了解webrtc-streamer
webrtc-streamer 是一个使用简单机制通过 WebRTC 流式传输视频捕获设备和 RTSP 源的项目,它内置了一个小型的 HTTP server 来对 WebRTC需要的相关接口提供支持。相对于ffmpeg+flv.js的方案,延迟降低到了0.4秒左右,画面的加载速度也变快了,切换浏览器标签后也不会暂停画面,并且解决了http1.1的同域名中的并发限制(在谷歌浏览器中可以同时播放6个以上的video)。
探索WebRTC Streamer:实时通信的新境界-CSDN博客
一、下载webrtc-streamer
网址:Releases · mpromonet/webrtc-streamer (github.com)

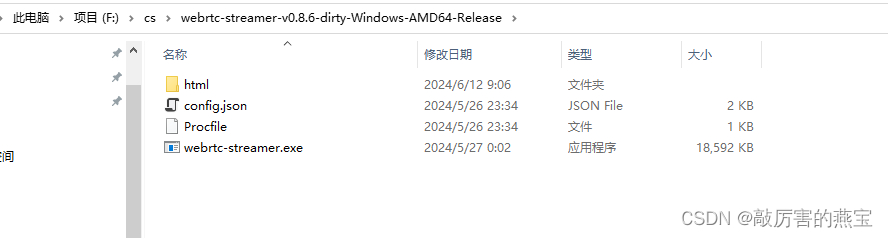
二、下载完成解压并启动


启动方式:最好选2
1、双击webrtc-streamer.exe启动。
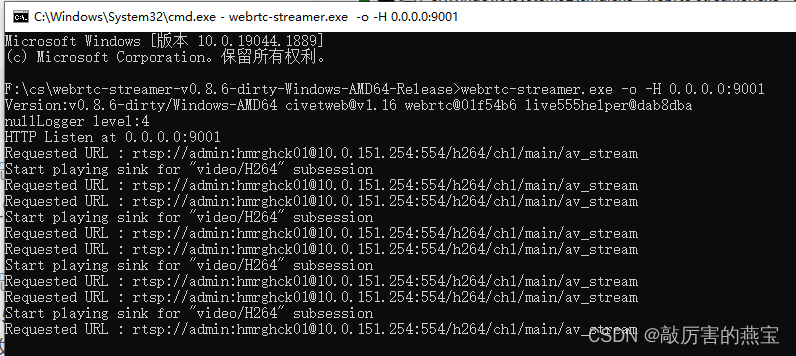
2、当前目录cmd,使用 webrtc-streamer.exe -o -H 0.0.0.0:9001 命令行开启,
-o:是指无需转码,降低CPU
-H:指定端口号

三、 测试webRtc插件是否有问题
打开浏览器,输入127.0.0.1:9001/webrtcstreamer.html?video=rtsp://admin:01@10.0.151.254:554/h264/ch1/main/av_stream
127.0.0.0是webrtc-streamer的运行ip,video后面是rtsp流的网络URL
我用的是海康摄像头,rtsp流的网络URL是rtsp://admin:01@10.0.151.254:554/h264/ch1/main/av_stream
海康摄像头rtsp格式:rtsp://<账号>:<密码>@<IP>:<端口,默认554>/<视频编码,h264/h265>/<通道>/<码流,main主 sub子>/av_stream例:rtsp://admin:12345@1.0.151.254:554/h264/ch1/main/av_stream

到这里说明webRtc插件没问题!
四、下面整合到项目中(vue3+vite+ts)~~~~
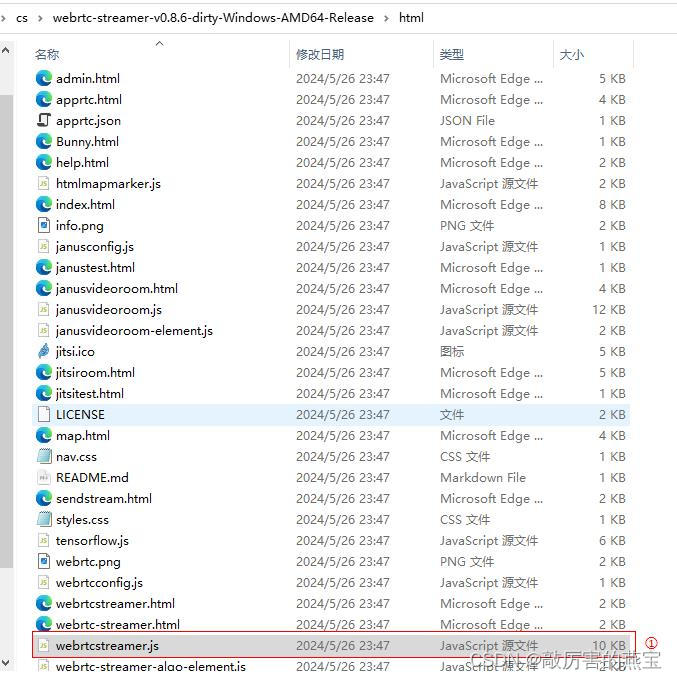
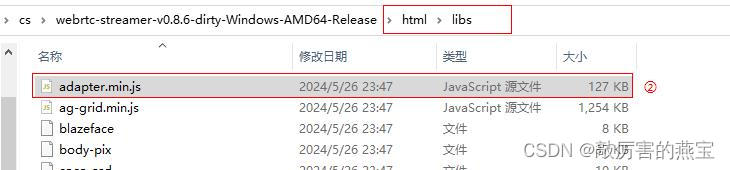
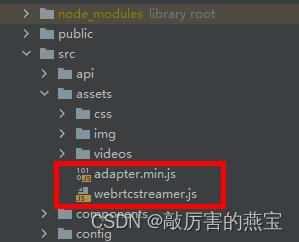
1、assets文件夹下放入两个js文件(在下载的插件中寻找)
两个js分别为webrtcstreamer.js和adater.min.js,分别在html文件夹中和html/lib文件夹中
js在插件中位置(如图):


将两个js放入项目的assets目录中

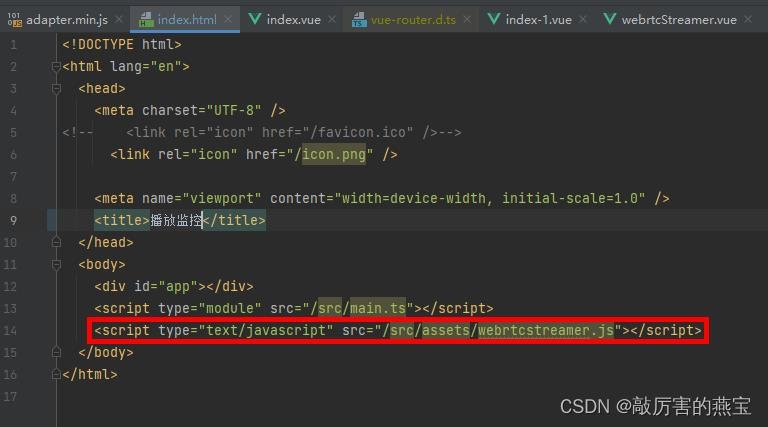
2、index.html中引入webrtcstreamer.js

<script type="text/javascript" src="/src/assets/webrtcstreamer.js"></script>
3、vue中使用
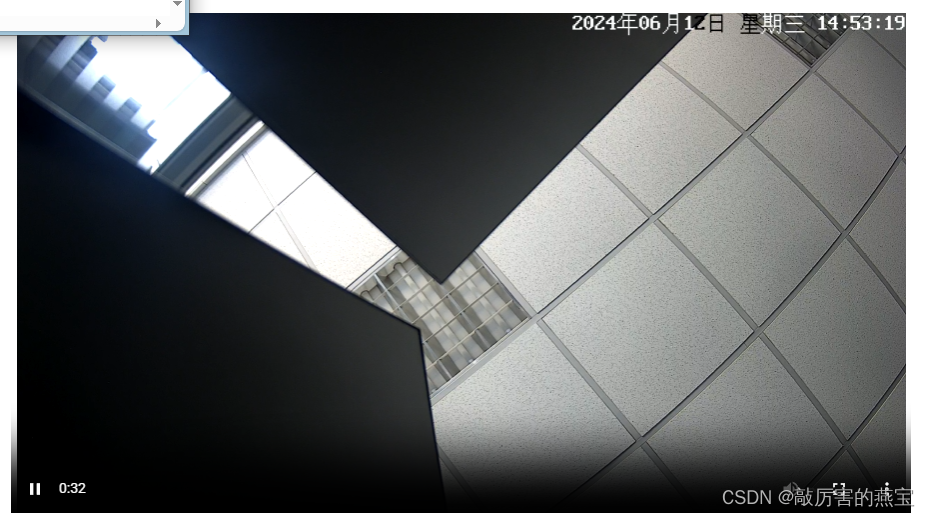
<script setup lang="ts">import {ref, onMounted, defineComponent, onUnmounted,nextTick} from "vue";import {RouterView, useRouter} from "vue-router";import ScaleScreen from "@/components/scale-screen";import Headers from "@/views/header.vue";import Setting from "@/views/setting.vue";import {useSettingStore} from "@/stores/index";import {storeToRefs} from "pinia";import {BorderBox1, Decoration3} from '@kjgl77/datav-vue3';import {ArrowLeft} from "@element-plus/icons-vue";//返回按钮使用const router =useRouter();//自适应窗体const settingStore = useSettingStore(); const {isScale} = storeToRefs(settingStore);const wrapperStyle = {};//webRtcServer//rtsp视频流的URLconst RTSP_URL = "rtsp://admin:hmrghck01@10.0.151.254:554/h264/ch1/main/av_stream";//对应video的idlet video = document.getElementById('video');//后端运行的webrtc-streamer.exe中的ipconst webRtcServerIp = ref('127.0.0.1');const webRtcServer = ref(null);const initWebRtcServer = () => { nextTick(() => { video = document.getElementById('video'); if (video) {//9001后端运行的webrtc-streamer.exe中的端口 webRtcServer.value = new WebRtcStreamer('video', `${location.protocol}//${webRtcServerIp.value}:9001`); webRtcServer.value.connect(RTSP_URL); } else { console.error('视频元素未找到'); } });};// Call initWebRtcServer when the component is mountedonMounted(() => {//启动 initWebRtcServer();});// Destroy WebRTC server on component unmountonUnmounted(() => { if (webRtcServer.value) {//销毁 webRtcServer.value.disconnect(); webRtcServer.value = null; }});</script><template> <video id="video" class="video-js" autoplay ></video></template><style lang="scss" scoped>#video{ width: 95%; height: 95%; margin: 0 auto; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); // blur(5px):这是一个模糊滤镜,它使图像的边缘变得模糊。5px表示模糊的程度,你可以根据需要调整这个值。 // opacity(50%):这是一个透明度滤镜,它使图像变得半透明。50%表示透明度的程度,你可以根据需要调整这个值。 filter: blur(0.5px) opacity(80%);}</style>五、运行成功!!

参考:大佬文章
webRtc播放rtsp视频流(vue2、vue3+vite+ts)_webrtc播放rtsp流-CSDN博客