本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表

开题报告内容
一、选题背景
关于动物园管理系统的研究,现有研究主要以传统管理模式为主,专门针对基于web的动物园管理系统,利用django+vue技术构建的研究较少。在国内外的相关研究中,部分动物园管理系统侧重于线下管理流程的信息化,而在借助现代web技术实现全方位管理功能的整合方面存在不足。目前存在的争论焦点在于如何在保障动物福利的前提下,最大程度地提高管理效率并提升游客体验。本选题将以动物园管理为研究情景,重点分析和研究基于web技术,采用django+vue框架构建高效动物园管理系统的问题,以期探寻动物园管理系统在现代信息技术下优化的问题原因,提出对策建议,为后续更加深入的研究提供基础。这一研究有助于探索信息技术在动物园管理领域的创新应用,具有一定的研究价值。[1]
二、研究意义
本选题针对动物园管理效率低下、游客体验不佳等问题的研究具有重要的理论意义和现实意义。
理论意义:本选题研究将对动物园管理系统相关理论基础进行深入的剖析。通过将django+vue技术引入动物园管理系统的构建,有助于丰富信息技术在特殊领域管理中的应用理论。现实意义:能够为动物园管理提供高效、便捷、智能化的管理方案。例如,通过web系统可以实现动物信息管理、游客预约管理、园区设施管理等功能,提高动物园的整体管理效率,同时也能提升游客的游览体验,促进动物园更好地发挥科普教育等职能。三、研究方法
本研究将采用多种研究方法相结合的方式。
文献分析法:通过查阅大量关于动物园管理、web系统开发、django框架、vue框架等方面的文献资料,了解相关领域的研究现状和发展趋势,为系统的设计提供理论依据。案例研究法:选取一些已经实施了部分信息化管理的动物园作为案例,分析其在管理过程中的优势和不足,总结经验教训,以便在本研究中加以借鉴和改进。软件工程方法:按照软件工程的规范流程进行系统的开发,包括需求分析、设计、编码、测试等阶段,确保系统的质量和可靠性。四、研究方案
可能遇到的困难和问题 在需求分析阶段,可能难以全面准确地获取动物园管理的各种复杂需求,不同动物园的管理模式和特殊需求存在差异。在技术应用方面,将django和vue框架整合可能会遇到兼容性问题,并且在系统性能优化上可能面临挑战。对于动物园管理中的一些特殊业务逻辑,如动物医疗管理、珍稀动物保护管理等,如何在系统中准确体现可能存在困难。解决的初步设想 针对需求获取问题,通过深入多个动物园进行实地调研,与动物园管理人员、饲养员、兽医等不同岗位人员进行充分沟通,同时参考国内外先进的动物园管理经验,确保需求的全面性和准确性。对于技术整合问题,加强对django和vue框架的深入学习和研究,参考相关技术论坛和开源项目,提前进行技术预研和测试,在开发过程中逐步优化系统性能。在处理特殊业务逻辑时,邀请动物园管理专家参与系统设计,确保业务逻辑在系统中的准确体现,同时借鉴相关行业类似业务系统的设计思路。五、研究内容
基于web的动物园管理系统需要具备多方面的功能。首先是动物信息管理,包括动物的基本信息(种类、年龄、性别、健康状况等)、饲养信息(饮食偏好、饲养环境要求等)以及繁殖信息等的录入、查询、修改和删除功能。其次是园区设施管理,如场馆设施的维护记录、设施的新增和报废管理等。再者是游客管理,涵盖游客的预约、购票、入园引导、游客流量统计等功能。另外,员工管理也至关重要,包括员工的基本信息、工作岗位分配、考勤管理等。系统还需要具备数据统计与分析功能,例如对动物健康数据的分析、游客流量的趋势分析等,以便为动物园的管理决策提供数据支持。通过这些功能的实现,构建一个完整的、高效的基于web的动物园管理系统。
进度安排:
2023年12月: 查看相关资料、技术,准备技术文档,做好需求分析;下发任务书;
2024年01月: 撰写开题报告,并制定软件开发计划,初步设计软件功能架构;
2024年02月: 根据需求分析,进行详细设计;初步设计软件部分功能,完成开题报告;
2024年03月: 对软件前,后台系统功能进行开发,完成软件各个功能模块,撰写论文初稿;
2024年04月:进行系统测试、论文初稿完成、和指导教师沟通,上交初稿,查重,中期检查;
2024年05月:修改论文,完成定稿,软件功能全部实现、测试、界面美化,上交论文资料,参加答辩。
参考文献:
[1] Hamed Tahmooresi, A. Heydarnoori et al. "An Analysis of Python's Topics, Trends, and Technologies Through Mining Stack Overflow Discussions." arXiv.org (2020).
[2] 韩文煜. "基于python数据分析技术的数据整理与分析研究"[J]. 科技创新与应用, 2020, No.296(04): 157-158.
[3] Sebastian Bassi. "A Primer on Python for Life Science Researchers." PLoS Comput. Biol. (2007).
[4] Roseline Bilina and S. Lawford. "Python for Unified Research in Econometrics and Statistics." (2009). 558 591.
[5] 程俊英. "基于Python语言的数据分析处理研究"[J]. 电子技术与软件工程, 2022, No.233(15): 236-239.
[6] 曾浩. "基于Python的Web开发框架研究"[J]. 广西轻工业, 2011, 27(08): 124-125+176.
[7] Fabian Pedregosa, G. Varoquaux et al. "Scikit-learn: Machine Learning in Python." Journal of machine learning research(2011).
[8] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. "基于Python的人脸识别技术研究"[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[9] 阿不都艾尼·阿不都肉素力. "Python的计算机软件应用技术分析"[J]. 电脑编程技巧与维护, 2021, No.435(09): 29-30+58.
[10] 张楠. "Python语言及其应用领域研究"[J]. 科技创新导报, 2019, 16(17): 122-123.
[11] 王雄伟, 侯海珍. "大数据专业Python程序设计课程建设探究"[J]. 知识窗(教师版), 2023, (10): 117-119.
[12] 朱向阳. "高中信息技术python项目式教学路径分析"[J]. 高考, 2023, (24): 126-128.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端:Vue.js、HTML、CSS、JavaScript后端技术栈
后端:Python 3.7.7、Django 、MySQL5.7
开发工具:PyCharm社区版、Navicat 11以上版本
系统开发流程:
• 使用HTML、CSS和JavaScript结合Vue.js构建前端界面。
• 使用Python语言结合Django框架开发RESTful API。
• 利用MySQL数据库进行数据存储和查询。
• 通过PyCharm IDE进行代码编写、调试和项目管理。
毕设使用者指南
系统概览
本系统是一个基于现代Web技术构建的应用程序,旨在为用户提供一个交互性强、响应快速的用户体验。系统前端采用Vue.js框架,后端使用Python语言结合Django框架,并以MySQL作为数据存储解决方案。
前端使用指南
1.界面导航
主页:展示系统的主要功能和概览信息。功能页面:根据需要,用户可以访问不同的功能页面,如用户管理、数据分析等。2. 交互操作
使用HTML和CSS构建的界面元素,如按钮、链接、表单等,用户可以点击或输入信息进行操作。利用JavaScript和Vue.js实现的动态功能,如实时数据更新、表单验证等,增强用户交互体验。后端服务指南
1. API使用
系统后端提供RESTful API,用户可以通过HTTP请求与系统进行数据交互。常见的API操作包括GET(获取数据)、POST(提交数据)、PUT(更新数据)和DELETE(删除数据)。2. 数据管理
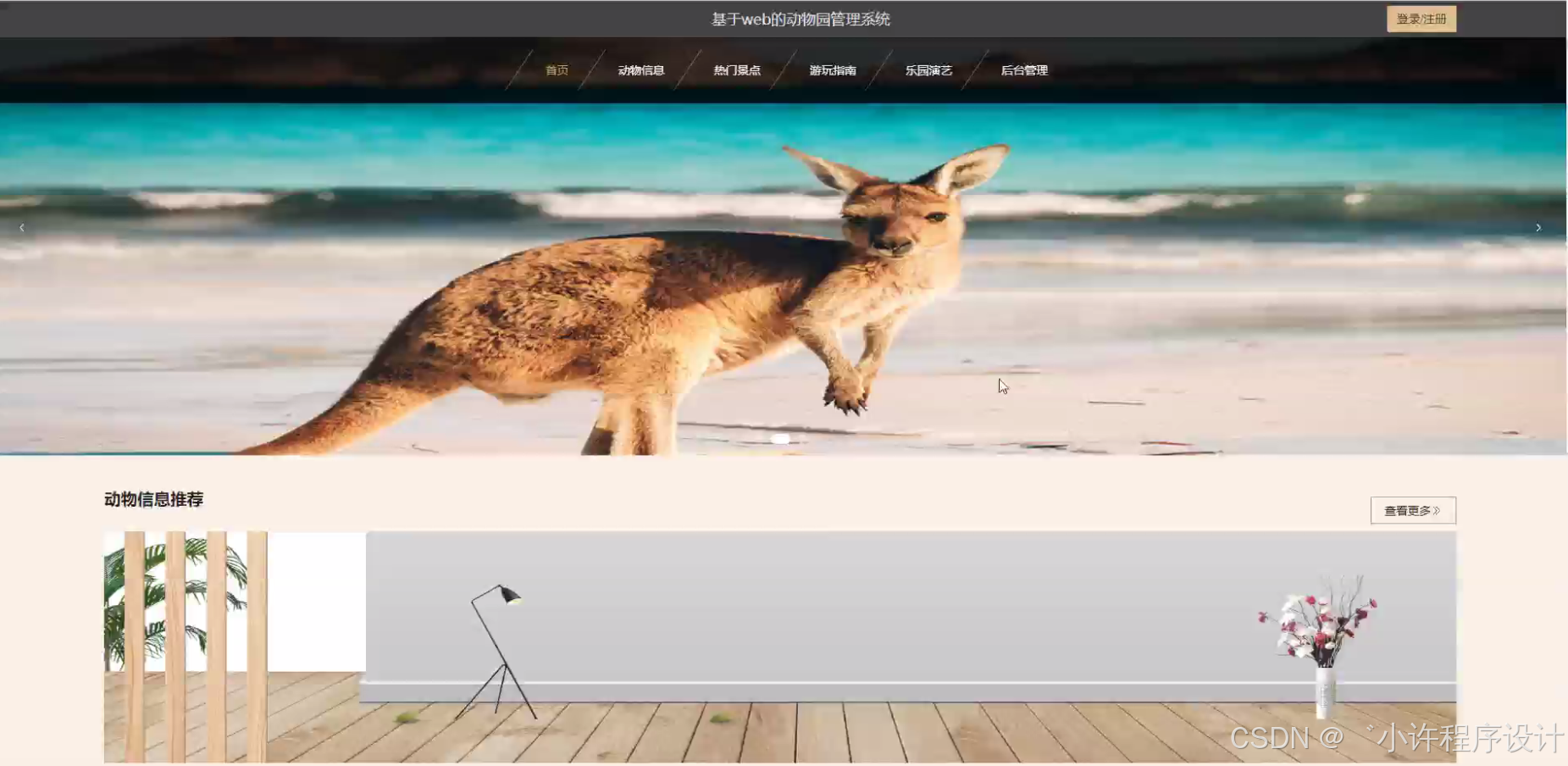
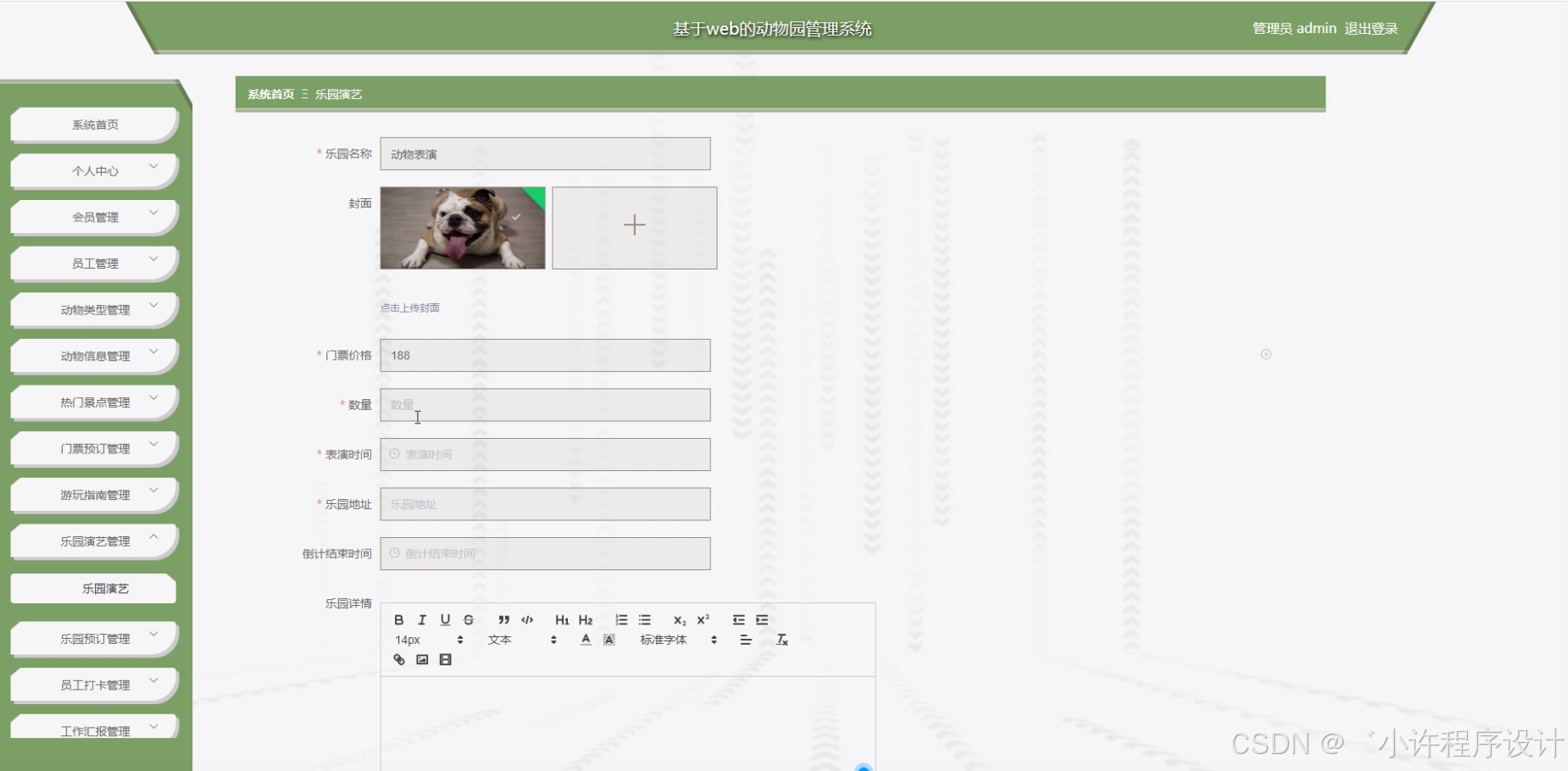
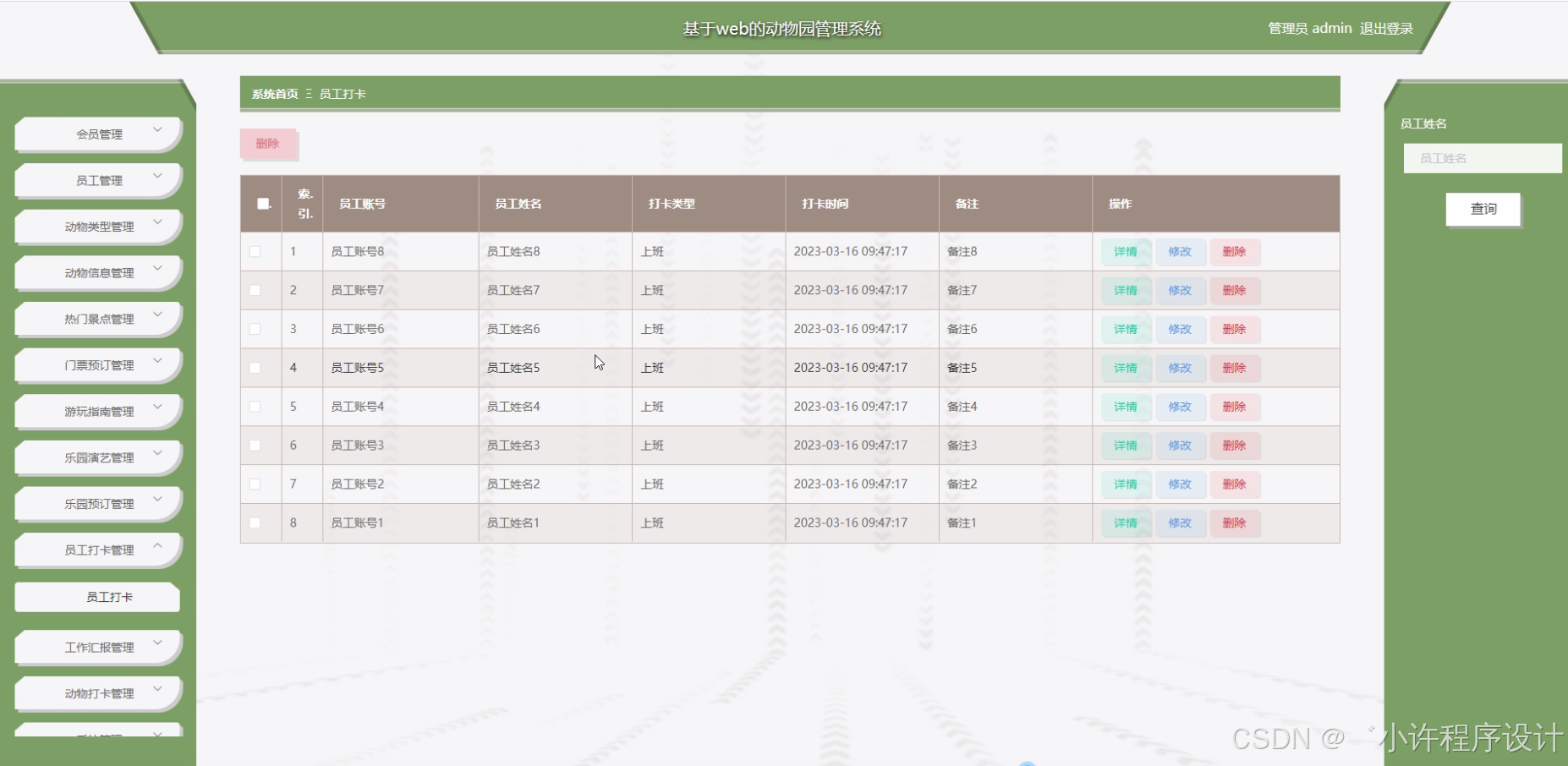
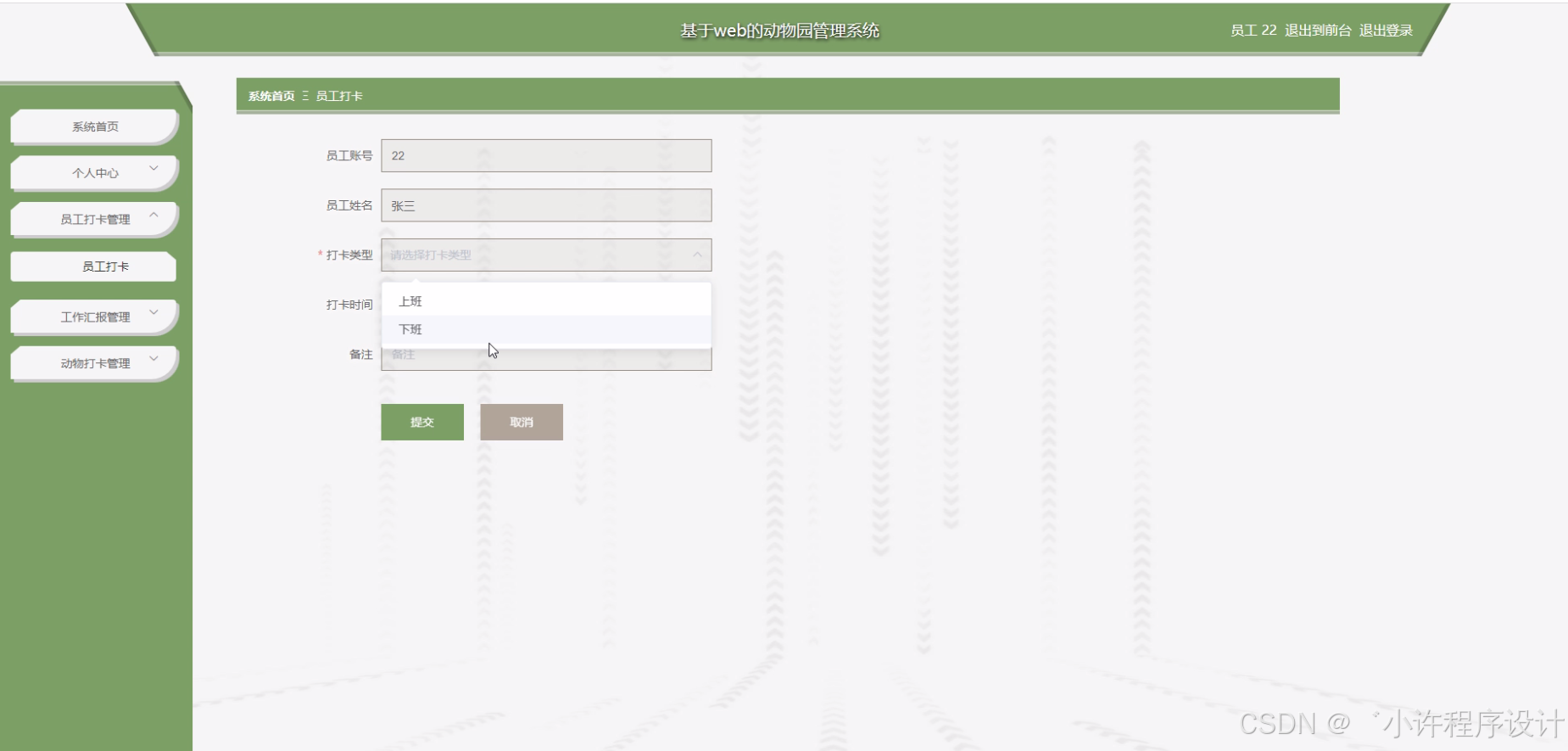
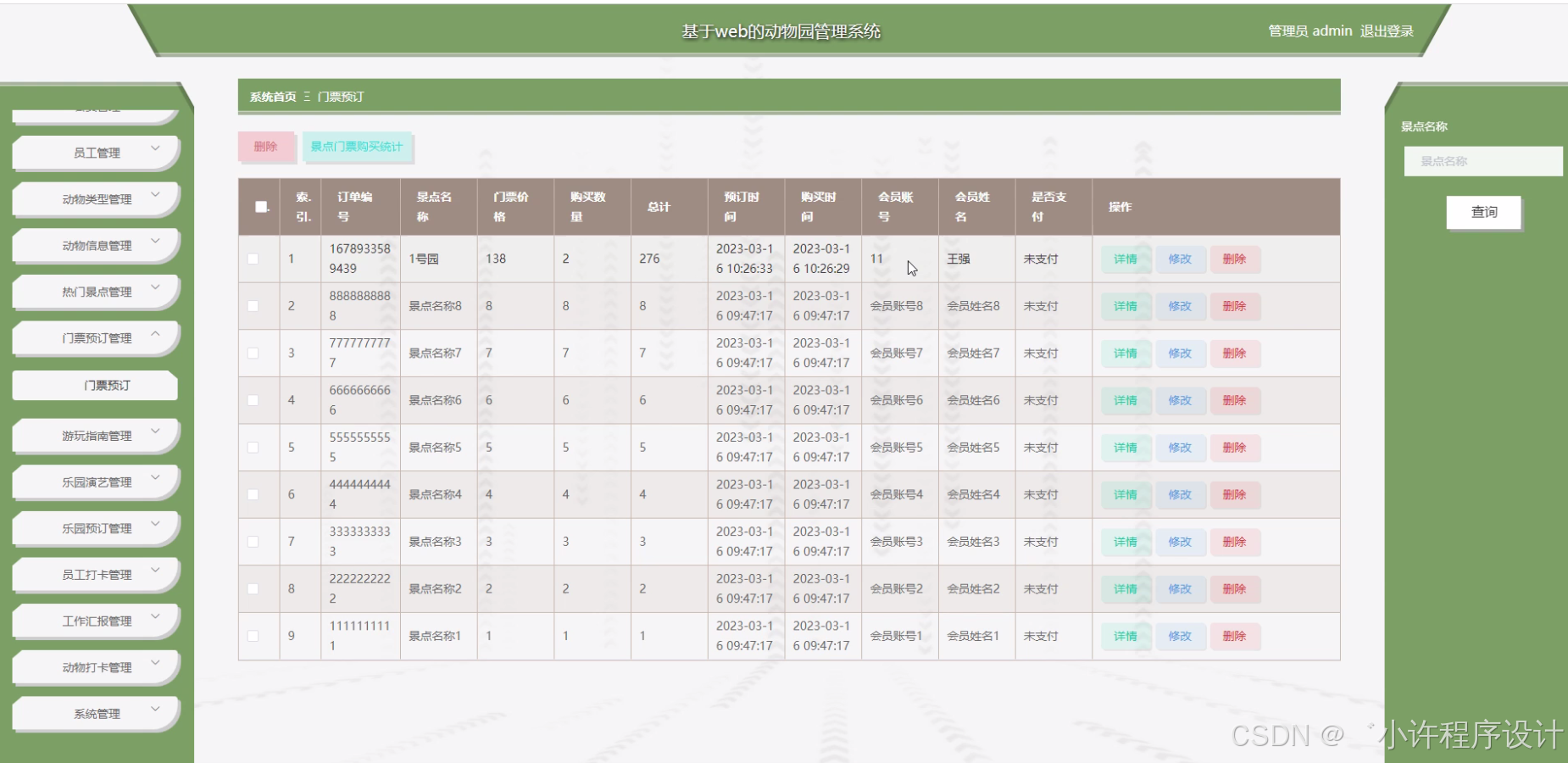
利用MySQL数据库,系统能够安全、高效地存储和管理用户数据。用户可以通过系统界面或API访问数据库中的数据。程序界面: