一、一级路由设计
1、创建页面
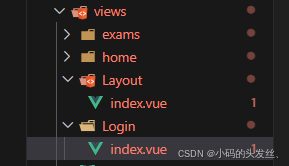
案例在‘views’中创建了首页和登录两个页面

(1)首页
<script setup lang="ts"></script><template> <div> 首页 </div></template>(2)登录页面
<script setup lang="ts"></script><template> <div> 我的登录页面 </div></template>2、设置路由路径
(1)首先在src"下创建一个router文件夹,并在其中创建一个index.ts(或index.js如果你使用TypeScript)文件来定义路由。

(2)配置两个页面的路径
注意:首先要进行引入“
import Layout from ‘@/views/Layout/index.vue’
import Login from ‘@/views/Login/index.vue’”
import { createRouter, createWebHistory } from 'vue-router'import Layout from '@/views/Layout/index.vue'import Login from '@/views/Login/index.vue'const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL),//路由模式,默认 routes: [//路由配置 通过路由进行整体配置//数组,{ path:'/', component:Layout,},{ path:'/Login', component:Login,} ]})export default router//暴漏router对象,以便在Vue应用的入口文件中导入并使用它。3、配置路由出口
<template> <!-- 加载配置路由 --> <RouterView></RouterView></template>测试
首页 登录页面
登录页面
二、二级路由设置
1、创建页面

(1)‘exams’页面设计
<template> <div>考试组件</div></template>(2)‘home’页面设计
<template> <div>首页组件</div></template>2、二级路由路径配置
(1)要先引入“Home”,“Exams”视图组件
import Home from '@/views/home/index.vue'import Exams from '@/views/exams/index.vue'(2)创建二级路由(children:[ ])
import { createRouter, createWebHistory } from 'vue-router'import Layout from '@/views/Layout/index.vue'import Login from '@/views/Login/index.vue'import Home from '@/views/home/index.vue'import Exams from '@/views/exams/index.vue'const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL),//路由模式,默认 routes: [//路由配置 通过路由进行整体配置{ path:'/', component:Layout, children:[ { path:'/home', component:Home },{ path:'/exams', component:Exams } ]},{ path:'/login', component:Login,} ]})export default router(3)配置二级路由出口

<template> <div> 首页 <RouterView></RouterView> </div></template>(4)测试
‘home’组件测试 ‘exam’组件测试
‘exam’组件测试