目录
一、HTML结构1.1 HTML标签1.2 HTML文件基本结构1.3 快速生成框架 二、HTML常见标签2.1 注释标签 !-- --2.2 标题标签 h1到h62.3 段落标签 p2.4 换行标签 br2.5 格式化标签2.6 图片标签 img2.7 超链接标签 a 三、表格标签3.1 常用标签3.2 合并单元格 四、列表标签五、表单标签5.1 表单域: form 标签5.2 表单控件: input 标签5.3 label 标签5.4 select 标签5.5 textarea 标签 六、无语义标签: div & span
一、HTML结构
1.1 HTML标签
HTML 代码是由 “标签” 构成的。
<body> hello world </body><body id="myId">hello</body>1.2 HTML文件基本结构
<html><head><title>第一个页面名字</title></head><body> hello world </body><html>上述代码效果图:

代码内容简介:
html 标签是整个 html 文件的根标签(最顶层标签)head 标签中写页面的属性.body 标签中写的是页面上显示的内容title 标签中写的是页面的标题.标签关系:
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)title 是 head 的子标签. head 是 title 的父标签.head 和 body 之间是兄弟关系.1.3 快速生成框架
在 VScode中创建文件 xxx.html , 直接输入 ! , 按 tab / enter 键, 此时能自动生成代码的主体框架。
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body></html>二、HTML常见标签
2.1 注释标签 !-- –
格式如下:
<!-- 注释 -->在编辑器中使用 Ctrl+/ 快捷键注释。
2.2 标题标签 h1到h6
数字越大,标题越小。
<h1>标题h1</h1> <h2>标题h2</h2> <h3>标题h3</h3> <h4>标题h4</h4> <h5>标题h5</h5> <h6>标题h6</h6>代码结果:

2.3 段落标签 p
在HTML中,不会自动帮你分段,粘贴一个分了段的文本,还是会一行一行写满。
分段就需要p标签:
<p> 这是一个段落</p><p>这是一个段落</p><p>这是一个段落</p>代码结果:

可以看见上述结果并没有缩进,并且就算我们在内容中打上空格,表示缩进也不会有效果。
HTML表示空格:
HTML提供了几种不同的空格字符实体来表示空格,每种都有不同的宽度和特性:
:这是最常用的空格字符实体,代表一个不断行的空白格。它的宽度受字体影响,通常等于一个标准字符的宽度。如果需要在网页中插入多个连续的空格,可以重复使用 。
 :这个字符实体表示一个半角的空格,宽度大约是一个标准字符的一半,不受字体影响。
 :这个字符实体表示一个全角的空格,宽度大约是一个标准字符的宽度,也不受字体影响。
 :这个字符实体表示一个比标准空格更窄的空格
p标签注意事项:
p 标签之间存在一个空隙当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)自动根据浏览器宽度来决定排版.html 内容首尾处的换行, 空格均无效.在 html 中文字之间输入的多个空格只相当于一个空格.html 中直接输入换行不会真的换行, 而是相当于一个空格.2.4 换行标签 br
注意事项:
br 是一个单标签(不需要结束标签)br 标签不像 p 标签那样带有一个很大的空隙.<br/> 是规范写法. 不建议写成 <br><p> 这是一个<br/>段落</p> <p>这是一个段落</p> <p>这是一个段落</p>执行结果:

2.5 格式化标签
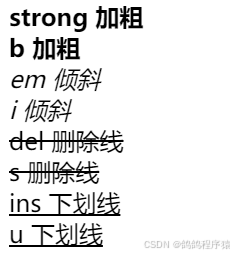
strong 加粗标签b 加粗标签em 倾斜标签i 倾斜标签del 删除标签s 删除线标签ins 下划线标签u 下划线标签<strong>strong 加粗</strong><br/><b>b 加粗</b><br/><em>em 倾斜</em><br/><i> i 倾斜</i><br/><del>del 删除线</del><br/><s>s 删除线</s><br/><ins>ins 下划线</ins><br/><u>u 下划线</u><br/>执行结果:

2.6 图片标签 img
img 标签必须带有 src 属性. 表示图片的路径。
图片路径:
<img src="路径">img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字。title: 提示文本. 鼠标放到图片上, 就会有提示。width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡。border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定。
2.7 超链接标签 a
href: 必须具备, 表示点击后会跳转到哪个页面。target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开。<a href="https://blog.csdn.net/yj20040627/article/details/142794511?spm=1001.2014.3001.5502" target="_blank">哈希</a>链接形式:
外部链接: href 引用其他网站的地址。<a href="http://www.baidu.com">百度</a><a href="#">空链接</a><a href="http://www.sogou.com"> <img src="rose.jpg" alt=""></a>三、表格标签
3.1 常用标签
table 标签: 表示整个表格tr: 表示表格的一行td: 表示一个单元格th: 表示表头单元格. 会居中加粗thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)tbody: 表格得到主体区域.表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中。
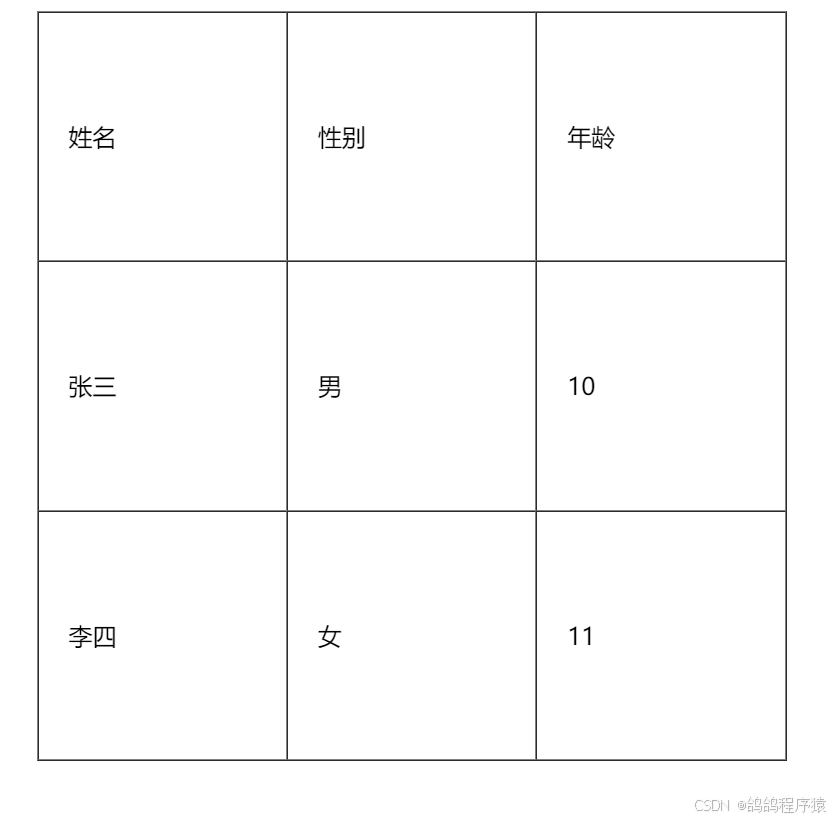
设计如下表格:
<table align="center" border="1" cellpadding="20" cellspacing="0"width="500" height="500"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>男</td> <td>10</td> </tr> <tr> <td>李四</td> <td>女</td> <td>11</td> </tr></table>执行结果:

3.2 合并单元格
跨行合并: rowspan=“n”跨列合并: colspan=“n”步骤
先确定跨行还是跨列找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)删除的多余的单元格四、列表标签
主要使用来布局的, 整齐好看。
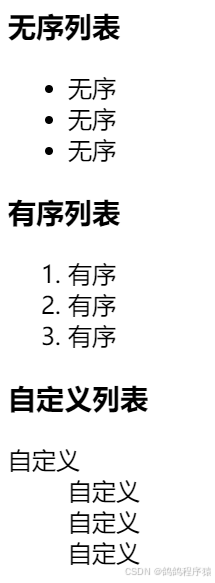
无序列表[重要] ul ,li有序列表[用的不多] ol, li自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 面有几个围绕着标题来展开的。例子:
<h3>无序列表</h3><ul> <li>无序</li> <li>无序</li> <li>无序</li></ul><h3>有序列表</h3><ol> <li>有序</li> <li>有序</li> <li>有序</li></ol><h3>自定义列表</h3><dl> <dt>自定义</dt> <dd>自定义</dd> <dd>自定义</dd> <dd>自定义</dd></dl> 结果:

五、表单标签
表单分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签。表单控件: 输入框, 提交按钮等. 重点是 input 标签。5.1 表单域: form 标签
<form action="test.html"> ... [form 的内容]</form>5.2 表单控件: input 标签
各种控件:
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password,radio 等.name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.value: input 中的默认值.checked: 默认被选中. (用于单选按钮和多选按钮)maxlength: 设定最大长度. 文本框<input type="text">密码框<input type="password">单选框:单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果. <input type="radio" name="sex">复选框<input type="checkbox">普通按钮<input type="button" value="我是个按钮">提交按钮:提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送。 <form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"></form><form action="test.html"> <input type="text" name="username"> <input type="reset" value="清空"></form>5.3 label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验。
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)。
<label for="male">男</label> <input id="male" type="radio" name="sex"> 5.4 select 标签
下拉菜单:
option 中定义 selected=“selected” 表示默认选中。
<select> <option>北京</option> <option selected="selected">上海</option></select>5.5 textarea 标签
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows和cols也都不会直接使用,都是用css来改的 。
<textarea rows="3" cols="50"> </textarea>示例:
<form action="HTML.html"> 账户:<input type="text"></form><br><!--文本框 --> 密码:<input type="password"><br><!--密码框--> 性别:<input type="radio" name="sex" id="male1" > <label for="male1">男</label> <input type="radio" name="sex" id="male2" ><label for="male2">女</label><br><!--单选框--> 兴趣:<input type="checkbox" name="intrest" id = "i1"><label for="i1">唱</label> <input type="checkbox" name="intrest" id = "i2"><label for="i2">跳</label> <input type="checkbox" name="intrest" id = "i3"><label for="i3">rap</label> <input type="checkbox" name="intrest" id = "i4"><label for="i4">篮球</label><br><!--多选框--> <input type="submit" value="提交"> </form>结果:

六、无语义标签: div & span
div标签,division的缩写,含义是分割。
span标签,含义是跨度。
就是相当于两个盒子。用于网页布局:
div是独占一行的,是一个大盒子.span不独占一行,是一个小盒子