? 作为一名AI爱好者,我深知使用GPT4 API的重要性。它强大的自然语言理解和生成能力,可以让我们的应用更加智能,给用户带来更好的体验。
但是,GPT4 API的使用门槛很高,调用次数有限,费用也不便宜。这让很多人望而却步,错失了将GPT4整合到自己应用中的机会。
今天,我就来教大家一个免费搭建GPT4 API的方法,让你不用花一分钱,就能拥有自己的GPT4 API,想怎么用就怎么用!?
准备工作
在开始之前,你需要准备以下几样东西:
注册一个Val Town账号创建一个HTTP窗口复制我提供的代码只要你有了这些,跟着我一步步操作,10分钟内就能搭建好属于自己的GPT4 API。是不是很简单??
搭建步骤
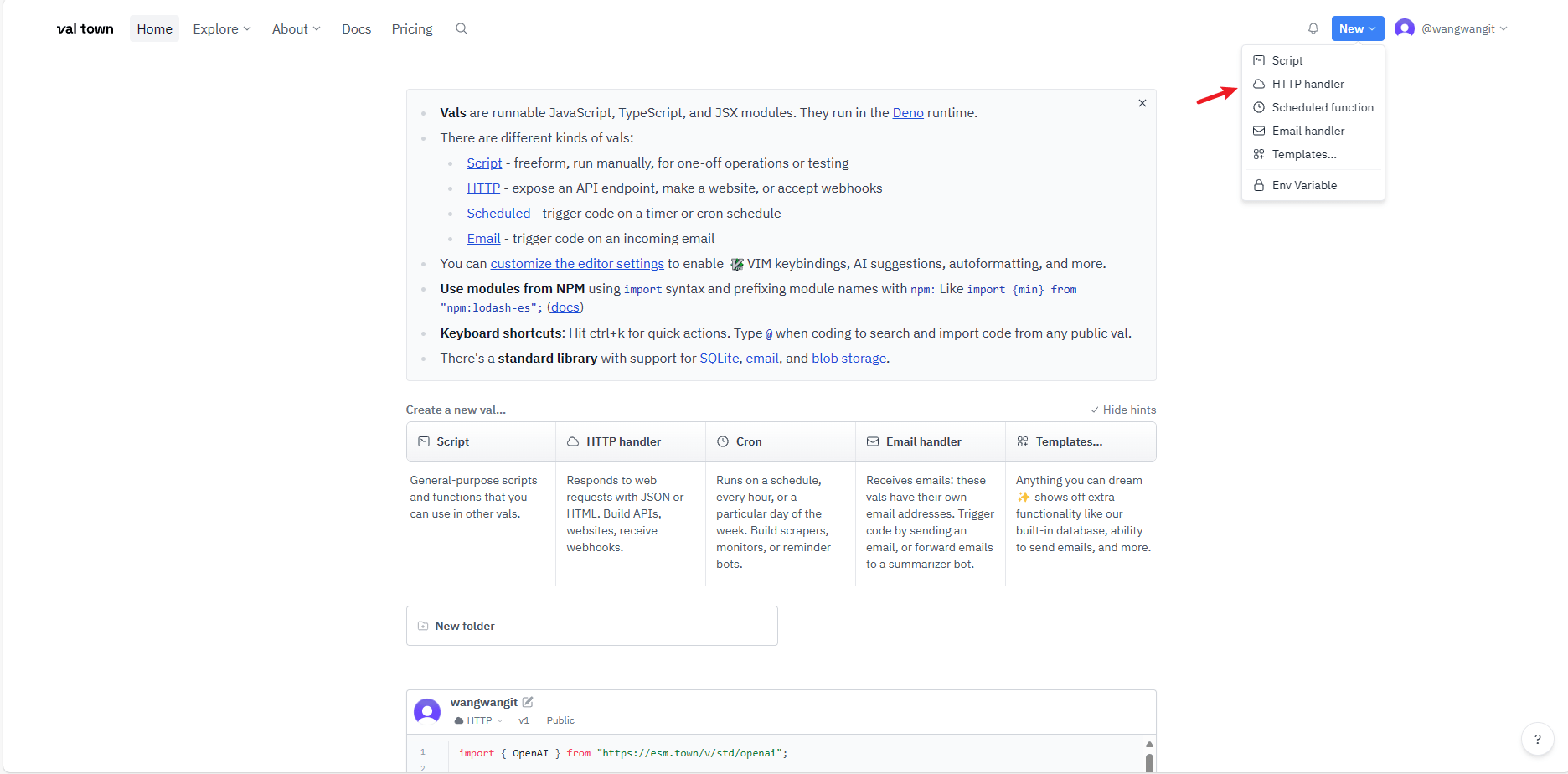
首先,前往 https://www.val.town/ 注册一个账号,然后新建一个HTTP窗口。

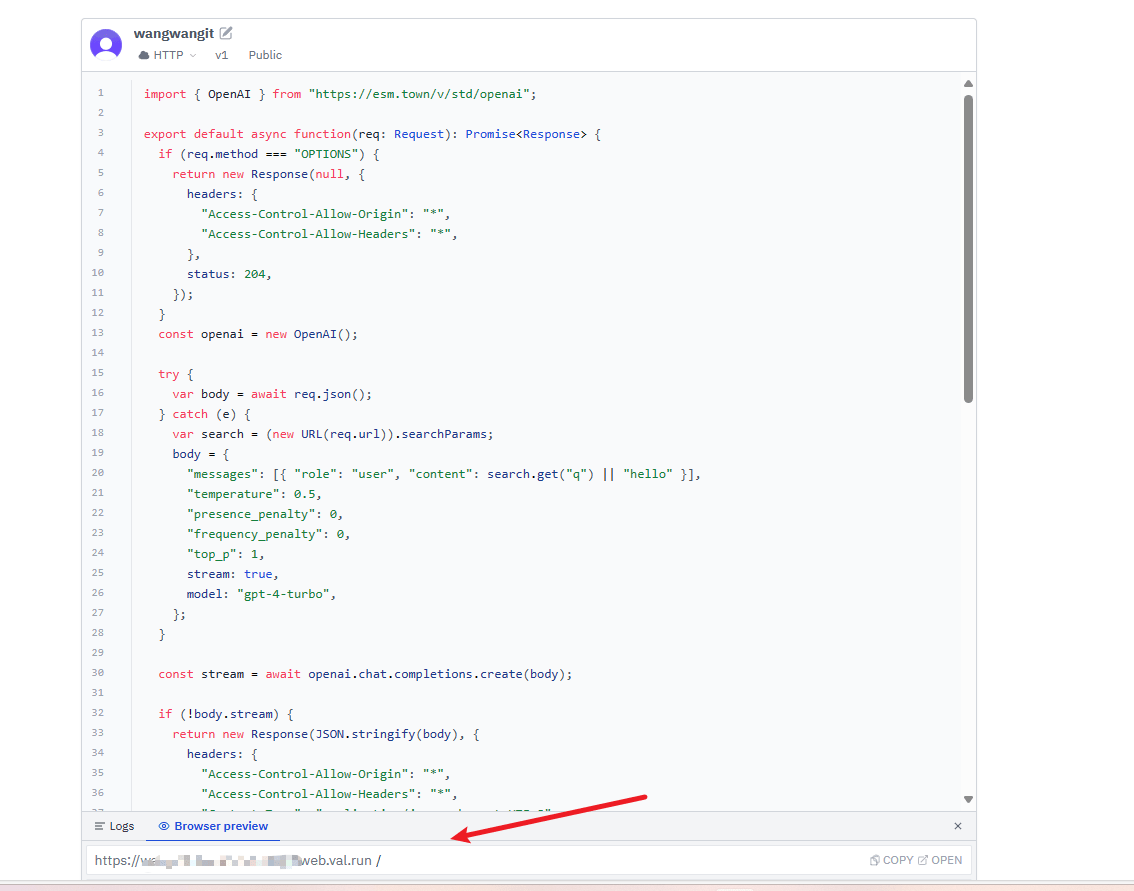
接着,将我提供的代码粘贴到窗口中:
这段代码利用了Val Town平台和OpenAI的SDK,可以让我们轻松调用GPT4 API。你不用太关心具体实现,照着粘贴就行。
import { OpenAI } from "https://esm.town/v/std/openai";export default async function(req: Request): Promise<Response> { if (req.method === "OPTIONS") { return new Response(null, { headers: { "Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "*", }, status: 204, }); } const openai = new OpenAI(); try { var body = await req.json(); } catch (e) { var search = (new URL(req.url)).searchParams; body = { "messages": [{ "role": "user", "content": search.get("q") || "hello" }], "temperature": 0.5, "presence_penalty": 0, "frequency_penalty": 0, "top_p": 1, stream: true, model: "gpt-4-turbo", }; } const stream = await openai.chat.completions.create(body); if (!body.stream) { return new Response(JSON.stringify(body), { headers: { "Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "*", "Content-Type": "application/json; charset=UTF-8", }, }); } /* const { readable, writable } = new TransformStream(); const my_stream_writer = writable.getWriter(); var encoder = new TextEncoder(); (async () => { for await (const chunk of stream) { my_stream_writer.write(encoder.encode(chunk.choices[0]?.delta?.content || "")); } my_stream_writer.close(); })();*/ const { readable, writable } = new TransformStream(); const my_stream_writer = writable.getWriter(); var reader = stream.toReadableStream().getReader(); var totalText = ""; const decoder = new TextDecoder("utf-8", { stream: true }); var encoder = new TextEncoder(); (async () => { while (true) { const { done, value } = await reader.read(); if (done) break; totalText += decoder.decode(value, { stream: true }); var msgs = totalText.split("\n"); totalText = msgs.pop(); for (let i in msgs) { my_stream_writer.write(encoder.encode(`data: ${msgs[i]}\n\n`)); } await new Promise((r) => { setTimeout(r, 20); }); } my_stream_writer.close(); })(); return new Response(readable, { headers: { "Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "*", "Content-Type": "text/event-stream; charset=UTF-8", }, });}粘贴完代码后,点击Preview按钮,如果没有报错,恭喜你就成功了!? 复制生成的URL,这就是你的GPT4 API地址。

如何使用
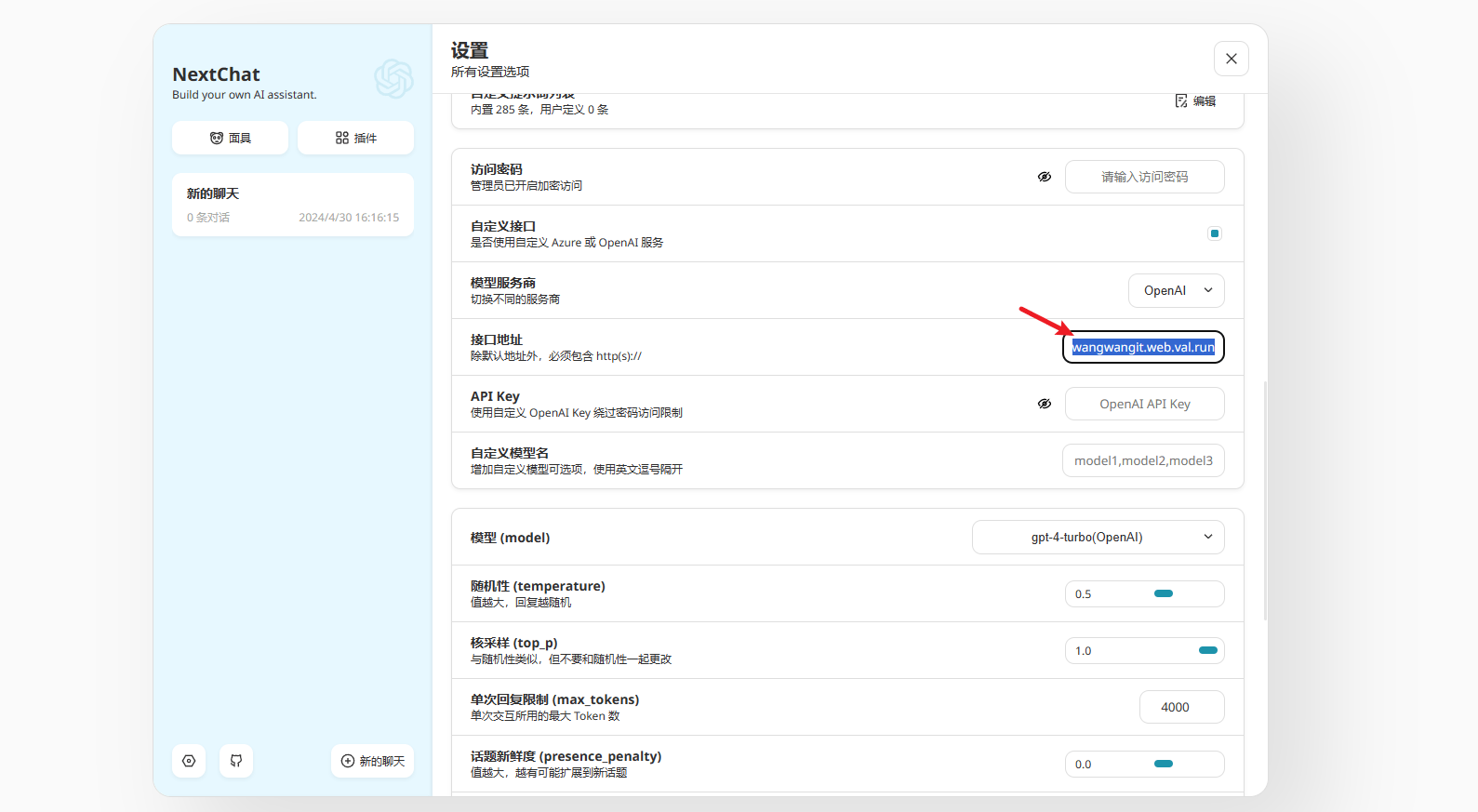
现在,你可以通过复制预览页面上的地址来使用你的API。访问地址 https://chat.wangzai.top/ 或者 https://chat.wangwangit.com/ 按下图配置即可使用!


最后
我们生活在一个人工智能飞速发展的时代,拥抱AI,跟上时代的步伐,对每个人来说都至关重要。我希望通过分享这个小技巧,能够帮助更多的开发者打开AI的大门,用科技让世界变得更美好。
如果你在搭建或使用过程中遇到任何问题,欢迎在评论区留言,大家一起交流学习。也欢迎分享你用GPT4 API开发的有趣应用,说不定就成为下一个独角兽呢!?
最后,感谢你的阅读,如果这篇文章对你有帮助,记得一键三连支持一下哦!在实践中积累经验,让我们一起成长,一起进步,一起探索人工智能的无限可能!?
原文: https://www.wangwangit.com/