这一小节,我们说一下图片的显示。一个漂亮的网页,单靠文字是无法支撑起来的。所以,图片是很重要的。
网页图片,有图片元素,还有背景图片,我们这一小节先说图片元素,后面CSS部分再说背景图片的内容。
目录
1 先准备一个图片
2 显示图片
3 如果显示2张图片呢
4 控制图片的宽高
5 图片的比例
1 先准备一个图片
为了本节课的学习,我们先准备2个图片素材。可以从网上找,或者随便从自己喜欢的地方截两张图就可以了。

好了,搞了两张图片,放到了 /html/files/imgs 目录下了。从 VSCode编辑器 中也可以看到这个 目录结构:

可以看出,这两张图片的目录结构呢,imgs文件夹 和 上一节说的那个excel文件是同级的。而再往上说,files文件夹 和 我们常用的 index.html 是同级的。
2 显示图片
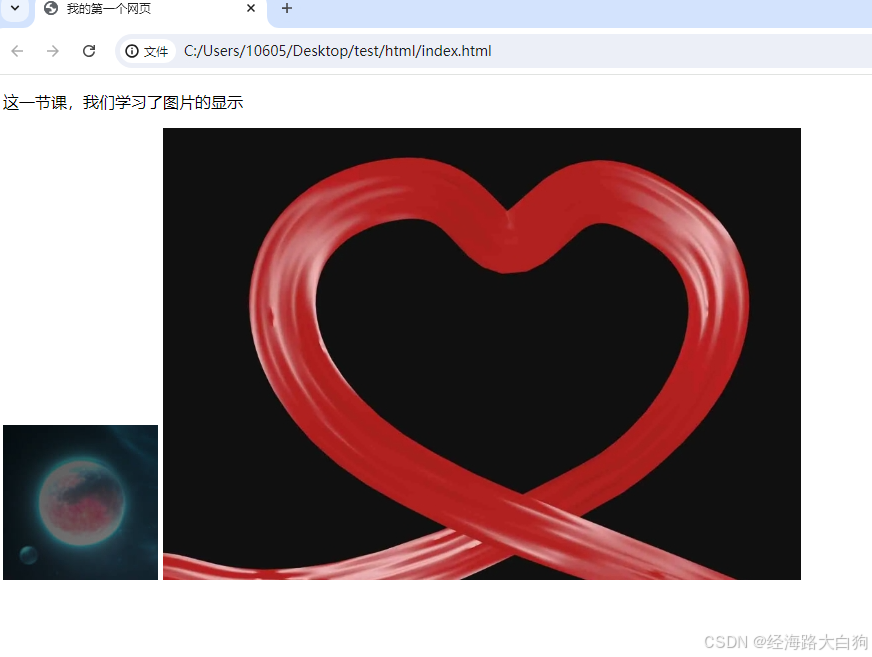
显示图片元素的标签是 img 。当然,光有 img 标签,是不够的,图片元素需要有 src 属性,属性值是图片的地址(网络图片就是网址)。这样,有了 img 标签,有了src属性,才能真正显示出来。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>我的第一个网页</title> <style type="text/css"> </style> </head> <body> <p>这一节课,我们学习了图片的显示</p> <img src="./files/imgs/img1.png" /> </body></html>
3 如果显示2张图片呢
我们之前说过块元素,和行内元素。块元素呢,就是连着放2个元素,第二个会自动换行,比如 p 标签,写2个p这个段落标签,第二个是会主动换行的。
那么我们看一下,img 这个图片标签,是否会主动换行。换行,他就是块元素,不换行,就是行内元素。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>我的第一个网页</title> <style type="text/css"> </style> </head> <body> <p>这一节课,我们学习了图片的显示</p> <img src="./files/imgs/img1.png" /> <img src="./files/imgs/xin.png" /> </body></html>
很明显,img 这个图片元素呢,是行内元素。
4 控制图片的宽高
上面的2个图片,很明显,这样做有点难看,我们希望,第一个图片宽一些,高一些,意思就是大一些。然后呢,第二个图片宽度减少一些,高度减少一些,也就是小一些。希望,他们可以和谐一点。
这里使用的是 width 属性 和 height 属性。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>我的第一个网页</title> <style type="text/css"> </style> </head> <body> <p>这一节课,我们学习了图片的显示</p> <img src="./files/imgs/img1.png" width="300" height="300" /> <img src="./files/imgs/xin.png" width="300" height="300" /> </body></html>
5 图片的比例
我们可以看到,上面虽然设置了宽度和高度,但很明显,第二个图片设置后,变形了,不好看了。这就是图片比例的问题,图片虽然可以设置宽和高,来达到自己希望的效果。
但如果一个原本就是100 * 100 的图片,你把他设置到 200 * 200,这样是放到了,显示没问题的。但如果,设置到 200 * 300,这样就很明显会变形了,也就不好看了。
所以,放大或者缩小的时候,要考虑按比例去操作。