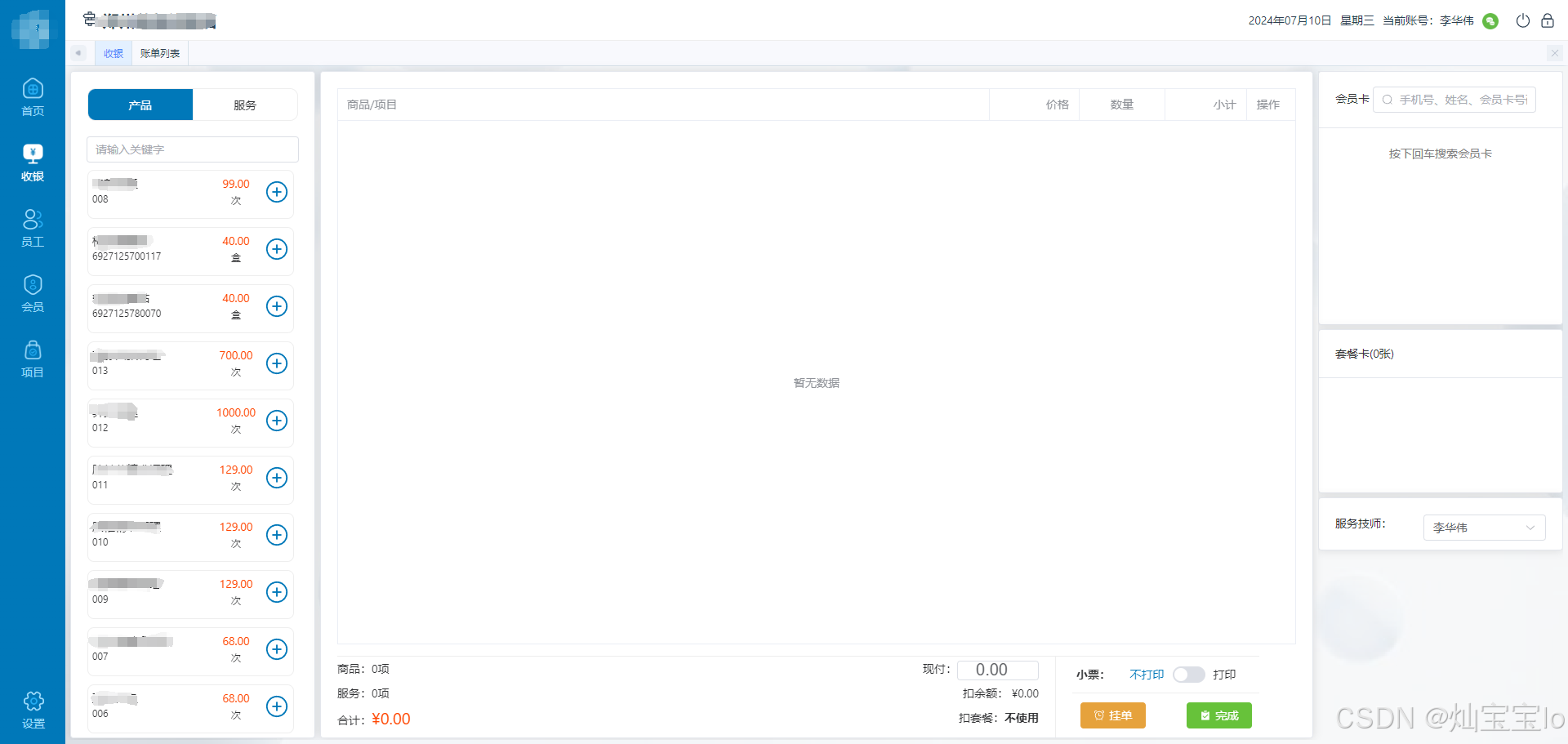
最近公司开发了一个vue3收银系统,需要使用小票打印机打印小票,但是又不想结账的时候弹出打印预览,找了很多方案,解决不了js打印弹出的打印预览窗口!

没办法,自己写了一个winform版本的静默打印软件,开源,开源,还是特么的开源!
软件预览:

开源地址:共享打印机sprinter: 共享打印机sprinter winform+nodejs+koa
软件功能:
1、支持前端直接使用canvas 导出base64图片直接打印
2、支持word,pdf文件打印
3、支持开机启动
4、支持mqtt协议,支持远程打印,实现打印机共享功能
5、完全免费,服务器用的是阿里云99块一年的,如有需要可以自己部署
--------------
软件提供接口:
软件启动后,后显示连接字符串,打印服务基于http协议,启动后,可以访问url测试服务是否正常启动
直接访问:http://192.168.0.100:7086/

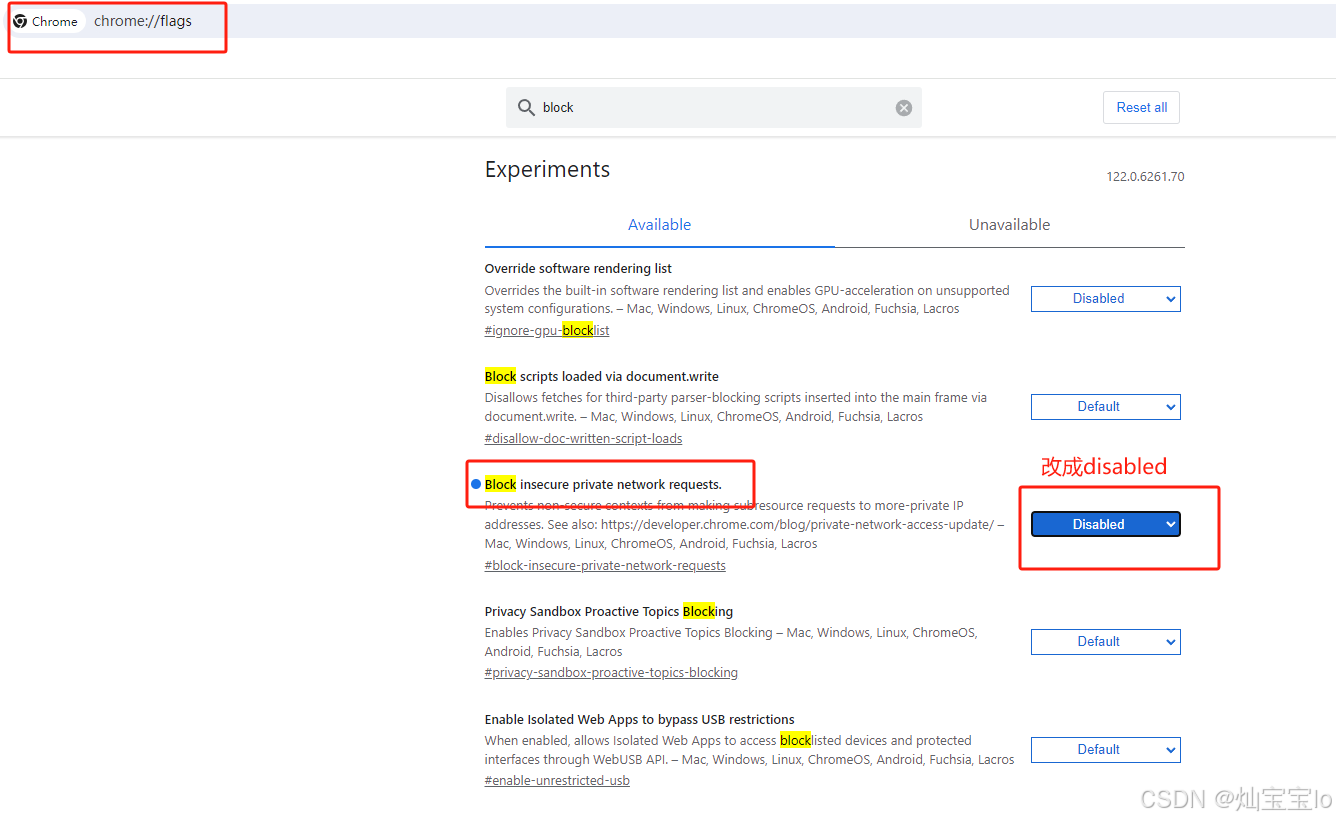
如果浏览器请求报跨域错误,请按如下设置浏览器允许内网跨域请求:(谷歌,edge一样的设置)

获取打印机列表
请求地址:http://192.168.0.100:7086/getPrinters
请求方式:get

局域网打印接口
请先确认局域网服务已启动并设置固定内网ip,否则ip会变化,这里以 http://192.168.0.100:7086/ 为例
打印word请求地址:http://192.168.0.100:7086/printWord?printName=(encodeURIComponent(你的打印机名称))
请求方式:post multipart/form-data
提交字段:file 需要打印的word文件,支持doc,docx
打印pdf
请求地址:http://192.168.0.100:7086/printPdf?printName=(encodeURIComponent(你的打印机名称))
请求方式:post multipart/form-data
提交字段:file 需要打印的PDF文件
打印图片文件
请求地址:http://192.168.0.100:7086/printImage?printName=(encodeURIComponent(你的打印机名称))
请求方式:post multipart/form-data
提交字段:file 需要打印的图片文件(默认为宽度100%竖向打印,请自行调整打印图片尺寸)
打印base64图片(前端小票打印机用这个,可以使用html2canvas转成base64图片,如果打印不清晰,记得将font-size设置成bold)
请求地址:http://192.168.0.100:7086/imageBase64?printName=(encodeURIComponent(你的打印机名称))
请求方式:post json格式
提交字段:{"ImageData":"base64imagedata,不要data:image前缀"}
例如:{ImageData:"iVBORw0KGgoAAAANSUhEUgAAAj..."}
云打印-需要软件上的客户端ID
接口地址 提供一个公网地址:https://zzapi.mmteck.cn/blwy/
1、上传文件打印pdf,word,图片文件
请求地址:https://zzapi.mmteck.cn/blwy/api/printFile?printerName=(encodeURIComponent(你的打印机名称))&clientID=(你的客户端ID)
请求方式:post multipart/form-data
提交字段:file 需要打印的word文件,支持doc,docx
2、直接传文件url打印
请求地址:https://zzapi.mmteck.cn/blwy/api/printFile?printerName=(encodeURIComponent(你的打印机名称))&clientID=(你的客户端ID)
请求方式:post json格式
提交字段:url, 可以直接在浏览器访问的文件url,需要带后缀!!!
3、打印base64图片
请求地址:https://zzapi.mmteck.cn/blwy/api/printBase64Image?printerName=(encodeURIComponent(你的打印机名称))&clientID=(你的客户端ID)
请求方式:post json格式
提交字段:{"imageData":"base64imagedata,不要data:image前缀"}
例如:{imageData:"iVBORw0KGgoAAAANSUhEUgAAAj..."}
打印效果: