
前言
??本期讲解关于HTML+CSS+JavaScript的基础知识,小编带领大家简单过一遍~~~
?感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客
? 你的点赞就是小编不断更新的最大动力
?那么废话不多说直接开整吧~~

目录
1.HTML
1.1什么是HTML
1.2HTML的基本结构
1.3HTML的快速入门
1.4HTML常见的标签
1.段落标签
2.图片标签
3.超链接标签
4.input标签
5.⽆语义标签: div&span
2.CSS
2.1什么是CSS
2.2CSS基础结构
2.3CSS选择器
1.标签选择器
2.class选择器
3.id选择器
4.通配符选择器
5.复合选择器
2.4常用的CSS
1.color
2.font-size
3.外边距与内边距
3.JavaScript
3.1什么是JavaScript
3.2JavaScript的基础语法
3.3使用JQuery操作JavaScript
1.引入对应的库
2.jQuery的基础语法知识
4.总结

1.HTML
1.1什么是HTML
HTML(Hyper Text Markup Language), 超⽂本标记语⾔.
超⽂本: ⽐⽂本要强⼤. 通过链接和交互式⽅式来组织和呈现信息的⽂本形式. 不仅仅有⽂本, 还可能包含图⽚, ⾳频, 或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.
标记语⾔: 由标签构成的语⾔(注意在后面经常会使用到这个标签)
例如以下:
<h1>我是⼀级标题</h1><h2>我是⼆级标题</h2><h3>我是三级标题</h3>这里的h1,h2就是标签;
1.2HTML的基本结构
小编这里使用的就是idea进行的前端HTML的编写,一般来说这里的结构就是如下所示的:
<html> <head> <title>第⼀个⻚⾯</title> </head> <body> hello world </body></html>解释:
• html 标签是整个 html ⽂件的根标签(最顶层标签)
• head 标签中写⻚⾯的属性.
• body 标签中写的是⻚⾯上显⽰的内容
• title 标签中写的是⻚⾯的标题
这里的title就是标签,如下所示:

这个就是页面的标题,所以这里一般可以自己进行规定名称;
1.3HTML的快速入门
这里的HTML的基本结构就是如下所示的:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript</title></head><body> 这是一个页面内容</body></html>解释:
• <!DOCTYPE html> 称为 DTD (⽂档类型定义), 描述当前的⽂件是⼀个 HTML5 的⽂件.
• <html lang="en"> 其中 lang 属性表⽰当前⻚⾯是⼀个 "英语⻚⾯". 这⾥暂时不⽤管. (有些
浏览器会根据此处的声明提⽰是否进⾏⾃动翻译).
• <meta charset="UTF-8"> 描述⻚⾯的字符编码⽅式. 没有这⼀⾏可能会导致中⽂乱码.
小编认为我们所后端开发的不用过于深究这里的问题,不用“钻牛角尖”
这里在浏览器上进行运行观察如下所示:

当然这里的页面的标签小编这里是截取不到了;
1.4HTML常见的标签
1.段落标签
在HTML中, 段落, 换⾏符, 空格都会失效, 如果需要分成段落, 需要使⽤专⻔的标签
所以专门的段落标签就是如下:
<p>这是⼀个段落</p><p>这是⼀个段落</p>注意:
• p 标签描述的段落, 前⾯没有缩进. (未来 CSS 会学)
• ⾃动根据浏览器宽度来决定排版.
• html 内容⾸尾处的换⾏, 空格均⽆效.
• 在 html 中⽂字之间输⼊的多个空格只相当于⼀个空格.
• html 中直接输⼊换⾏不会真的换⾏, ⽽是相当于⼀个空格
2.图片标签
<img src="rose.jpg">注意这里的图片的来源就是这个程序的文件的目录下,这是直接路径
3.超链接标签
• href: 必须具备, 表⽰点击后会跳转到哪个⻚⾯.
• target: 打开⽅式. 默认是 _self. 如果是 _blank 则⽤新的标签⻚打开
<a href="http://www.baidu.com">百度</a>4.input标签
<input type="radio" name="sex">男<input type="radio" name="sex" checked="checked">⼥注意:
各种输⼊控件, 单⾏⽂本框, 按钮, 单选框, 复选框.
• type(必须有), 取值种类很多, button, checkbox, text, file, image, password, radio 等.
• name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选⼀.
• value: input 中的默认值.
• checked: 默认被选中. (⽤于单选按钮和多选按钮)
5.⽆语义标签: div&span
<div> <span>咬⼈猫</span></div><div> <span>兔总裁</span></div><div> <span>阿叶君</span></div>注意:
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒⼦. ⽤于⽹⻚布局
• div 是独占⼀⾏的, 是⼀个⼤盒⼦.
• span 不独占⼀⾏, 是⼀个⼩盒⼦
以上就是比较基础的HTML的理解,由于小编是后端开发为目的的,一般来说就是看懂前端的代码就行,所以总结的不是很到位,所以对这部分感兴趣的uu可以扩展一下
2.CSS
2.1什么是CSS
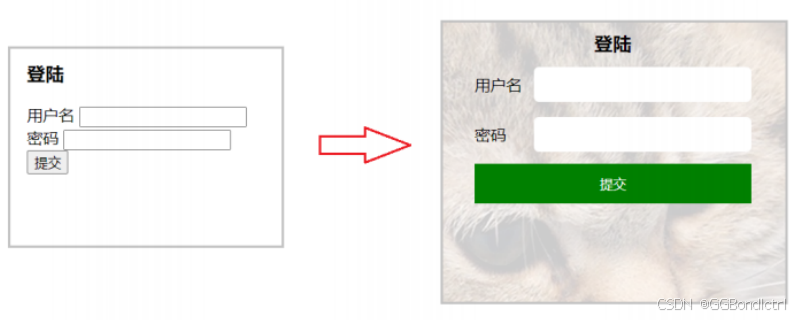
CSS 能够对⽹⻚中元素位置的排版进⾏像素级精确控制, 实现美化⻚⾯的效果. 能够做到⻚⾯的样式和结构分离.
CSS前 -> CSS修饰后:

2.2CSS基础结构
选择器 + {⼀条/N条声明}
• 选择器决定针对谁修改 (找谁)
• 声明决定修改啥. (⼲啥)
• 声明的属性是键值对. 使⽤ ; 区分键值对, 使⽤ : 区分键和值.
代码如下:
<style> p { /* 设置字体颜⾊ */ color: red; /* 设置字体⼤⼩ */ font-size: 30px; }</style><p>hello</p>注意:
• CSS 要写到 style 标签中(后⾯还会介绍其他写法)
• style 标签可以放到⻚⾯任意位置. ⼀般放到 head 标签内
2.3CSS选择器
CSS 选择器的主要功能就是选中⻚⾯指定的标签元素. 选中了元素, 才可以设置元素的属性.
就好⽐ SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位⾏动.
CSS选择器主要分以下⼏种:
1. 标签选择器
2. class选择器
3. id选择器4. 复合选择器
5. 通配符选择器
代码如下:
<div class="font32">我是⼀个div, class为font32</div><div class="font32">我是⼀个div, class为font32</div><div><a href="#">我是⼀个div</a></div><ul> <li>aaa</li> <li>bbb</li> <li><a href="#">ccc</a></li></ul><ol> <li>1111</li> <li>2222</li> <li>3333</li></ol><button id="submit">提交</button>其中的标签的选择器就是如下所示的:
1.标签选择器
a { color: red;}2.class选择器
.font32 { font-size: 32px;}注意:这里是有一个点的;
⼀个类可以被多个标签使⽤, ⼀个标签也能使⽤多个类(多个类名要使⽤空格分割, 这种做法可以让
代码更好复⽤)3.id选择器
#submit { color: red;}注意:id 是唯⼀的, 不能被多个标签使⽤ (是和 类选择器 最⼤的区别)
4.通配符选择器
* { color: red;}注意:置⻚⾯所有元素, 颜⾊为红⾊
5.复合选择器
ul li a { color: blue;}注意:这里的的标签是有先后顺序的,不能调换顺序
2.4常用的CSS
1.color
.text1{ color: red;}颜⾊有如下⼏种表达⽅式:
• 英⽂单词,如red,blue
• rgb代码的颜⾊ 如rgb(255,0,0)
• ⼗六进制的颜⾊ 如#ff00ff
2.font-size
.text1{ font-size: 32px;}设置的是这个字体的大小
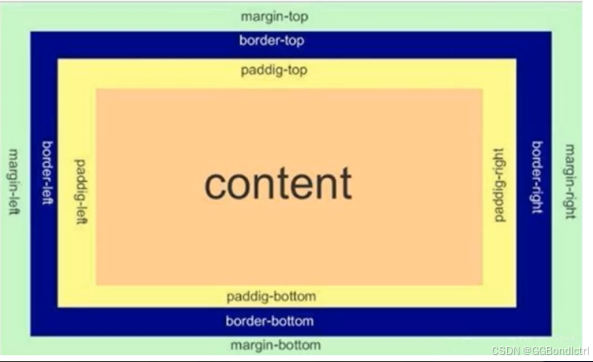
3.外边距与内边距
padding: 内边距, 设置内容和边框之间的距离.内容默认是顶着边框来放置的. ⽤ padding 来控制这个距离;
margin:外边距, 设置元素和元素之间的距离.
图示如下:

内外边距的概念是相对的,具体是取决于参考的物体;
<style> span{ border: red double 2px; margin-left: 20px; margin-right: 20px; } </style>这里只列举了margin这个外边距的概念,意思就是左右边距是20像素
3.JavaScript
3.1什么是JavaScript
JavaScript (简称 JS), 是⼀个脚本语⾔, 解释型或即时编译型的编程语⾔. 虽然它是作为开发Web⻚⾯的脚本语⾔⽽出名,但是它也被⽤到了很多⾮浏览器环境中
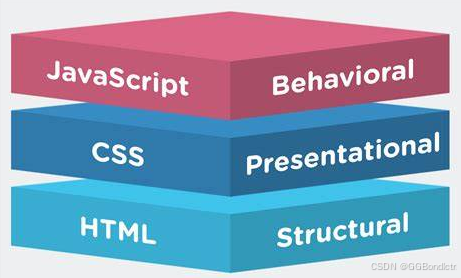
这里的语言主要是用作交互的操作,他与HTML和CSS的关系如下所示:

解释具体:
• HTML: ⽹⻚的结构(⻣)
• CSS: ⽹⻚的表现(⽪)
• JavaScript: ⽹⻚的⾏为(魂)
具体的代码格式如下:
<body> <script> alert("Hello JavaScript!") </script></body>此时进行输出就是如下所示:

可以看到此时的我们就可以进行点击交互了;
3.2JavaScript的基础语法
创建变量(变量定义/变量声明/变量初始化), JS声明变量有3种⽅式;var :早期JS中声明变量的关键字, 作⽤域在该语句的函数内 var name = 'zhangsan';
let :ES6 中新增的声明变量的关键字, 作⽤域为该语句所在的代码块内let name = 'zhangsan';
const: 声明常量的,声明后不能修改 const name = 'zhangsan'; 注意: JavaScript 是⼀⻔动态弱类型语⾔,变量可以存放不同类型的值(动态),,这里var等可以是任何的类型,包括数组也是一样的,所以这就比Java简单很多; 代码如下:
var name = 'zhangsan';var age = 20;可以看到这里的var可以是字符串,也可以是整型;
所以直接计入函数的学习,关于JavaScript的函数方法的写法具体是如下所示的:
function hello() { console.log("hello");}// 如果不调⽤函数, 则没有执⾏打印语句hello();这是第一种的写法,就是function加上方法的名字,然后具体的操作,调用就是直接方法名字即可
var add = function() { var sum = 0; for (var i = 0; i < arguments.length; i++) { sum += arguments[i]; } return sum;}console.log(add(10, 20)); // 30console.log(add(1, 2, 3, 4)); // 10console.log(typeof add);这就是第二种写法,将add变量作为sum的返回的值,然后再进行调用操作;
对象的创建和调用:
具体的代码如下所示:
var student = { name: '蔡徐坤', height: 175, weight: 170, sayHello: function() { console.log("hello"); }};// 1. 使⽤ . 成员访问运算符来访问属性 `.` 可以理解成 "的"console.log(student.name);// 2. 使⽤ [ ] 访问属性, 此时属性需要加上引号console.log(student['height']);// 3. 调⽤⽅法, 别忘记加上 () student.sayHello();这就是主要的对象的创建的方式,还用一种就是通过new来创建对象,但是小编不推荐这种写法,那么通过new对象来进行操作的方式如下:
var student = new Object(); // 和创建数组类似student.name = "蔡徐坤";student.height = 175;student['weight'] = 170;student.sayHello = function () { console.log("hello");}console.log(student.name);console.log(student['weight']);student.sayHello();3.3使用JQuery操作JavaScript
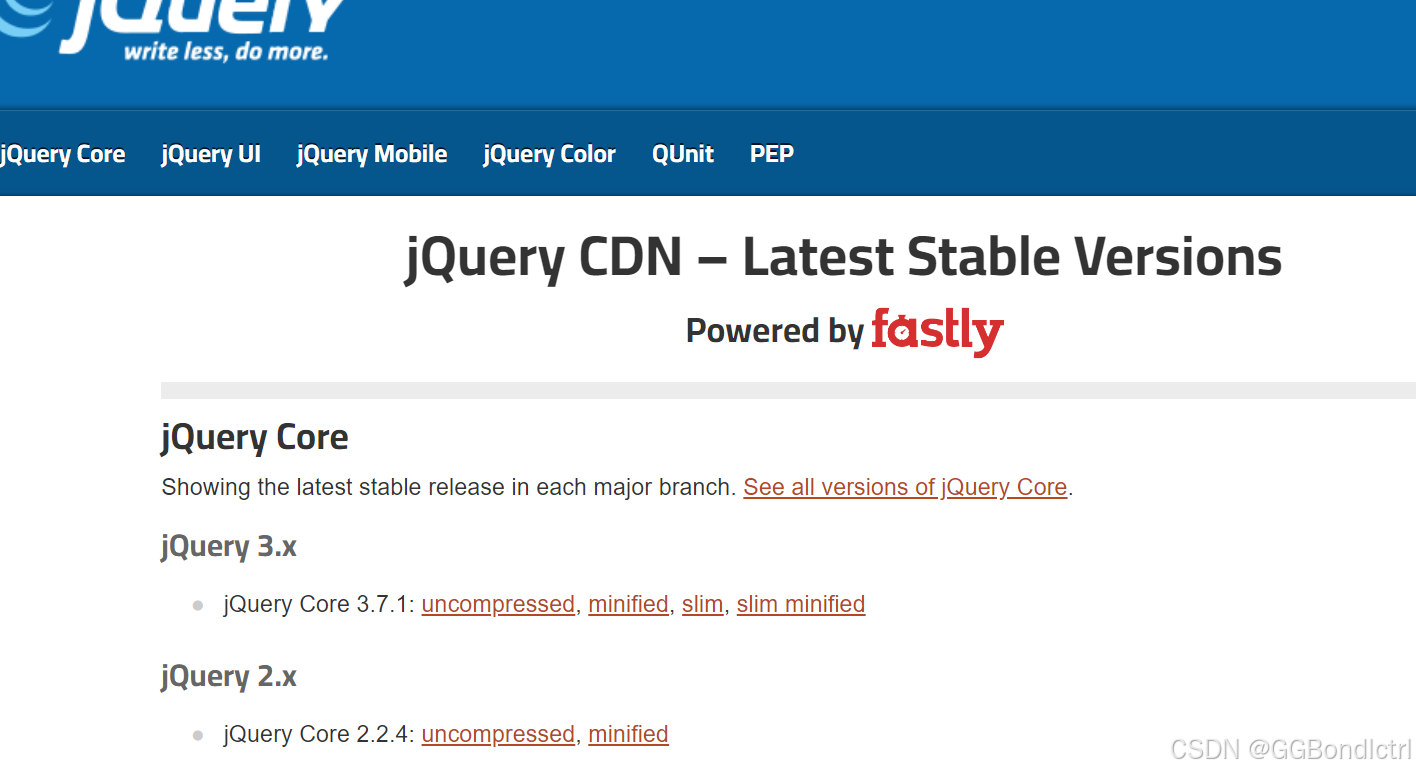
1.引入对应的库
参考地址: https://releases.jquery.com/点击进入之后,点击任何版本的都是没有问题的,但是在进入每个小版本的时候,建议使用minified这个;

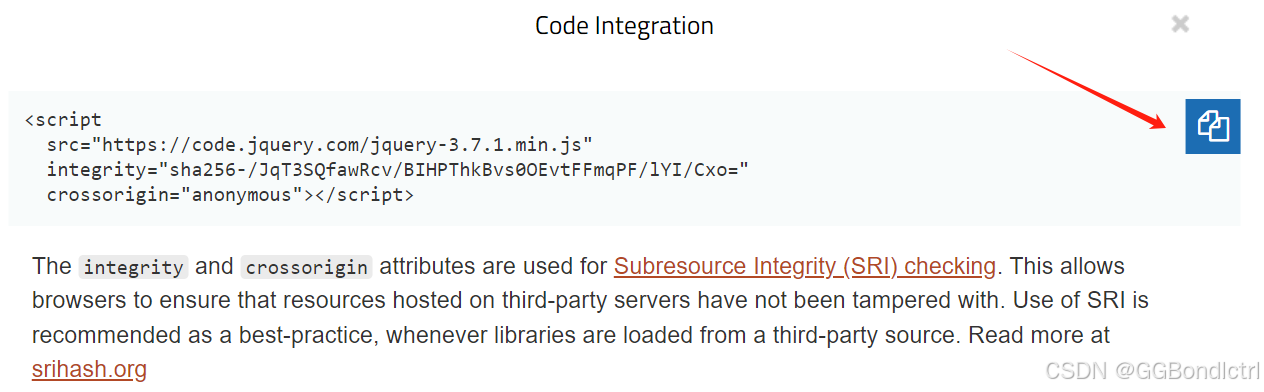
然后进行复制:
 补充:
补充:
uncompressed : ⾮压缩版本(易读, 但是⽂件较⼤, 传输速度慢)
minified: 压缩版(不易读, ⽂件⼩, 性能⾼, 开发中推荐)
slim: 精简瘦⾝版, 没有Ajax和⼀些特效
slim minified : slim 的压缩版
那么最后,就可以粘贴到我们代码中了,代码如下:
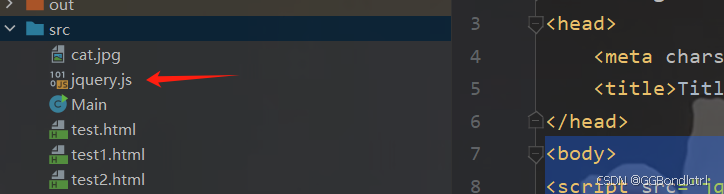
<body><script src="jquery.js"></script></body>但是为啥小编这里是这么短??因为小编将这个保存到本地了,然后直接放在项目的文件夹里了,如下所示:

这样的好处就是:放在当前项⽬中. 引⼊外部地址, 会有外部地址不能访问的⻛险
那么操作的方式如下:
先点击复制https的网址入口,然后进入这个页面:

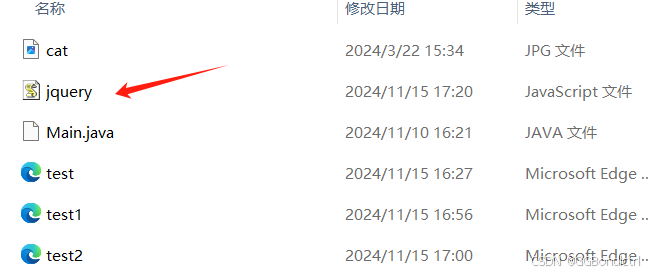
可以看到此时就是内部的源码,然后再次右击鼠标进行另存为到我们写的代码的目录下:

可以发现此时,我们在代码中就是这个jQuery的文件了,那么我们就可以使用这个jQuery来操作JavaScript了;
2.jQuery的基础语法知识
jQuery 语法是通过选取 HTML 元素, 并对选取的元素执⾏某些操作
$(selector).action()注意:
$() 是⼀个函数, 它是 jQuery 提供的⼀个全局函数, ⽤于选择和操作 HTML 元素.
• Selector 选择器, ⽤来"查询"和"查找" HTML 元素
• action 操作, 执⾏对元素的操作
那么具体的实例操作就是如下:
<button type="button">点我消失</button><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script><script> $(document).ready(function(){ $('button').click(function(){ $(this).hide(); }); }); </script>这就是一个点击交互,然后按键消失的操作;
解释:等文件加载完毕后点击了这个按钮就会触发一个方法,这个方发就会导致消失的操作;
这里的事件就是点击操作的事件,但是还有其他的事件如下:
⽂档就绪事件(完成加载) $(document).ready(function)
点击事件 $(selector).click(function)
双击事件 $(selector).dblclick(function)
元素的值发⽣改变 $(selector).change(function)
⿏标悬停事件 $(selector).mouseover(function)
当然还有这个如何获取这个元素的内容
text() 设置或返回所选元素的⽂本内容
html() 设置或返回所选元素的内容(包括 HTML 标签)
val() 设置或返回表单字段的值
代码如下所示:
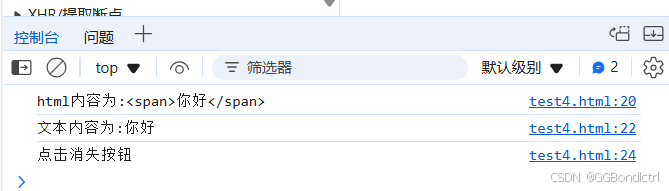
<body><script src="jquery.js" ></script><input type="button" value="点击消失按钮"><div id="test"><span>你好</span></div><input type="text" value="hello"><script> $(document).ready(function () { var html = $("#test").html(); console.log("html内容为:"+html); var text = $("#test").text(); console.log("⽂本内容为:"+text); var inputVal = $("input").val(); console.log(inputVal); });</script></body>那么此时的输出就是如下所示的:

此时可以看到,当我们进入浏览器的控制台的时候,可以发现html内容包含了标签,而文本内容就只有文本,不包含其他的标签;
当然这里还有其他的操作,例如添加,删除,以及CSS属性的操作;小编就不再过多的演示了;这里还有一个猜数字的前端小游戏,小编将代码放在下面的gitee里了;
4.总结
小编本期主要讲解了关于前端三剑客的基础认知:HTML+CSS+JavaScript的基础知识;但是讲解的不是很仔细需要扩展的小伙伴可以额外去学习学习哦;
猜数字小游戏代码在test6:前端基础知识: 前端知识了解
???~~~~最后希望与诸君共勉,共同进步!!!

???以上就是本期内容了, 感兴趣的话,就关注小编吧。
?? 期待你的关注~~~