一、简介:
VeeValidate 是一个流行的 Vue 3 验证库,它提供了一种声明的方式来构建验证逻辑。
VeeValidate 3 旨在与 Vue 3 的组合式 API(Composition API)无缝集成,从而利用 Vue 3 的强大功能和性能优势。
1.简单
基于模板的验证,既熟悉又易于设置。
2.灵活
验证 HTML 输入和 Vue 组件,生成本地化错误,可扩展,它做到了这一切。
3.配置
不会妨碍您的配置,一切都是可选的。
二、如何安装 VeeValidate 3:
(这里需要安装VeeValidate 3并且集成yup)
为什么集成yup?
Yup 是一个流行的 JavaScript 模式验证库,它提供了丰富的验证方法来处理各种复杂的验证规则。通过集成 Yup,VeeValidate 3 能够利用这些内建的验证方法,从而简化开发者在创建验证规则时的工作。
npm install vee-validate@next yup三、如何使用VeeValidate 3:
import { validate } from 'vee-validate';import * as yup from 'yup';四、入门:
1.最大值(如果超过20最大值则返回对象)
const result = validate(searchInput.value, yup.string().max(20, '长度不能超过20个字符'));语法
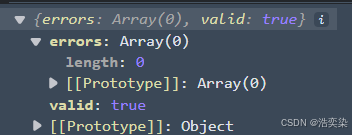
validate(文本框、需要校验的值, yup.文本框类型().max(最大值, '反馈信息'));在没有超过最大值的情况下valid值为true

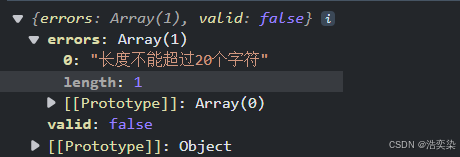
在超过最大值情况下vaild值为false并且会补充errors报错信息

值得注意的是errors返回的不是字符串,而是数组。而valid返回的是一个布尔值
{ errors:"错误信息", valid:状态}
1.注意事项:
在使用validate函数时需要异步!(async+await)否则没有效果
const designation = async () => {const result = await validate(pageData.pageNum, yup.number().required('请输入页面值'));console.log(result);if (pageData.pageNum <= pageData.pageCount && result.valid) { console.log(result);}}五、基础函数:
1.最大值
validate(校验值, yup.string().max(最大值, '反馈信息'))validate(value, yup.string().min(5, '长度不能小于5个字符'));2.最小值
validate(校验值, yup.string().min(最小值, '反馈信息'));validate(value, yup.string().max(20, '长度不能超过20个字符'));3.长度范围
validate(校验值, yup.string().length(最小长度, 最大长度, '反馈信息'));validate(value, yup.string().length(5, 20, '长度必须在5到20个字符之间'));4.必填验证
validate(校验值, yup.string().required('反馈信息'));validate(value, yup.string().required('此字段是必需的'));5.电子邮件验证
validate(校验值, yup.string().email('反馈信息'));validate(value, yup.string().email('必须是一个有效的电子邮件地址'));6.URL
validate(校验值, yup.string().url('反馈信息'));validate(value, yup.string().url('必须是一个有效的URL地址'));7.自定义正则表达式
validate(校验值, yup.string().matches(正则表达式, '反馈信息'));validate(value, yup.string().matches(/^[a-zA-Z]+$/, '只能包含字母'));8.数字验证
validate(校验值, yup.number().positive('反馈信息'));validate(value, yup.number().positive('必须是一个正数'));9.整数验证
validate(校验值, yup.number().integer('反馈信息'));validate(value, yup.number().integer('必须是一个整数'));10.自定义
validate(校验值, yup.string().test('custom-test', '反馈信息', 条件));validate(value, yup.string().test('custom-test', '自定义验证失败', val => val === 'expectedValue'));六、进阶函数:
1.可以为空
validate(校验值, yup.string().nullable(true, '反馈信息'));validate(value, yup.string().nullable(true, '可以为空'));2.验证前使用方法
validate(校验值, yup.string().transform(value => value.toLowerCase(), '反馈信息'));validate(value, yup.string().transform(value => value.toLowerCase(), '转换为小写'));3.去除字符串首尾的空格、去除数组的空元素
validate(校验值, yup.string().strip());validate(value, yup.string().strip());4.数组包含值
validate(校验值, yup.string().oneOf([ '数组', '是否包含' ], '反馈信息'));validate(value, yup.string().oneOf([ 'option1', 'option2' ], '必须是一个有效选项'));4.数组非包含值
validate(校验值, yup.string().notOneOf([ '数组', '不包含' ], '反馈信息'));validate(value, yup.string().notOneOf([ 'option1', 'option2' ], '不能是这些选项之一'));5.值之间
validate(校验值, yup.string().between(最小值, 最大值, '反馈信息'));validate(value, yup.string().between(1, 10, '必须在1到10之间'));6.叠加使用
validate(value, yup.string().nullable(true, '可以为空').between(1, 10, '必须在1到10之间'));7.大于
validate(校验值, yup.number().moreThan(大于值, '反馈信息'));validate(value, yup.number().moreThan(18, '成年人年龄必须大于18岁'));8.小于
validate(校验值,yup.number().lessThan(小于值, '反馈信息'));validate(value,yup.number().lessThan(18, '未成年人年龄必须小于18岁'));8.自定义条件
校验值.yupTest('is-older', '反馈信息', value => { 逻辑判断 return true;});// age 必须大于 birthdate 字段计算出的年龄ageField.value.yupTest('is-older', '年龄必须大于18岁', async value => { const birthdate = new Date(birthdateField.value); const age = new Date().getFullYear() - birthdate.getFullYear(); return value > age;});9.连续条件
校验值.when('age', { is: 条件, then: 其他条件, otherwise:继续条件});value.when('age', { is: (val) => val > 18, then: yup.number().moreThan(18, '年龄必须大于18岁'), otherwise: yup.number().lessThan(100, '年龄不能超过100岁')});10.进阶使用
<template> <ValidationProvider rules="even" v-slot="{ errors }"> <input v-model="值" type="number" placeholder="type something"> <span>{{ 反馈信息[0] }}</span> </ValidationProvider></template><script>import { extend } from 'vee-validate';extend('even', 值=> { return 条件;});export default { data: () => ({ 值: '' })};</script><template> <ValidationProvider rules="even" v-slot="{ errors }"> <input v-model="value" type="number" placeholder="type something"> <span>{{ errors[0] }}</span> </ValidationProvider></template><script>import { extend } from 'vee-validate';extend('even', value => { return value % 2 === 0;});export default { data: () => ({ value: '' })};</script>七、VeeValidate 3组件
1.ValidationProvider 组件验证反馈(将错误信息反馈到页面上)
1.1ValidationProvider 属性:
name:校验值,用于在错误消息中标识字段
<ValidationProvider name="username" ...>rules:条件 (required:必填、min:最小值、max:最大值)
required: 检查字段是否已填
rules="required"
min:value: 检查字符串长度或数值是否至少为提供的值。
rules="min:10" max:value: 检查字符串长度或数值是否不超过提供的值。
rules="max:10" length:value: 检查字符串长度或数组长度是否等于提供的值。
rules="length:10" minlength:value: 检查字符串长度或数组长度是否至少为提供的值。
rules="minlength:10" maxlength:value: 检查字符串长度或数组长度是否不超过提供的值。
rules="maxlength:10" pattern:regexp: 使用正则表达式检查字段值是否符合模式。
rules="pattern:^[a-zA-Z0-9]+$" email: 检查字段值是否为有效的电子邮件地址。
rules="email" url: 检查字段值是否为有效的 URL。
rules="url" alpha: 检查字段值是否只包含字母。
rules="alpha" alphanum: 检查字段值是否只包含字母和数字。
rules="alphanum" numeric: 检查字段值是否为数字。
rules="numeric" integer: 检查字段值是否为整数。
rules="integer" digits:value: 检查字段值是否只包含数字,并且位数正好为提供的值。
rules="digits:3" is:value: 检查字段值是否等于提供的值。
rules="is:specificValue" oneOf:list: 检查字段值是否包含在提供的数组中。
rules="oneOf:['option1','option2']" notIn:list: 检查字段值是否不包含在提供的数组中。
rules="notIn:['option1','option2']" 组合规则: 可以用管道 | 来组合多个规则。(条件基本上包括之前使用的所有函数、但是组件无法自定义条件)
<ValidationProvider rules="required|min:3" ...> slot: 用于自定义插槽的名称。
<ValidationProvider v-slot="slotProps"> <input :value="slotProps.value" @input="slotProps.setValue"></ValidationProvider> bail:当设置为 false 时,将校验所有条件,而不仅仅是第一个失败的条件。
<ValidationProvider bail=false ...> immediate: 当设置为 true 时,将立即校验字段,而不是等待用户失去焦点。
<ValidationProvider immediate ...> validateOnMount: 当设置为 true 时,将组件挂载后立即执行校验。
<ValidationProvider validateOnMount ...> slim: 当设置为 true 时,ValidationProvider 将不包含任何额外的样式或类名。
<ValidationProvider slim ...> tag: 用于指定 ValidationProvider 渲染的 HTML 元素。
<ValidationProvider tag="div" ...> disabled: 当设置为 true 时,将禁用校验。
<ValidationProvider disabled ...> events: 用于指定触发校验的事件。
<ValidationProvider events="input|blur" ...> as: 指定替代输入元素的名称,当使用自定义输入组件时非常有用。
<ValidationProvider as="textarea" ...> initialValue: 用于设置字段的初始值。
<ValidationProvider initialValue="some value" ...> withMessage: 用于自定义错误消息显示的组件。
<ValidationProvider withMessage="{ message, field }"> <!-- 自定义错误消息展示 --></ValidationProvider>2.代码演示
<template> <form @submit.prevent="handleSubmit"> <!-- 使用 ValidationProvider 包裹输入元素 --> <ValidationProvider <!-- 校验值 --> name="username" <!-- 条件:必填、最小长度5、最大长度10 --> rules="required|min:5|max:20" <!-- 插槽返回错误信息 --> v-slot="{ errors }" > <el-input v-model="username" placeholder="请输入用户名"></el-input> <!-- 显示错误消息 --> <span>{{ errors[0] }}</span> </ValidationProvider> <el-button type="primary" @click="handleSubmit">提交</el-button> </form></template><script setup>import { ref } from 'vue';import { ValidationProvider } from 'vee-validate';import * as yup from 'yup';// 创建响应式的表单数据const username = ref('');// 表单提交处理函数const handleSubmit = () => { console.log('表单提交'); // 处理表单数据...};</script>八、ValidationObserver 表单组件
2.代码演示
<template> <ValidationObserver v-slot="{ handleSubmit }"> <form @submit.prevent="handleSubmit(onSubmit)"> <!-- 表单字段 --> <ValidationProvider name="email" rules="required|email" v-slot="{ errors }"> <input type="email" v-model="email" /> <span>{{ errors[0] }}</span> </ValidationProvider> <button type="submit">提交</button> </form> </ValidationObserver></template><script setup>import { ref } from 'vue';import { ValidationObserver, ValidationProvider } from 'vee-validate';// 响应式数据const email = ref('');// 表单提交处理函数const onSubmit = (resolve, reject) => { // 如果需要,可以在这里访问 resolve 和 reject 来处理表单提交结果 console.log('表单提交');};</script>