
个人主页~
QWidget属性~
常用控件
三、按钮类控件1、Push Buttonwidget.hwidget.cpp 2、Radio Button3、Check Box 四、显示类控件1、label
三、按钮类控件
1、Push Button
QPushButton继承自QAbstractButton,它是所有按钮的父类
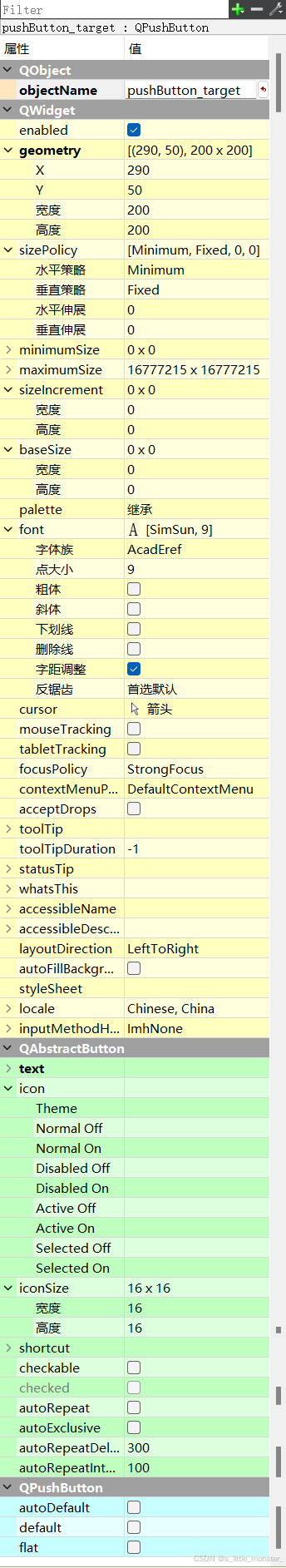
我们从这个按钮的属性表中可以看到,QPushButton的父类是QAbstractButton,上面是QAbstractButton的父类QWidget,再向上就是QWidget的父类QObject

其中在QAbstractButton中,与QPushButton相关性较大的属性有这些:
text:按钮文本
icon:按钮图标
iconSize:按钮图标尺寸
shortCut:按钮快捷键
autoRepeat:按钮重复触发设置
autoRepeatDelay:重复触发的延时时间
autoRepeatInterval:重复触发的周期
下面我们来展示使用一下以上提到的这些属性
widget.h
#ifndef WIDGET_H#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACEnamespace Ui { class Widget; }QT_END_NAMESPACEclass Widget : public QWidget{ Q_OBJECTpublic: Widget(QWidget *parent = nullptr); ~Widget();private slots: void on_pushButton_left_clicked(); void on_pushButton_up_clicked(); void on_pushButton_down_clicked(); void on_pushButton_right_clicked();private: Ui::Widget *ui;};#endif // WIDGET_Hwidget.cpp
#include "widget.h"#include "ui_widget.h"#include <QDebug>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); ui->pushButton_target->setIcon(QIcon(":/slm.jpg")); ui->pushButton_target->setIconSize(QSize(200,200)); ui->pushButton_up->setIcon(QIcon(":/up.png")); ui->pushButton_up->setIconSize(QSize(100,100)); ui->pushButton_down->setIcon(QIcon(":/down.png")); ui->pushButton_down->setIconSize(QSize(100,100)); ui->pushButton_left->setIcon(QIcon(":/left.png")); ui->pushButton_left->setIconSize(QSize(100,100)); ui->pushButton_right->setIcon(QIcon(":/right.png")); ui->pushButton_right->setIconSize(QSize(100,100)); ui->pushButton_up->setShortcut(Qt::Key_W); ui->pushButton_down->setShortcut(Qt::Key_S); ui->pushButton_left->setShortcut(Qt::Key_A); ui->pushButton_right->setShortcut(Qt::Key_D);}Widget::~Widget(){ delete ui;}void Widget::on_pushButton_left_clicked(){ QRect r = ui->pushButton_target->geometry(); ui->pushButton_target->setGeometry(r.x()-10,r.y(),r.width(),r.height()); qDebug() << "left";}void Widget::on_pushButton_up_clicked(){ QRect r = ui->pushButton_target->geometry(); ui->pushButton_target->setGeometry(r.x(),r.y() - 10,r.width(),r.height()); qDebug() << "up";}void Widget::on_pushButton_down_clicked(){ QRect r = ui->pushButton_target->geometry(); ui->pushButton_target->setGeometry(r.x(),r.y() + 10,r.width(),r.height()); qDebug() << "down";}void Widget::on_pushButton_right_clicked(){ QRect r = ui->pushButton_target->geometry(); ui->pushButton_target->setGeometry(r.x()+10,r.y(),r.width(),r.height()); qDebug() << "right";}
pushbutton
观察视频我们可以发现,当我使用键盘快捷键按住时,会发生连点,而我用鼠标按住不会发生连点,这都是生成的默认值,我们可以通过下面的函数来打开鼠标连点模式
setAutoRepeat(true);通过下面函数设置两次连点之间的最小时间
SetAutoRepeatDelay(1000);我们知道有些游戏的挂是有连点器的,我们可以通过下面的函数来设置一个连点器,它是每经过特定的时间就会触发一次点击
setAutoRepeatInterval(500);2、Radio Button
RadioButton就是单选选项,可以让我们在多个选项中选择一个,和QAbstractButton相关的属性:
checkable:能否被选中
checked:是否被选中
autoExclusive:是否选择后会取消其他按钮的选中,对于RadioButton默认为是
RadioButton
如果想要设置默认值,只需要在构造函数中先设置好初始值就行
但是这样的一个问题就是,如果我在界面上设置了十个RadioButton,但是这十个RadioButton对应的是五个判断题,那我们应该分五组,每组有一个被选择,此时我们就要用到qbuttongroup来进行分组
RadioButton_2
3、Check Box
qcheckbox是复选按钮,可以选中多个选项
checkbox
四、显示类控件
1、label
QLabel可以用来显示文本和图片
| 属性 | 说明 |
|---|---|
| text | 设置文本 |
| textFormat | 设置文本格式 |
| pixmap | 设置包含的图片 |
| scaledContents | 设置自动拉伸 |
| alignment | 设置对齐方式 |
| wordWrap | 设置自动换行 |
| indent | 设置文本缩进 |
| margin | 设置文本和边框之间的间距 |
| openExternalLinks | 设置是否允许打开外部链接 |
| buddy | 设置关联伙伴 |

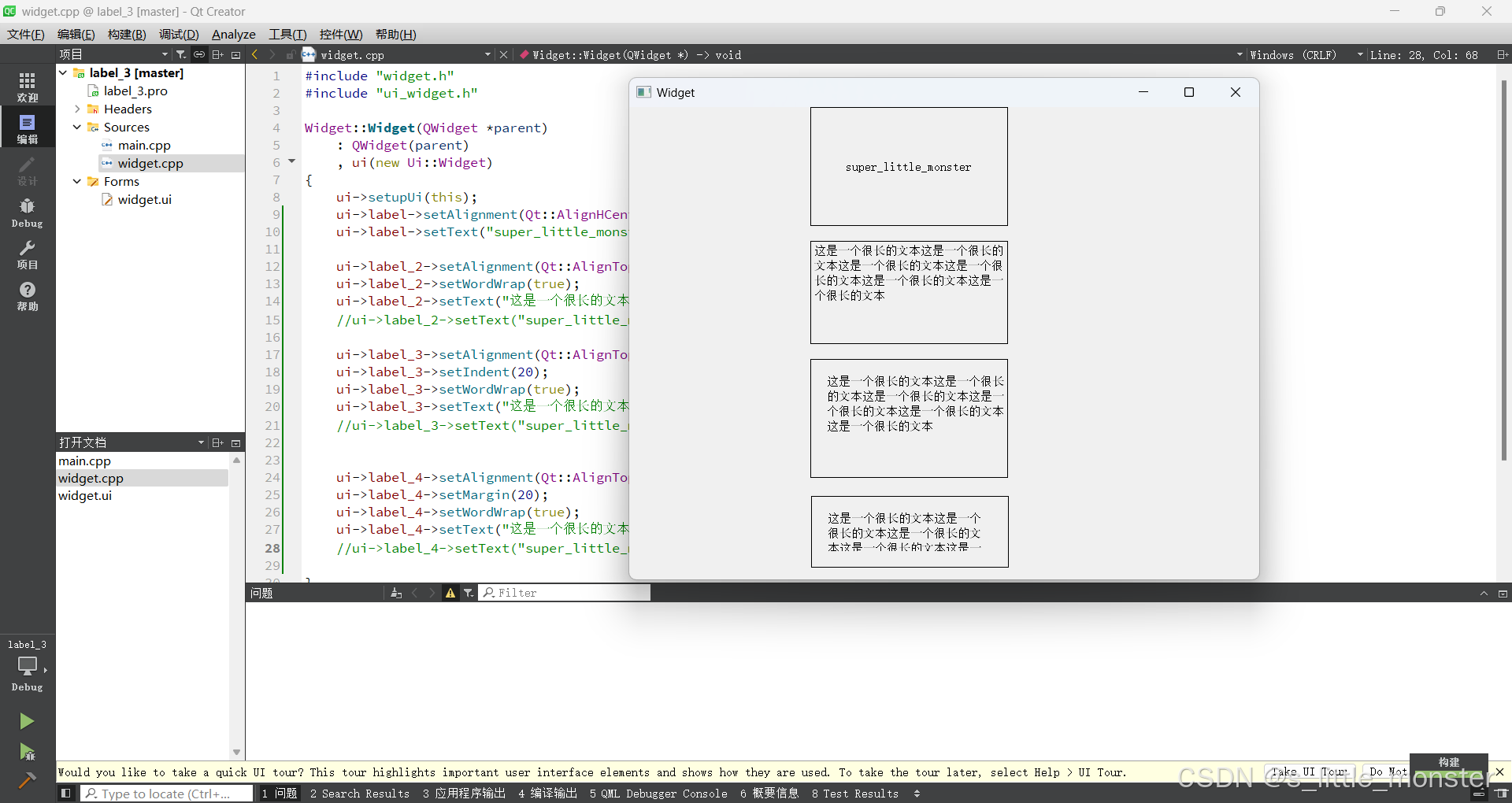
第一段是普通文本,第二段是富文本,第三段是markdown文本
label
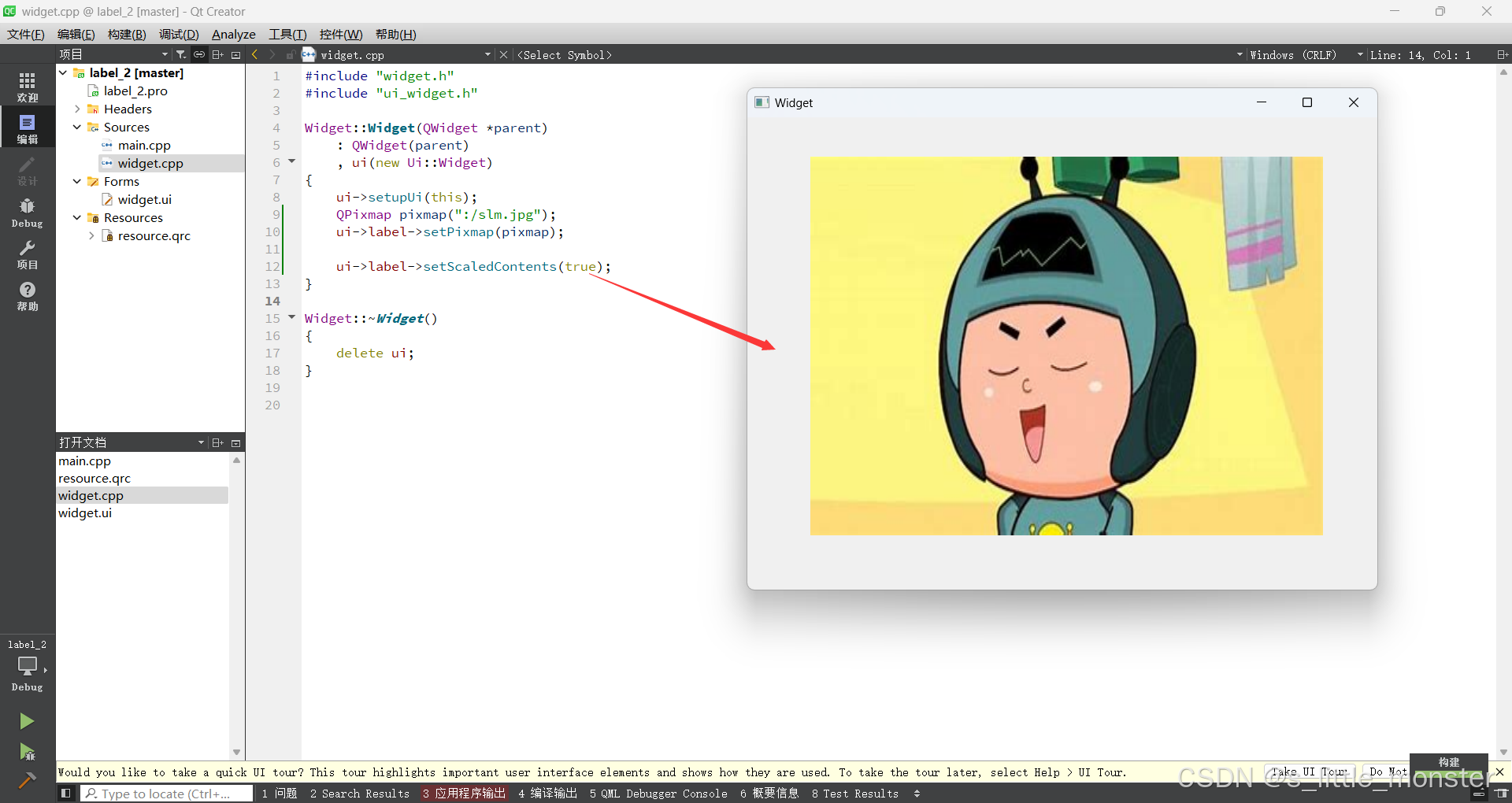
这里设置了自动拉伸但是不可充斥整个边框

想要充斥整个边框就需要用到C++多态的知识,对于父类的虚函数如果我们在子类中重写,将会执行子类的重写后的函数,这里的resizeEvent是一个在我们调整窗口大小的时候自动调用的函数,我们将其重写,将图片设置为充斥整个窗口
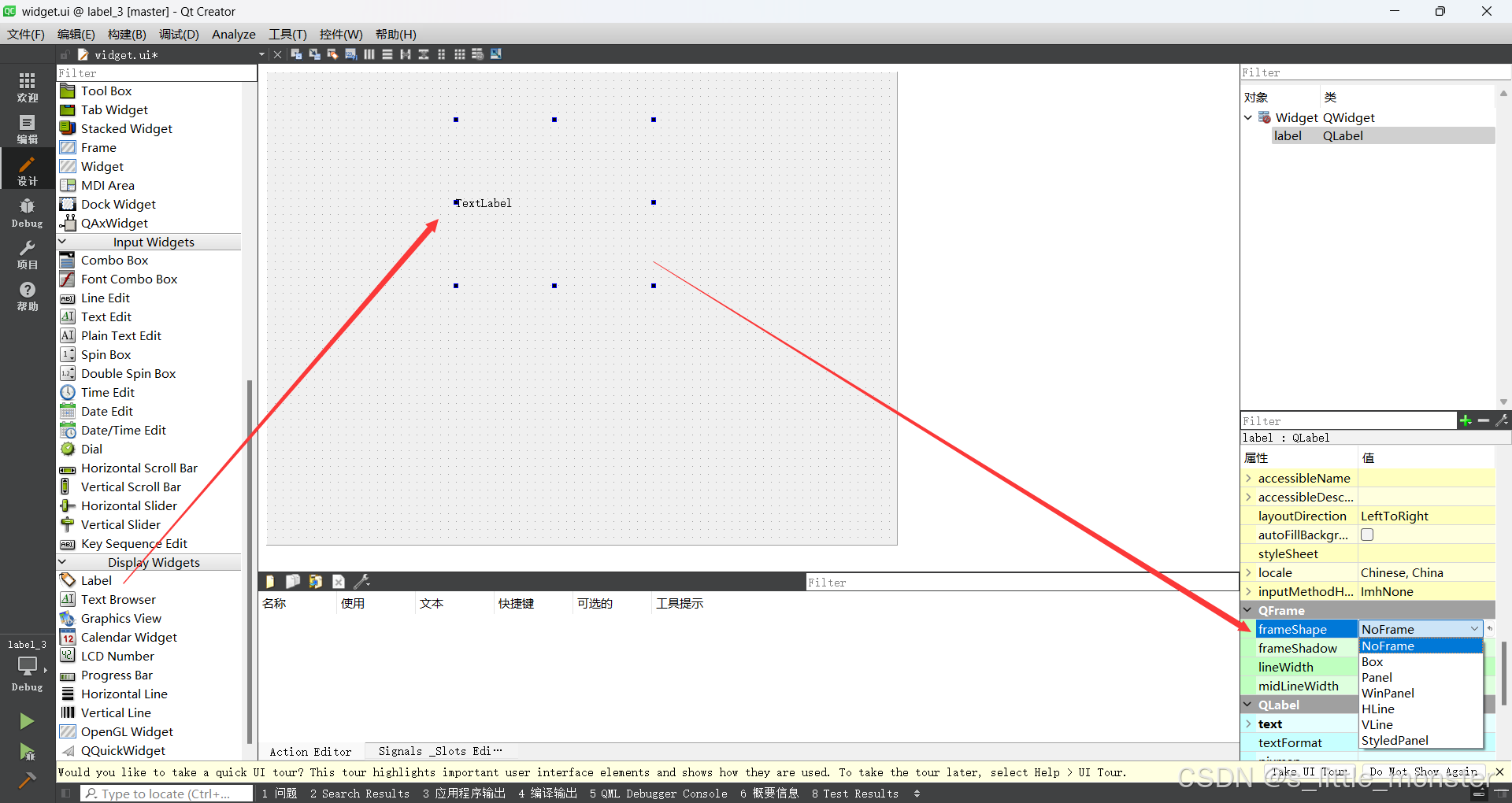
label_2
这里的QFrame用来设置边框的的性质,认识这个性质好让我们的下一步进行操作

#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); ui->label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//垂直水平居中 ui->label->setText("super_little_monster"); ui->label_2->setAlignment(Qt::AlignTop|Qt::AlignLeft); ui->label_2->setWordWrap(true);//自动换行 ui->label_2->setText("这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本"); //ui->label_2->setText("super_little_monster super_little_monster super_little_monster"); ui->label_3->setAlignment(Qt::AlignTop|Qt::AlignLeft); ui->label_3->setIndent(20);//上左下有20的间距,右侧没有 ui->label_3->setWordWrap(true); ui->label_3->setText("这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本"); //ui->label_3->setText("super_little_monster super_little_monster super_little_monster"); ui->label_4->setAlignment(Qt::AlignTop|Qt::AlignLeft); ui->label_4->setMargin(20);//上下左右都有20的间距 ui->label_4->setWordWrap(true); ui->label_4->setText("这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本"); //ui->label_4->setText("super_little_monster super_little_monster super_little_monster");}Widget::~Widget(){ delete ui;}
对于openExternalLinks,直接设置true或false
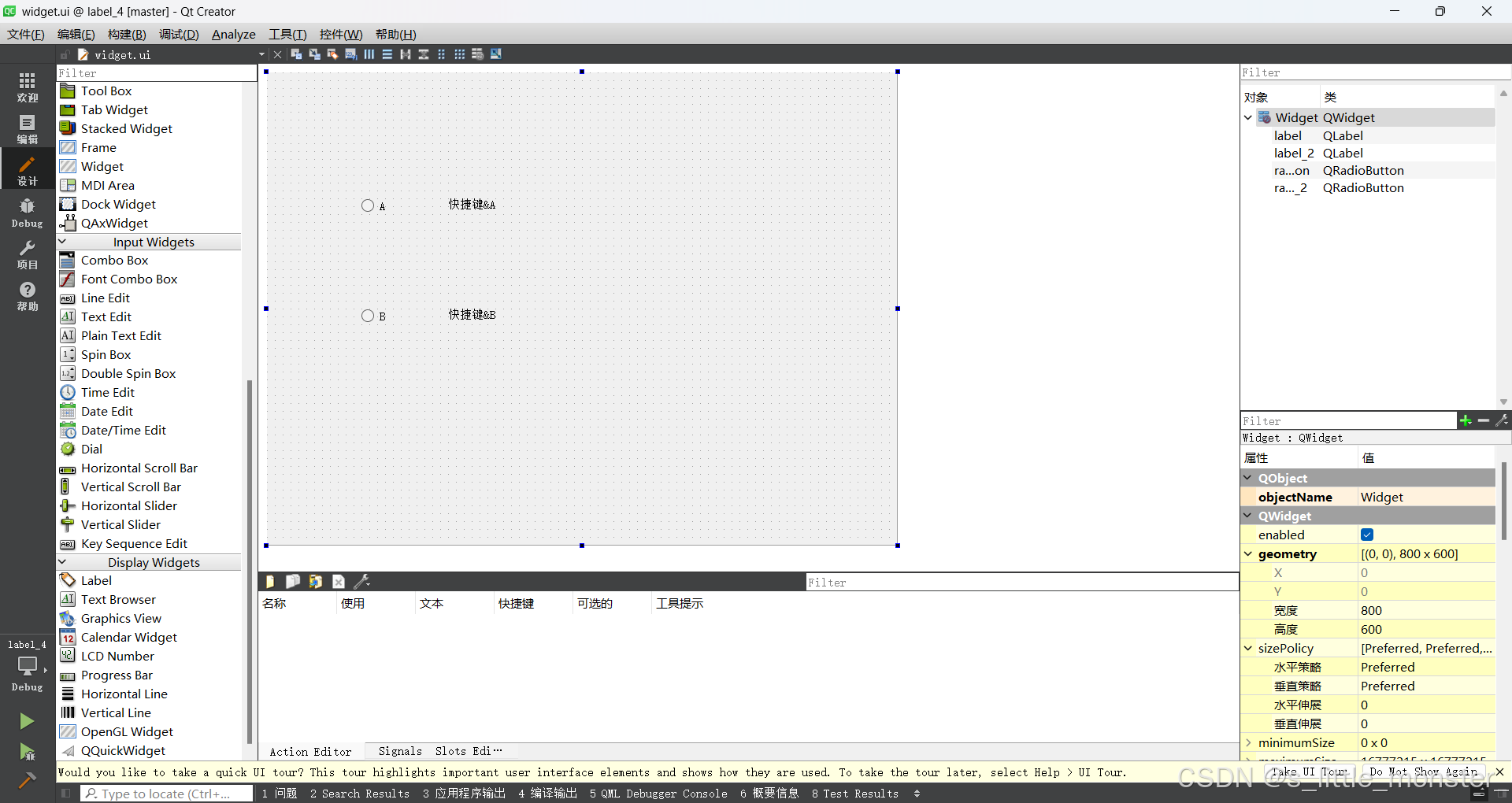
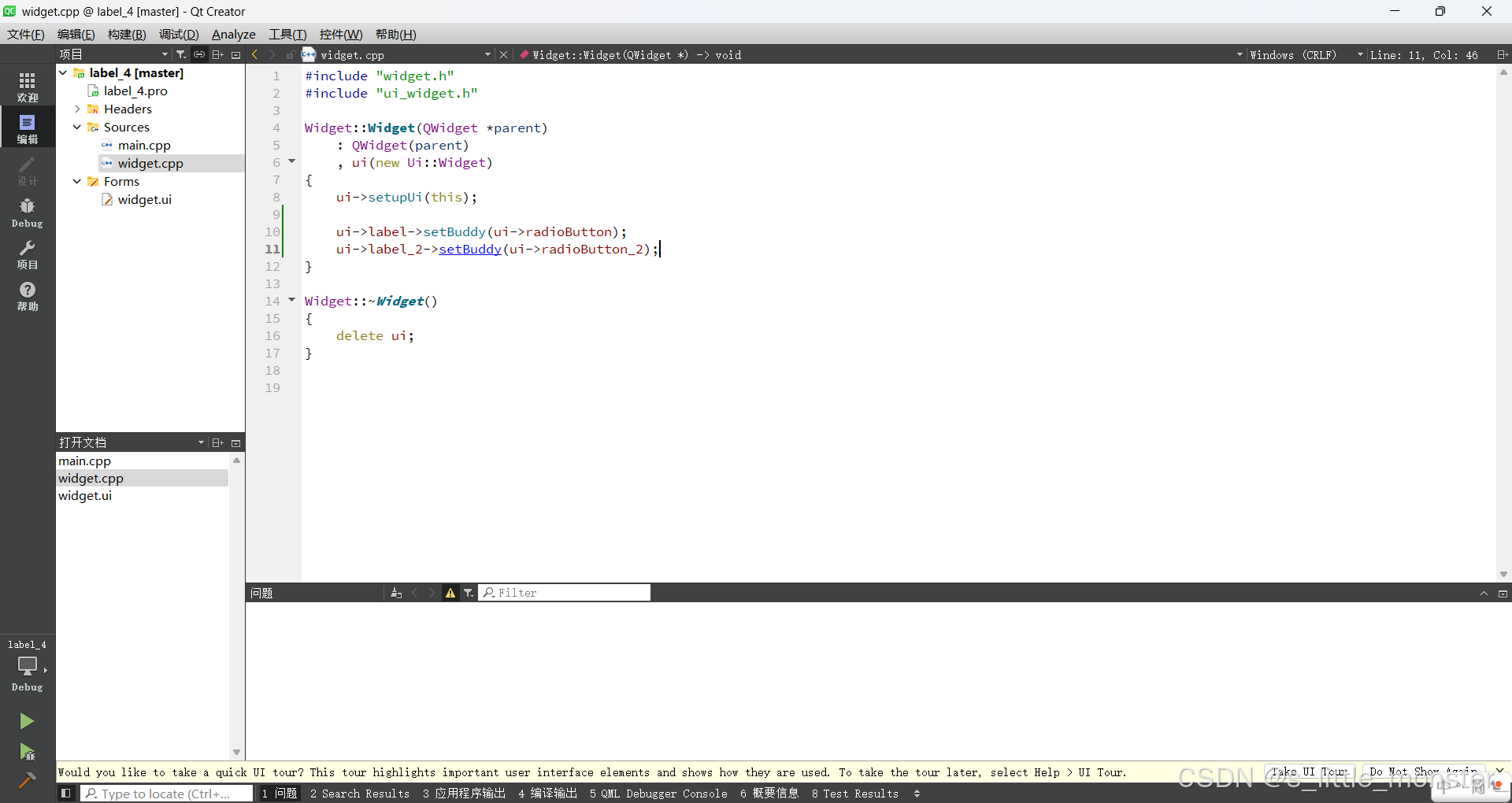
对于buddy
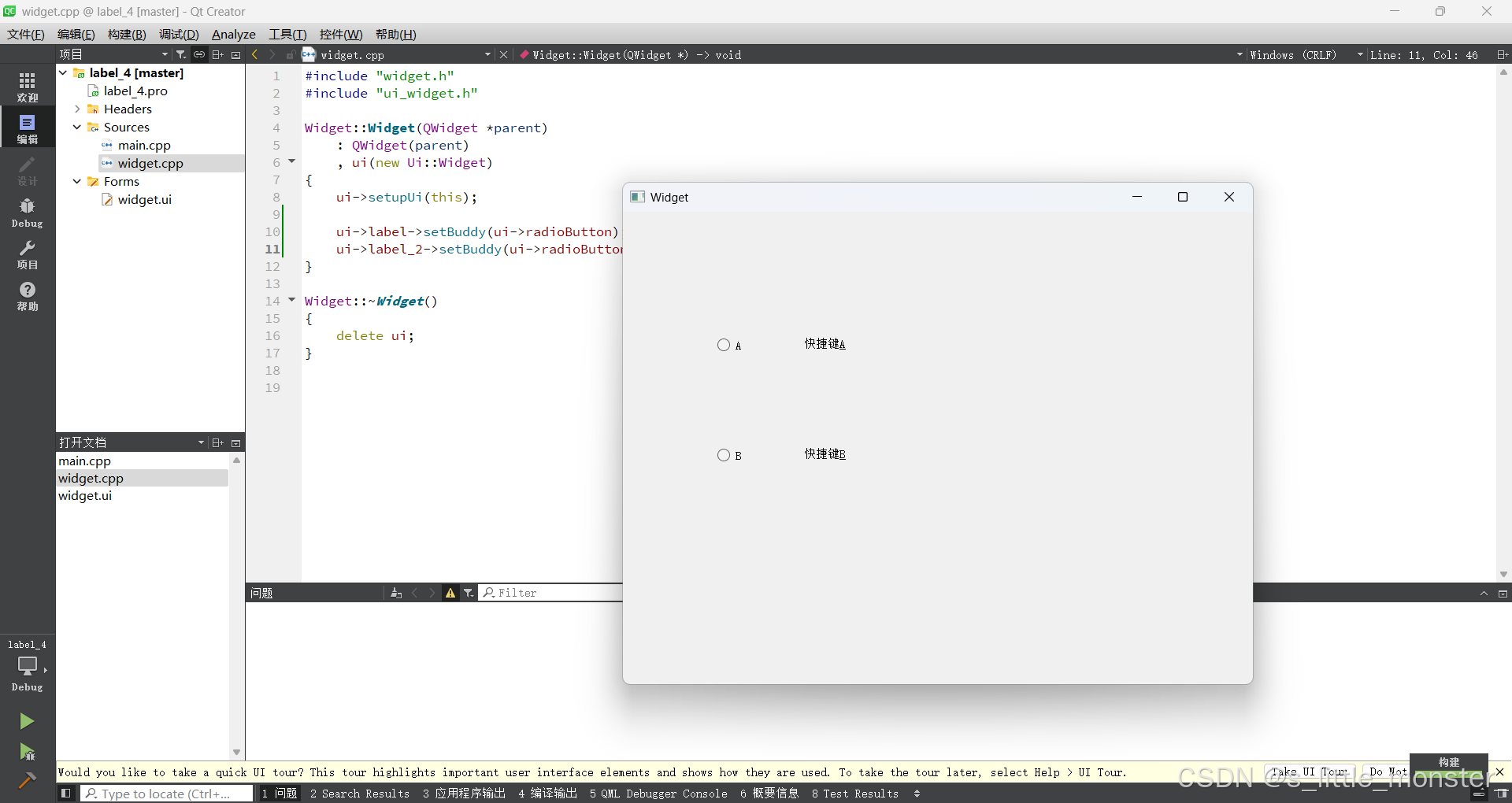
当我们把label的内容设置为“快捷键&”+某个按键的形式,当前label所绑定的buddy将会可以被键盘上的组合键alt+某个按键选中



这里生成的就可以被组合键也是快捷键选中
今日分享就到这里了~
