
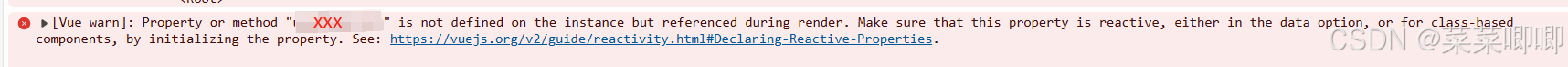
以上控制台的警告已告知在视图中(template)渲染的某个变量未在data函数的返回值中定义
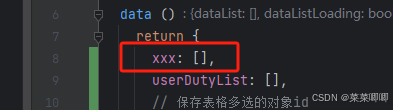
因为vue的可容错性比较高,很多同学在使用时没有注意到,拿到数据后直接使用this赋值给当前组件,没有在data函数返回值内定义
浅浅解析一下这个报错原因(为啥明明不影响渲染还给我整个报错?)
1. vue是一个响应式的系统,vue的模板引擎会追踪data函数返回值这些变量的变化,并在数据更新后重新渲染变量相关的组件部分,所以此时,如果没有在data函数返回值中定义,可能无法追踪到,就会出现视图无法及时渲染更新等预期之外的行为。
2 . 如果直接在函数内打印未被data函数记录的变量会导致报错。
解决方式