哈喽,朋友们,又回来了
接上篇适老化内容,本篇将详细唠唠浙里办单点登录相关
老规矩,先说一些前提条件,浙里办单点登录,需要后端和申请人配合,这里的前提是IRS申请已经通过,有了准确的项目名称和appid
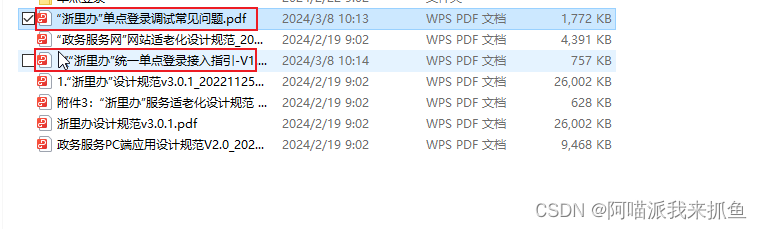
需要参考的文件也是比较多的,找最新版本的即可,这里说一下最重要的几个

参考文档是必须看的,没有的可以去找你们负责人要
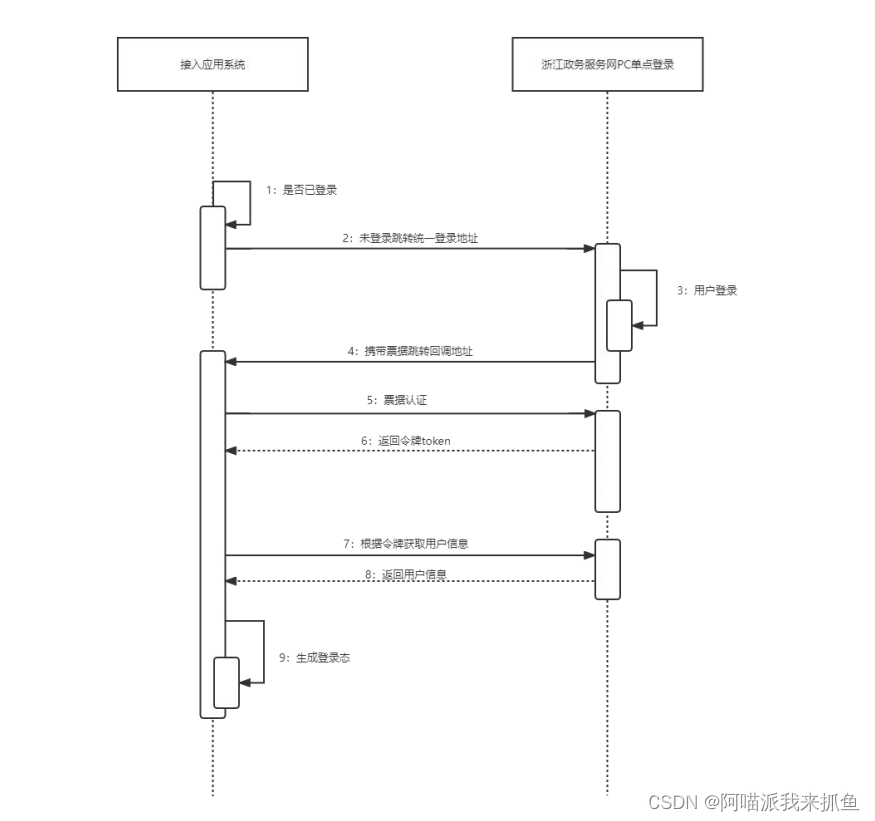
在大家进入正式步骤之前,我们要再看一张图,请务必按照此步骤来,如果哪一步出错了,也请参考此图

1 新建中转页,配置路由权限跳转。因为我们需要走的是免登方式,因此我们就要把免登的逻辑放在中转页来完成。
中转页显示可自行定义,但进入中转页时首先需要判断是否存在ticketId(票据),有的话可以往下走,没有的话要再进行处理。
而去配置路由权限跳转是判断token是否存在,如果没有token就要跳转浙里办的官方登录页,也是免登入口页。
这里附上统一的登录地址:https://portal.zjzwfw.gov.cn/uc/sso/login?appId=${appId}&sp=${sp}
&userType=${userType} 简单解释一下,问号前面的部分不用管,按照要求即可,主要看参数部分。 appid :指的是配置回调地址分配的appid,工单会有,然后IRS申请审批成功也会有; sp :作为返回参数,传给回调地址,是我们中转页的地址; userType : 用于游客跳转到登录页面的指定用户类型,其中 userType=person 代表个人,userType=legal 代表法人。注意:sp 地址中如需要带参数和符号如?、&、#等,需进行 url 编码处理。
2 配置回调地址,通过提交 IRS 工单(工单分类:“浙里办”应用发布)
https://irsform.zj.gov.cn/flowable-web/zhejiangOrder/startOrder
附上:组件申请通过的(N 开头)工单号、PC 端回调地址(个人、法人)、 IRS 应用编码、IRS 应用编目名称、IRS 应用发布 appid 、用户访问类型, 配置 PC 端回调地址 。(这里放在了第二步,其实也可以说是第一步,这里的1和2可以看成是一步,为更加清楚,所以分开)
这里的IRS工单需要和后端沟通,提交成功后配置好回调地址,这里的回调地址具体含义为建立浙里办的登录页与我们项目之间的联系。
3 免登可进入中转页,拿到ticketId(票据),使用后端接口请求token信息以及用户信息。
走到这里,如果前面的步骤都没问题的话,这里应该是在irs部署项目后,进入中转页(因为没有token,首次免登需要),跳转浙里办登录页(路由权限在第一步已配好前提),
然后进行个人或者法人的账号密码或者直接的扫码登录(推荐),跳转回调地址携带ticketId(票据),再次进入我们的中转页,在这里有了ticketId(票据)我们就可以用接口传给后端,拿到我们项目的token,再用token,获取用户信息,进行存储等(比较简单,附关键代码片段)
if (this.$route.query.ticketId) {
this.$store.dispatch("user/getU", {
ticketId: this.$route.query.ticketId,
});
setTimeout(() => {
this.$router.replace({
path: "/",
});
}, 500);
}
4 关于浙江政务服务网页头页尾设置问题,必须要引入官方的内容,这个不需要我们过多干预,直接引用即可。
引用前先在index.html中,放入匹配的js文件 < script src = "https://zjjcmspublic.oss-cn-hangzhou-zwynet-d01-a.internet.cloud.zj.gov.cn /jcms_files/jcms1/web1/site/script/zjzw2023/jquery.min.js" ></ script >页头代码
//引用头部 < div id = "zjzwCommonheader" > < script src = "https://zjjcmspublic.oss-cn-hangzhou-zwynet-d01-a.internet.cloud.zj.gov.cn /jcms_files/jcms1/web1/site/script/zjzw2023/commonHeader.js" ></ script > </ div > //侧边栏 < div id = "zjzwFixed" > < script src = "https://zjjcmspublic.oss-cn-hangzhou-zwynet-d01-a.internet.cloud.zj.gov.cn /jcms_files/jcms1/web1/site/script/zjzw2023/zjzwFixed.js" ></ script > </ div > 在引用头部 js 之前定义 zjzwIsLogin 等对应功能参数即可;代码如下 var zjzwIsLogin = false; //隐藏登录功能 var zjzwIsNav = false; //隐藏导航栏 var zjzwzdqh = false; //隐藏站点切换 var zjzwIsSerach = false; //隐藏搜索框 var zjzwIsFixBox = false; //隐藏电梯导航 var zjzwIsSelfAdaptionTop = false; //取消头部自适应(规划中) 注: 定义头部各个区块隐藏,如果不定义,则头部各个区块正常展示 如定义导航栏以及搜索框隐藏后,头部区块高度会同步减少引入页尾 //引用底部 < div id = "zjzwCommonfooter" > < script src = "https://zjjcmspublic.oss-cn-hangzhou-zwynet-d01-a.internet.cloud.zj.gov.cn /jcms_files/jcms1/web1/site/script/zjzw2023/zjzwFooter.js" ></ script > </ div > 在引用底部 js 之前定义 deptAddress 等对应功能参数即可;代码如下 var deptAddress = '在这里填写服务单位地址'; var deptPhone = '在这里填写服务单位电话'; var zjzwIsSelfAdaptionBotton = false; //取消底部自适应(规划中) 注: 自定义底部联系我们内容,如果不定义,则按照默认值进行展示 定义底部自适应功能,如果不定义,则底部默认自适应
这一部分非常简单,直接引入即可,如果你的需求有很大不同也可以自己去写样式。没有什么太大难度,细心点即可
5 退出登录(登出),这里需要注意的是不要遗忘清除token等操作,和我们平时做的退出登录类似,这里附带PC 端统一登出地址: https://portal.zjzwfw.gov.cn/uc/unifiedLogout
单点登录的就到这里啦,后续还会继续更新关于埋点的,有问题的欢迎评论区留言,或者私信我,码字不易,路过留痕嗷~~

相关链接:
新手养成流---前端部署服务器 https://blog.csdn.net/chl13218996367/article/details/136564991新手养成流---前端PC端上架浙里办单点登录,埋点及适老化(一)
https://blog.csdn.net/chl13218996367/article/details/136564991新手养成流---前端PC端上架浙里办单点登录,埋点及适老化(一) https://blog.csdn.net/chl13218996367/article/details/136652423
https://blog.csdn.net/chl13218996367/article/details/136652423