在此之前已经使用若依分离版vue2、vue3开发过两次大型项目,也使用过若依的移动版。相对来说这种开箱即用的框架我们只需稍微修改下就可以运用到我们的项目里面,那就以我的经验给大家分享下、有描述不足的,欢迎大家多多指导!废话不多说~
1.若依简介
若依官网地址:点击跳转
演示地址:点击跳转
代码下载:点击跳转
包含六大点:
前后端分离:提供前后端分离的版本:使用的前端技术Vue、Element后端SpringBoot & Security完全分离的权限管理系统。
微服务版本:提供微服务架构的版本:使用的前端技术Vue、Element、后端Spring Cloud & Alibaba微服务的权限管理系统。
移动端版本:提供移动端架构的版本,支持H5、APP、微信小程序、支付宝小程序等,实现了与RuoYi-Vue后台完美对接。
代码生成器:在线配置表信息生成对应的代码,一键生成模块,包含增删改查/排序/导出/权限控制等操作,编译即可使用。
功能完善:内置完整的权限架构,包括:菜单、角色、用户、字典、参数、监控、代码生成等一系列系统常规模块。
完全响应式布局:提供多终端适配:电脑、平板、手机等所有主流设备,提供多种不同风格的皮肤。页面美观,高端大气上档次。
项目简介
RuoYi 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf、Bootstrap),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、通知公告等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
主要特性
完全响应式布局(支持电脑、平板、手机等所有主流设备)强大的一键生成功能(包括控制器、模型、视图、菜单等)支持多数据源,简单配置即可实现切换。支持按钮及数据权限,可自定义部门数据权限。对常用js插件进行二次封装,使js代码变得简洁,更加易维护完善的XSS防范及脚本过滤,彻底杜绝XSS攻击Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。国际化支持,服务端及客户端支持完善的日志记录体系简单注解即可实现支持服务监控,数据监控,缓存监控功能。内置功能
用户管理:用户是系统操作者,该功能主要完成系统用户配置。部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。岗位管理:配置系统用户所属担任职务。菜单管理:配置系统菜单,操作权限,按钮权限标识等。角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。字典管理:对系统中经常使用的一些较为固定的数据进行维护。参数管理:对系统动态配置常用参数。通知公告:系统通知公告信息发布维护。操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。登录日志:系统登录日志记录查询包含登录异常。在线用户:当前系统中活跃用户状态监控。定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。系统接口:根据业务代码自动生成相关的api接口文档。服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。缓存监控:对系统的缓存查询,查看、清理等操作。在线构建器:拖动表单元素生成相应的HTML代码。连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。环境部署
1、前往Gitee下载页面(https://gitee.com/y_project/RuoYi (opens new window))下载解压到工作目录
2.打开项目运行npm install 或 npm i安装node_modules,运行npm install dev 出现如下图表示启动成功。


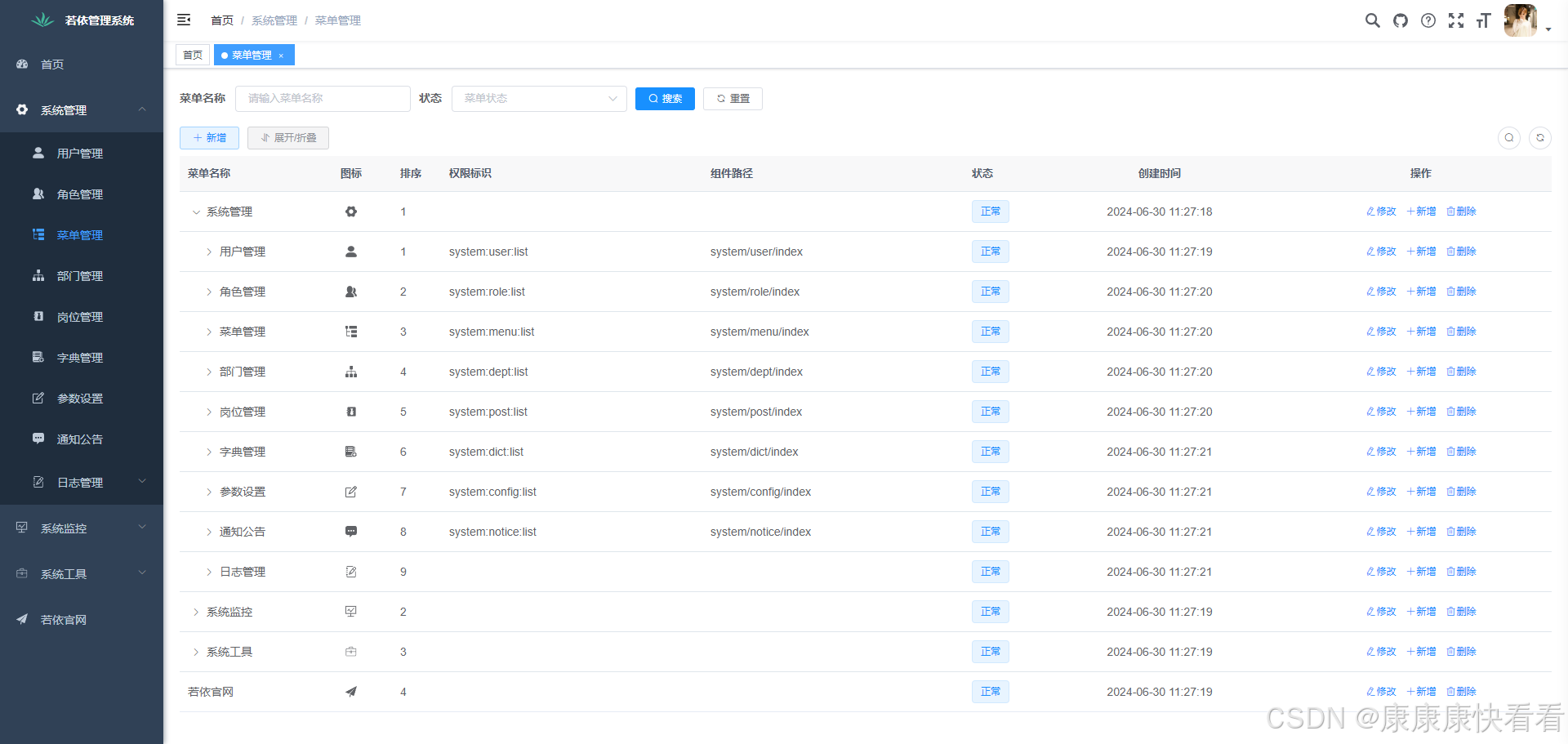
左边导航栏在菜单管理去配置,导航栏下的二级页面是在项目router下index.js进行修改


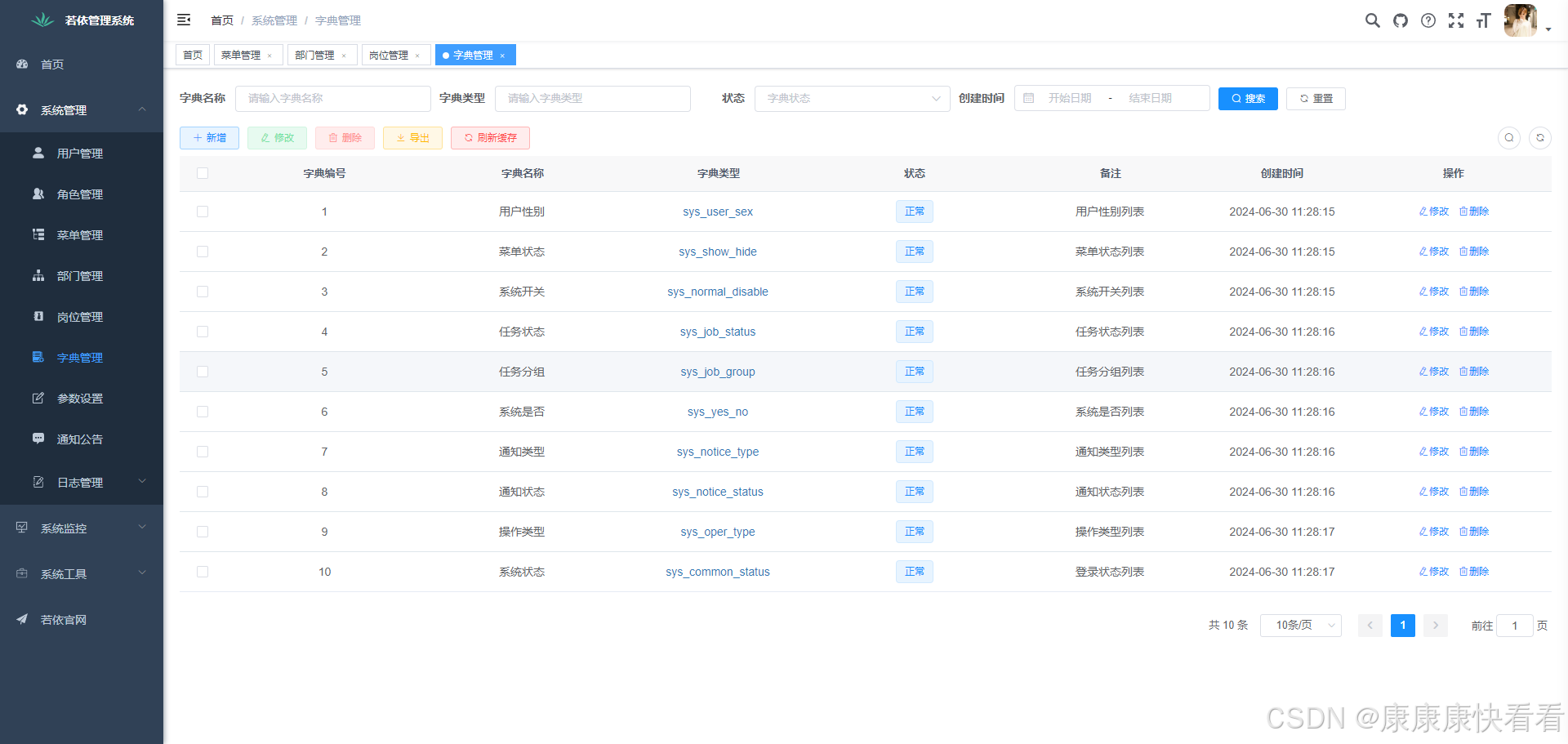
配置好相关的数据字典信息即可正常使用

代码生成


文件结构
├── build // 构建相关├── bin // 执行脚本├── public // 公共文件│ ├── favicon.ico // favicon图标│ └── index.html // html模板├── src // 源代码│ ├── api // 所有请求│ ├── assets // 主题 字体等静态资源│ ├── components // 全局公用组件│ ├── directive // 全局指令│ ├── layout // 布局│ ├── router // 路由│ ├── store // 全局 store管理│ ├── utils // 全局公用方法│ ├── views // view│ ├── App.vue // 入口页面│ ├── main.js // 入口 加载组件 初始化等│ ├── permission.js // 权限管理│ └── settings.js // 系统配置├── .editorconfig // 编码格式├── .env.development // 开发环境配置├── .env.production // 生产环境配置├── .env.staging // 测试环境配置├── .eslintignore // 忽略语法检查├── .eslintrc.js // eslint 配置项├── .gitignore // git 忽略项├── babel.config.js // babel.config.js├── package.json // package.json└── vue.config.js // vue.config.js 创作不易 三连支持~~