提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
弹性盒子 Flex 基本概念容器(Flex Container)Flex容器属性以及简单应用flex-directionflex-wrapflex-flow是flex-direction和换行:flex-wrap的简写型,默认是不换行 (nowrap)justify-contentalign-itemsalign-contentgap, row-gap, column-gap 项目(Flex Item)Flex项目属性排序位置:order弹性成长:flex-grow弹性收缩:flex-shrink弹性基值:flex-basis弹性简写:flex自我对齐:align-self 主轴(Main Axis)交叉轴(Cross Axis) 网格 Grid 基本概念Grid容器属性网格轨道宽高:grid-template-columns,grid-template-rows网格间距:row-gap,column-gap,gap网格区域:grid-template-areas网格对齐方式:justify-content,align-content,place-content单元格对齐方式:justify-items,align-items网格布局顺序:grid-auto-flow Grid项目属性项目位置:grid-column,grid-row项目位置:grid-area项目对齐:justify-self,align-self,place-self
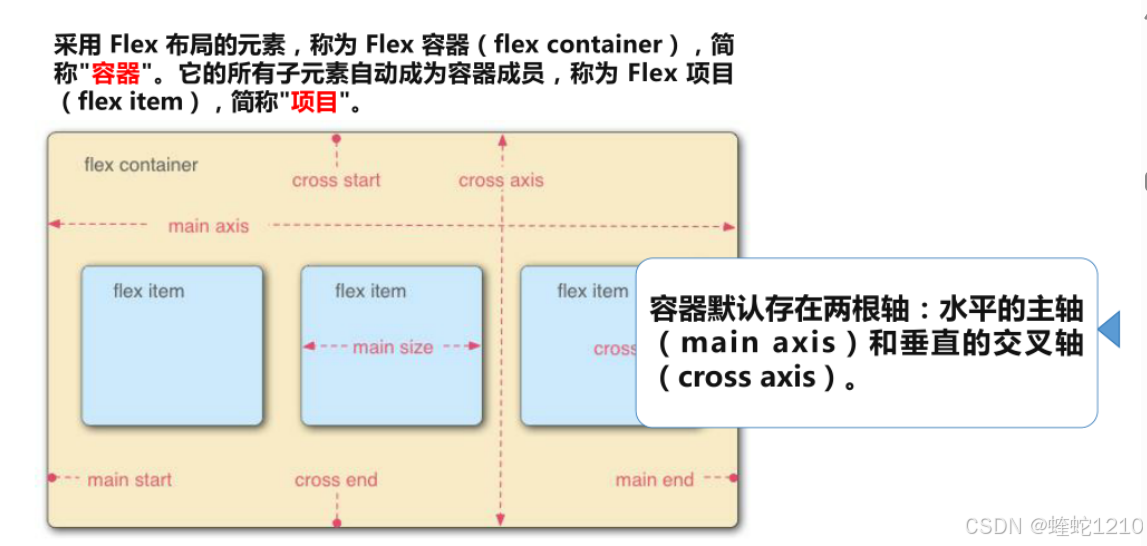
弹性盒子 Flex 基本概念

容器(Flex Container)
定义:Flex 容器是包含 Flex 项目的元素。通过设置 display: flex; 或 display: inline-flex;,一个元素就变成了 Flex 容器。
作用:控制子元素(Flex 项目)的排列方式和对齐方式。
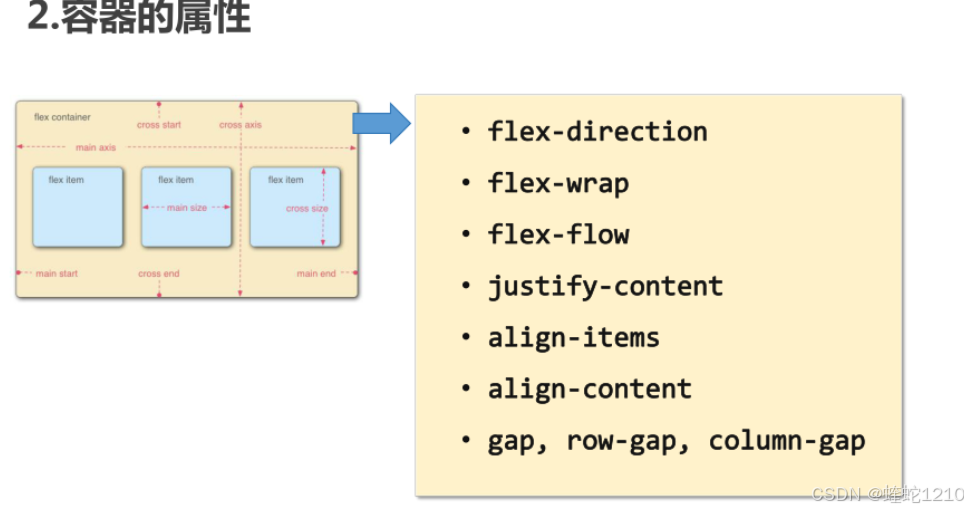
Flex容器属性以及简单应用

主轴方向:flex-direction
•项目换行:flex-wrap
•项目流(主轴方向与换行):flex-flow
•项目群主轴对齐:justify-content
•项目交叉轴对齐:align-items
•项目群交叉轴对齐:align-content
•项目间距:gap, row-gap, column-gap
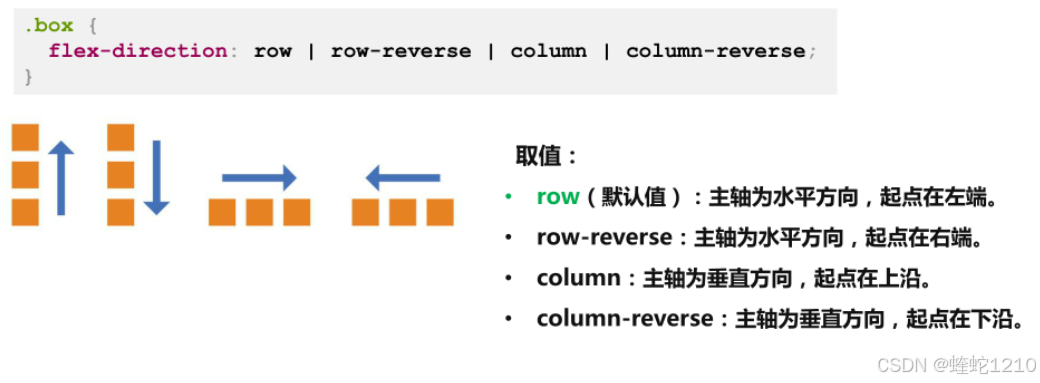
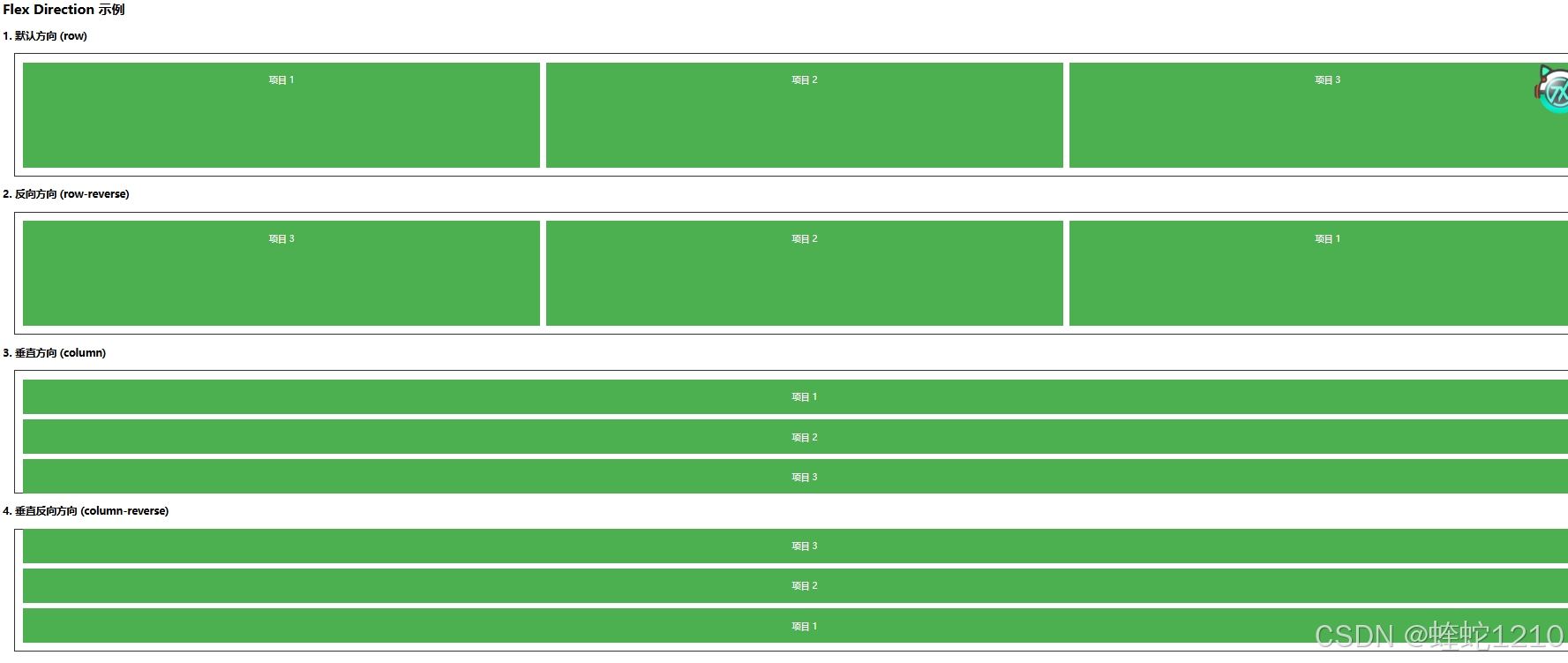
flex-direction

```css<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flex Direction 示例</title> <style> .container { display: flex; border: 2px solid #333; padding: 10px; margin: 20px; height: 200px; /* 设置高度,便于查看效果 */ } .item { background-color: #4CAF50; color: white; margin: 5px; padding: 20px; text-align: center; flex: 1; /* 让每个项目等分可用空间 */ } </style></head><body><h2>Flex Direction 示例</h2><h3>1. 默认方向 (row)</h3><div class="container" style="flex-direction: row;"> <div class="item">项目 1</div> <div class="item">项目 2</div> <div class="item">项目 3</div></div><h3>2. 反向方向 (row-reverse)</h3><div class="container" style="flex-direction: row-reverse;"> <div class="item">项目 1</div> <div class="item">项目 2</div> <div class="item">项目 3</div></div><h3>3. 垂直方向 (column)</h3><div class="container" style="flex-direction: column;"> <div class="item">项目 1</div> <div class="item">项目 2</div> <div class="item">项目 3</div></div><h3>4. 垂直反向方向 (column-reverse)</h3><div class="container" style="flex-direction: column-reverse;"> <div class="item">项目 1</div> <div class="item">项目 2</div> <div class="item">项目 3</div></div></body></html>代码实现后

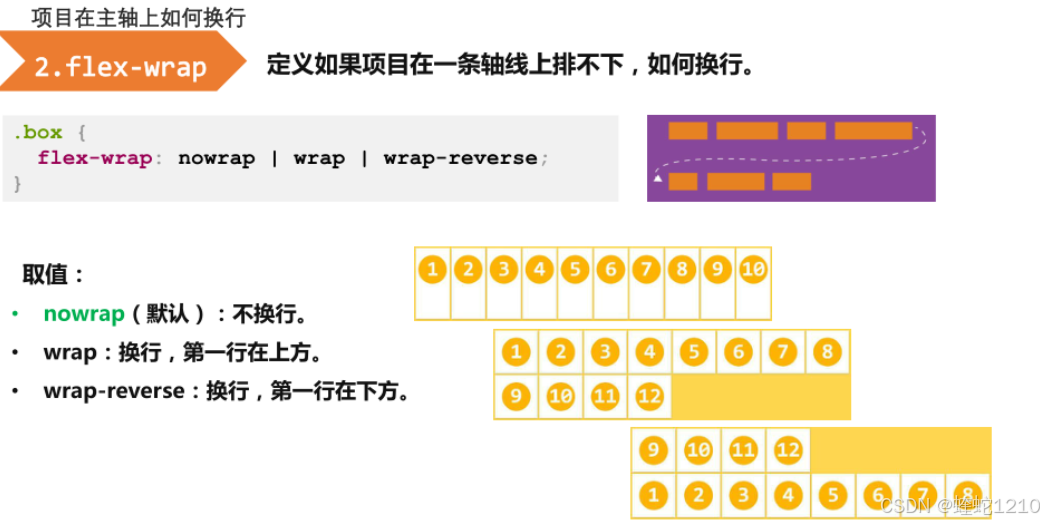
flex-wrap
 图片2
图片2
<style> .container { display: flex; flex-wrap: wrap; /* 允许换行 */ border: 2px solid #333; padding: 10px; margin: 20px; height: 200px; /* 设置高度,便于查看效果 */ width: 500px; /*修改宽度可以看到是否换行*/ /*或者修改项目的宽度:flex: 1 1 50px; /* 使项目的最小宽度更小 */ } .item { background-color: #4CAF50; color: white; margin: 5px; padding: 20px; text-align: center; flex: 1 1 100px; /* 设置项目的基础宽度,允许增长和收缩 */ } </style><h2>Flex Wrap 示例</h2><h3>1. 不换行 (nowrap)</h3><div class="container" style="flex-wrap: nowrap;"> <div class="item">项目 1</div> <div class="item">项目 2</div> <div class="item">项目 3</div> <div class="item">项目 4</div> <div class="item">项目 5</div></div><h3>2. 换行 (wrap)</h3><div class="container" style="flex-wrap: wrap;"> <div class="item">项目 1</div> <div class="item">项目 2</div> <div class="item">项目 3</div> <div class="item">项目 4</div> <div class="item">项目 5</div></div><h3>3. 反向换行 (wrap-reverse)</h3><div class="container" style="flex-wrap: wrap-reverse;"> <div class="item">项目 1</div> <div class="item">项目 2</div> <div class="item">项目 3</div> <div class="item">项目 4</div> <div class="item">项目 5</div></div>代码实现后就是图片2效果
flex-flow是flex-direction和换行:flex-wrap的简写型,默认是不换行 (nowrap)
代码相当于两者的结合
flex-direction: row; flex-wrap: nowrap; flex-flow: row wrap; /* 设置主轴为行,并允许换行 */justify-content

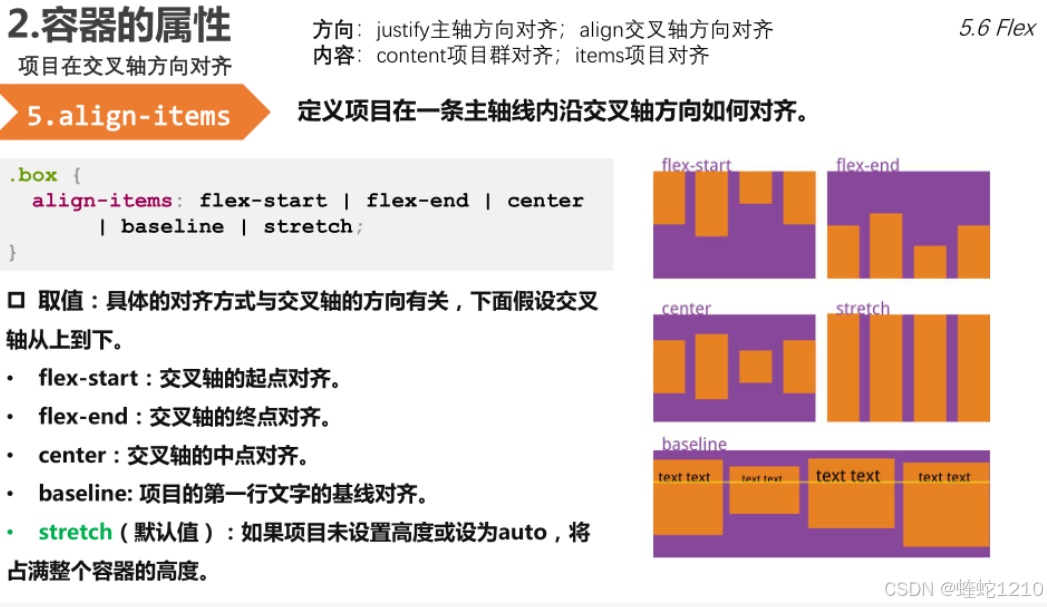
align-items

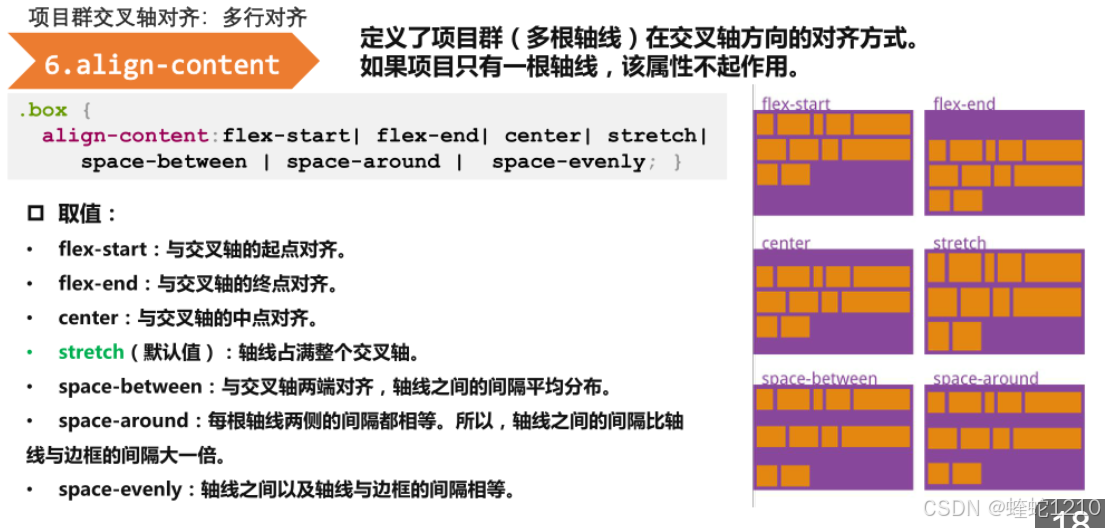
align-content

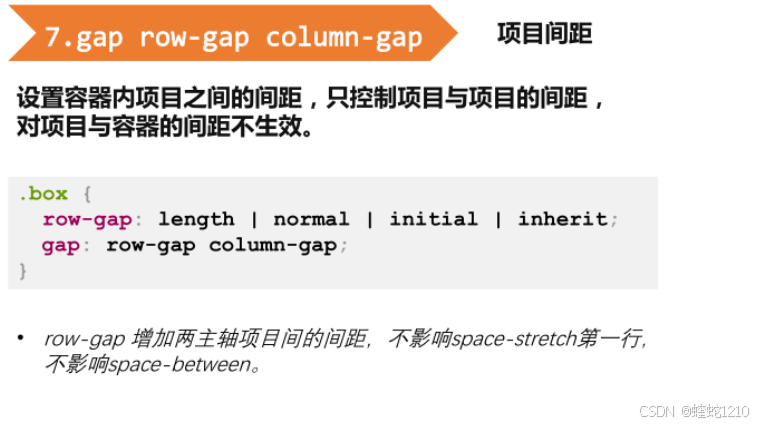
gap, row-gap, column-gap

项目(Flex Item)
定义:Flex 项目是直接作为 Flex 容器子元素的元素。所有子元素都会成为 Flex 项目。
作用:每个 Flex 项目可以根据容器的设置独立地调整大小和位置。
Flex项目属性
排序位置:order
定义:order 属性决定了 flex 项在容器中的显示顺序,默认为 0。值越小,越靠前显示;值相同的项目则按文档流顺序排列。
.item { order: 1; /* 默认是 0,数字越小越靠前 */}弹性成长:flex-grow
定义:flex-grow 属性定义了 flex 项在容器中如何分配多余的空间。默认为 0,表示不增长。值越大,该项目占用的空间越多。
.item { order: 1; /* 默认是 0,数字越小越靠前 */}弹性收缩:flex-shrink
定义:flex-shrink 属性定义了 flex 项在容器空间不足时如何收缩。默认为 1,表示可以缩小。值越大,该项目收缩得越多。
.item { flex-shrink: 1; /* 默认值,允许收缩 */}弹性基值:flex-basis
定义:flex-basis 属性定义了在分配空间前,flex 项的初始大小。可以是具体的宽度/高度(如 100px),也可以是 auto,默认为 auto。
.item { flex-basis: 200px; /* 初始大小为200px */}弹性简写:flex
定义:flex 是一个简写属性,用于同时设置 flex-grow、flex-shrink 和 flex-basis。默认值为 0 1 auto。
.item { flex: 1 0 100px; /* 允许增长、禁止收缩,初始大小为100px */}自我对齐:align-self
定义:align-self 属性允许单个 flex 项覆盖容器的 align-items 设置。它用于定义该项目在交叉轴上的对齐方式。可能的值有 auto、flex-start、flex-end、center、baseline 和 stretch。
.item { align-self: center; /* 该项目在交叉轴上居中对齐 */}主轴(Main Axis)
定义:主轴是 Flex 容器中项目排列的主要方向,默认情况下是水平方向(从左到右)。
属性:
flex-direction:用于定义主轴的方向(如 row, row-reverse, column, column-reverse)。
交叉轴(Cross Axis)
定义:交叉轴与主轴垂直。对于默认的水平主轴,交叉轴是垂直方向。
属性:
align-items:用于定义沿交叉轴对齐项目的方式。
align-content:在多行情况下,控制行与行之间的对齐方式。
网格 Grid 基本概念
•网格容器,网格元素,•网络线,网格单元,网格轨道,网格区域
Grid容器属性
网格轨道宽高:grid-template-columns,grid-template-rows
grid-template-columns:定义网格容器的列宽,可以使用固定单位(如 px, em)、百分比或 fr(表示可用空间的分配)
.container { display: grid; grid-template-columns: 100px 1fr 2fr; /* 第一列 100px,第二列占 1 份,第三列占 2 份 */}grid-template-rows:定义网格容器的行高,使用方式类似于 grid-template-columns
.container { grid-template-rows: auto 200px; /* 第一行自动高度,第二行 200px */}网格间距:row-gap,column-gap,gap
row-gap:定义行与行之间的间距。
.container { row-gap: 10px; /* 行间距 10px */}column-gap:定义列与列之间的间距。
.container { column-gap: 15px; /* 列间距 15px */}gap:简写属性,用于同时设置 row-gap 和 column-gap。
.container { gap: 10px 15px; /* 行间距 10px,列间距 15px */}网格区域:grid-template-areas
通过命名区域来定义网格布局,使得布局更加直观。每个区域用字符串表示,字符串中的每个单词代表一个网格项。
.container { display: grid; grid-template-areas: "header header header" "main sidebar sidebar" "footer footer footer";}网格对齐方式:justify-content,align-content,place-content
justify-content:定义整个网格在主轴(横轴)上的对齐方式。可能的值有 start、end、center、stretch 和 space-between 等
.container { align-content: space-between; /* 网格在纵轴等间距分配 */}align-content:定义整个网格在交叉轴(纵轴)上的对齐方式,值同 justify-content。
.container { align-content: space-between; /* 网格在纵轴等间距分配 */}place-content:是 justify-content 和 align-content 的简写。
.container { place-content: center space-between; /* 横轴居中,纵轴等间距 */}单元格对齐方式:justify-items,align-items
justify-items:定义单元格内项目在主轴上的对齐方式。可能的值包括 start、end、center 和 stretch。
.container { justify-items: center; /* 单元格内项目在横轴居中 */}align-items:定义单元格内项目在交叉轴上的对齐方式,值同 justify-items。
.container { align-items: stretch; /* 单元格内项目在纵轴拉伸以填满单元格 */}网格布局顺序:grid-auto-flow
控制未明确放置的项目在网格中的放置方式。默认值为 row,表示项目按行放置;可以设置为 column,按列放置,或 dense,按密集放置(优先填充空白)。
.container { grid-auto-flow: dense; /* 尝试填充空白位置 */}Grid项目属性
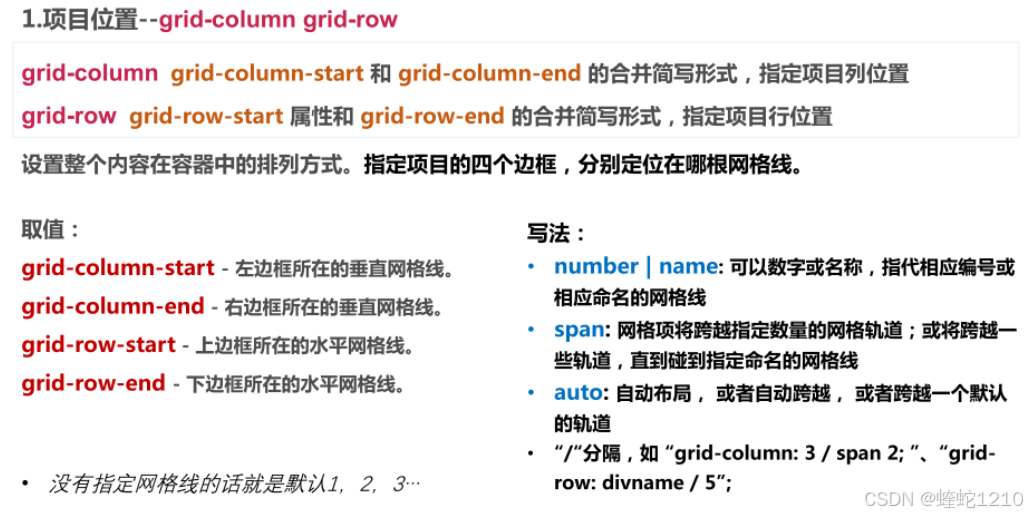
项目位置:grid-column,grid-row

项目位置:grid-area

项目对齐:justify-self,align-self,place-self
