1.事件流
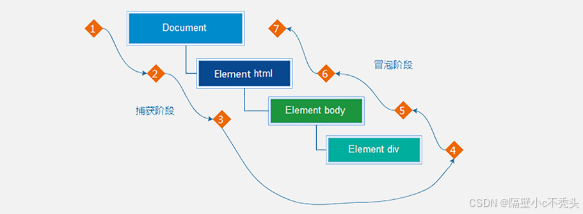
事件流是对事件执行过程的描述,了解事件的执行过程有助于加深对事件的理解,提升开发实践中对事件运用的灵活度。

简言之,捕获阶段是【从父到子】的传导过程,冒泡阶段是【从子向父】的传导过程。
1.1捕获和冒泡
如果事件是在冒泡阶段执行的,我们称为冒泡模式,它会先执行子盒子事件再去执行父盒子事件,默认是冒泡模式。
如果事件是在捕获阶段执行的,我们称为捕获模式,它会先执行父盒子事件再去执行子盒子事件。
<body> <h3>事件流</h3> <p>事件流是事件在执行时的底层机制,主要体现在父子盒子之间事件的执行上。</p> <div class="outer"> <div class="inner"></div> </div> <script> // 获取嵌套的3个节点 const outer = document.querySelector('.outer') const inner = document.querySelector('.inner') // 外层的盒子 outer.addEventListener('click', function () { console.log('outer...') }, true) // true 表示在捕获阶段执行事件 // 中间的盒子 outer.addEventListener('click', function () { console.log('inner...') }, true) </script></body>结论:
addEventListener 第3个参数决定了事件是在捕获阶段触发还是在冒泡阶段触发
addEventListener 第3个参数为 true 表示捕获阶段触发,false 表示冒泡阶段触发,默认值为 false
事件流只会在父子元素具有相同事件类型时才会产生影响
绝大部分场景都采用默认的冒泡模式(其中一个原因是早期 IE 不支持捕获)
1.2阻止冒泡
<body> <h3>阻止冒泡</h3> <p>阻止冒泡是指阻断事件的流动,保证事件只在当前元素被执行,而不再去影响到其对应的祖先元素。</p> <div class="outer"> <div class="inner"> <div class="child"></div> </div> </div> <script> // 获取嵌套的3个节点 const outer = document.querySelector('.outer') const inner = document.querySelector('.inner') const child = document.querySelector('.child') // 外层的盒子 outer.addEventListener('click', function () { console.log('outer...') }) // 中间的盒子 inner.addEventListener('click', function (ev) { console.log('inner...') // 阻止事件冒泡 ev.stopPropagation() }) // 内层的盒子 child.addEventListener('click', function (ev) { console.log('child...') // 借助事件对象,阻止事件向上冒泡 ev.stopPropagation() }) </script></body>结论:事件对象中的 ev.stopPropagation 方法,专门用来阻止事件冒泡。
鼠标经过事件:
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
2.事件委托
事件委托是利用事件流的特征解决一些现实开发需求的知识技巧,主要的作用是提升程序效率。
大量的事件监听是比较耗费性能的,如下代码所示
<script> // 假设页面中有 10000 个 button 元素 const buttons = document.querySelectorAll('table button'); for(let i = 0; i <= buttons.length; i++) { // 为 10000 个 button 元素添加了事件 buttons.addEventListener('click', function () { // 省略具体执行逻辑... }) }</script>利用事件流的特征,可以对上述的代码进行优化,事件的的冒泡模式总是会将事件流向其父元素的,如果父元素监听了相同的事件类型,那么父元素的事件就会被触发并执行,正是利用这一特征对上述代码进行优化,如下代码所示:
<script> // 假设页面中有 10000 个 button 元素 let buttons = document.querySelectorAll('table button'); // 假设上述的 10000 个 buttom 元素共同的祖先元素是 table let parents = document.querySelector('table'); parents.addEventListener('click', function () { console.log('点击任意子元素都会触发事件...'); })</script>事件对象中的属性 target 或 srcElement属性表示真正触发事件的元素,它是一个元素类型的节点。
<script> // 假设页面中有 10000 个 button 元素 const buttons = document.querySelectorAll('table button') // 假设上述的 10000 个 buttom 元素共同的祖先元素是 table const parents = document.querySelector('table') parents.addEventListener('click', function (ev) { // console.log(ev.target); // 只有 button 元素才会真正去执行逻辑 if(ev.target.tagName === 'BUTTON') { // 执行的逻辑 } })</script>例
<body> <div class="tab"> <div class="tab-nav"> <h3>每日特价</h3> <ul> <li><a class="active" href="javascript:;" data-id="0">精选</a></li> <li><a href="javascript:;" data-id="1">美食</a></li> <li><a href="javascript:;" data-id="2">百货</a></li> <li><a href="javascript:;" data-id="3">个护</a></li> <li><a href="javascript:;" data-id="4">预告</a></li> </ul> </div> <div class="tab-content"> <div class="item active"><img src="./images/tab00.png" alt="" /></div> <div class="item"><img src="./images/tab01.png" alt="" /></div> <div class="item"><img src="./images/tab02.png" alt="" /></div> <div class="item"><img src="./images/tab03.png" alt="" /></div> <div class="item"><img src="./images/tab04.png" alt="" /></div> </div> </div> <script> // 采取事件委托的形式 tab栏切换 // 1. 获取 ul 父元素 因为 ul只有一个 const ul = document.querySelector('.tab-nav ul') // 获取 5个 item const items = document.querySelectorAll('.tab-content .item') // 2. 添加事件 ul.addEventListener('click', function (e) { // console.log(e.target) // e.target是我们点击的对象 // 我们只有点击了 a 才会 进行 添加类和删除类操作 // console.log(e.target.tagName) // e.target.tagName 点击那个对象的 标签名 if (e.target.tagName === 'A') { // console.log('我选的是a') // 排他思想 ,先移除原来的active document.querySelector('.tab-nav .active').classList.remove('active') //当前元素添加 active 是 e.target // this 指向ul 不能用this e.target.classList.add('active') // 下面大盒子模块 console.log(e.target.dataset.id) const i = +e.target.dataset.id // 排他思想 ,先移除原来的active document.querySelector('.tab-content .active').classList.remove('active') // 对应的大盒子 添加 active // document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active') items[i].classList.add('active') } }) </script></body>3.其他事件
3.1页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
有些时候需要等页面资源全部处理完了做一些事情
事件名:load
监听页面所有资源加载完毕:
window.addEventListener('load', function() { // xxxxx})3.2元素滚动事件
滚动条在滚动的时候持续触发的事件
window.addEventListener('scroll', function() { // xxxxx})3.3页面尺寸事件
会在窗口尺寸改变的时候触发事件:
window.addEventListener('resize', function() { // xxxxx})
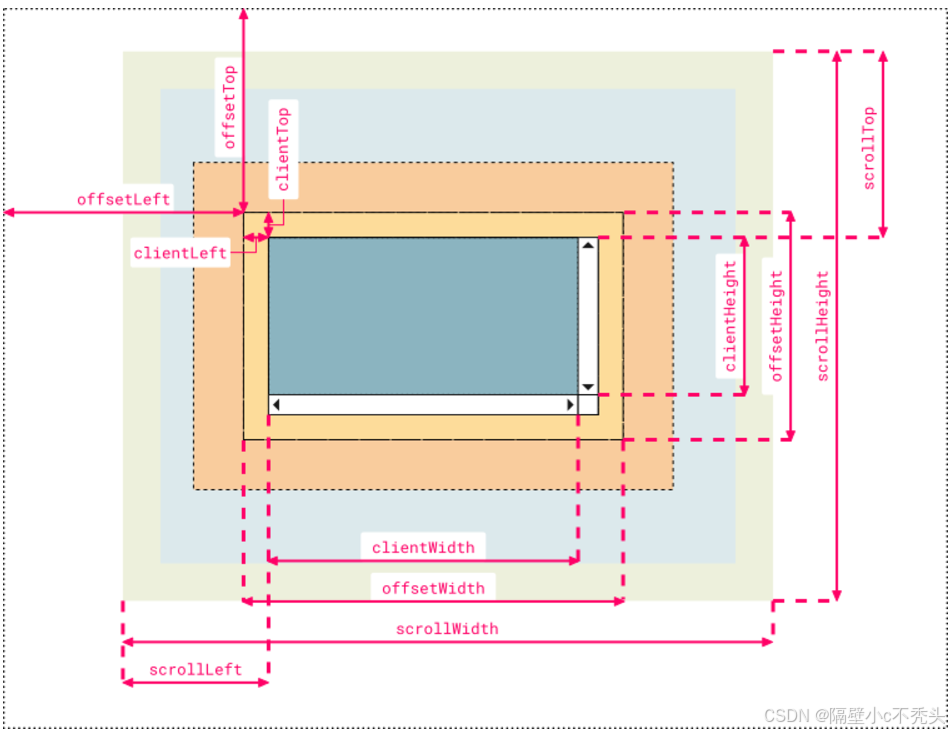
4.元素尺寸与位置
获取元素的自身宽高、包含元素自身设置的宽高、padding、border

注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
例
const entry = document.querySelector('.xtx_entry') const elevator = document.querySelector('.xtx-elevator') window.addEventListener('scroll', function () { const n = document.documentElement.scrollTop elevator.style.opacity = n > entry.scrollTop ? 1 : 0 })5.属性选择器
CSS 属性选择器用于根据元素的属性或属性值来选择 HTML 元素。
属性选择器可以帮助你在不需要为元素添加类或 ID 的情况下对其进行样式化。
1、[attribute]
选择带有指定属性的所有元素(无论属性值是什么)。
/* 选择所有具有 `type` 属性的元素 */[type] { border: 1px solid red;} 2、[attribute="value"]
选择具有指定属性和值完全匹配的元素。
/* 选择所有 `type` 属性等于 `text` 的元素 */[type="text"] { background-color: yellow;} 3、[attribute~="value"]
选择属性值中包含指定词(用空格分隔的词列表之一)的元素。
/* 选择属性值中包含 `button` 的元素 */[class~="button"] { font-weight: bold;} 4、[attribute|="value"]
选择具有指定值或者以指定值开头并紧跟着连字符 - 的属性值的元素,常用于语言代码。
/* 选择所有 `lang` 属性是 `en` 或者以 `en-` 开头的元素 */[lang|="en"] { color: green;} 5、[attribute^="value"]
选择属性值以指定值开头的元素。
/* 选择所有 `href` 属性以 `https` 开头的链接 */[href^="https"] { text-decoration: none;} 6、[attribute$="value"]
选择属性值以指定值结尾的元素。
/* 选择所有 src 属性以 .jpg 结尾的图片 */[src$=".jpg"] { border: 2px solid blue;} 7、[attribute*="value"]
选择属性值中包含指定值的元素。
/* 选择所有 `title` 属性中包含 `tutorial` 的元素 */[title*="tutorial"] { font-style: italic;}
6.获取html元素写法
document.documentElement
<script> const sk = document.querySelector('.sk') const header = document.querySelector('.header') // 1. 页面滚动事件 window.addEventListener('scroll', function () { // 当页面滚动到 秒杀模块的时候,就改变 头部的 top值 // 页面被卷去的头部 >= 秒杀模块的位置 offsetTop const n = document.documentElement.scrollTop // if (n >= sk.offsetTop) { // header.style.top = 0 // } else { // header.style.top = '-80px' // } header.style.top = n >= sk.offsetTop ? 0 : '-80px' }) </script>
7.立即执行函数表达式(function() { ... })();
它是一种在定义后立即执行的 JavaScript 函数。IIFE 常用于创建一个封闭的作用域,以避免变量污染全局命名空间。如果写多个一定要用;隔开
(function () { // 代码逻辑})();这里的 function () { ... } 定义了一个匿名函数,而外层的括号 (function () { ... }) 将这个匿名函数转换为一个表达式。最后的 () 表示立即调用这个函数表达式。这种方式确保了函数内部定义的所有变量都只在这个函数的作用域内有效,不会影响到外部的环境。
例
(function () { // 获取元素 const entry = document.querySelector('.xtx_entry') const elevator = document.querySelector('.xtx-elevator') // 1. 当页面滚动大于 300像素,就显示 电梯导航 // 2. 给页面添加滚动事件 window.addEventListener('scroll', function () { // 被卷去的头部大于 300 const n = document.documentElement.scrollTop // if (n >= 300) { // elevator.style.opacity = 1 // } else { // elevator.style.opacity = 0 // } // 简写 elevator.style.opacity = n >= entry.offsetTop ? 1 : 0 }) // 点击返回页面顶部 const backTop = document.querySelector('#backTop') backTop.addEventListener('click', function () { // 可读写 // document.documentElement.scrollTop = 0 // window.scrollTo(x, y) window.scrollTo(0, 0) }) })();