概述
在实际开发中,遇到需要在线预览各种文件的需求,最近遇到在线预览excel文件的需求,在此记录一下!本文主要功能实现,用于插件 LuckyExcel ,Luckysheet!废话不多说,上代码!
一:安装LuckyExcel、Luckysheet。
安装LuckyExcel:
npm i LuckyExcelLuckysheet不存在npm包,需要通过script标签去通过远程url引入:
引入luckysheet 有两种方式:
第一种CDN:
注意,https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js这个路径意思是会拉取到最新的luckysheet代码,但是如果Luckysheet刚刚发布,jsdelivr网站可能还没来得及从npm上同步过去,故而使用这个路径还是会拉到上一个版本,我们推荐您直接指定最新版本。
想要指定Luckysheet版本,请在所有的CDN依赖文件后面加上版本号,如:https://cdn.jsdelivr.net/npm/luckysheet@2.1.12/dist/luckysheet.umd.js。
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' /><script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script><script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>第二种本地静态文件引入,npm run build后dist文件夹下的所有文件复制到项目目录,然后通过相对路径引入:
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' /><link rel='stylesheet' href='./plugins/plugins.css' /><link rel='stylesheet' href='./css/luckysheet.css' /><link rel='stylesheet' href='./assets/iconfont/iconfont.css' /><script src="./plugins/js/plugin.js"></script><script src="./luckysheet.umd.js"></script>二:在文件中引入
import LuckyExcel from 'luckyexcel';Luckysheet库因为是script引入的,可以通过window.Luckysheet来使用,为避免ts报错,需要定义全局变量。
declare global { interface Window { luckysheet: any; };};指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>创建表格
<script>//配置项var options = { container: 'luckysheet' //luckysheet为容器id}luckysheet.create(options)</script>3. 在线预览excel文件
在日常的业务中,预览的excel有2种场景:
在线的excel url链接通过后端流式接口请求的excel数据所以我们通过接口将response转为buffer格式,来兼容2种形式场景:
fetch("example.xlsx").then(res => { return res.arrayBuffer(); }).then(buffer => { // 转为blob格式,以备后面下载使用 const blob = new Blob([buffer], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' }); //可以将blob对象保存起来 需要在外层定义好`downloadFile`变量 downloadFile = blob; LuckyExcel.transformExcelToLucky(buffer, function (exportJson, luckysheetfile) { exportJson.sheets[0].zoomRatio = 1; console.log("exportJson", exportJson); console.log("window.luckysheet", window.luckysheet); if (window.luckysheet && window.luckysheet.create) { window.luckysheet?.create({ container: "excel", //luckysheet is the container id lang: 'zh', showtoolbar: false,//是否显示工具栏 showinfobar: false,//是否显示顶部信息栏 showsheetbar: false,//是否显示底部sheet页按钮 allowCopy: false,//是否允许拷贝 allowEdit: false,//是否允许编辑 // showstatisticBar: false,//是否显示底部计数栏 sheetFormulaBar: false,//是否显示公示栏 enableAddRow: false,//是否允许添加行 enableAddBackTop: false,//是否允需回到顶部 // devicePixelRatio: 10, //设置比例 data: exportJson.sheets, // title: exportJson.info.name, // userInfo: exportJson.info.name.creator, hook: { workbookCreateAfter: () => { console.log("workbookCreateAfter------------"); } } }); } }) })luckysheet中并没有excel文件加载完毕的回调,但是可以通过hook中的workbookCreateAfter来监听文件加载完成。
luckysheet的页面配置项,可以通过官网文档来进行自由配置。 luckysheet配置项
下载文件功能函数:
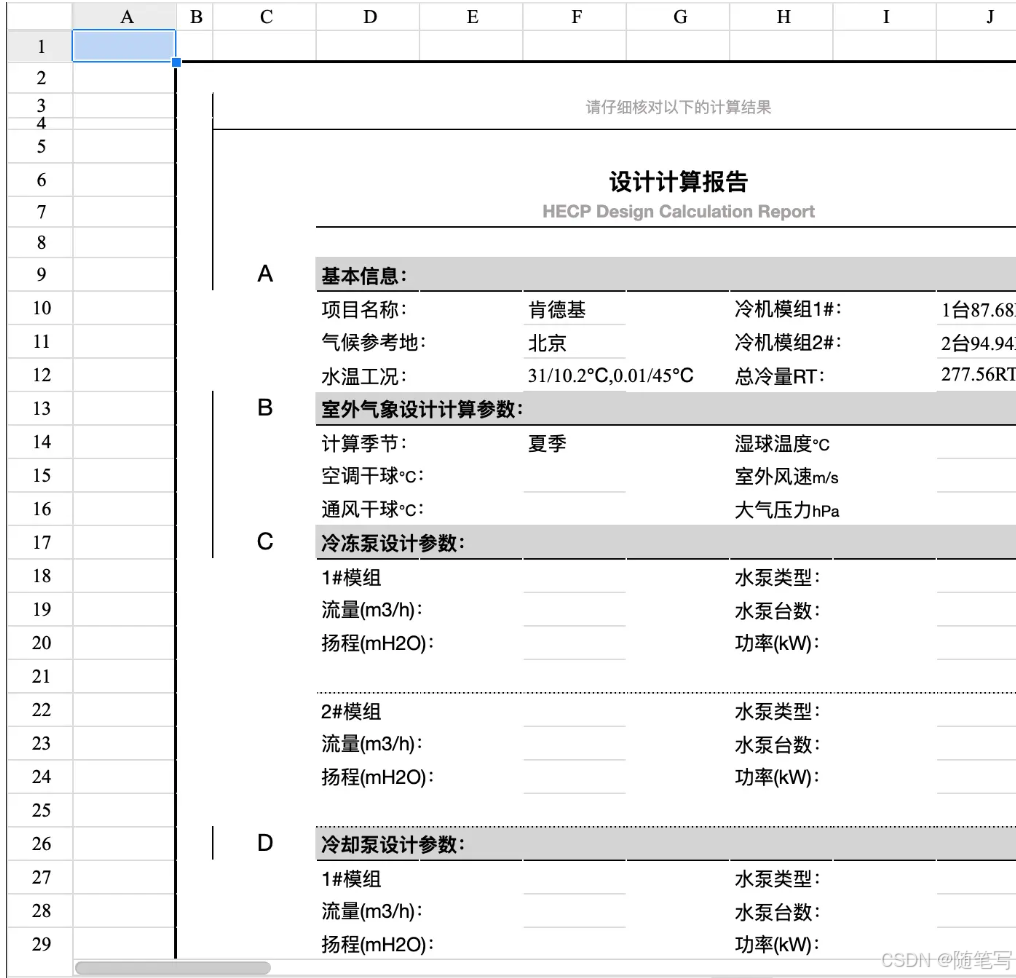
// 下载文件const handleDownloadFile = () => { if (downloadFile) { const url = window.URL.createObjectURL(downloadFile); const a = document.createElement('a'); a.style.display = 'none'; a.href = url; a.download = '高效机房设计计算报告.xlsx'; document.body.appendChild(a); a.click(); window.URL.revokeObjectURL(url); document.body.removeChild(a); }};最终效果如下: