1、在git上下载webrtcstreamer(下载链接)
下载完成解压后,在文件夹这个位置输入cmd,
打开命令窗口,输入启动命令
webrtc-streamer -H 127.0.0.1:8080(ip和端口自己定义===端口不要重复)
启动完成后可以在浏览器中输入设置的ip和端口打开,看看是否启动成功
测试输入流是否可以播放(这里可以播放,但有些原因嵌入到页面里也无法播放)![]()

2、在vue下public文件夹添加webrtcstreamer.js与adapter.min.js文件并引入到html文件当中
webrtcstreamer.js文件位置:webrtc-streamer-v0.8.6-dirty-Windows-AMD64-Debug\html中
adapter.min.js文件位置:webrtc-streamer-v0.8.6-dirty-Windows-AMD64-Debug\html\libs中

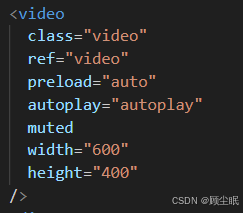
3.在vue页面的html部分创建dom

在js部分写
//改变量要在data中声明,方便后续使用完进行销毁(声明为null就可以)//window.SYS_Config.VUE_APP_API_BASE_CAMERAURL:webrtc-streamer启动自己定义的地址this.webRtcServer = new WebRtcStreamer( 'videoLs', location.protocol + '//' + window.SYS_Config.VUE_APP_API_BASE_CAMERAURL ) //需要查看的rtsp地址,根据自己的摄像头传入对应的rtsp地址即可。注意:视频编码格式必须是H264的,否则无法正常显示,编码格式可在摄像头的后台更改 this.webRtcServer.connect(this.prevVideoUrl)在beforeDestroy声明周期写
beforeDestroy() { this.webRtcServer.disconnect(); this.webRtcServer = null; }
遇到的坑
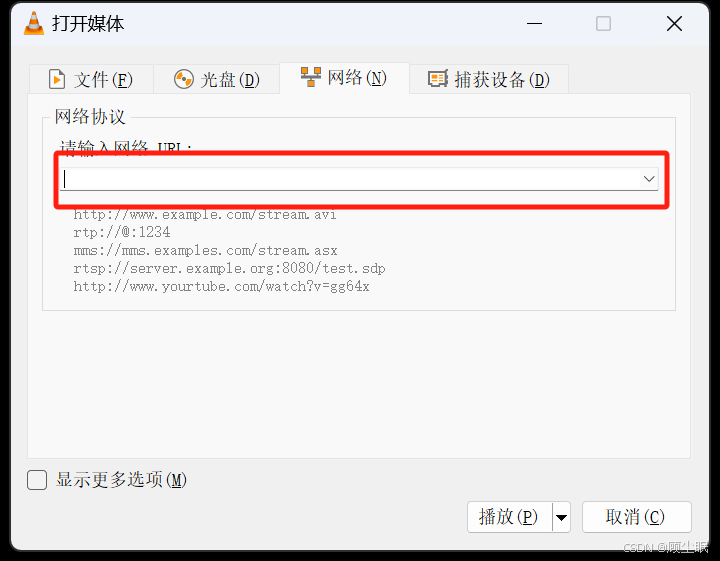
使用这个的时候可以使用vlc下载个小帽子,去看rtsp流是否可以正常播放
(点击媒体,打开网络串流,输入rtsp地址)


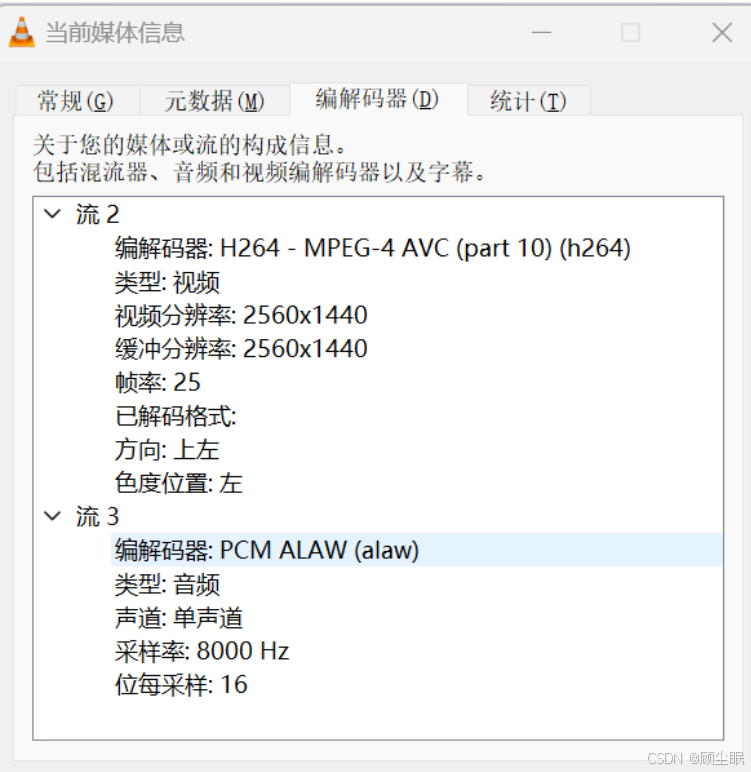
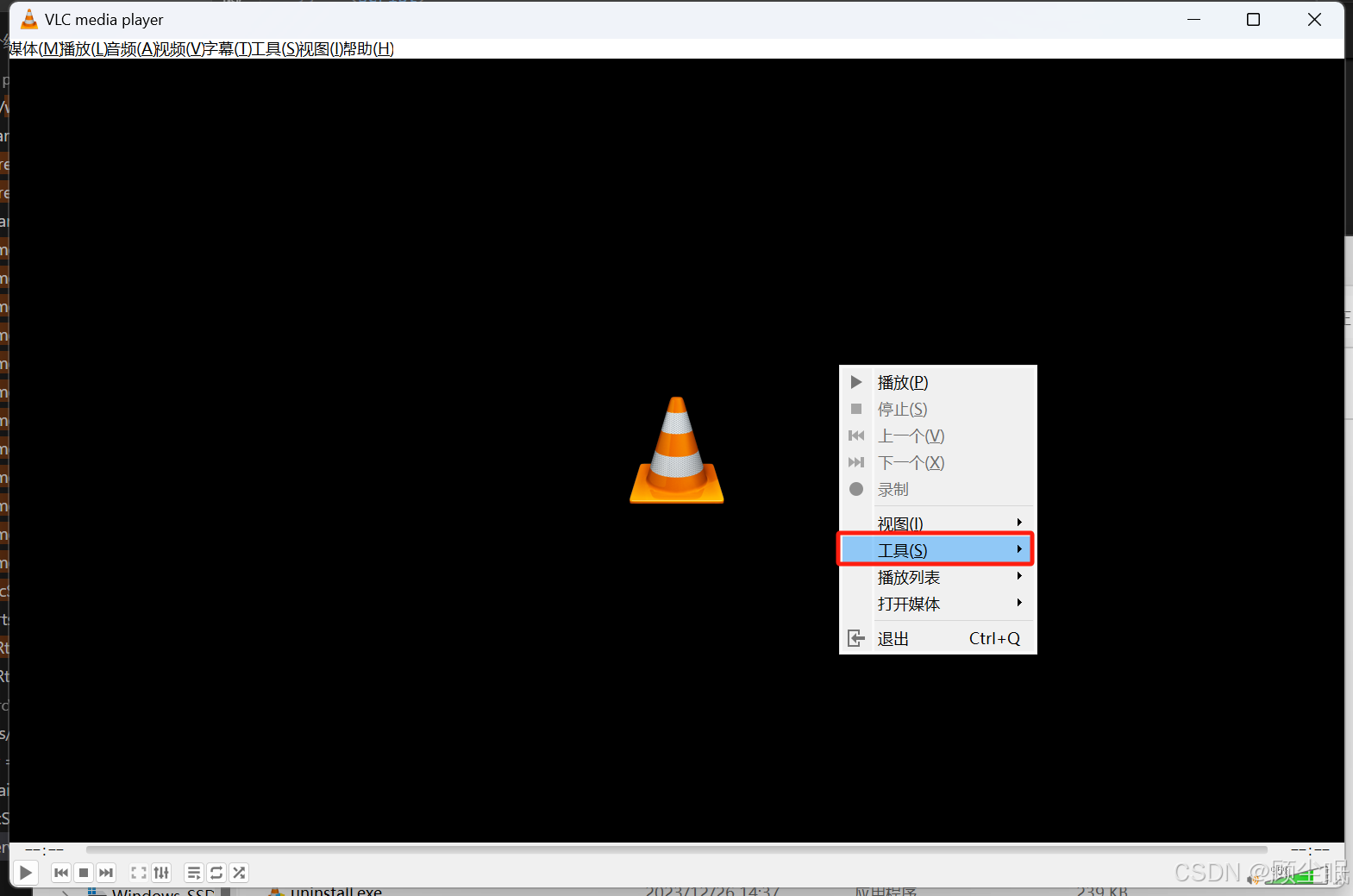
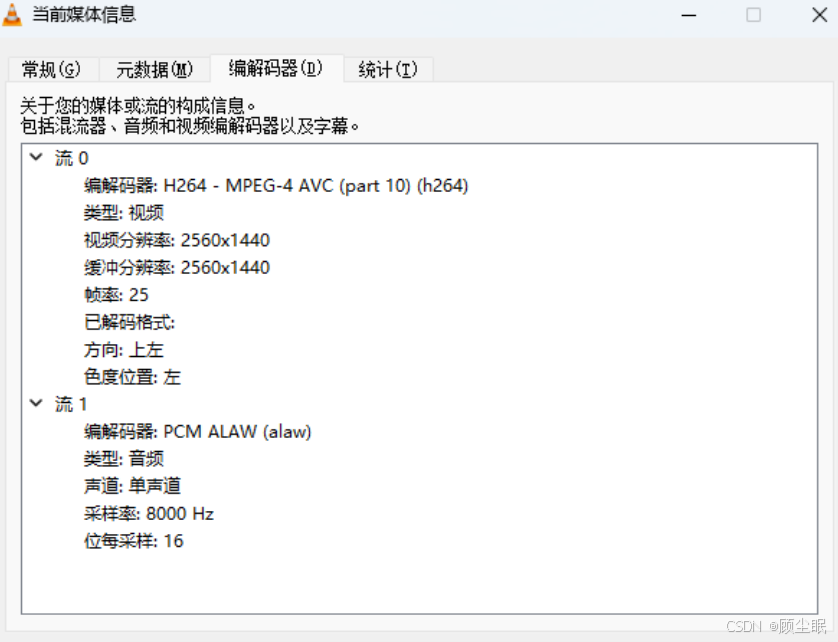
播放成功了,右键,打开编码器信息,查看是否是h264编码

这种可以播放

这种无法播放,然后我反正没找到海康哪设置这个流位置的
(他不是从流0开始,编码器格式对了也没法播放)