目录
Part1:安装PyQt5
Part 2:PyCharm配置PyQt5
Part 3:PyQt5设计界面介绍
Part 4:PyQt5设计UI
今天看了多个大佬的教程,总算是把PyQt5开发弄好了,每个部分都要看几个人的十分不方便,我十分想要总结一下,所以在这里,你无需看其他的教程,从这就能完成它的安装到快速上手。
Part1:安装PyQt5
在虚拟环境当中安装,我选择的是我的工程文件夹下的,以便我随时进行界面的修改。
pip安装PyQt5
pip install PyQt5pip安装pyqt5-tools
pip install pyqt5-tools遇到下载不了的情况,在安装指令后空一格添加下面的指令
-i https://pypi.tuna.tsinghua.edu.cn/simple在这一步就完成了它的安装,你可以继续在cmd中输入
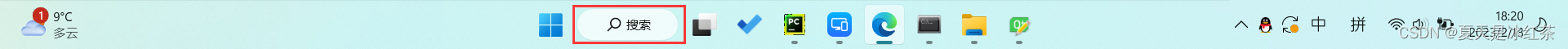
pip list查看是否有这个安装包,接着打开搜索框,我的是win11系统,你也可以用win+s键打开。

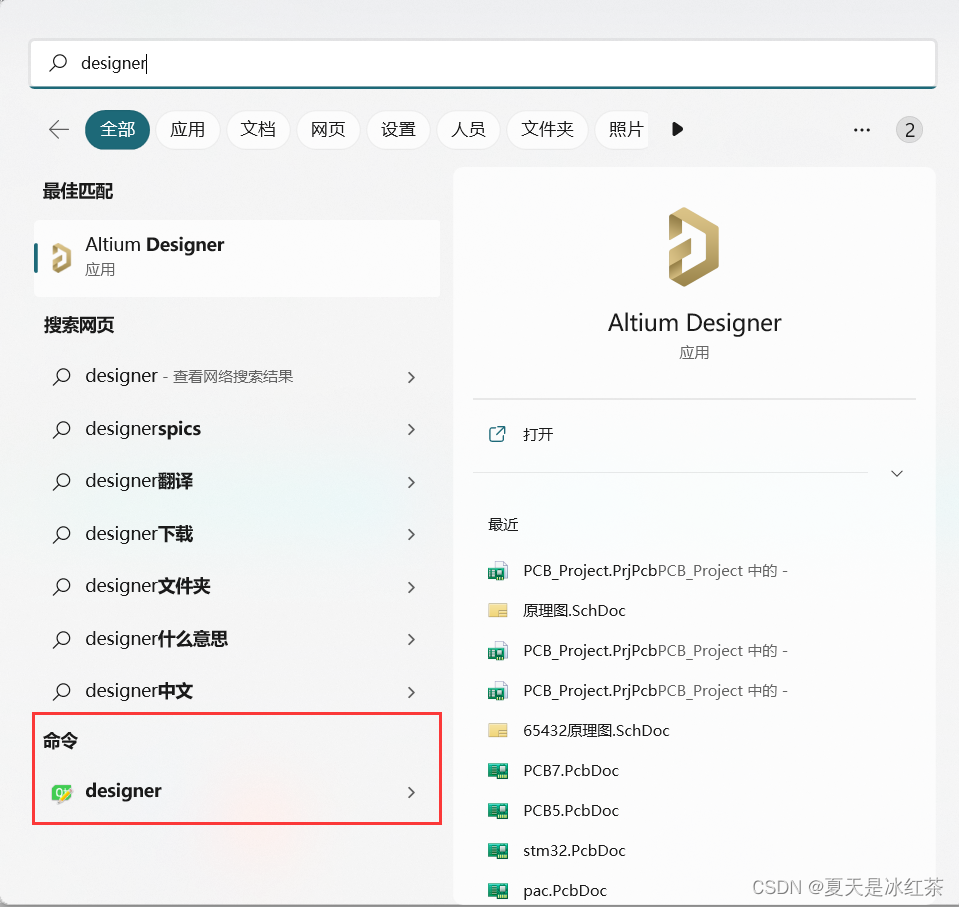
输入 designer,点击红框即可打开

打开方式一
Part 2:PyCharm配置PyQt5
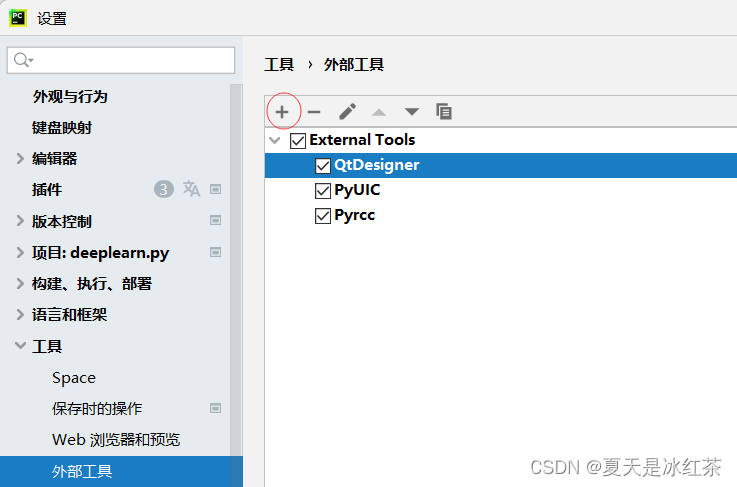
打开设置->工具->外部工具->添加文件(点击加号)

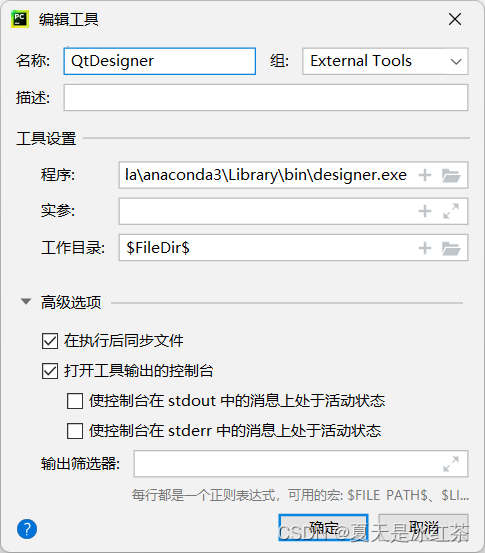
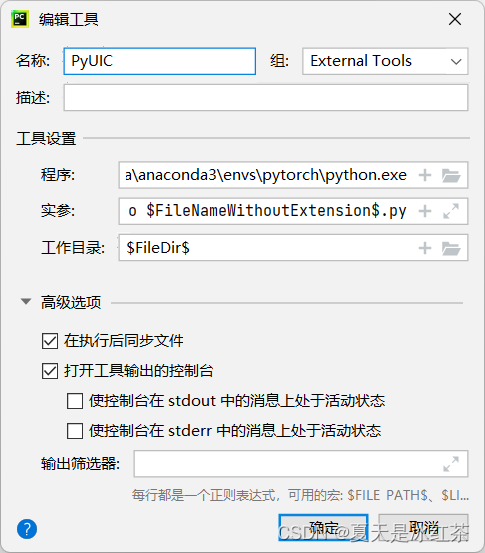
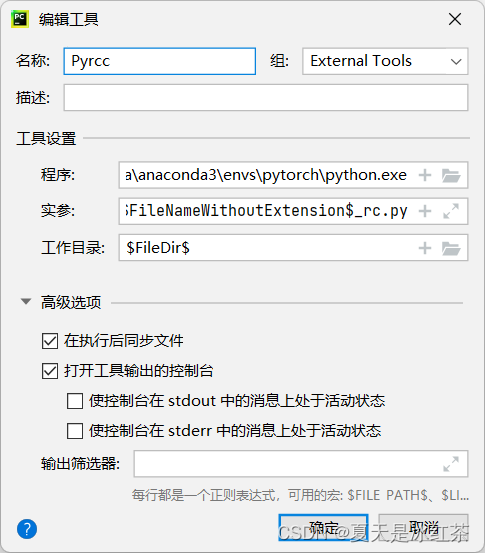
可以参照下面的内容按照要求输入,高级选项默认就好。QtDesigner的位置可以在收索框中右键选择文件所在位置找到,下面两个python的文件位置相同,就是你要安装PyQt5的位置,我的安装的位置是在虚拟环境当中。
名称:QtDesigner工具设置 程序:E:\Anaconda\anaconda3\Library\bin\designer.exe 工作目录:$FileDir$名称:PyUIC工具设置 程序:E:\Anaconda\anaconda3\envs\pytorch\python.exe 实参:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py 工作目录:$FileDir$名称:Pyrcc工具设置 程序:E:\Anaconda\anaconda3\envs\pytorch\python.exe 实参:$FileName$ -o $FileNameWithoutExtension$_rc.py 工作目录:$FileDir$


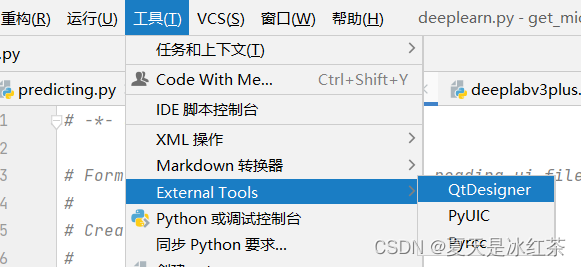
完成后在pycharm的上面导航栏中,按照下图所示,即可打开PyQt5设计。

打开方式二
至此,安装和配置结束,打开的方式也有两种可选。
Part 3:PyQt5设计界面介绍

首先,打开后会有这样一个界面,选择"Main Windows",点击创建,如果你不想每次打开都弹出这个窗口,取消勾选即可。
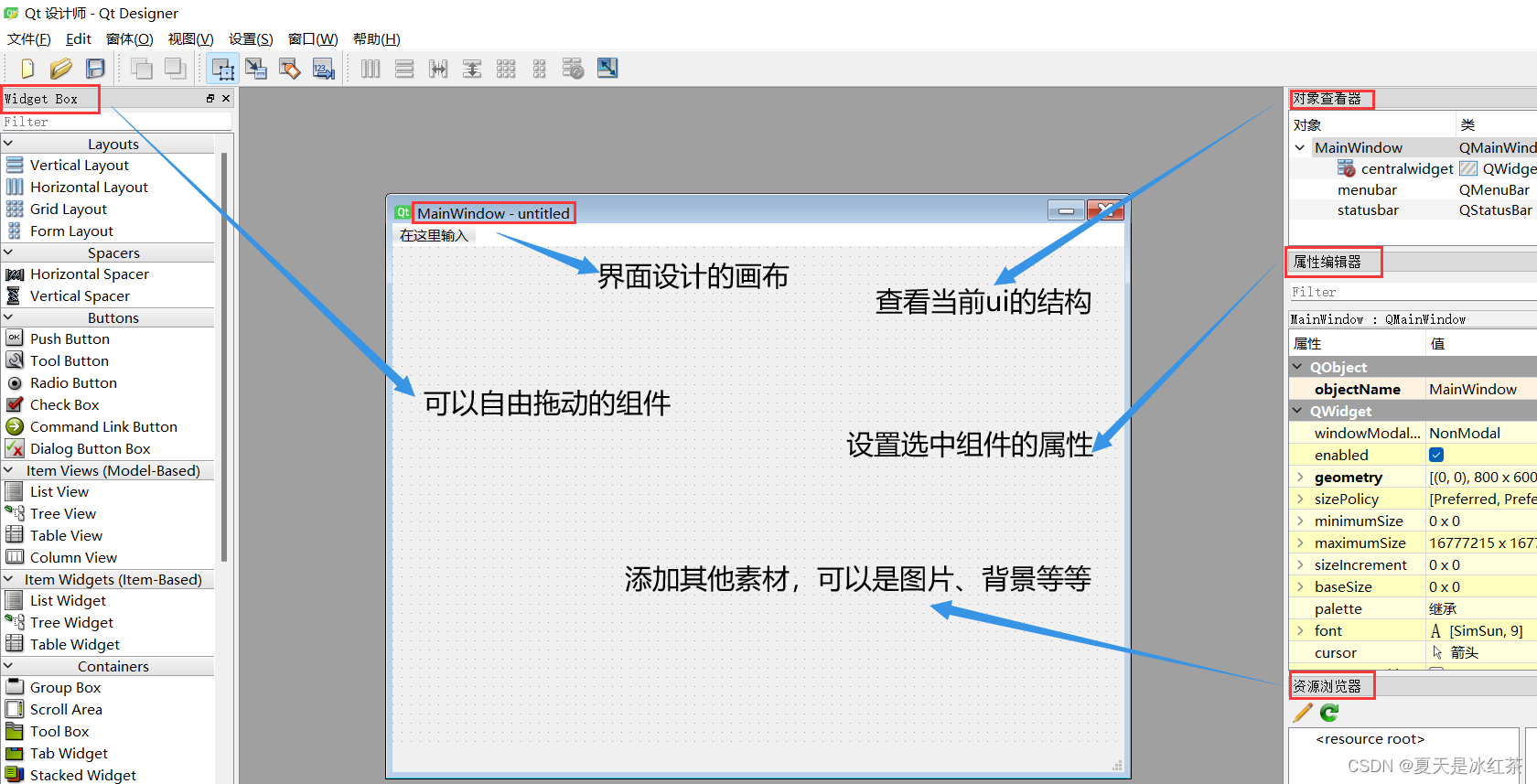
下面来介绍一下它的一个工作界面。

当然对于这个也有汉化功能,而我的安装好后就是这样了(有部分中文),所以大家如果有需要可以看看其他教程,现在相信你应该清楚了各个模块部分作用,我们接下来将会设计你的第一个UI了。
Part 4:PyQt5设计UI
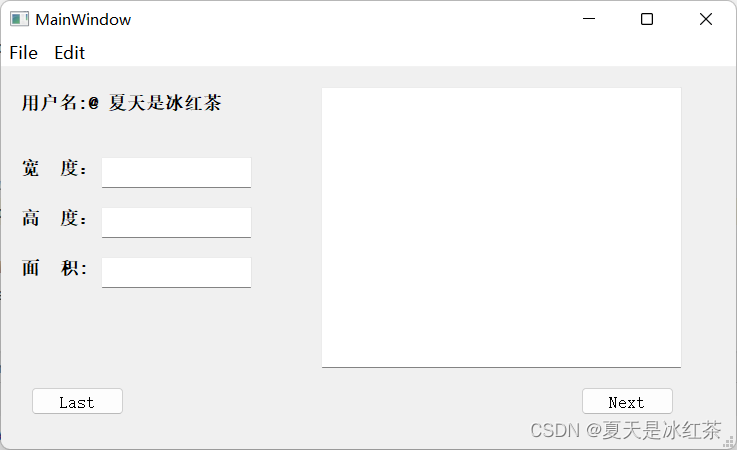
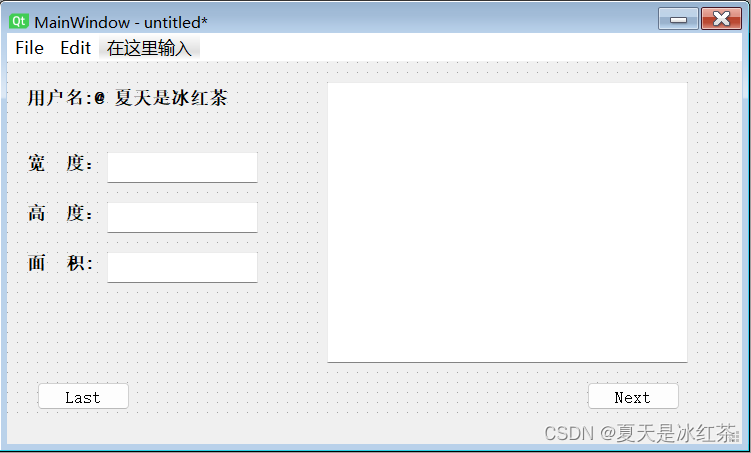
在左边的Wiget Box中找到“Push Button”、“Label”、“Text Browser”,通过双击即可修改名称,右边有属性可以修改。你觉得你做好后可以快捷键Ctrl+r,预览当前编写的GUI。

简简单单的设计一个,毕竟这是入门教程,后续我会将我的项目设计上传。
项目文件下我新生成了一个新建文件命名为PyQt5_demo,我们将文件保存在该文件夹下,下面会有一个.ui文件,如下所示:

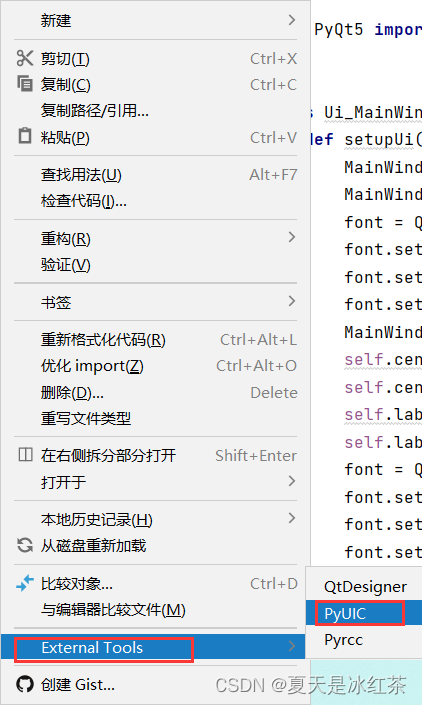
左键untitled.ui文件,找到External Tools,点击PyUIC,同目录下就将.ui文件转换为了.py文件。

当然如果你运行这个代码,它是没有任何的问题,想要看见这个ui界面,还需要添加其他的东西,这里新建一个文件:run_untitled.py
import sysimport untitledfrom PyQt5.QtWidgets import QApplication,QMainWindowif __name__ == '__main__': # 实例化,传参 app = QApplication(sys.argv) # 创建对象 mainWindow = QMainWindow() # 创建ui,引用untitled文件中的Ui_MainWindow类 ui = untitled.Ui_MainWindow() # 调用Ui_MainWindow类的setupUi,创建初始组件 ui.setupUi(mainWindow) # 创建窗口 mainWindow.show() # 进入程序的主循环,并通过exit函数确保主循环安全结束(该释放资源的一定要释放) sys.exit(app.exec_())当然它只能表示一个展示的功能,那么后续的功能添加,我准备放在我的项目设计当中来写,希望这个教程能够给你带来帮助,不劳我辛苦一场(手动滑稽,呵呵)。