?⚕️ 主页: gis分享者
?⚕️ 感谢各位大佬 点赞? 收藏⭐ 留言? 加关注✅!
?⚕️ 收录于专栏:threejs gis工程师
文章目录
一、?前言1.1 ☘️THREE.STLLoader STL模型加载器 二、?导入STereoLithography(.STL)格式的模型1. ☘️实现思路2. ☘️代码样例
一、?前言
本文详细介绍如何基于threejs在三维场景中导入STL格式的模型,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️THREE.STLLoader STL模型加载器
THREE.STLLoader用于加载和处理STereoLithography(.stl)格式3D模型文件的扩展。
STL三维文件:
STL(STereoLithography)是由3D Systems软件公司创立的文件格式,主要用于快速成型、3D打印和计算机辅助制造(CAM)。STL文件描述三维物体的表面几何形状,没有颜色、材质贴图或其他属性。STL格式有文字和二进制两种形式,二进制形式更常见。STL模型广泛应用于促进创新、降低成本、提高精度、推动教育和医疗进步等方面。
二、?导入STereoLithography(.STL)格式的模型
1. ☘️实现思路
1、初始化renderer渲染器2、初始化Scene三维场景3、初始化camera相机,定义相机位置 camera.position.set,设置相机方向camera.lookAt。4、初始化THREE.AmbientLight环境光源,scene场景加入环境光源,初始化THREE.PointLight点光源,设置点光源位置,设置点光源投影,scene添加点光源。5、加载几何模型:创建THREE.AxesHelper坐标辅助工具,创建STLLoader加载器,调用load方法,在load回调中获取geometry集合体对象,创建THREE.Mesh对象,参入geometry和材质对象,生成mesh模型物体,设置旋转、大小和位置。scene场景加入mesh和THREE.AxesHelper坐标辅助工具。6、加入controls控制,加入stats监控器,监控帧数信息。2. ☘️代码样例
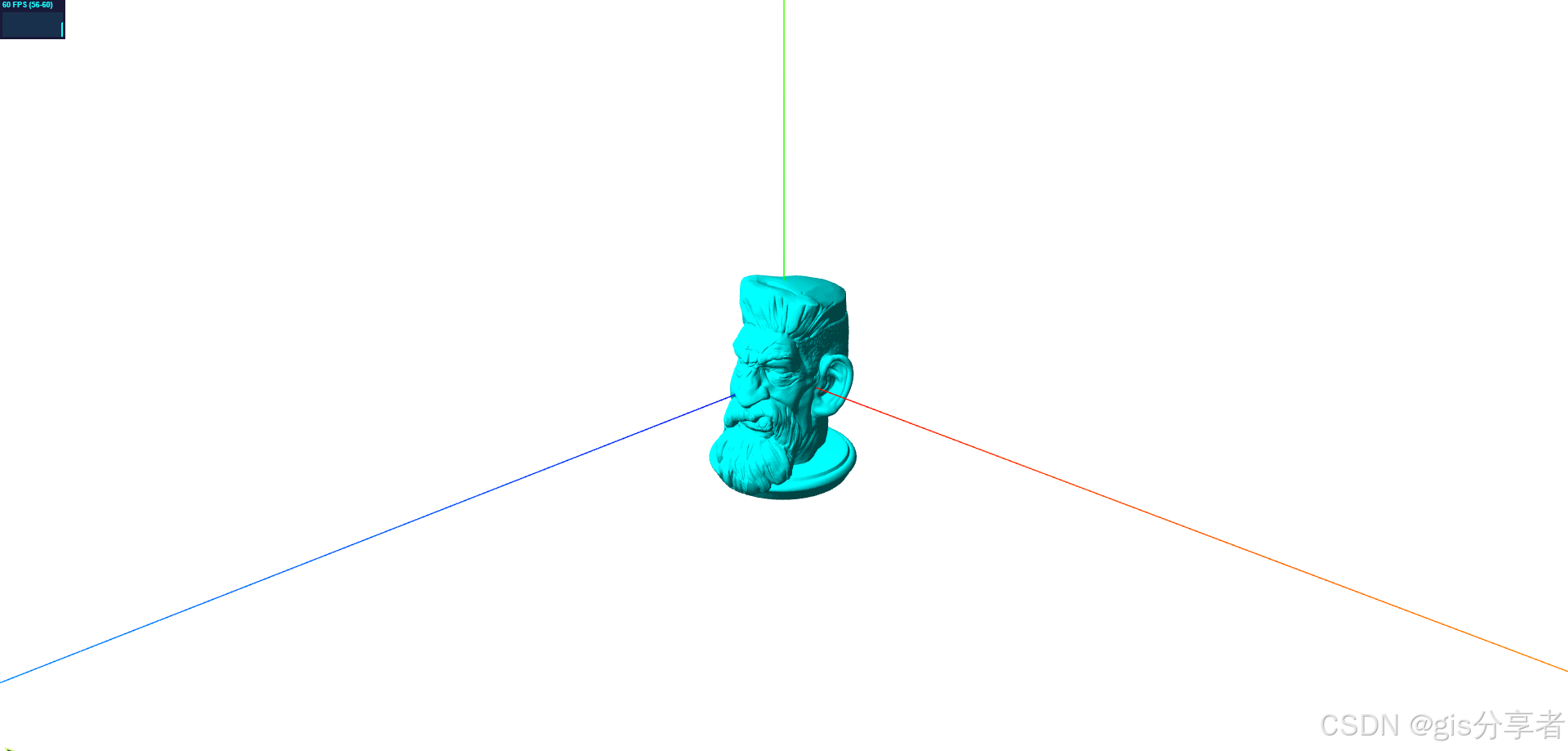
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>leanr42(导入STL格式的模型)</title> <script src="lib/threejs/127/three.js-master/build/three.js"></script> <script src="lib/threejs/127/three.js-master/examples/js/loaders/STLLoader.js"></script> <script src="lib/threejs/127/three.js-master/examples/js/controls/OrbitControls.js"></script> <script src="lib/threejs/127/three.js-master/examples/js/libs/stats.min.js"></script> <script src="lib/threejs/127/three.js-master/examples/js/libs/dat.gui.min.js"></script></head><style> html, body { margin: 0; height: 100%; } canvas { display: block; }</style><body onload="draw()"></body><script> var renderer var initRender = () => { renderer = new THREE.WebGLRenderer({antialias: true}) renderer.setClearColor(0xffffff) renderer.setSize(window.innerWidth, window.innerHeight) document.body.appendChild(renderer.domElement) } var scene var initScene = () => { scene = new THREE.Scene() } var camera var initCamera = () => { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000) camera.position.set(0, 40, 50) camera.lookAt(new THREE.Vector3(0, 0, 0)) } var light var initLight = () => { scene.add(new THREE.AmbientLight(0x444444)) light = new THREE.PointLight(0xffffff) light.position.set(0, 50, 50) light.castShadow = true scene.add(light) } var initModel = () => { var helper = new THREE.AxesHelper(50) scene.add(helper) var loader = new THREE.STLLoader() loader.load('data/model/stl/SolidHead_2_lowPoly_42k.stl', (geometry) => { var mat = new THREE.MeshLambertMaterial({color: 0x00ffff}) var mesh = new THREE.Mesh(geometry, mat) mesh.rotation.x = -0.5 * Math.PI mesh.scale.set(0.1, 0.1, 0.1) geometry.center() scene.add(mesh) }) } var stats var initStats = () => { stats = new Stats() document.body.appendChild(stats.dom) } var controls var initControls = () => { controls = new THREE.OrbitControls(camera, renderer.domElement) controls.enableDamping = true } var render = () => { renderer.render(scene, camera) } var onWindowResize = () => { camera.aspect = window.innerWidth / window.innerHeight camera.updateProjectionMatrix() render() renderer.setSize(window.innerWidth, window.innerHeight) } var animate = () => { render() controls.update() stats.update() requestAnimationFrame(animate) } var draw = () => { initRender() initScene() initCamera() initLight() initModel() initStats() initControls() animate() window.onresize = onWindowResize }</script></html>效果如下: