1、部署的本质
SSR服务端渲染的框架部署区别于常规的CSR项目的部署,并不是打包之后访问某个文件就行,而是需要在服务器中运行项目之后访问某个地址,无论是基于Vue的Nuxt.js框架还是基于React的Next.js框架道理都是一样的
因此区别于CSR我们打包拷贝到服务器需要而外注意两个问题:如何让项目跑起来、如何让项目一直在跑
2、固定项目的运行端口
Nuxt项目在nuxt.config.js中加入:
server:{ port:6666, //自定义前端端口号 host:"0.0.0.0", //允许任意ip访问 timing:false},Next项目在package.json中修改指令:
"scripts": { "dev": "next dev -p 6666", "build": "next build", "start": "next start -p 6666" },3、防火墙设置
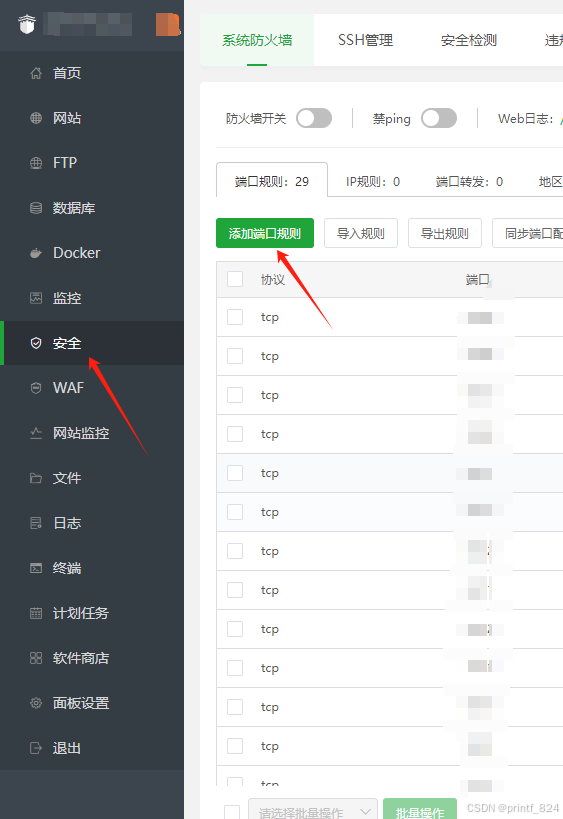
在“安全”处设置你设置的端口

4、环境配置
为了项目能够正常运行,我们需要在服务器安装node,方式和在电脑上一致,可以手动也可以借助工具
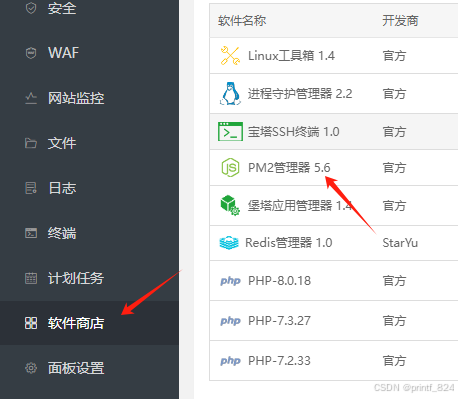
下面推荐宝塔的两个工具可以轻松完成配置在宝塔的软件商店中可以下载
PM2:
![]()
Node.js版本管理器 :

5、打包与测试
npm run buildNuxt项目将打出来的包(.nuxt)和nuxt.config.js、package.json、package-lock.json、static文件夹、public文件夹以及一些配置文件打成压缩包放在服务器项目根目录
Next项目将打出来的包(.next)和next.config.js、package.json、package-lock.json、static文件夹、public文件夹以及一些配置文件打成压缩包放在服务器项目根目录
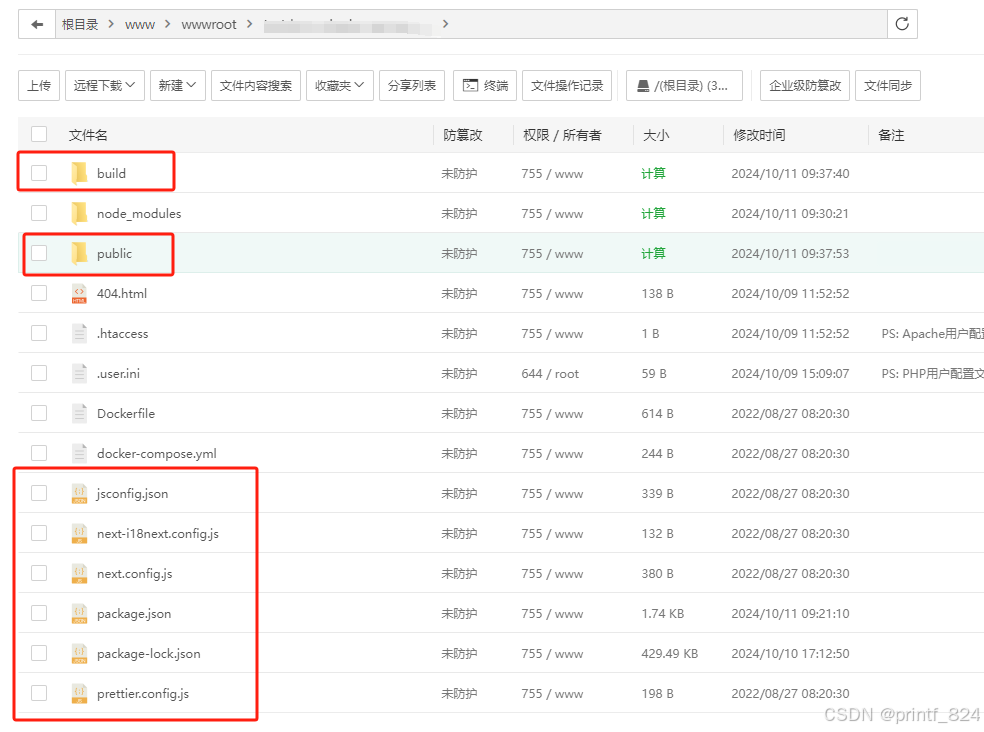
如下图已Next框架为例,红框部分直接来自本地项目,我做了配置build文件夹相当于.next:

也可以将node_modules拷贝进去,但建议在终端安装

打开终端执行下列命令,测试项目能否跑通
npm inpm start如果安装环境没有什么问题、项目启动成功的话,现在我们可以通过服务器IP地址 + 端口号访问项目了,但是当我们关闭服务器终端后项目就无法访问

6、进程守护、自动重启
在终端直接启动项目确实可以访问,但是这不是长久的,因此我们需要配置进程守护、自动重启
进程守护是指将一个应用程序或服务持续在后台运行,并保证它即使因某种原因(如崩溃、系统重启等)停止,也能自动恢复运行。守护进程会不断监控目标应用程序的状态,一旦检测到进程挂掉或退出,就会尝试重新启动它。
自动重启是指当进程异常退出(如崩溃、报错)时,系统或进程管理器会自动将该进程重新启动,保证服务的持续可用性。
通过第我们安装的PM2应用可以完成这一配置
点击进入工具:

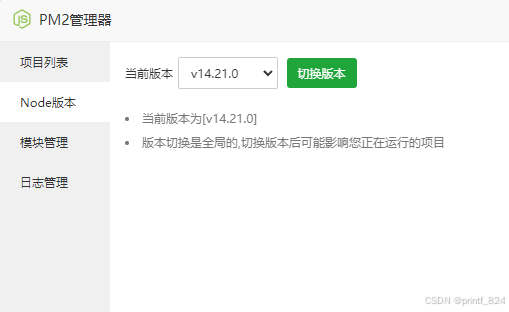
选择并切换node版本,刚下载下来好像是默认4.x来的,我忘记了

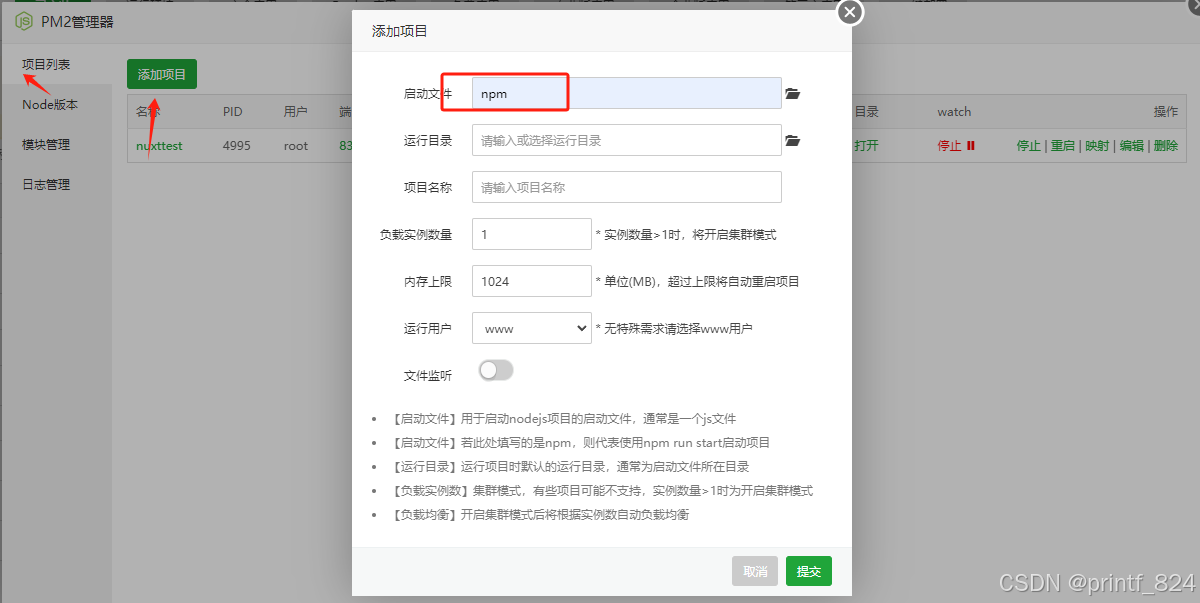
新建项目,启动文件直接写npm就行了,目录根据自己来

配置端口

完成后启动就大功告成了!!!!这样你就可以根据IP地址 + 端口号访问项目了,并且网站开启了进程守护、自动重启