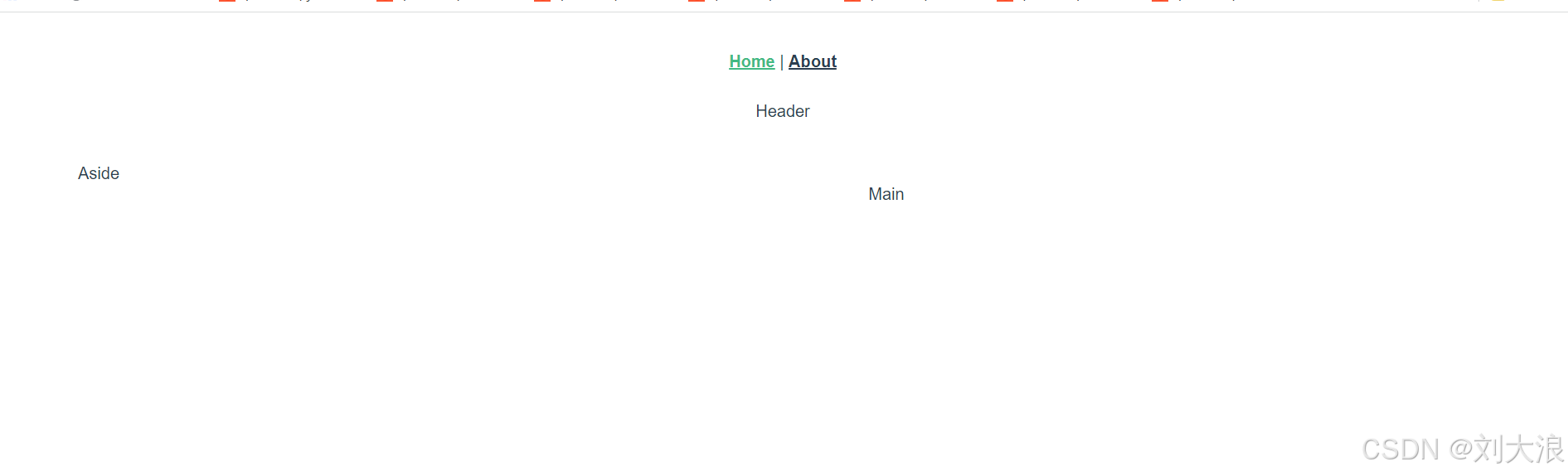
修改如图所示:


2.修改初始导航
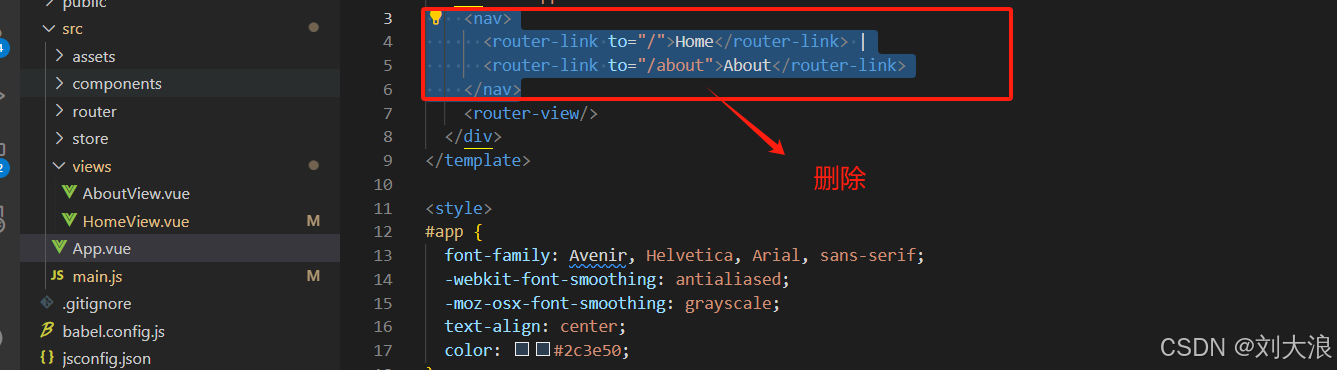
删除App.vue中<nav>中内容。


3.修改Aside部分引入侧边导航栏
引用Element 的NavMenu导航菜单中的侧栏。侧边导航栏

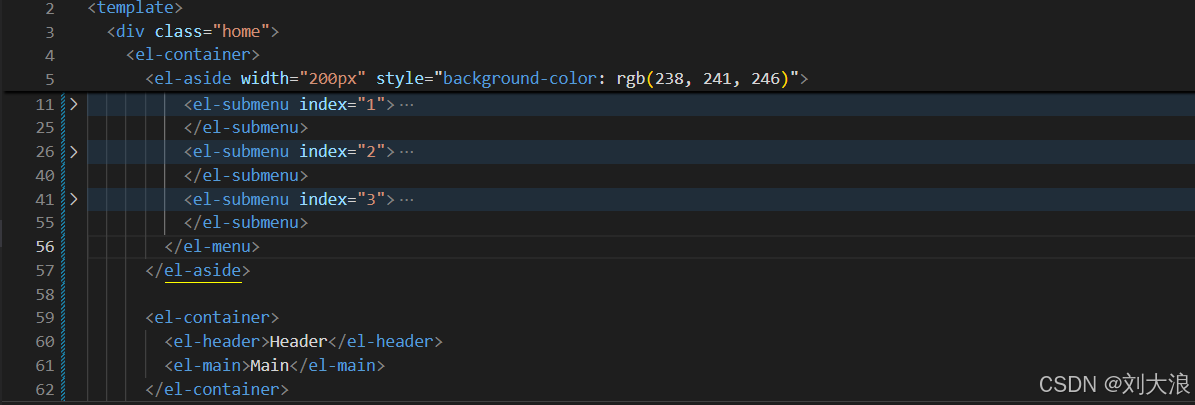
侧边导航栏html 代码如下:
<el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']" background-color=rgb(48,65,86) text-color=#ccc active-text-color=red router=""> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="2-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside>替换原代码<el-aside>,default-openeds="['1', '3']"可更改默认打开的导航。


4. 修改header部分
引用Element 的Dropdown下拉菜单中的基础用法,链接如下:下拉菜单。使用此菜单替换原来<el -Header>。

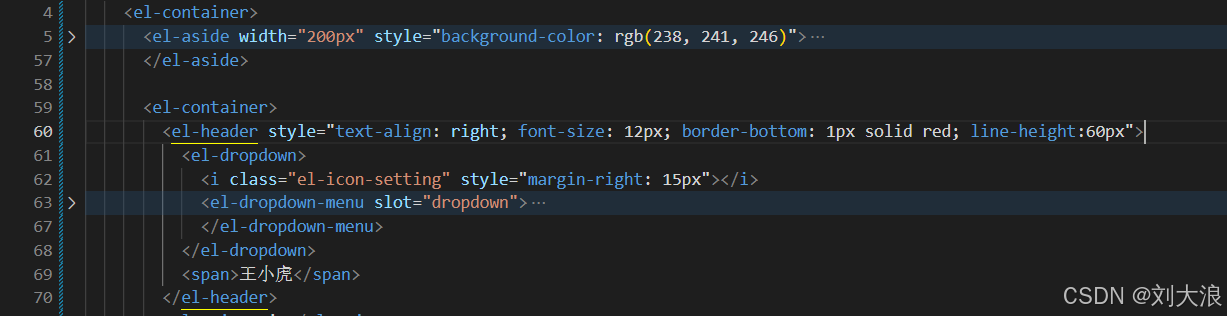
替代下拉菜单的html 代码如下:
<el-header style="text-align: right; font-size: 12px; border-bottom: 1px solid red; line-height:60px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header>

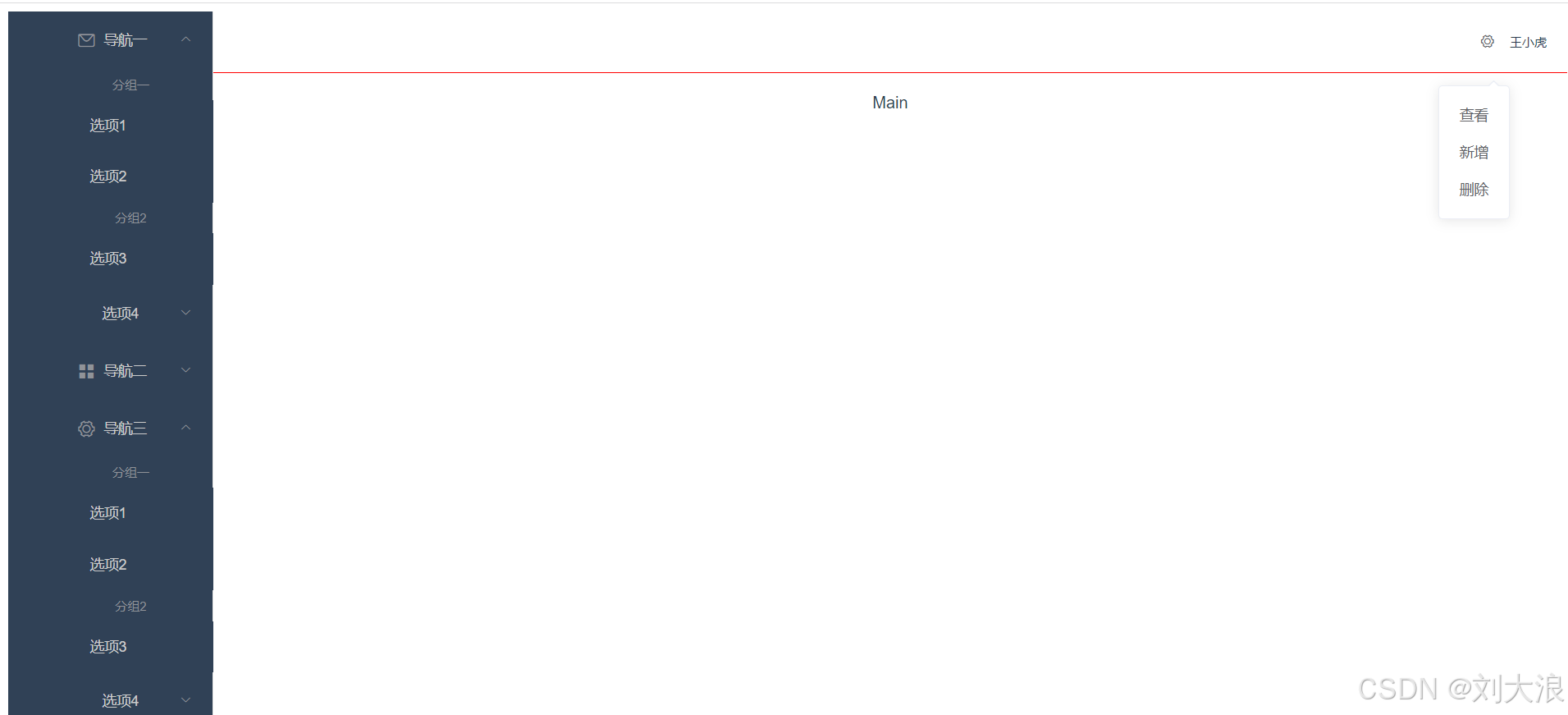
header页面修改完成。
5.修改Main部分
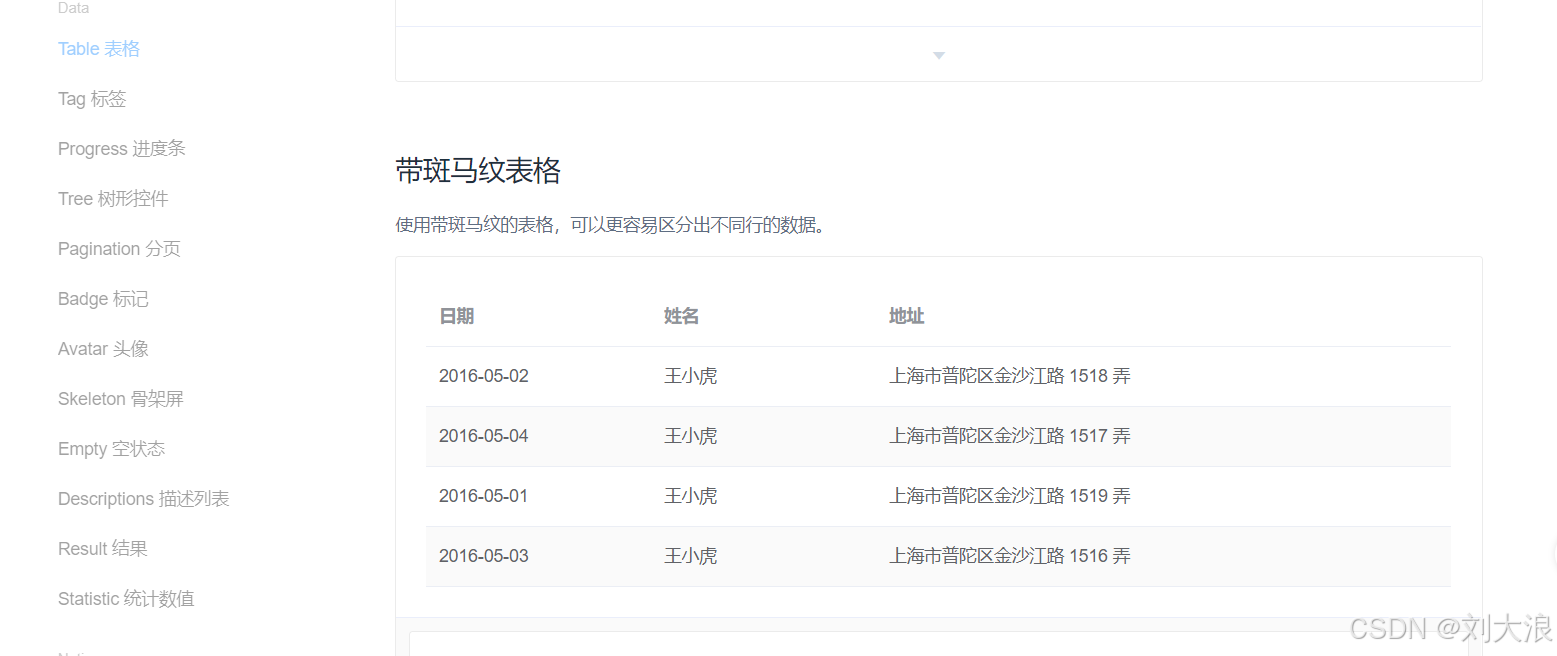
引用Element 的Table表格的基础表格。表格连接如下:表格

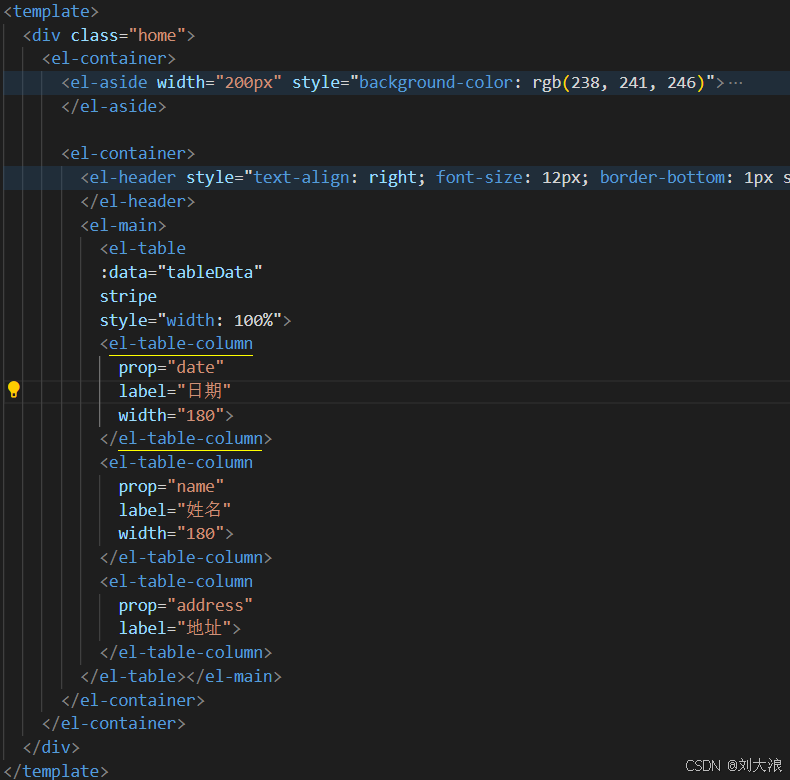
表格如下:
<el-main> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main>表格内有数据需在<script>内添加数据
<script> export default { data() { return { tableData: [{ //对应html中tableData date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' }] } } }</script>还可以让数据程序生成条数,代码如下:
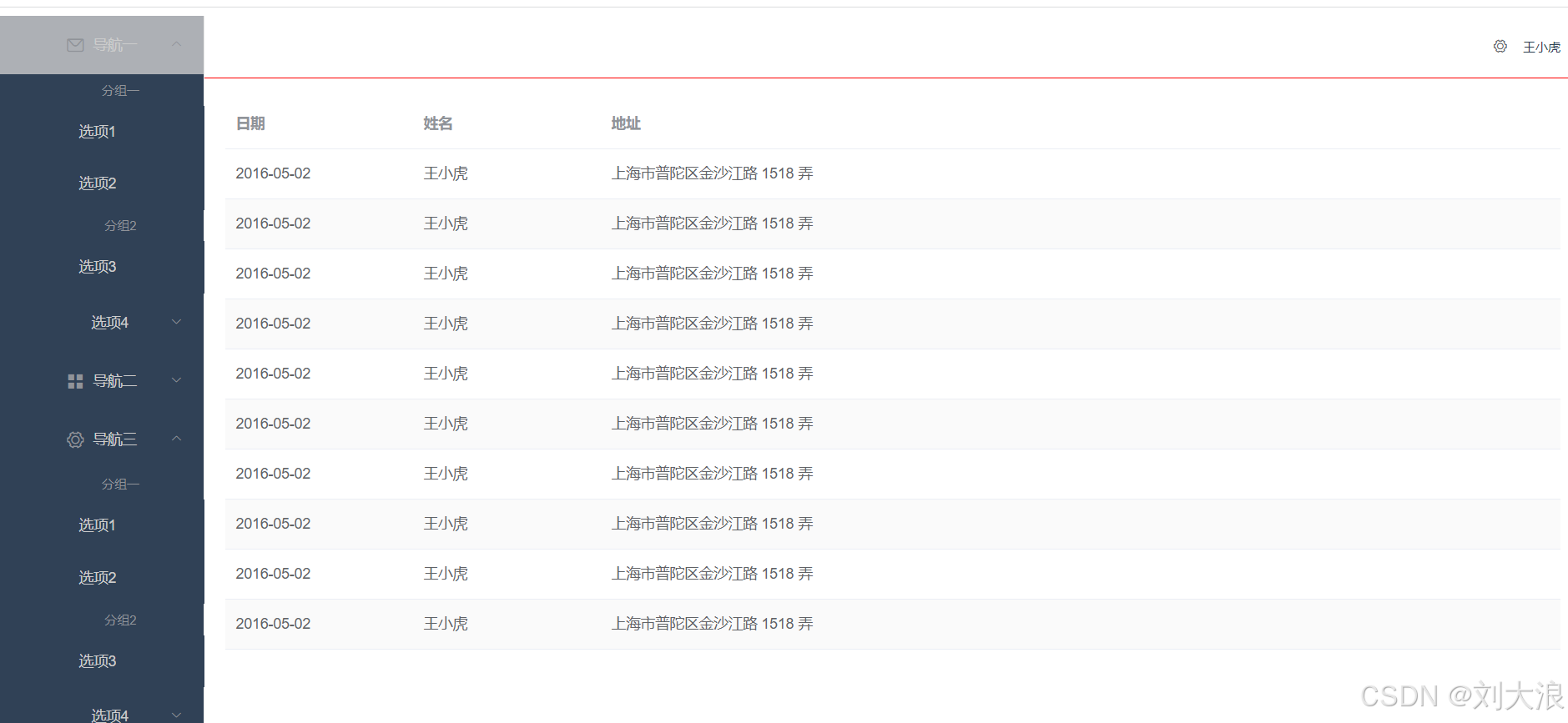
<script>// @ is an alias to /srcimport HelloWorld from '@/components/HelloWorld.vue'export default { name: 'HomeView', data(){ const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(10).fill(item) } }}</script>完整截图:



6.优化界面
新页面可能存在导航栏页面折叠后不能显示全屏,边线层次不齐,个人中心不符合实际个人登录后的状态,表格数据没有分页功能等。

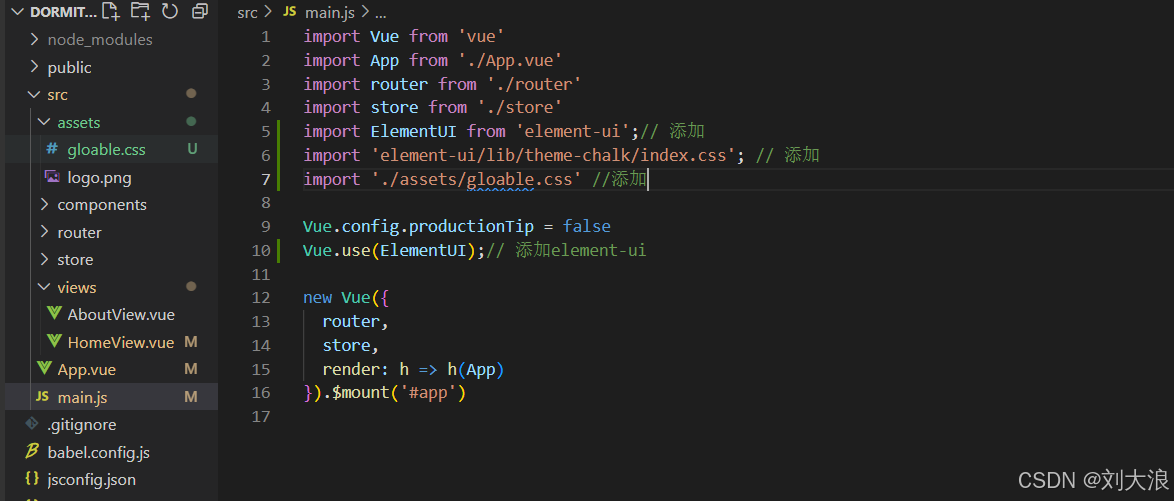
在assets文件中添加一个全局CSS样式gloable.css

html,body,div{ margin:0; padding:0;}html,body{ height: 100%;}main.js内添加

import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import ElementUI from 'element-ui';// 添加import 'element-ui/lib/theme-chalk/index.css'; // 添加import './assets/gloable.css' //添加Vue.config.productionTip = falseVue.use(ElementUI);// 添加element-uinew Vue({ router, store, render: h => h(App)}).$mount('#app')分页功能:加载main容器内 <el-table>下方(此分页为前端分页)
<div style="padding:10px"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage4" :page-sizes="[5, 10, 15, 20]" :page-size="10" layout="total, sizes, prev, pager, next, jumper" :total="400"> </el-pagination></div>
添加搜索区域放在<el-table>上方
<div style="padding:10px"> <el-input style="width:250px" suffix-icon="el-icon-search" placeholder="请输入名称搜索"></el-input> <el-input style="width:250px" suffix-icon="el-icon-email" placeholder="请输入邮箱搜索"></el-input> <el-input style="width:250px" suffix-icon="el-icon-position" placeholder="请输入地址搜索"></el-input> <el-button style="margin-left:5px" type="primary">搜索</el-button></div> 
添加常用操作按钮。
<div style="margin:10px"> <el-button type="primary">新增<i class="el-icon-circle-plus"></i></el-button> <el-button type="danger">批量删除<i class="el-icon-remove"></i></el-button> <el-button type="primary">导入<i class="el-icon-bottom"></i></el-button> <el-button type="primary">导出<i class="el-icon-top"></i></el-button> </div>常用按钮放在搜索后面

在表格区域添加常用操作按钮 在table内添加
<el-table-column fixed="right" label="操作"> <template slot-scope="scope"> <el-button type="success" size="small" icon="el-icon-edit">编辑</el-button> <el-button type="danger" size="small" icon="el-icon-delete">删除</el-button> </template></el-table-column> 
美化整体页面修改menu

运行如图所示:

为了页面美观使其页面左对齐

添加text-align:left
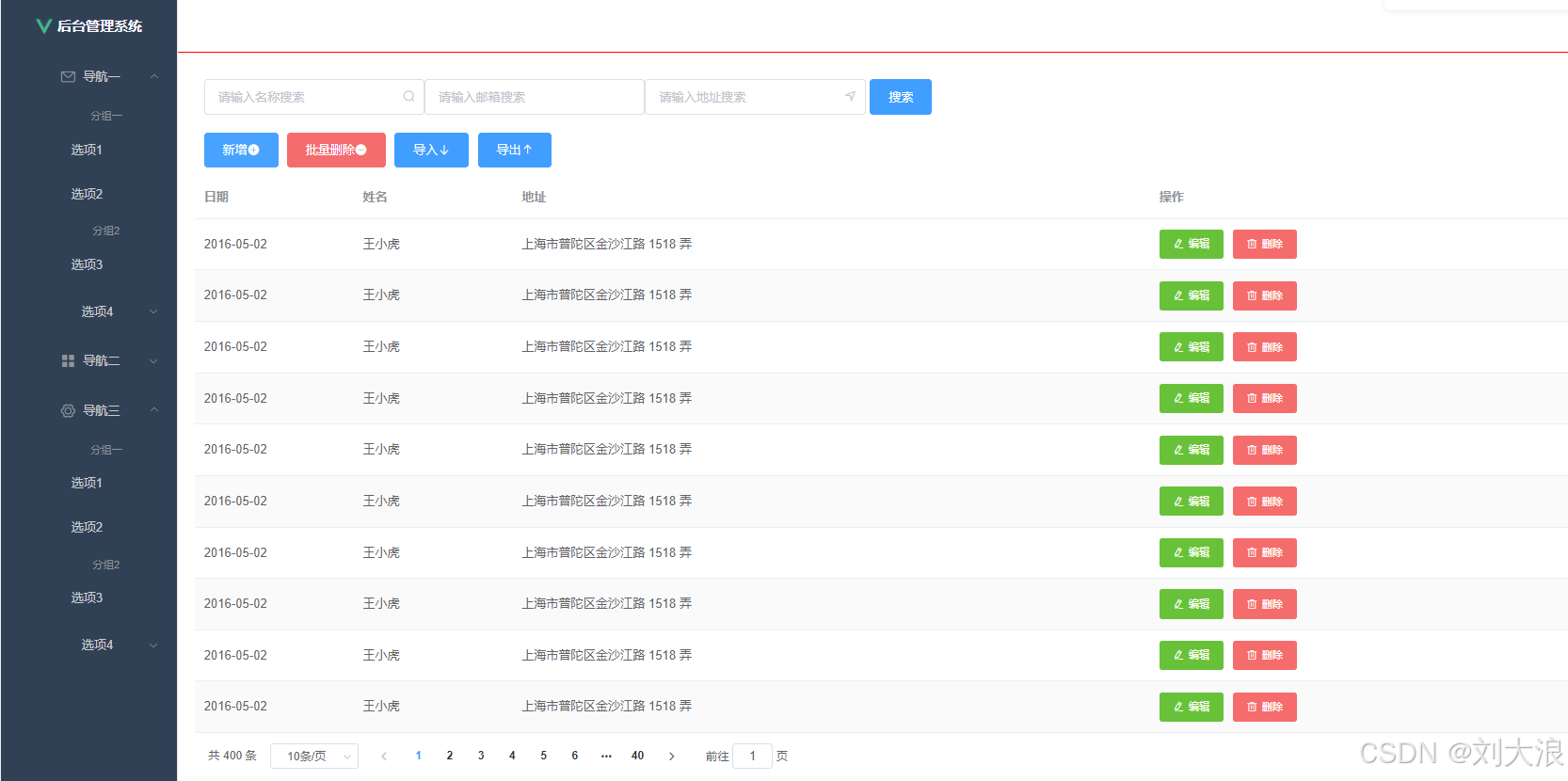
修改后如图所示:

完整代码
// An highlighted block<template> <div class="home"> <el-container style="height: 100%; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)" > <el-menu :default-openeds="['1', '3']" background-color=rgb(48,65,86) text-color=#ccc active-text-color=red style="min-height:100%; overflow-x:hidden" router=""> <div style="height:60px; line-height:60px; text-align:center"> <img src="../assets/logo.png" style="width:20px;position:relative;top:5px;margin-right:5px"/> <b style="color:white">后台管理系统</b> </div> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="2-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px; border-bottom: 1px solid red; line-height:60px"> <el-dropdown style="width:100px; cursor:pointer"> <span>王小虎</span><i class="el-icon-arrow-down" style="margin-left:5px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>个人信息</el-dropdown-item> <el-dropdown-item>退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-header> <el-main style="text-align: left;"> <div style="padding:10px"> <el-input style="width:250px" suffix-icon="el-icon-search" placeholder="请输入名称搜索"></el-input> <el-input style="width:250px" suffix-icon="el-icon-email" placeholder="请输入邮箱搜索"></el-input> <el-input style="width:250px" suffix-icon="el-icon-position" placeholder="请输入地址搜索"></el-input> <el-button style="margin-left:5px" type="primary">搜索</el-button> </div> <div style="margin:10px"> <el-button type="primary">新增<i class="el-icon-circle-plus"></i></el-button> <el-button type="danger">批量删除<i class="el-icon-remove"></i></el-button> <el-button type="primary">导入<i class="el-icon-bottom"></i></el-button> <el-button type="primary">导出<i class="el-icon-top"></i></el-button> </div> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column fixed="right" label="操作"> <template slot-scope="scope"> <el-button type="success" size="small" icon="el-icon-edit">编辑</el-button> <el-button type="danger" size="small" icon="el-icon-delete">删除</el-button> </template> </el-table-column> </el-table> <div style="padding:10px"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage4" :page-sizes="[5, 10, 15, 20]" :page-size="10" layout="total, sizes, prev, pager, next, jumper" :total="400"> </el-pagination></div> </el-main> </el-container> </el-container> </div></template><script>// @ is an alias to /srcimport HelloWorld from '@/components/HelloWorld.vue'export default { name: 'HomeView', data(){ const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(10).fill(item) } }}</script>