系列文章目录
Web前端大作业html+css静态页面–掌****有限公司
Web前端大作业起点小说静态页面
Web前端大作业网易云页面
Web前端大作业商城页面
Web前端大作业游戏官网页面
Web前端大作业网上商城页面
HTML+CSS淘宝首页[web课设代码+模块说明+效果图]
文章目录
系列文章目录前言一、HTML结构图二、CSS部分代码图三、每部分效果图展示3.1 导航栏、头部搜索栏效果图3.2 中心区域商品展示效果图3.3 秒杀区和特惠区域效果图3.4 页脚(底部导航、版权信息、技术支持等内容)效果图 总结
前言
用时差不多一个星期,抽空把前端课设做完了。html代码量800+行,css代码量1200+行,因为有轮播图(加了100多行js代码)。京东首页用了2000行代码。里面避免不了有冗余的代码。大多数的常见知识点均已运用。每个css样式修饰都有注释,阅读起来会很方便。
资源下载链接如下:京东首页web前端课设(HTML+css+js)
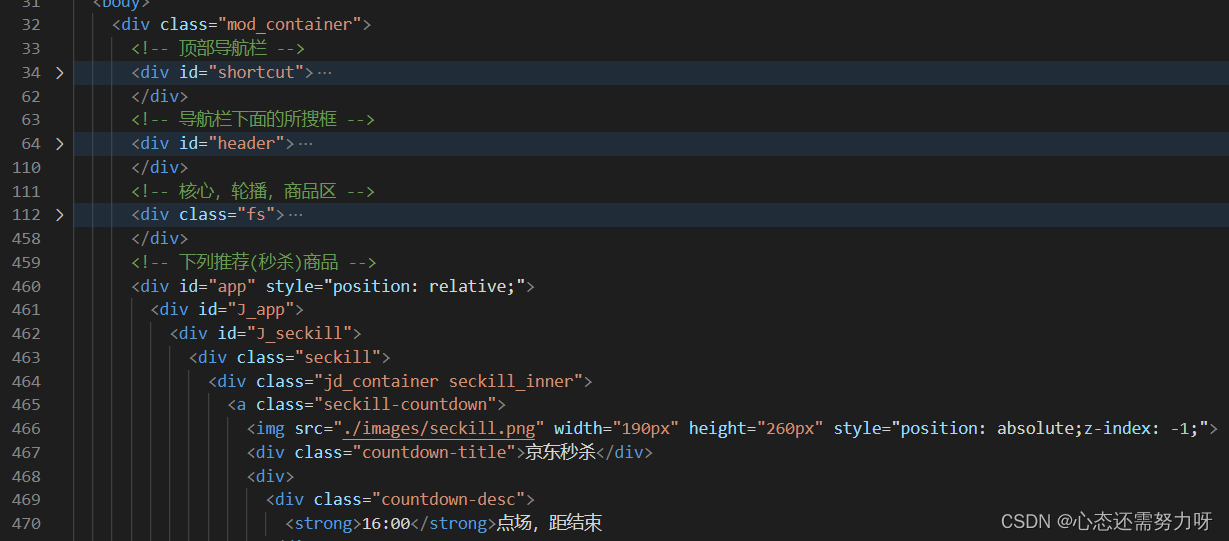
一、HTML结构图
每个部分都用div包裹布局,并且大部分div都会标明注释信息,易于阅读。

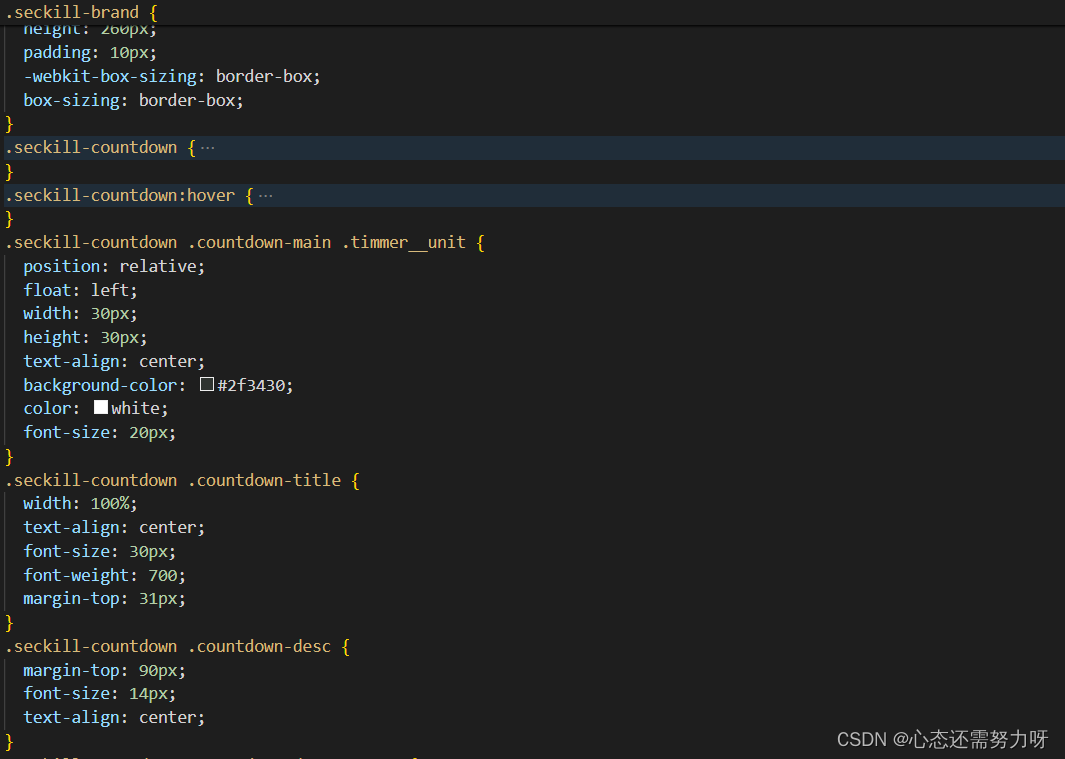
二、CSS部分代码图
单独文件index.css存放所有的css样式。开发时是一部分一部分进行在html页面修饰(易于调整数值),修饰完成后才会将这部分代码放到css文件中。

三、每部分效果图展示
3.1 导航栏、头部搜索栏效果图

3.2 中心区域商品展示效果图

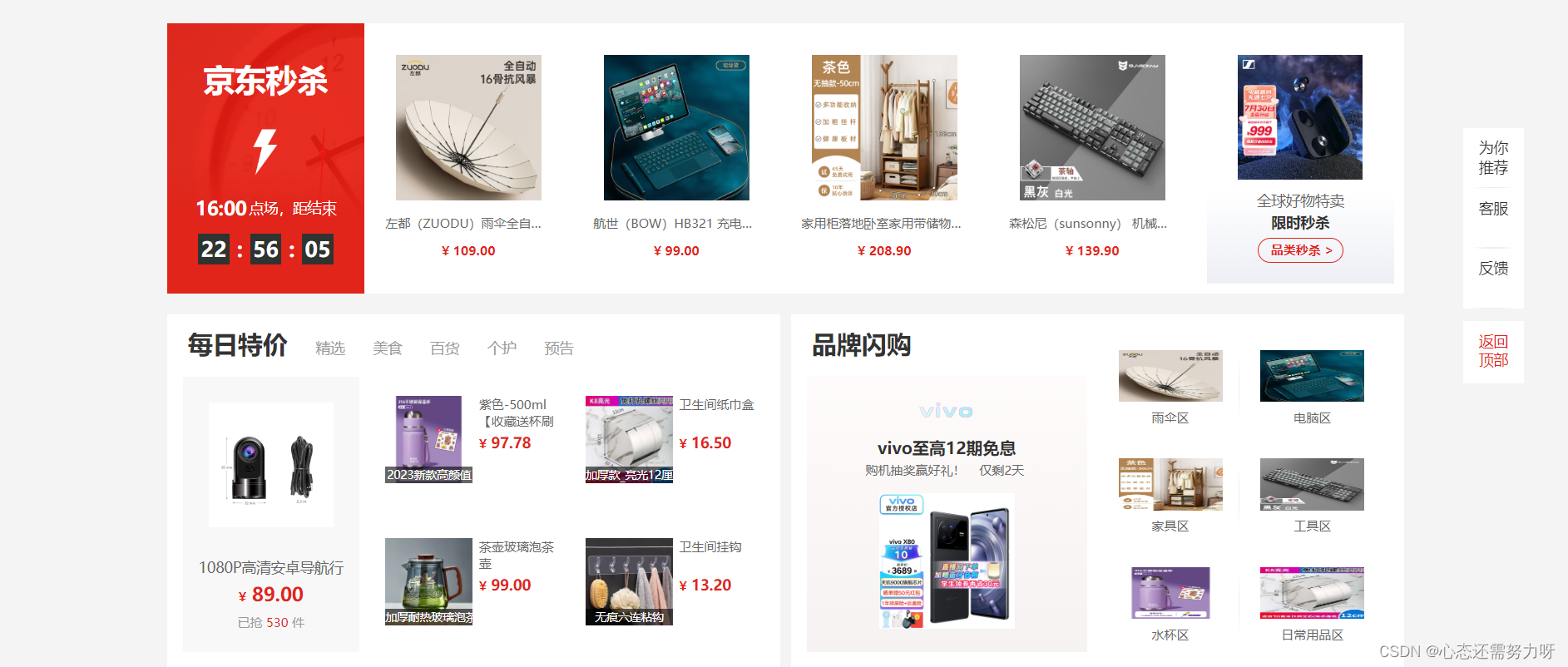
3.3 秒杀区和特惠区域效果图
这里的京东秒杀大家熟悉吗?我在这篇博文里讲过哦~仿京东秒杀倒计时 JS[代码+详细讲解+效果图]

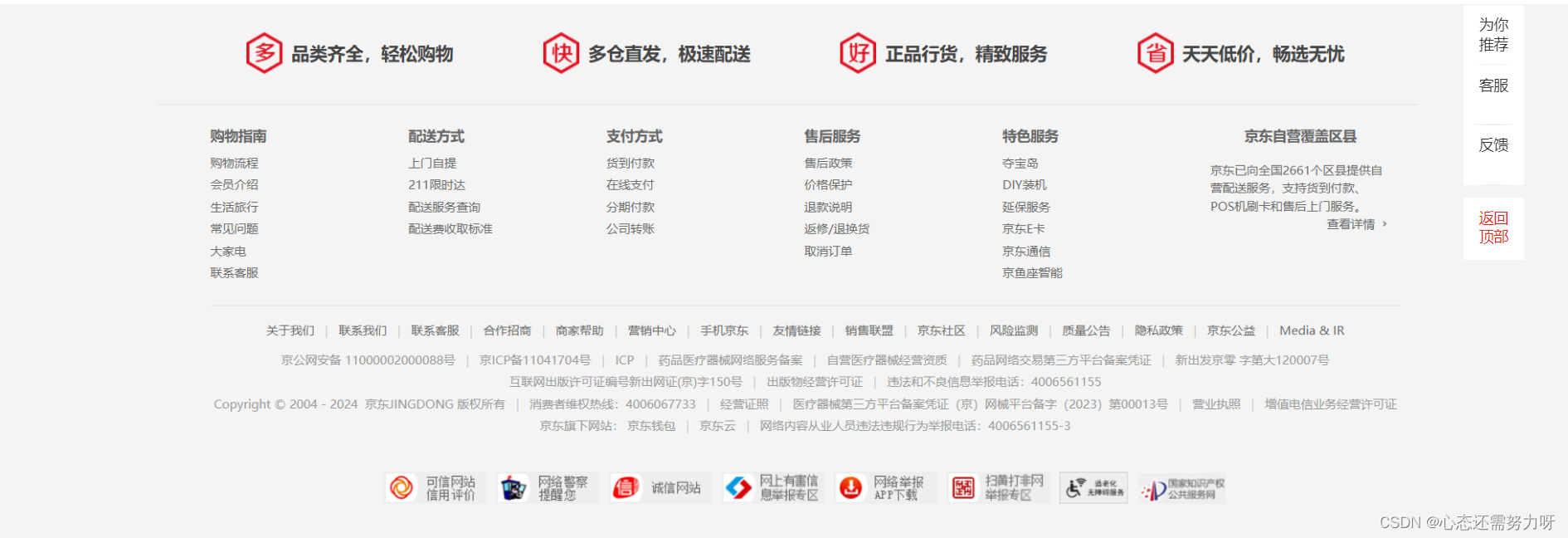
3.4 页脚(底部导航、版权信息、技术支持等内容)效果图
最底部,就是个商家的信息…

总结
自己写代码过程中也是把常见的知识点都运用了一遍,尤其是对于相对定位、绝对定位、样式布局方面有了很大的了解,基本把京东首页的布局分析的差不多了,主要还是div布局方面,其他的修饰也比较简单,仔细点看哪里鼠标经过会变颜色,鼠标变成小手等。感觉越写越熟练。。。过几天我会把完整代码+图片素材发上来供大家参考。每个模块都写了注释。。。用的最多的就是ul-li,今后的开发也会发现,列表是必不可少的。几乎每个页面都需要用到。对今后的学习会有很大的帮助!!!
资源下载链接:京东首页web前端课设(HTML+css+js)