本次安装node版本:node16、node18+
jenkins详细安装教程一、搭建node环境(16和18+的搭建方式天壤之别,请确认需要什么版本)1、node16版本搭建(二选一)1.1、node安装1.2、npm安装1.3、npm设置 2、node18、node20版本搭建(二选一)2.1上传/usr/local/node2.2、解压、修改名称2.3、==验证是否可以正常启动node====异常解决方案== 2.4、配置环境变量2.5、npm、pnpm设置 2、安装git环境3、jenkins-插件下载3.1、进入jenkins-->系统管理3.2、进入系统管理-->插件管理3.3、下载插件(如果之前下载了,这里是搜索不到的,请直接去3.4)3.4、确保插件启用成功 4、jenkins-git账号配置、服务器配置4.1、git账号配置4.2、服务器配置 5、项目流程配置5.1 新建工程5.2 配置工程详情5.1 空间存放配置5.1 源码管理配置(1.0和4.1必须配置好)5.1 构建前端项目打包(2.0需配置好)5.2 构建完成进行上传(4.2需配置好) 6 踩坑点6.1、no such file or directory, open
jenkins详细安装教程

https://blog.csdn.net/Tm598035415/article/details/142916486
一、搭建node环境(16和18+的搭建方式天壤之别,请确认需要什么版本)
1、node16版本搭建(二选一)
参考:https://www.cnblogs.com/hongyi66/p/17296786.html
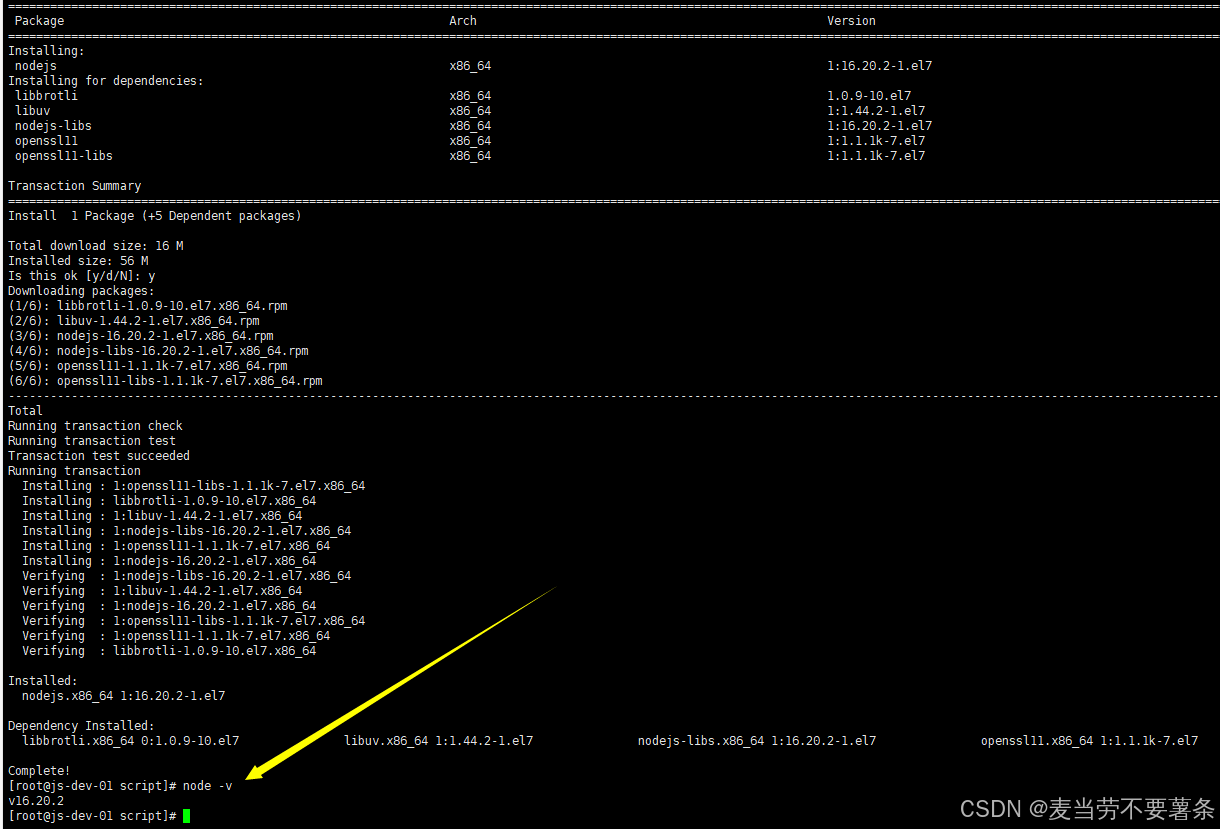
1.1、node安装
sudo yum install epel-releaseyum install nodejs node -v
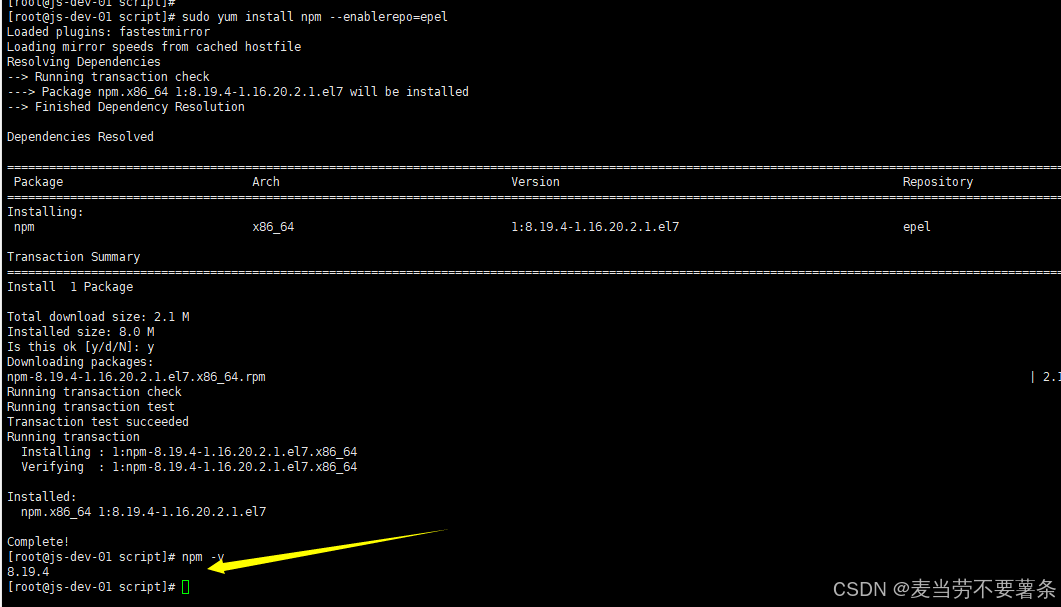
1.2、npm安装
sudo yum install npm --enablerepo=epelsudo npm install -g expresssudo npm install -g express-generatornpm -v
1.3、npm设置
npm设置淘宝镜像
npm config get registrynpm config set registry http://registry.npm.taobao.org/2、node18、node20版本搭建(二选一)
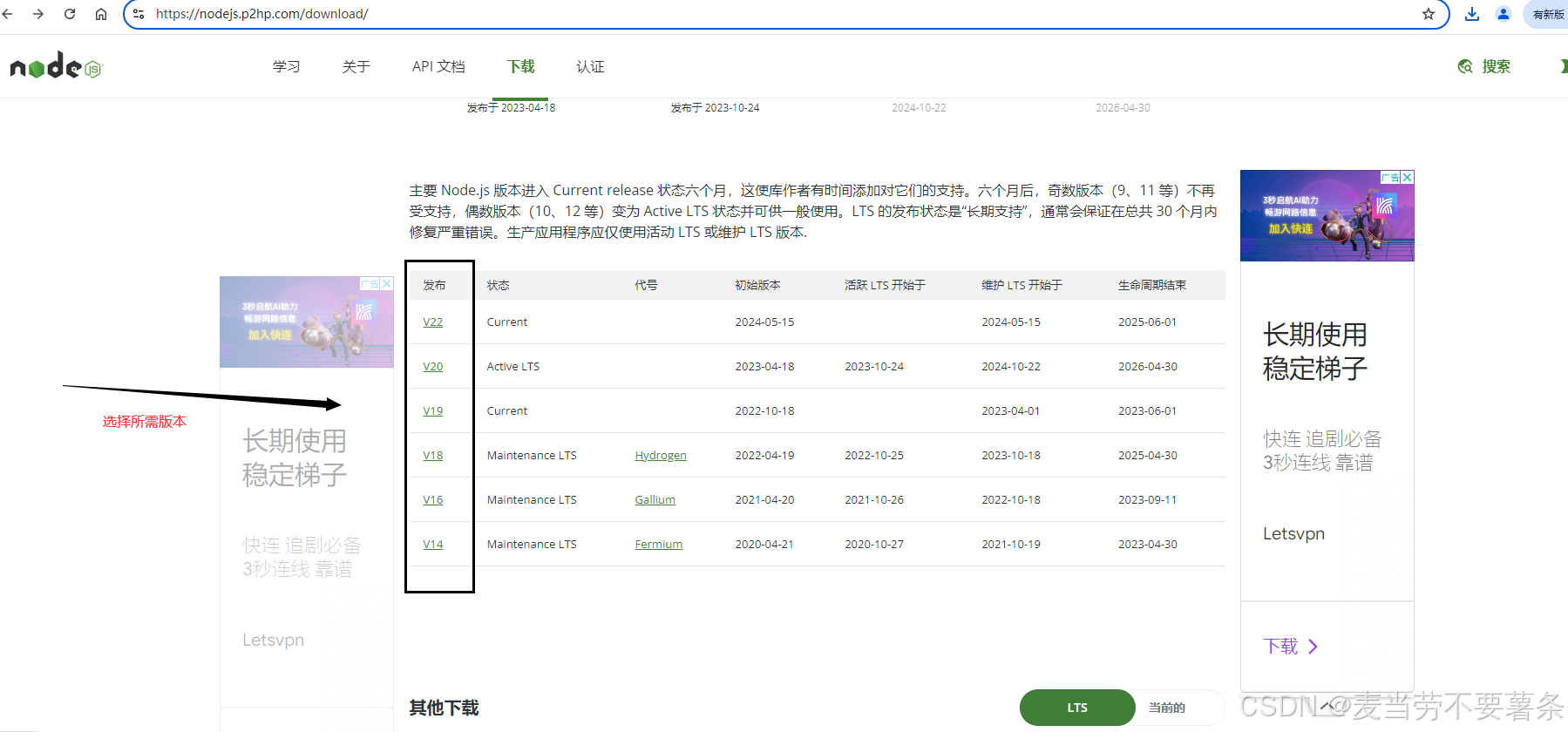
官网地址:https://nodejs.p2hp.com/download/
选择所需版本

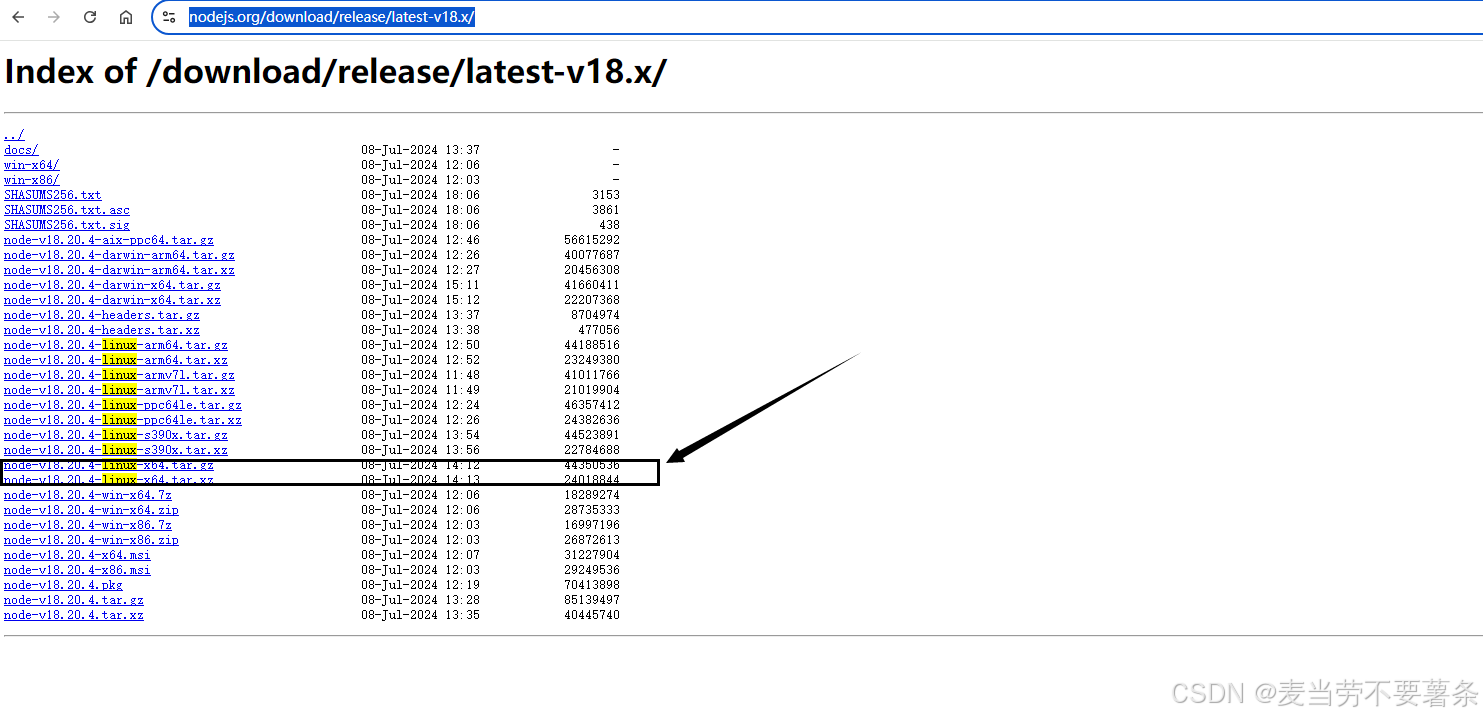
node-v18.20.4-linux-x64.tar.gz

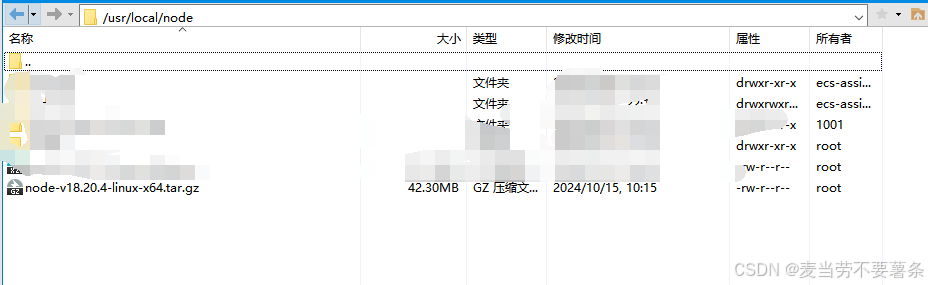
2.1上传/usr/local/node

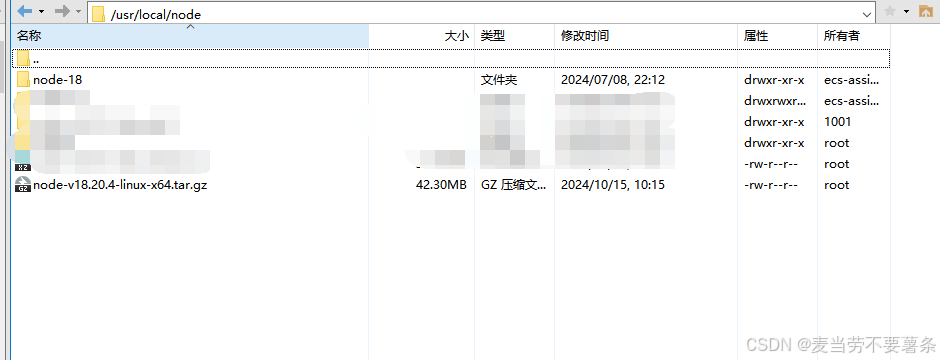
2.2、解压、修改名称
tar -zxvf node-v18.20.4-linux-x64.tar.gzmv node-v18.20.4-linux-x64 node-18
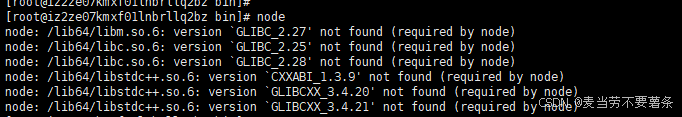
2.3、验证是否可以正常启动node
cd /usr/local/node/node-18/bin/node -v异常解决方案
说明当系统的gcc、lib版本太低,无法执行
请参考文章:https://blog.csdn.net/Tm598035415/article/details/142938056

2.4、配置环境变量
echo export NODEJS_HOME=/usr/local/node/node-18 >> /etc/profileecho export PATH=$PATH:$NODEJS_HOME/bin >> /etc/profileecho export NODEJS_PATH=$NODEJS_HOME/lib/node_modules >>/etc/profile// 重新让profile生效source /etc/profile2.5、npm、pnpm设置
npm设置淘宝镜像
npm config get registrynpm config set registry http://registry.npm.taobao.org/pnpm配置
npm install -g pnpmyarn配置
npm install yarn -gyarn config set registry2、安装git环境
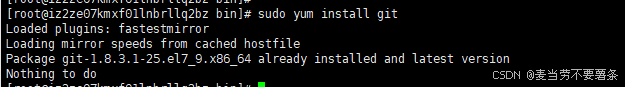
yum一键安装
sudo yum install git
验证安装,出现版本号,即安装成功
git --version
3、jenkins-插件下载
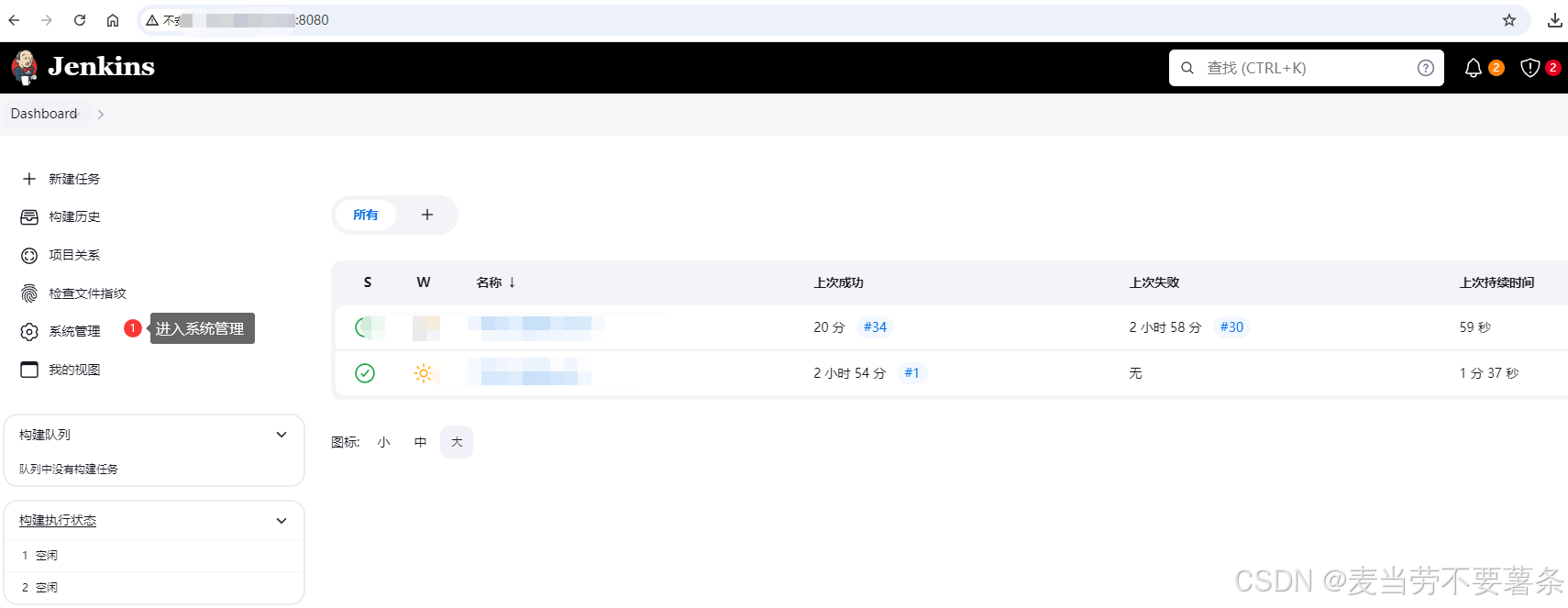
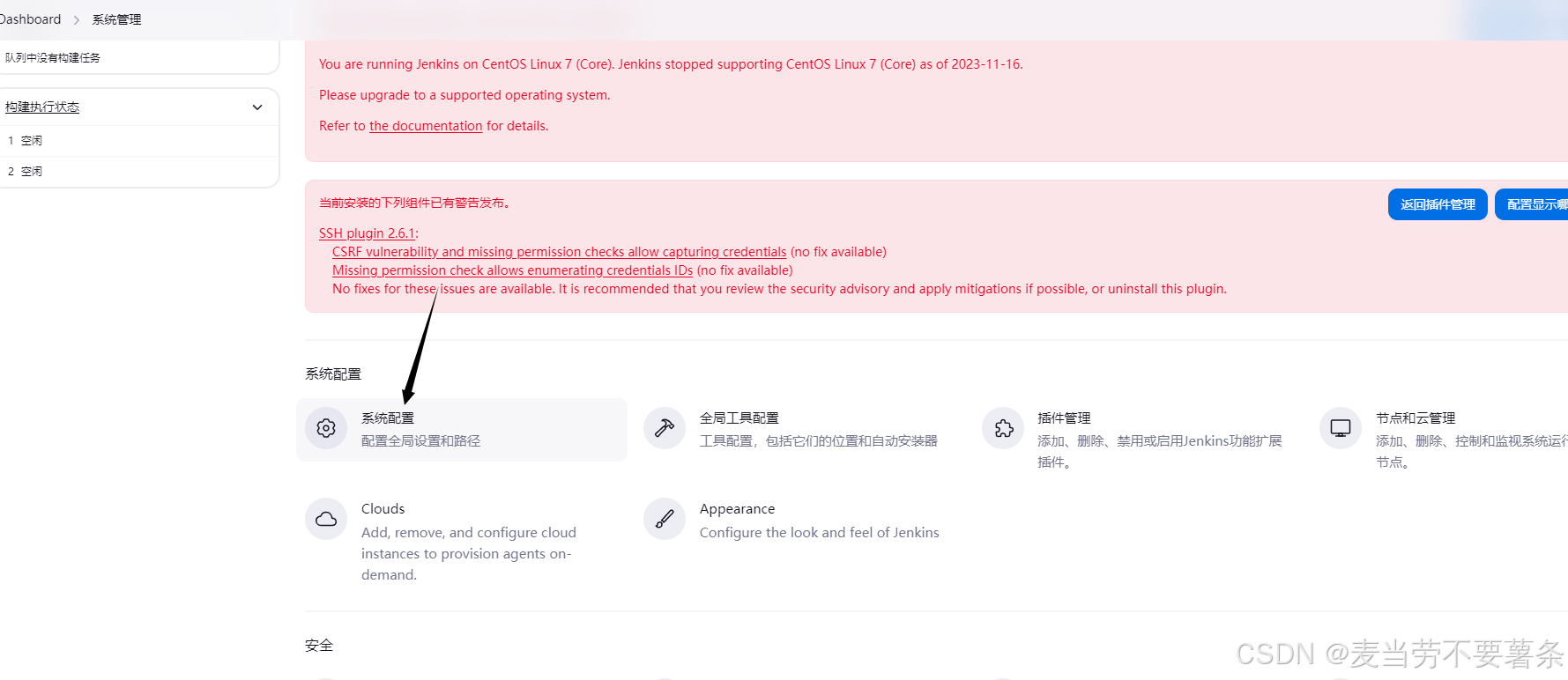
3.1、进入jenkins–>系统管理

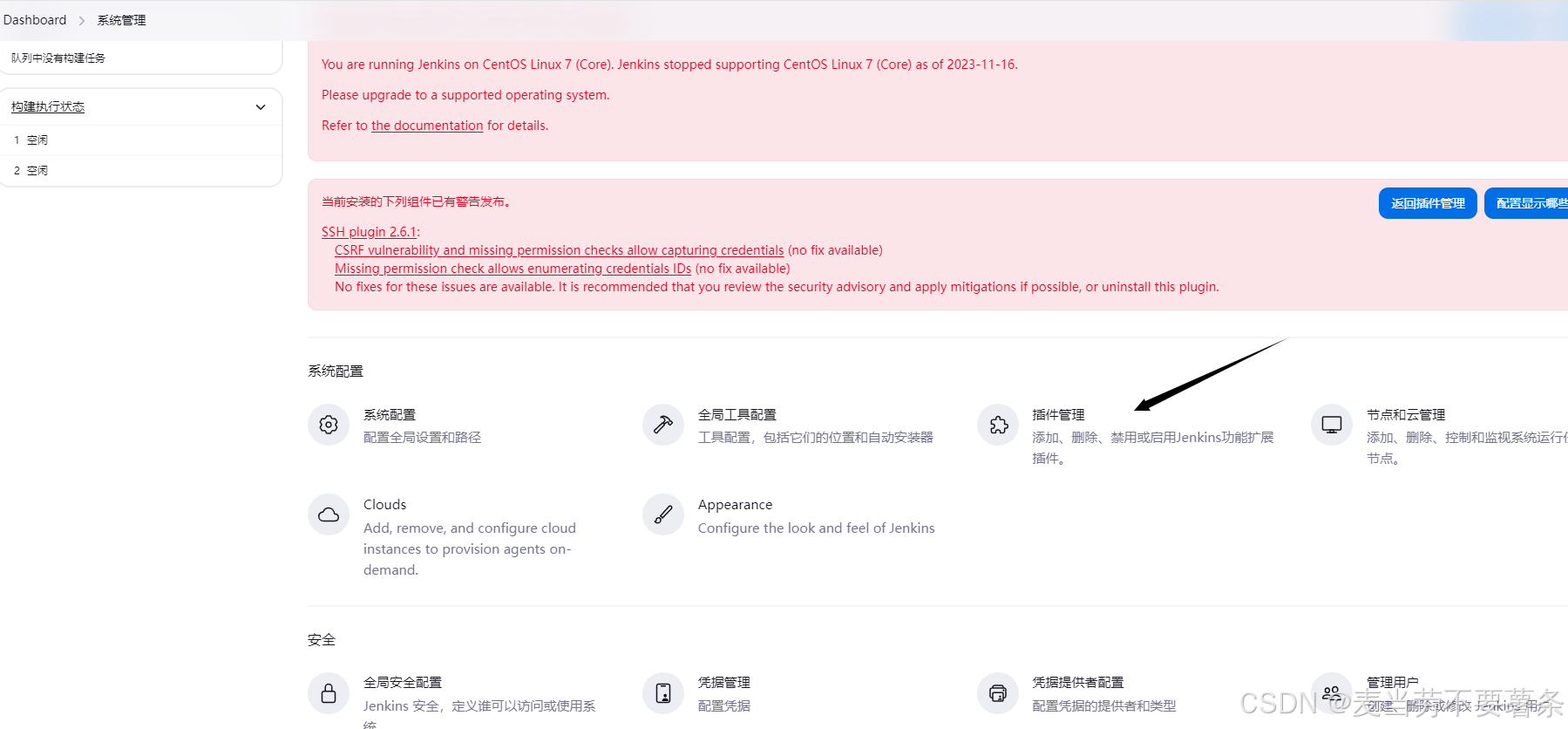
3.2、进入系统管理–>插件管理

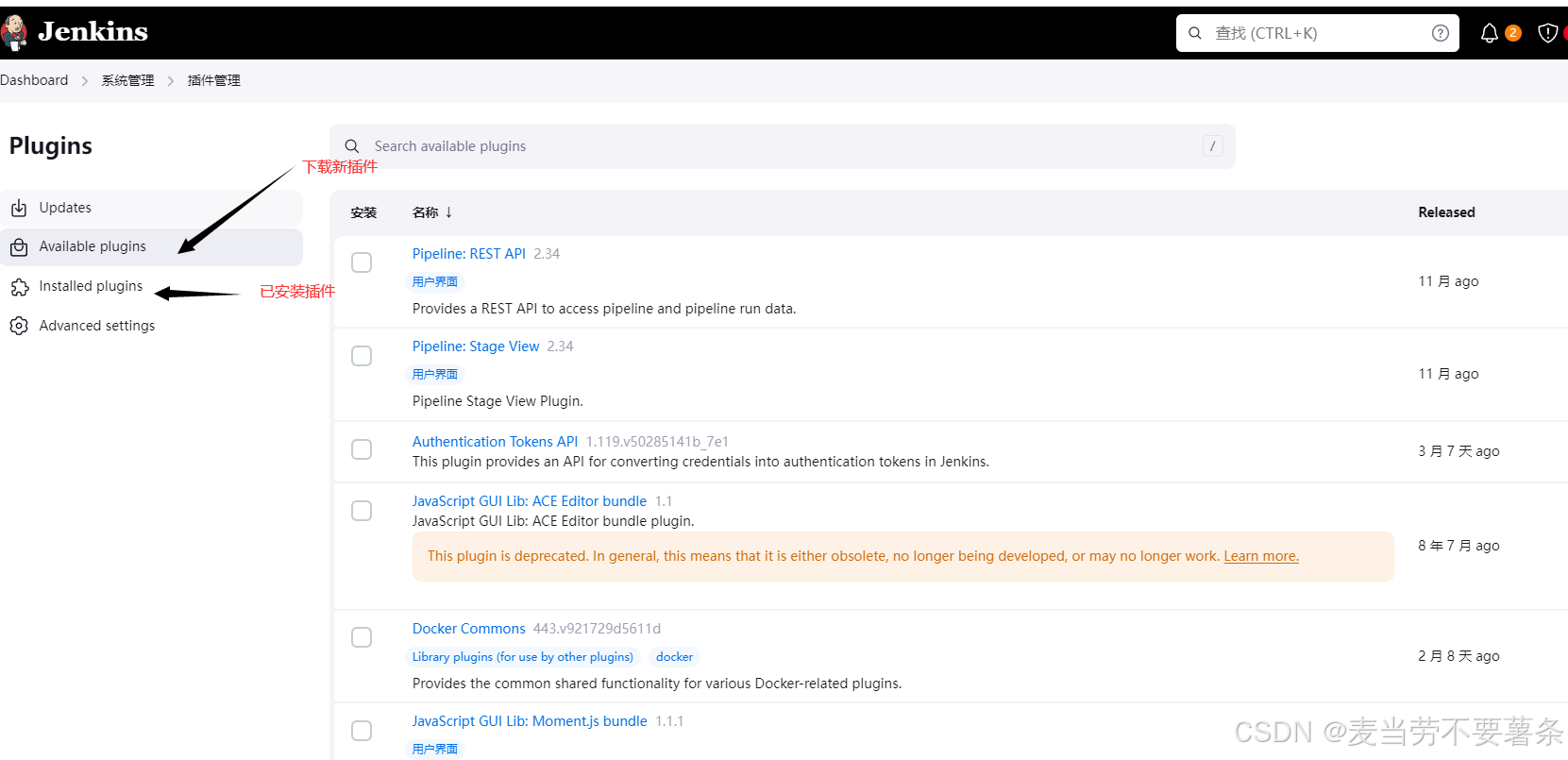
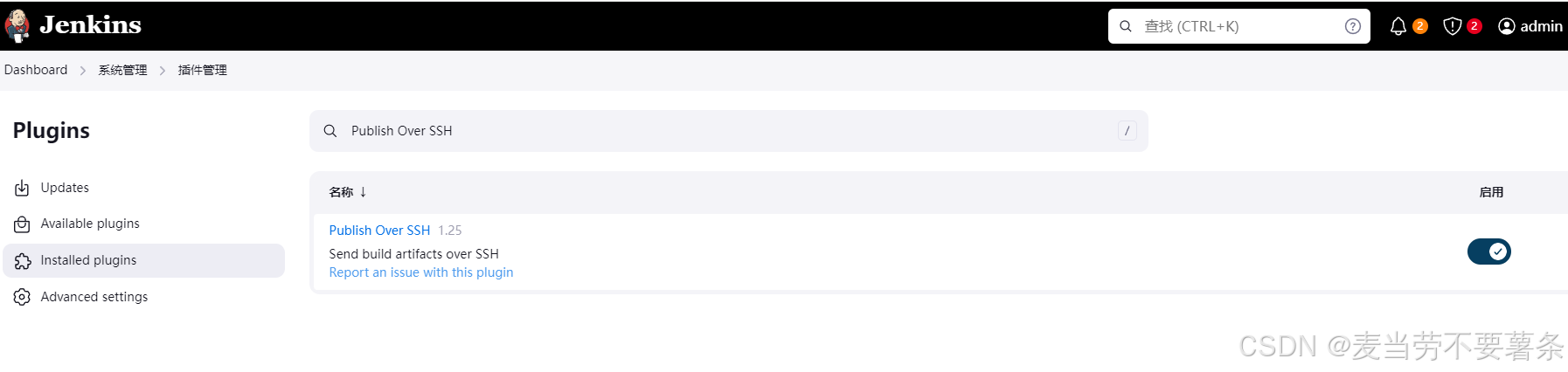
3.3、下载插件(如果之前下载了,这里是搜索不到的,请直接去3.4)
// 在搜索栏,下载以下两种插件Publish Over SSH
3.4、确保插件启用成功

4、jenkins-git账号配置、服务器配置
4.1、git账号配置
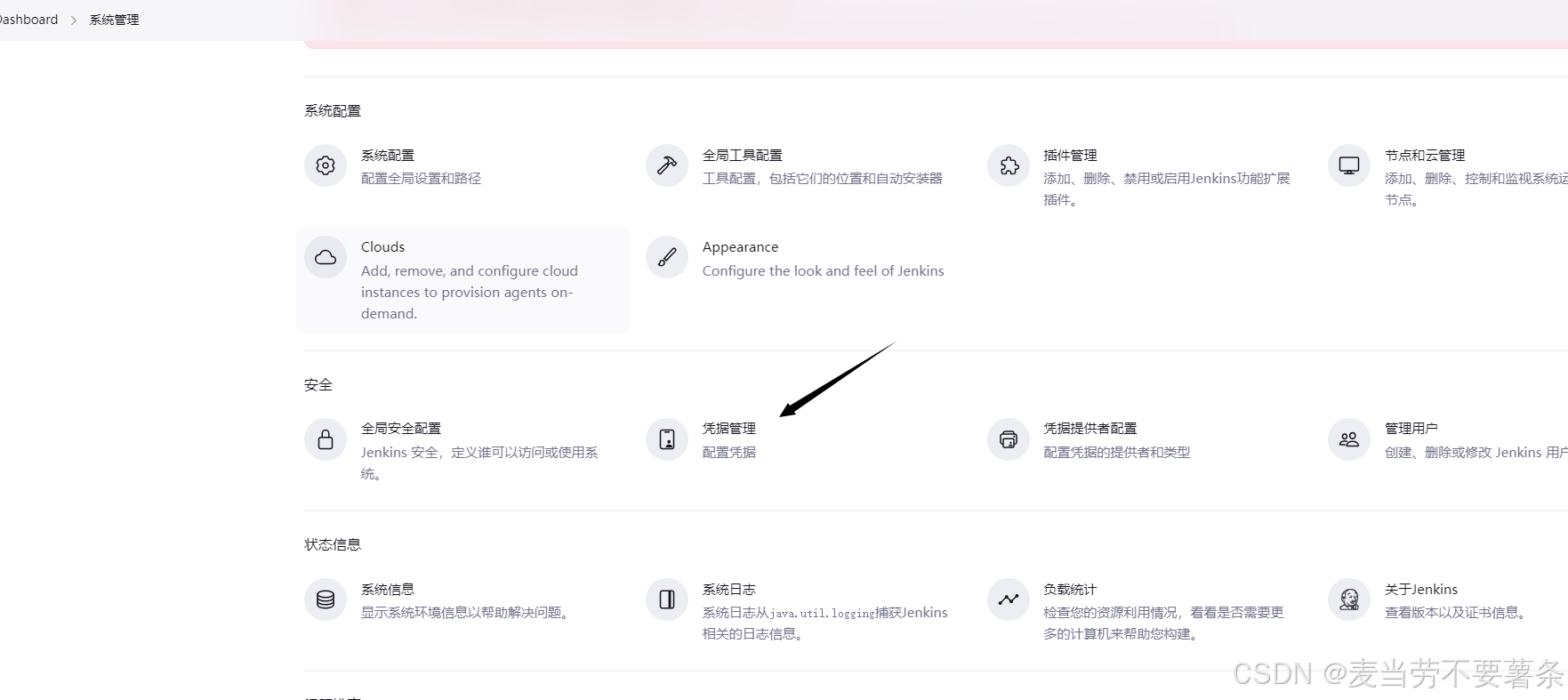
进入凭证管理

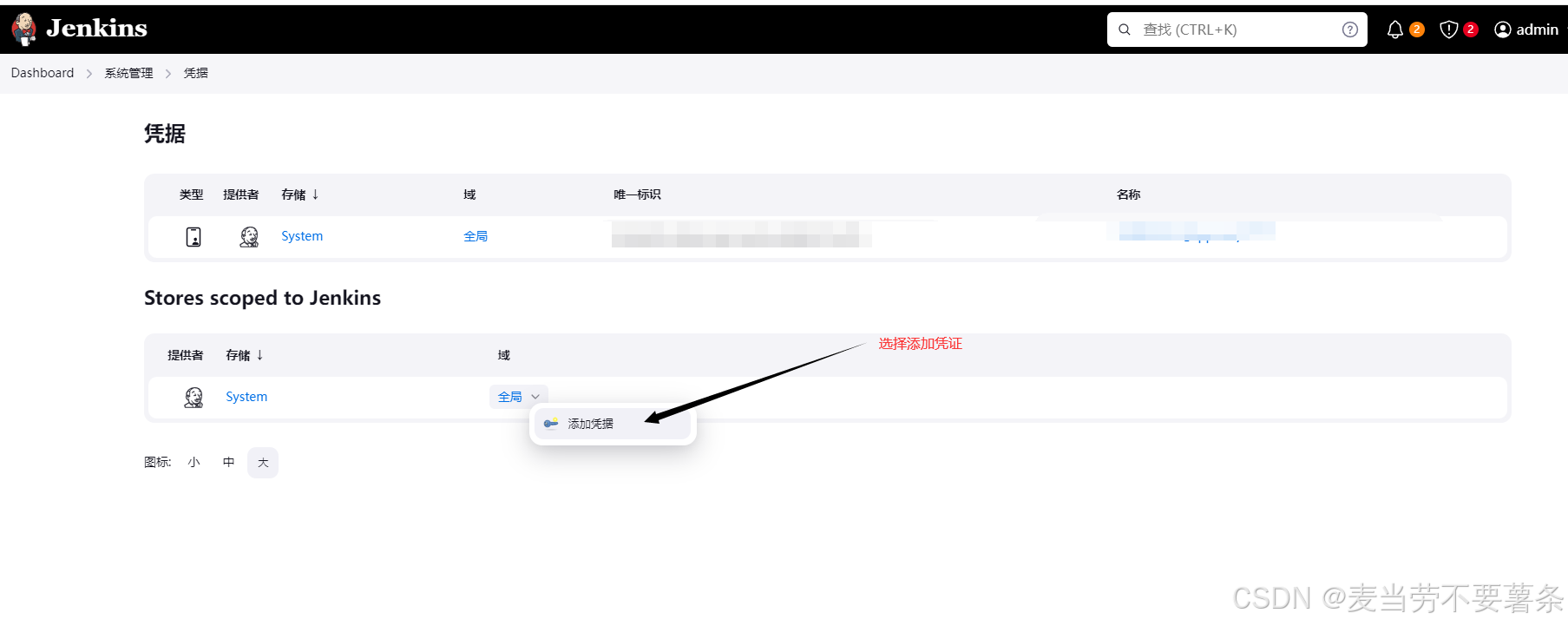
选择添加凭证

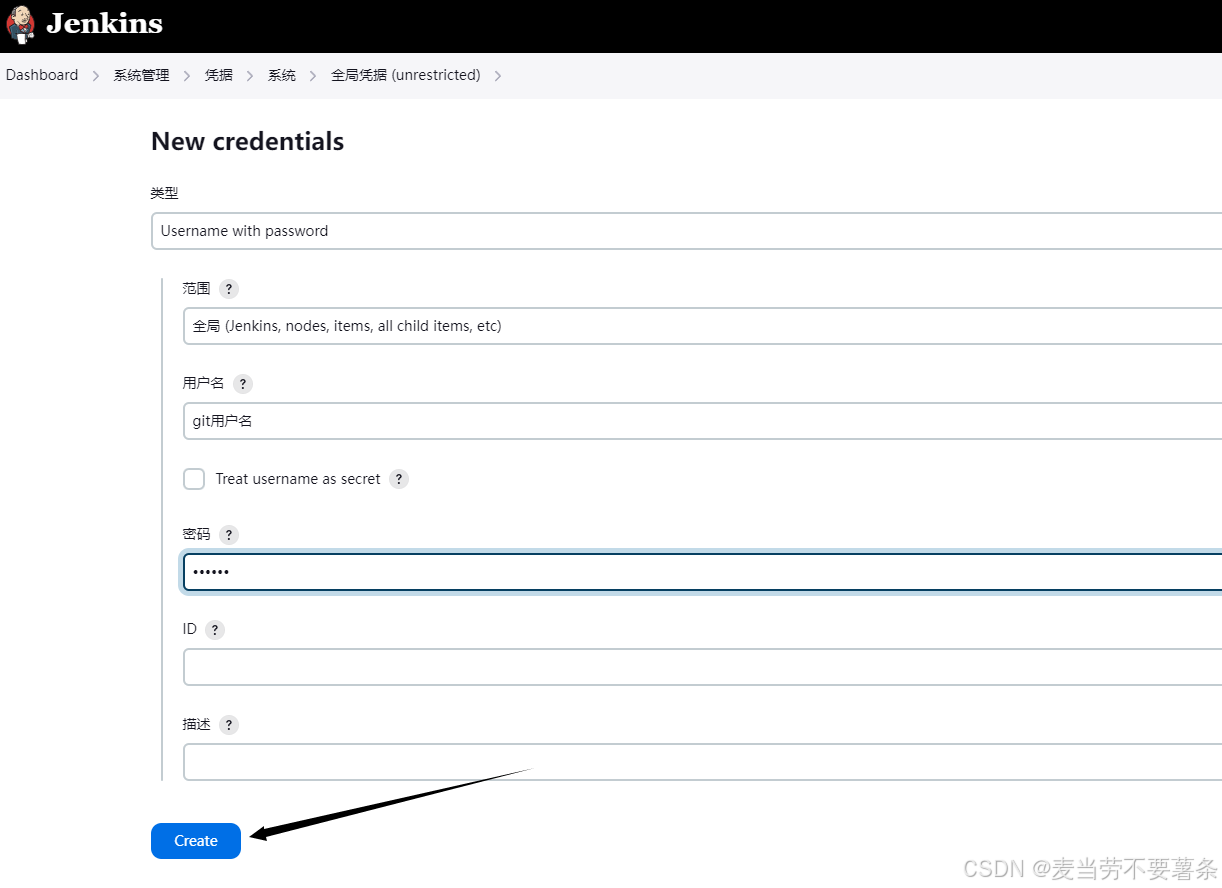
保存git用户名、密码

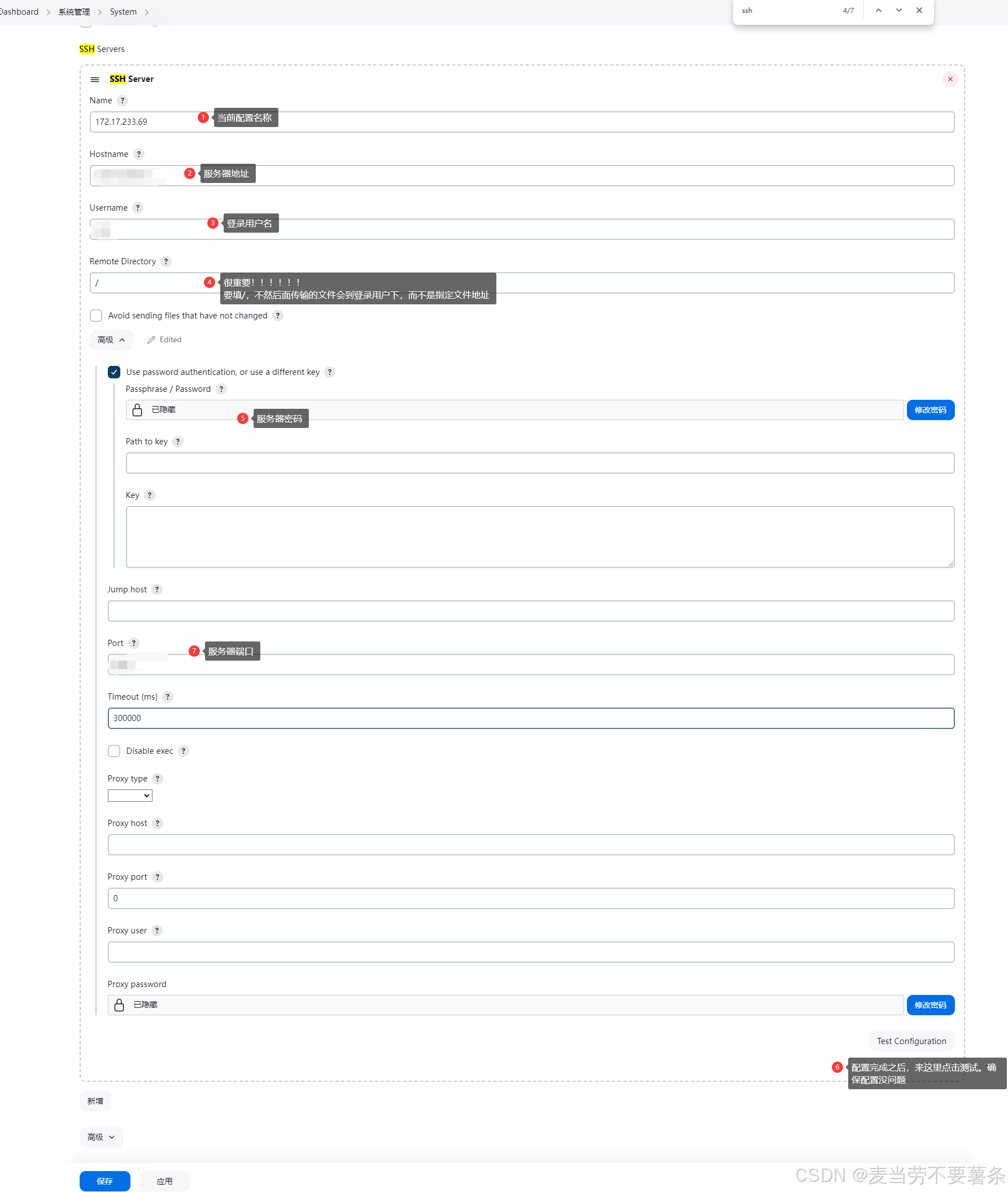
4.2、服务器配置
进入到系统管理

搜索ssh service
进行服务器配置

5、项目流程配置
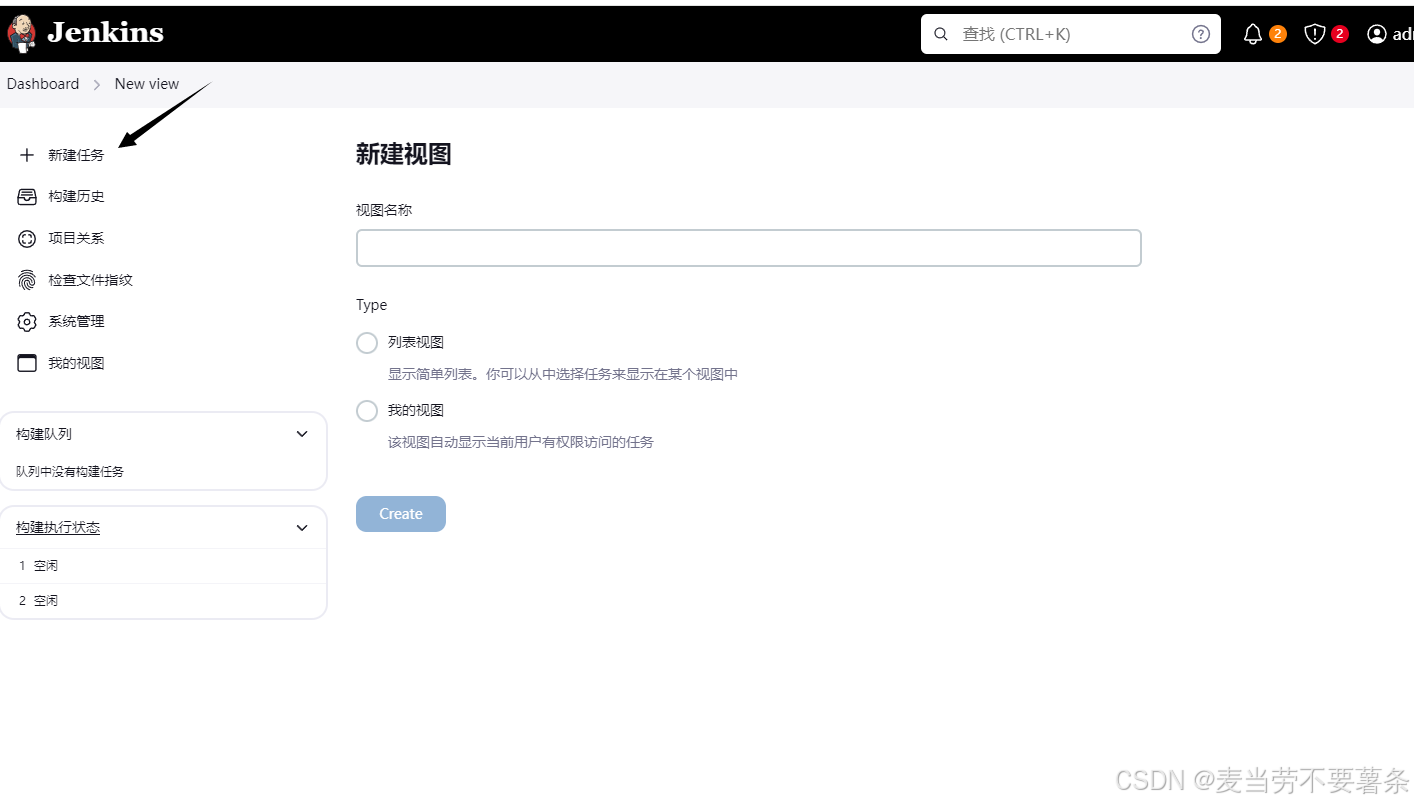
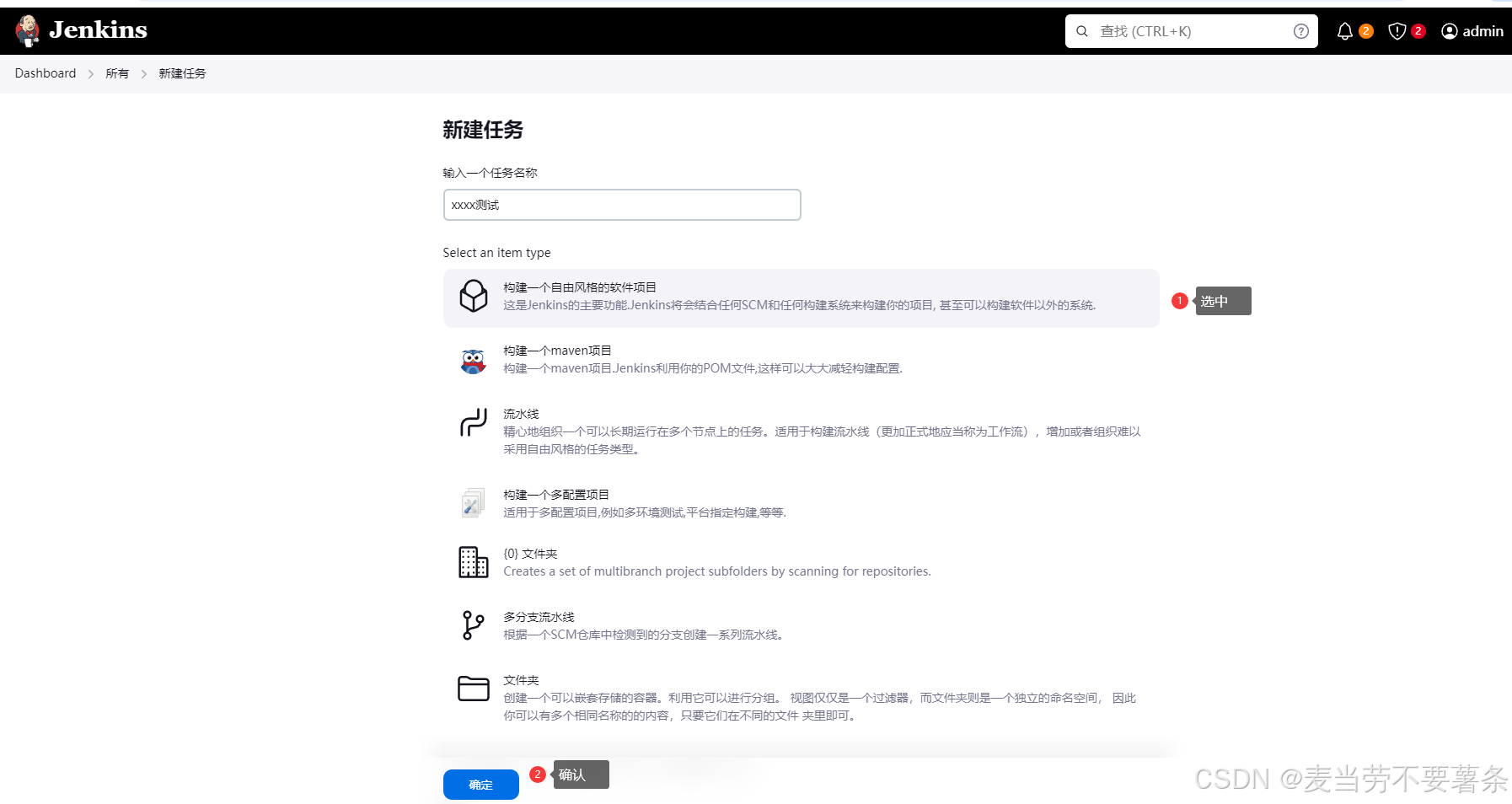
5.1 新建工程

选择 构建一个自由风格的软件项目

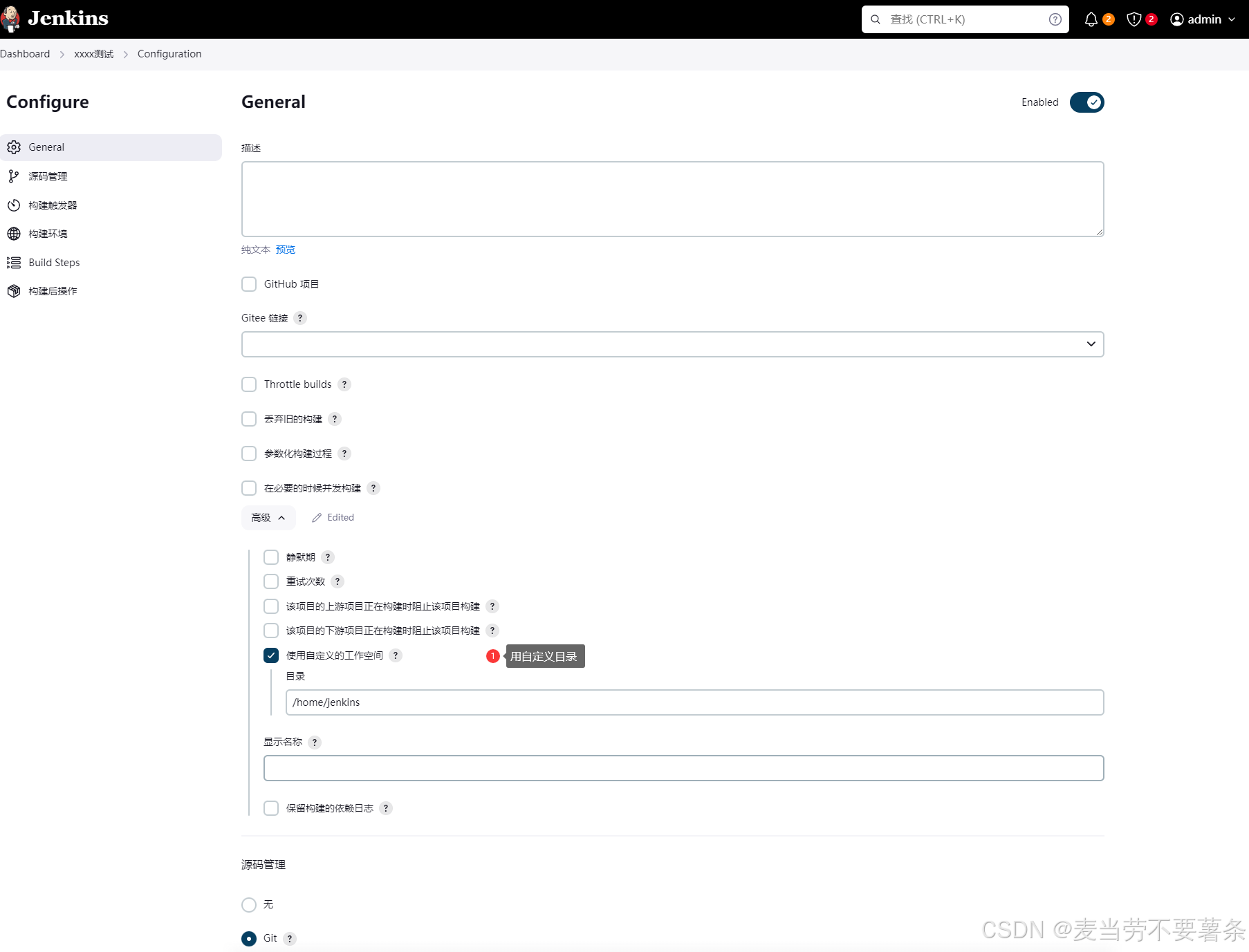
5.2 配置工程详情
5.1 空间存放配置

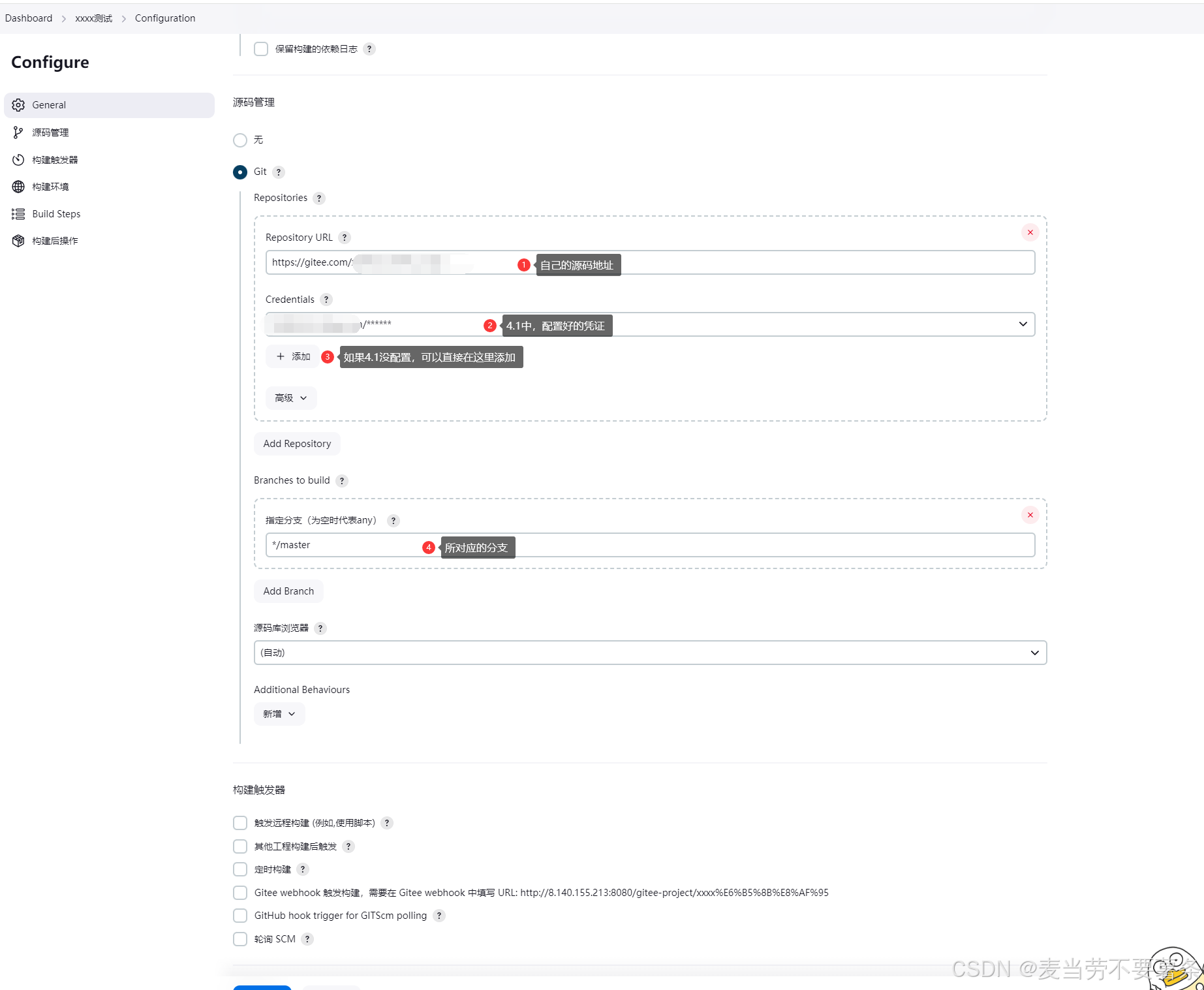
5.1 源码管理配置(1.0和4.1必须配置好)

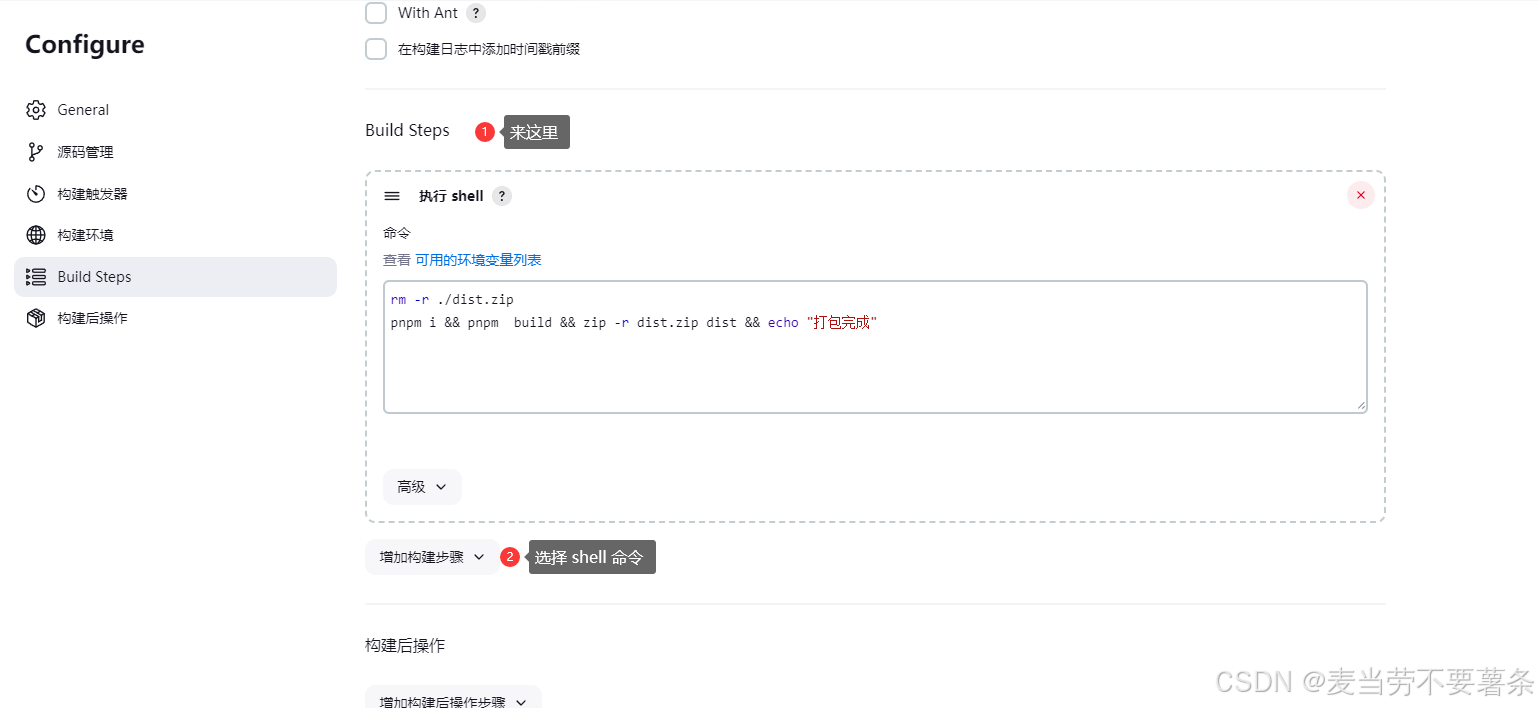
5.1 构建前端项目打包(2.0需配置好)
来到Build Steps
增加构建步骤选择执行 shell
rm -r ./dist.zippnpm i && pnpm build && zip -r dist.zip dist && echo "打包完成"
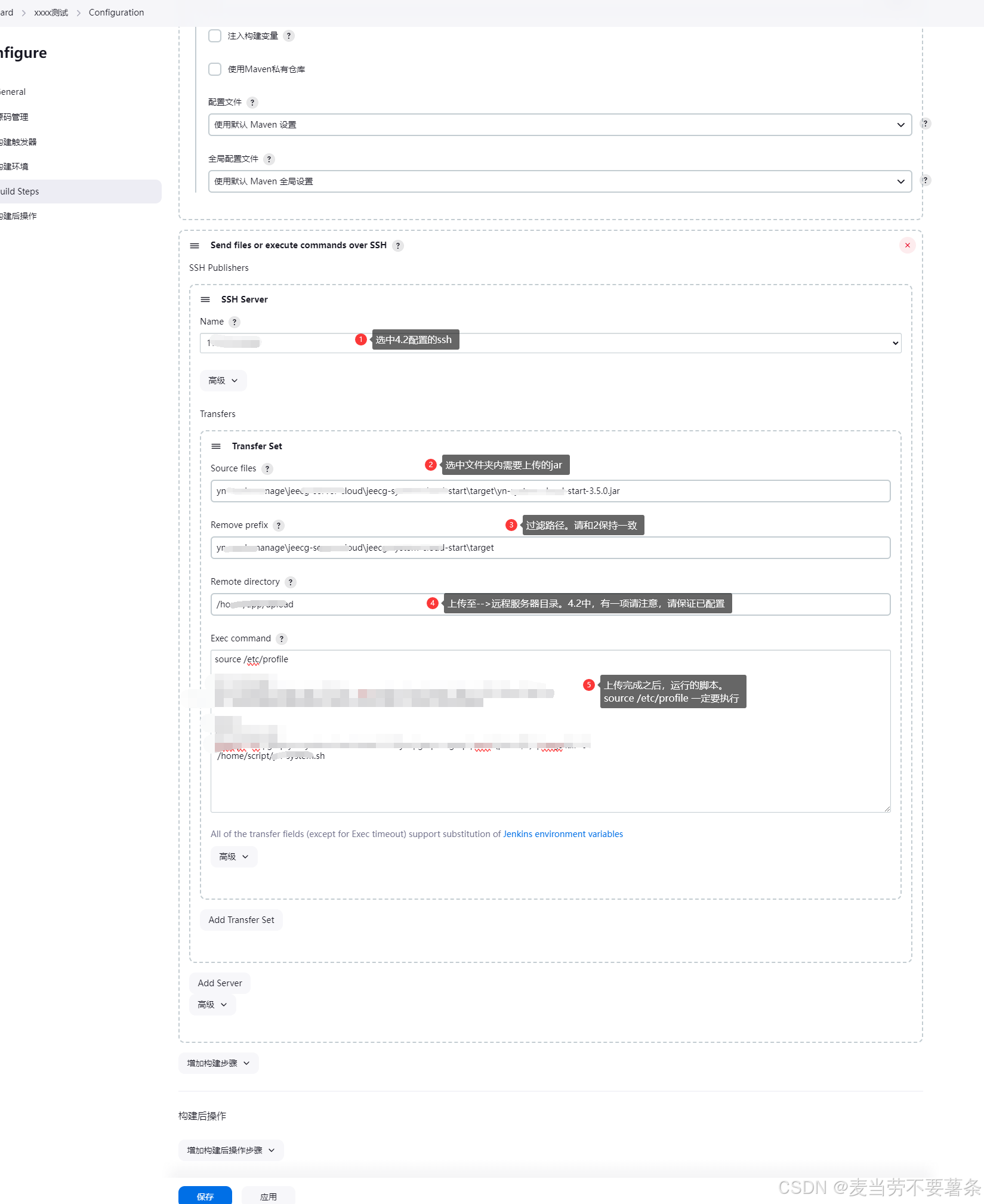
5.2 构建完成进行上传(4.2需配置好)
来到Build Steps
增加构建步骤选择Send files or execute commands over SSH

6 踩坑点
6.1、no such file or directory, open
linux下严格区分大小写,请查看引用是否大小写不一致
[36mvite v4.4.5 [32mbuilding for test...[36m[39mtransforming...[32m✓[39m 285 modules transformed.[32m✓ built in 4.38s[39m[31m[vite:load-fallback] Could not load /src/utils/Storage (imported by src/store/modules/layoutSetting.ts): ENOENT: no such file or directory, open '/src/utils/Storage'[39m[31merror during build:Error: Could not load /src/utils/Storage (imported by src/store/modules/layoutSetting.ts): ENOENT: no such file or directory, open '/src/utils/Storage'[39m ELIFECYCLE Command failed with exit code 1.Build step 'Execute shell' marked build as failureFinished: FAILURE创作不易,感谢点赞
创作不易,感谢点赞
创作不易,感谢点赞
创作不易,感谢点赞
创作不易,感谢点赞
创作不易,感谢点赞