文章目录
引言学习过程部分代码及解释运行成果小结
引言
前端应用主要指的是前端开发,是指通过使用HTML、CSS和JavaScript等技术来构建用户界面的过程。前端应用负责处理用户与网站或应用程序之间的交互,提供友好的界面和良好的用户体验。
前端入门主要从HTML、CSS和JS基础学起,由易到难,今天为大家讲解如何用这三种基础语言写出一个注册页面。
学习过程
先学习HTML标记语言和CSS样式表,了解如何构建网页结构和样式,然后学习JavaScript编程语言的基础知识,掌握变量、函数、条件语句、循环等基本概念和语法。通俗来讲就是,HTML为网页搭建一个框架,CSS来美化,最后JS让网页“动起来”,听起来是不是很有趣呀。
部分代码及解释
首先用HTML的排版标签写出一个大的框架并把内容补充上去,HTML核心的应用是盒子模型的应用,一个个盒模型构成了一个完整的网页架构。
<div class="xtx-login-main"> <div class="wrapper"> <form action=""> <div class="box"> <div class="tab-nav"> <a href="javascript:;" class="active" data-id="0">账户登录</a> <a href="javascript:;" data-id="1">二维码登录</a> </div> <div class="tab-pane"> <div class="link"> <a href="javascript:;">手机验证码登录</a> </div> <div class="input"> <span class="iconfont icon-zhanghao"></span> <input required type="text" placeholder="请输入用户名称/手机号码" name="username"> </div> <div class="input"> <span class="iconfont icon-suo"></span> <input required type="password" placeholder="请输入密码" name="password"> </div> <div class="agree"> <label for="my-checkbox"> <input type="checkbox" value="1" id="my-checkbox" class="remember" name="agree"> <span class="iconfont icon-xuanze"></span> </label> 我已同意 <a href="javascript:;">《服务条款》</a href="javascript:;"> 和 <a>《服务条款》</a> </div> <div class="button clearfix"> <button type="submit" class="dl">登 录</button> <!-- <a class="dl" href="./center.html">登 录</a> --> <a class="fl" href="./forget.html">忘记密码?</a> <a class="fr" href="./register.html">免费注册</a> </div> </div> <div class="tab-pane" style="display: none;"> <img class="code" src="./images/code.png" alt=""> </div> </div> </form> </div> </div>xtx-login-main 是整个登录界面的主容器,包含一个表单用来收集用户的登录信息包括用户名和密码的输入框,包含两个链接,用于切换登录方式(账户登录和二维码登录),data-id 属性可以用于JavaScript来识别当前选中的选项。
xtx-login-main .wrapper .box .tab-pane .input { border: 1px solid #17bb9b; width: 100%; height: 36px; margin-top: 17px; display: flex; background: #CFCDCD;}.xtx-login-main .wrapper .box .tab-pane .input .iconfont { color: #fff; width: 34px; height: 34px; text-align: center; line-height: 34px; font-size: 20px;}.xtx-login-main .wrapper .box .tab-pane .input input { flex: 1; padding-left: 15px; background: #fff;}.xtx-login-main .wrapper .box .tab-pane .input input::placeholder { color: #B3B3B3 !important;}.xtx-login-main .wrapper .box .tab-pane .agree { color: #B3B3B3; padding: 17px 0;}以上这段代码是CSS样式,用于设置登录界面中各个元素的外观和布局。在样式设计中最核心的应用就是选择器,我们可以通过使用不同选择器灵活设置元素样式,使得网页更加美观。
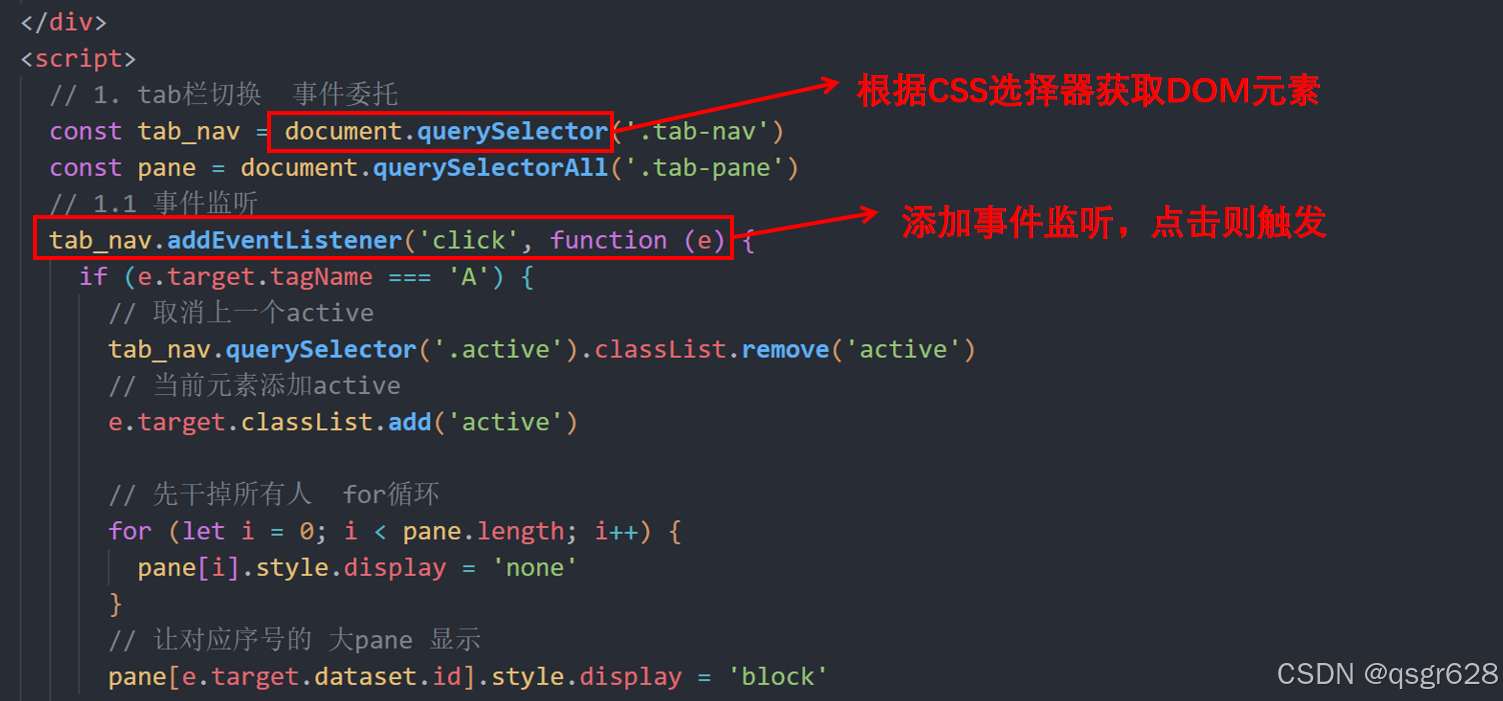
js部分代码

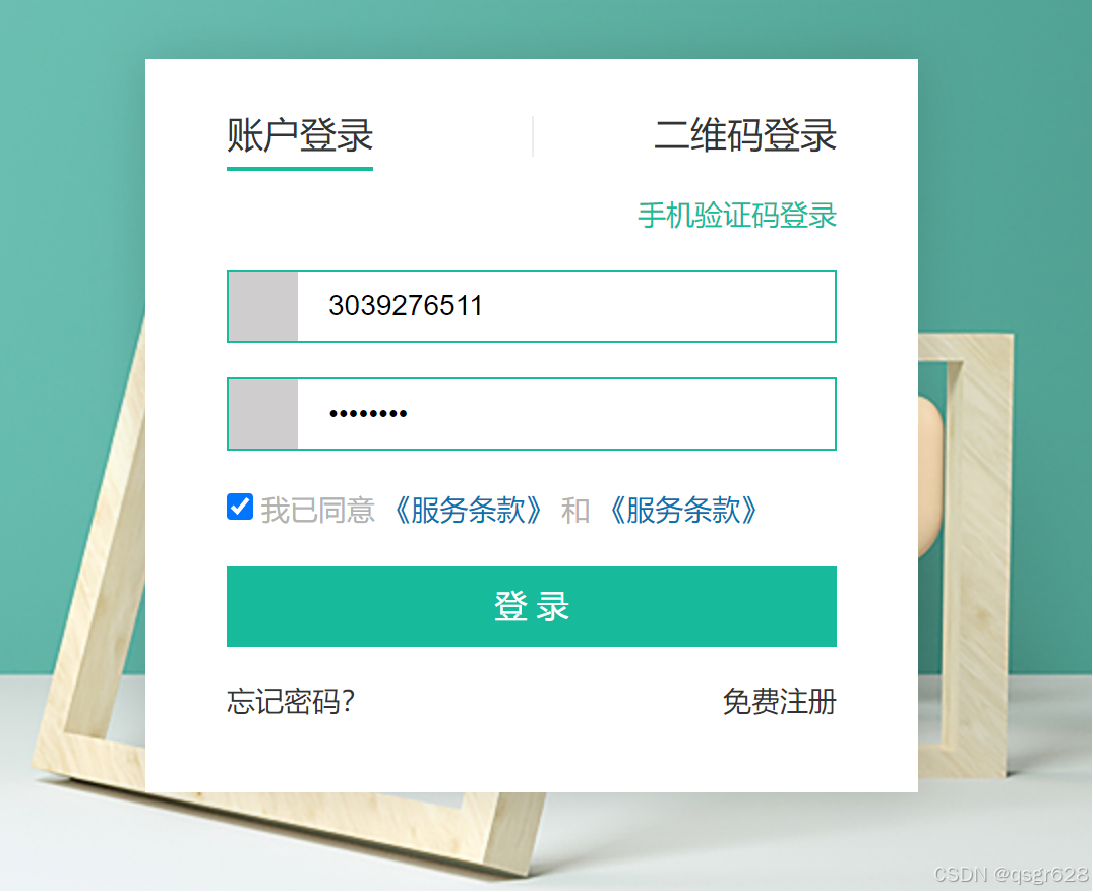
运行成果
下面就是最终的运行成果啦~

小结
通过这个案例的制作,你是否感觉网页制作也没那么难了呢,感兴趣的小伙伴快去学起来吧!
湖师计信学科小组:乔艳莉