vue3路由使用createWebHistory部署访问404问题 vite部署访问404问题
开始createWebHistory() H5路由模式修改vite.config.js修改 router/index.js 路由模式修改Nginx配置1配置2配置3 createWebHashHistory() 哈希模式修改vite.config.js修改 router/index.js 路由模式Nginx配置 域名非80端口访问Nginx配置 域名非80端口带子路径访问Nginx配置 域名非80端口带子路径访问
开始
createWebHistory() 这个模式部署Nginx,在部署有遇到很多问题,同样的配置在 不同的vite版本和不同的Nginx版本下有可能会失效,需要多加调整,建议如果不是很在意url样式 可以使用 createWebHashHistory() 模式,这个模式不需要额外对部署的服务器进行配置,所以相对来说简单
Nginx版本是 1.24.0
Vite版本是 5.3.2
createWebHistory() H5路由模式
默认情况下,vite 会假设你的应用是被部署在一个域名的根路径上
例如 http://www.liyangme.top.com/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。
例如,应用被部署在 http://www.liyangme.top.com/demo/,则 base需要配置 为 /demo/
这个问题只有 路由模式为 createWebHistory(H5模式)才会出现,如果使用的是 # 这样的路由则不会出现
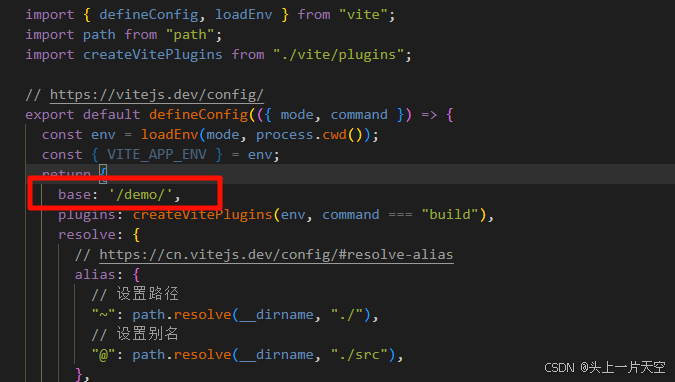
修改vite.config.js
修改 base 为 /demo/, 具体根据你的应用名称来

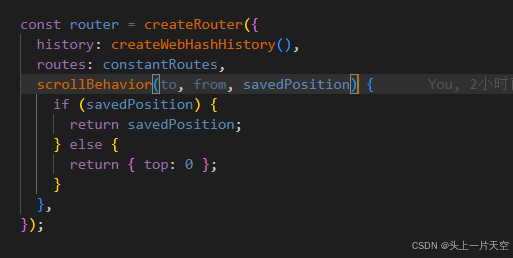
修改 router/index.js 路由模式
修改createWebHistory中的路径,与 vite.config 中的 base路径一致
如果部署访问 500或者404,将 createWebHistory中的路径去掉,重新打包测试
const router = createRouter({history: createWebHistory('/demo/'),routes: constantRoutes,scrollBehavior(to, from, savedPosition) {if (savedPosition) {return savedPosition;} else {return { top: 0 };}},});export default router;修改Nginx
配置1
server { listen 9999; server_name localhost;add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' '*'; error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location /demo{ # windows方式 # alias "E:\\apps\\nginx-1.24.0\\nginx-1.24.0\\html\\demo"; # Linux方式 alias "/apps/nginx-1.24.0/nginx-1.24.0/html/demo"; # Linux方式 二 # alias /apps/nginx-1.24.0/nginx-1.24.0/html/demo; # 解决刷新404问题 try_files $uri $uri/ /demo/index.html; } }配置2
server { listen 9999; server_name localhost; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' '*'; error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location /demo/ { alias "/apps/nginx-1.24.0/nginx-1.24.0/html/demo"; # 解决刷新404问题 try_files $uri $uri/ /index.html; } }配置3
server { listen 9999; server_name localhost; error_page 404 /404.html; error_page 500 502 503 504 /50x.html;root /apps/nginx-1.24.0/nginx-1.24.0/html; index index.html; location /demo { try_files $uri $uri/ /index.html =404; } }createWebHashHistory() 哈希模式
修改vite.config.js
修改 base 为 ./

修改 router/index.js 路由模式
修改路由模式为 createWebHashHistory()
const router = createRouter({history: createWebHashHistory(),routes: constantRoutes,scrollBehavior(to, from, savedPosition) {if (savedPosition) {return savedPosition;} else {return { top: 0 };}},});
打包之后直接将demo文件夹放在 Nginx/html目录下,直接就可以访问了,例如 http://localhost/demo, nginx会自己解析子路径,不需要配置Nginx
Nginx配置 域名非80端口访问
server { listen 9999; server_name localhost; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' '*'; error_page 404 /404.html; error_page 500 502 503 504 /50x.html; root /apps/nginx-1.24.0/nginx-1.24.0/html/demo; index index.html; location / { try_files $uri $uri/ /index.html =404; } }Nginx配置 域名非80端口带子路径访问
server { listen 9999; server_name localhost; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' '*'; error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location /demo { root /apps/nginx-1.24.0/nginx-1.24.0/html/demo; index index.html; try_files $uri $uri/ /index.html =404; } }Nginx配置 域名非80端口带子路径访问
server { listen 9999; server_name localhost; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' '*'; error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location /demo { root /apps/nginx-1.24.0/nginx-1.24.0/html; index index.html; try_files $uri $uri/ /index.html =404; } }